vue3探索——组件通信之依赖注入
背景
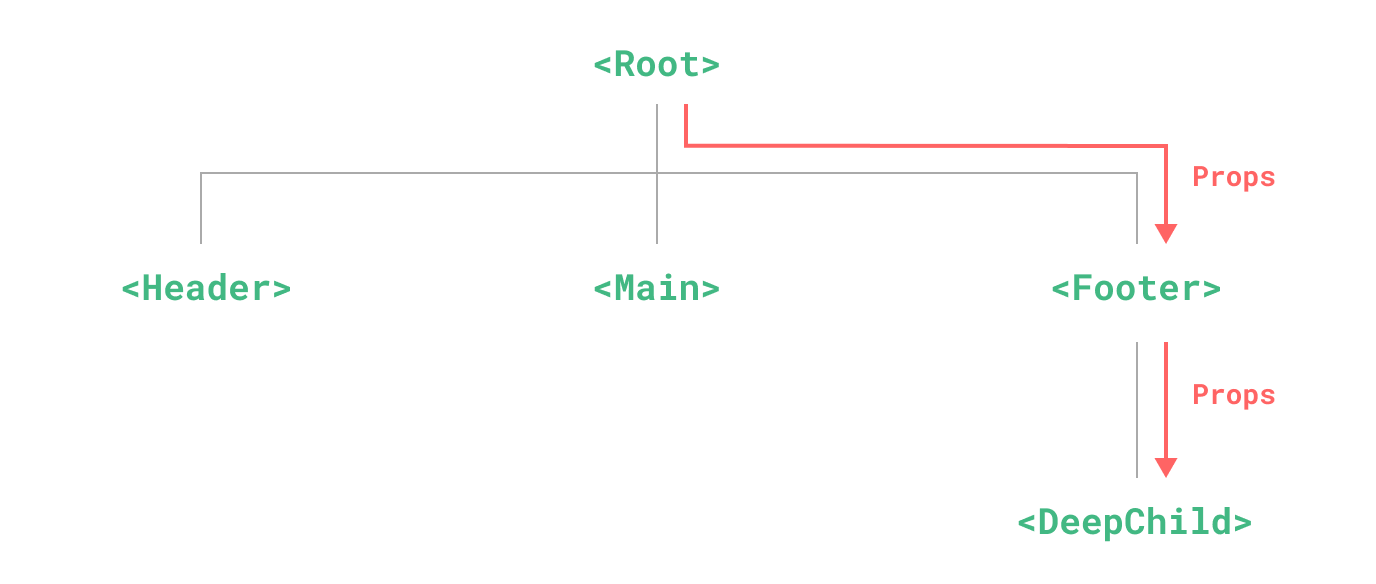
通常情况下,当我们需要从父组件向子组件传递数据时,会使用 props。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦:

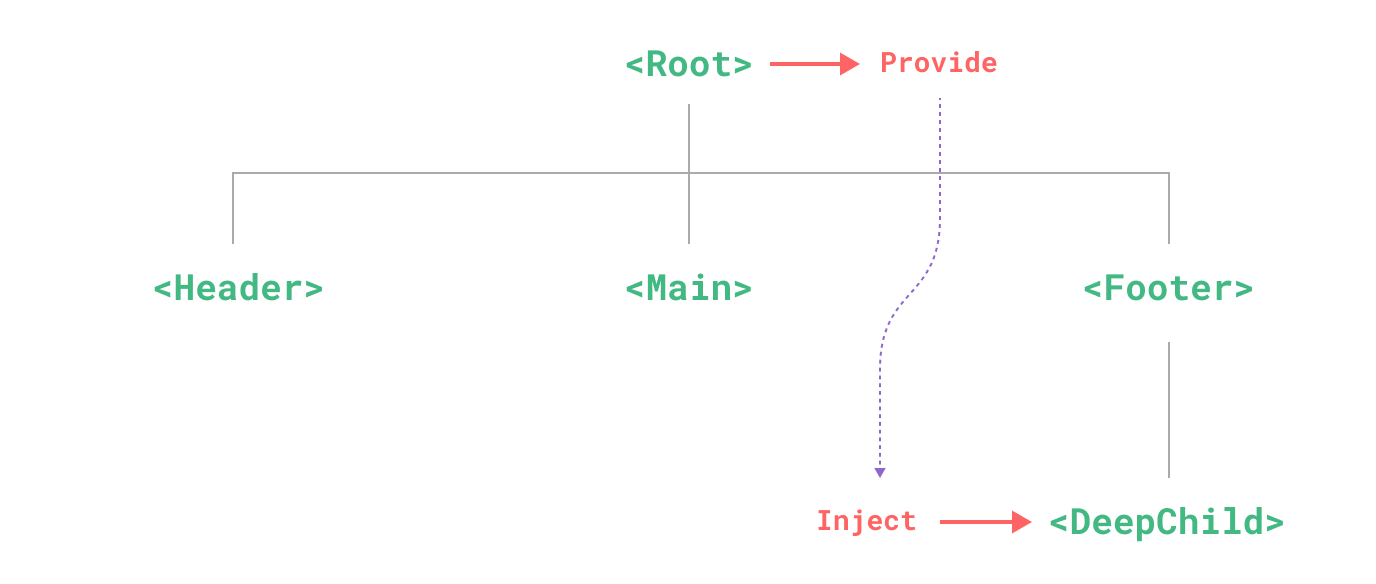
对于这种组件使用结构,vue3给我们提供了另外一种传参方式,那就是依赖注入。一个父组件相对于其所有的后代组件,会作为依赖提供者(provide)。任何后代的组件树,无论层级有多深,都可以注入(inject)由父组件提供给整条链路的依赖。

基础使用
依赖提供者provide()
provide的使用非常简单,下面给出代码。
<script setup lang="ts">
// 1-引入
import { ref, provide } from 'vue';
const param = ref();
// 2-使用
provide('mark', param);
</script>
provide()函数需要传入两个参数:
- 第一个参数被称为注入名,可以是一个字符串或是一个
Symbol。后代组件会用注入名来查找期望注入的值。一个组件可以多次调用provide(),使用不同的注入名,注入不同的依赖值。 - 第二个参数是提供的值,值可以是任意类型,包括响应式的状态,比如一个 ref。提供的响应式状态使后代组件可以由此和提供者建立响应式的联系。
增强功能:除了在一个组件中提供依赖,我们还可以在整个应用层面提供依赖,类似于vue2中挂载在vue实例的原型对象上:
import { createApp } from 'vue'
const app = createApp({})
app.provide(/* 注入名 */ 'message', /* 值 */ 'hello!')
在应用级别提供的数据在该应用内的所有组件中都可以注入。这在你编写插件时会特别有用,因为插件一般都不会使用组件形式来提供值。
注入inject()
要注入上层组件提供的数据,需使用 inject() 函数:
<script setup lang="ts">
// 1-引入
import { inject } from 'vue';
// 2-使用
const param = inject('mark');
// 第二个参数可以设置注入**默认值**,防止祖先组件没有提供依赖而造成报错
const param2 = inject('mark2', '默认值');
</script>
注意,不使用<script setup> 的话,需要在setup()函数中使用provide()和inject()。
import { provide } from 'vue'
export default {
setup() {
provide(/* 注入名 */ 'message', /* 值 */ 'hello!')
}
}
import { inject } from 'vue'
export default {
setup() {
const message = inject('message')
return { message }
}
}
实战
// src/App.vue
<template>
<div class="dad">
<!-- 1000元 -->
<h1>我是父组件,我有{{ money }}元</h1>
<!-- 使用子组件 -->
<son />
</div>
</template>
<script setup lang="ts">
// 引入子组件
import son from './components/son.vue';
// 引入vue API
import { ref, provide } from 'vue';
// 1-父组件响应式数据
const money = ref(1000);
// 向后面的组件提供依赖
provide('Pmoney', money);
</script>
<style lang="scss" scoped>
.dad {
width: 600px;
height: 600px;
background-color: skyblue;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
</style>
// src/components/son.vue
<template>
<div class="son">
<h2>我是子组件</h2>
<!-- 使用孙组件 -->
<grandson />
</div>
</template>
<script setup lang="ts">
// 引入孙组件
import grandson from './grandson.vue';
</script>
<style lang="scss" scoped>
.son {
height: 400px;
width: 400px;
background-color: pink;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
</style>
// src/components/grandson.vue
<template>
<div class="grandson">
<h3>我是孙组件,我爷爷有{{ money }}元</h3>
</div>
</template>
<script setup lang="ts">
// 引入 inject
import { inject } from 'vue';
// 2-注入祖先组件的依赖
const money = inject('Pmoney');
</script>
<style lang="scss" scoped>
.grandson {
width: 200px;
height: 200px;
background-color: aqua;
}
</style>
vue3探索——组件通信之依赖注入的更多相关文章
- Vue3 父子组件通信
1.父传子父组件:在子组件上通过 v-bind绑定属性子组件:先定义下基本类型,然后通过setup的第一个参数取获取传过来的值(详细代码见下面)2.子传父父组件:在子组件上绑定一个事件,并定义回调子组 ...
- angular2系列教程(八)In-memory web api、HTTP服务、依赖注入、Observable
大家好,今天我们要讲是angular2的http功能模块,这个功能模块的代码不在angular2里面,需要我们另外引入: index.html <script src="lib/htt ...
- ASP.NET Core 在 JSON 文件中配置依赖注入
前言 在上一篇文章中写了如何在MVC中配置全局路由前缀,今天给大家介绍一下如何在在 json 文件中配置依赖注入. 在以前的 ASP.NET 4+ (MVC,Web Api,Owin,SingalR等 ...
- angular 依赖注入
依赖注入 依赖注入(DI)是一个经典的设计模式, 主要是用来处理组件如何获得依赖的问题.关于DI,推荐阅读Martin Flower的文章(http://martinfowler.com/art ...
- (五)Angularjs - 依赖注入
如何找到API? AngularJS提供了一些功能的封装,但是当你试图通过全局对象angular去 访问这些功能时,却发现与以往遇到的库大不相同. 比如,AngularJS暴露了一个全局对象:angu ...
- AngularJS应用开发思维之3:依赖注入
找不到的API? AngularJS提供了一些功能的封装,但是当你试图通过全局对象angular去 访问这些功能时,却发现与以往遇到的库大不相同. $http 比如,在jQuery中,我们知道它的AP ...
- windows service宿主web api使用"依赖注入"和“控制反转”的技术实践
前言 自从几年前抛弃wcf,使用web api 来做服务器端开发之后,就不再迷惑了.但是因为本来从事传统行业管理软件开发,一般都以分布式应用开发为主.纯BS还是比较少,于是比较喜欢用windows s ...
- webapi框架搭建-依赖注入之autofac
前言 c#的依赖注入框架有unity.autofac,两个博主都用过,感觉unity比较简单而autofac的功能相对更丰富(自然也更复杂一点),本篇将基于前几篇已经创建好的webapi项目,引入au ...
- [译]ASP.NET Core依赖注入深入讨论
原文链接:ASP.NET Core Dependency Injection Deep Dive - Joonas W's blog 这篇文章我们来深入探讨ASP.NET Core.MVC Core中 ...
- Angular4学习笔记(四)- 依赖注入
概念 依赖注入是一种设计思想,并不是某一类语言所特有的,因此可以参考开涛大神关于学习Java语言的Spring框架时对其的解释: DI-Dependency Injection,即"依赖注入 ...
随机推荐
- 深入 Hyperf:HTTP 服务启动时发生了什么?
当我们创建 Hyperf 项目之后,只需要在终端执行 php bin/hyperf.php start 启动命令,等上几秒钟,就可以看到终端输出的 Worker 进程已启动,HTTP 服务监听在 95 ...
- Python基础 - 第一个python程序
Python程序是什么? Python源程序就是一个特殊格式的文本文件,可以使用任意文本编辑器软件做python的开发,python的文件扩展名为 .py 执行python程序的三种方式 直接调用解释 ...
- 【一步步开发AI运动小程序】十、姿态动作相似度比较
随着人工智能技术的不断发展,阿里体育等IT大厂,推出的"乐动力"."天天跳绳"AI运动APP,让云上运动会.线上运动会.健身打卡.AI体育指导等概念空前火热.那 ...
- drf多方式登录接口(手机号、邮箱、验证码)登录
题目 ##### 3 多方式登录接口#### -使用auth的user表扩写 -用户名+密码 -手机号+密码 -邮箱+密码 -签发token逻辑,放在序列化类中写 方式一: serializer.py ...
- Linux 服务器更换主板后,网卡识别失败的处理方法
上周日,由于断电,公司所在的集群服务器在关机断电重启后,发现唯一的一个登陆节点主板出现了故障,以致于 log 登陆节点的 Red Hat Enterprise 6 系统无法启动. 由于集群是生信所有分 ...
- 哈希工具john
john:一种极其强大且适应性强的哈希破解工具 爆破字典使用臭名昭著的 rockyou.txt 词表--这是一个非常大的常用密码词表 使用的工具 字典:rockyou.txt 哈希识别工具:hash- ...
- Mybatis的parameterType造成线程阻塞问题分析
一.前言 最近在新发布某个项目上线时,每次重启都会收到机器的 CPU 使用率告警,查看对应监控,持续时长达 5 分钟,对于服务重启有很大风险.而该项目有非常多 Consumer 消费,服务启动后会有大 ...
- RALB负载均衡算法的应用
一.背景 搜索推荐算法架构为京东集团所有的搜索推荐业务提供服务,实时返回处理结果给上游.部门各子系统已经实现了基于CPU的自适应限流,但是Client端对Server端的调用依然是RR轮询的方式,没有 ...
- 1. 认识IntelliJ IDEA
恐惧是本能,行动是信仰(在此感谢尚硅谷宋红康老师的教程) 1. Why IDEA ? [注]JetBrains 官方说明: 尽管我们采取了多种措施确保受访者的代表性,但结果可能会略微偏向 JetBra ...
- 【智能安防】基于AI的智能家居安全系统设计与实现
目录 智能家居安全系统设计与实现:AI技术的应用 摘要 随着智能家居市场的快速发展,安全问题也日益突出.本文将介绍基于AI的智能家居安全系统设计与实现技术,重点阐述相关概念.实现步骤和优化改进.通过实 ...
