新建vue项目,并引入element ui和axios的步骤
一、新建vue项目
(1)win+R进入命令行 使用cmd

(2)切换到需要创建vue项目的盘符下 直接D:就能切换到D盘

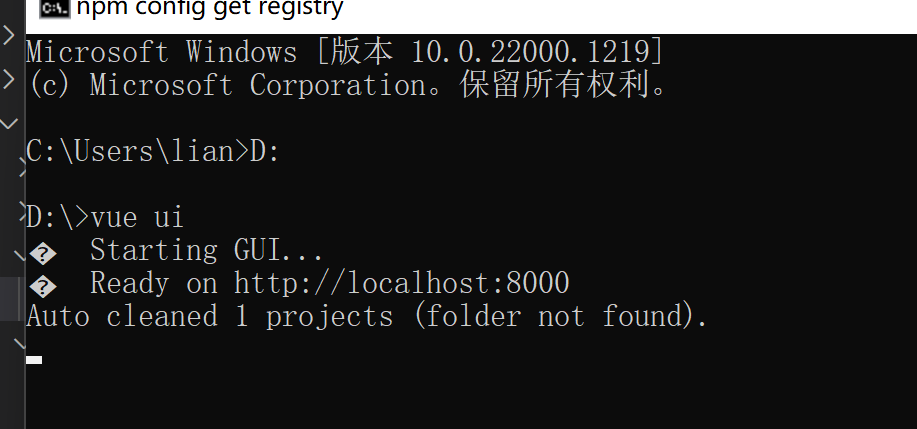
(3)使用vue ui指令 进入图形化创建vue项目的界面(注意在创建项目的时候,命令行不能关闭)


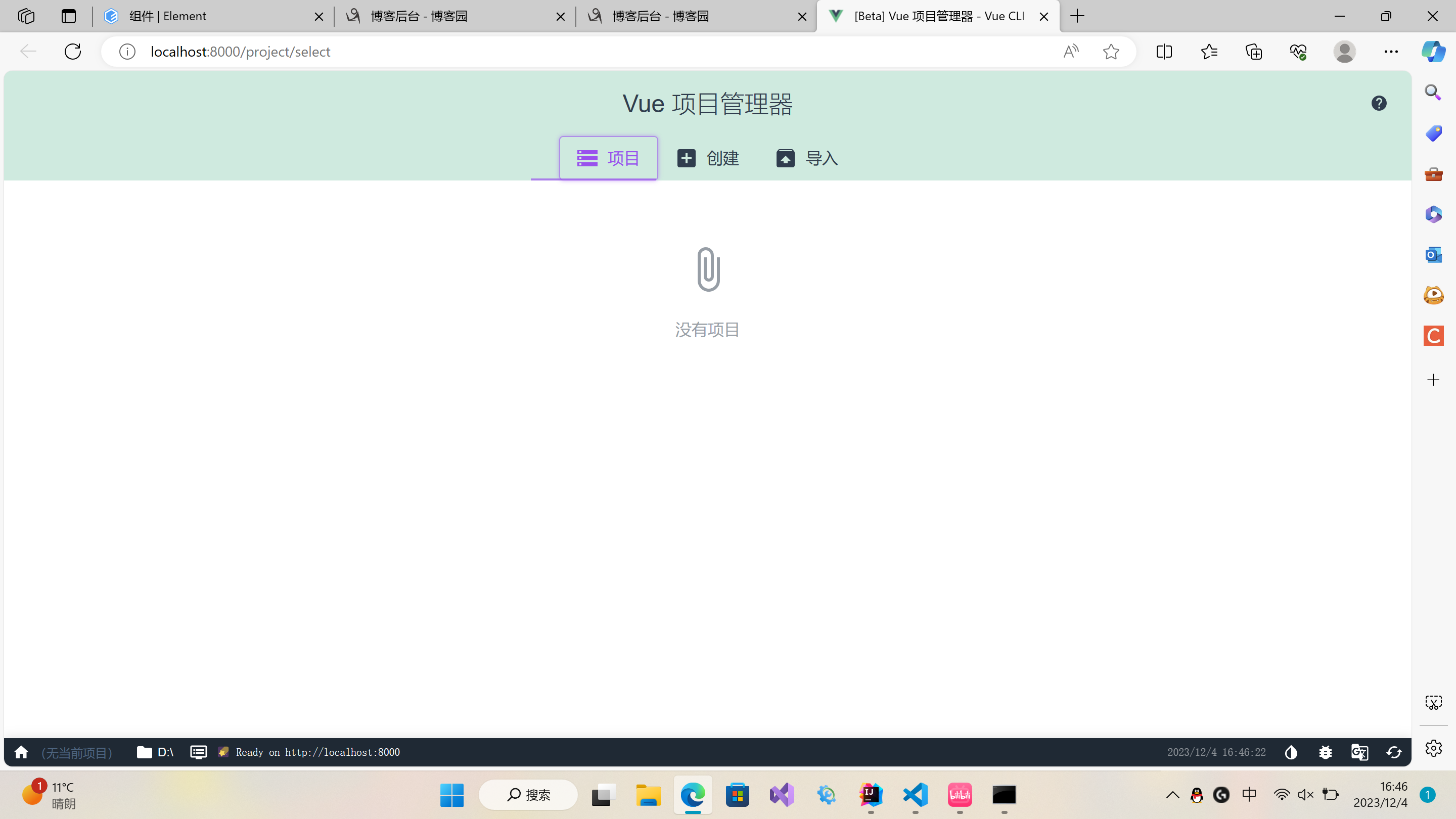
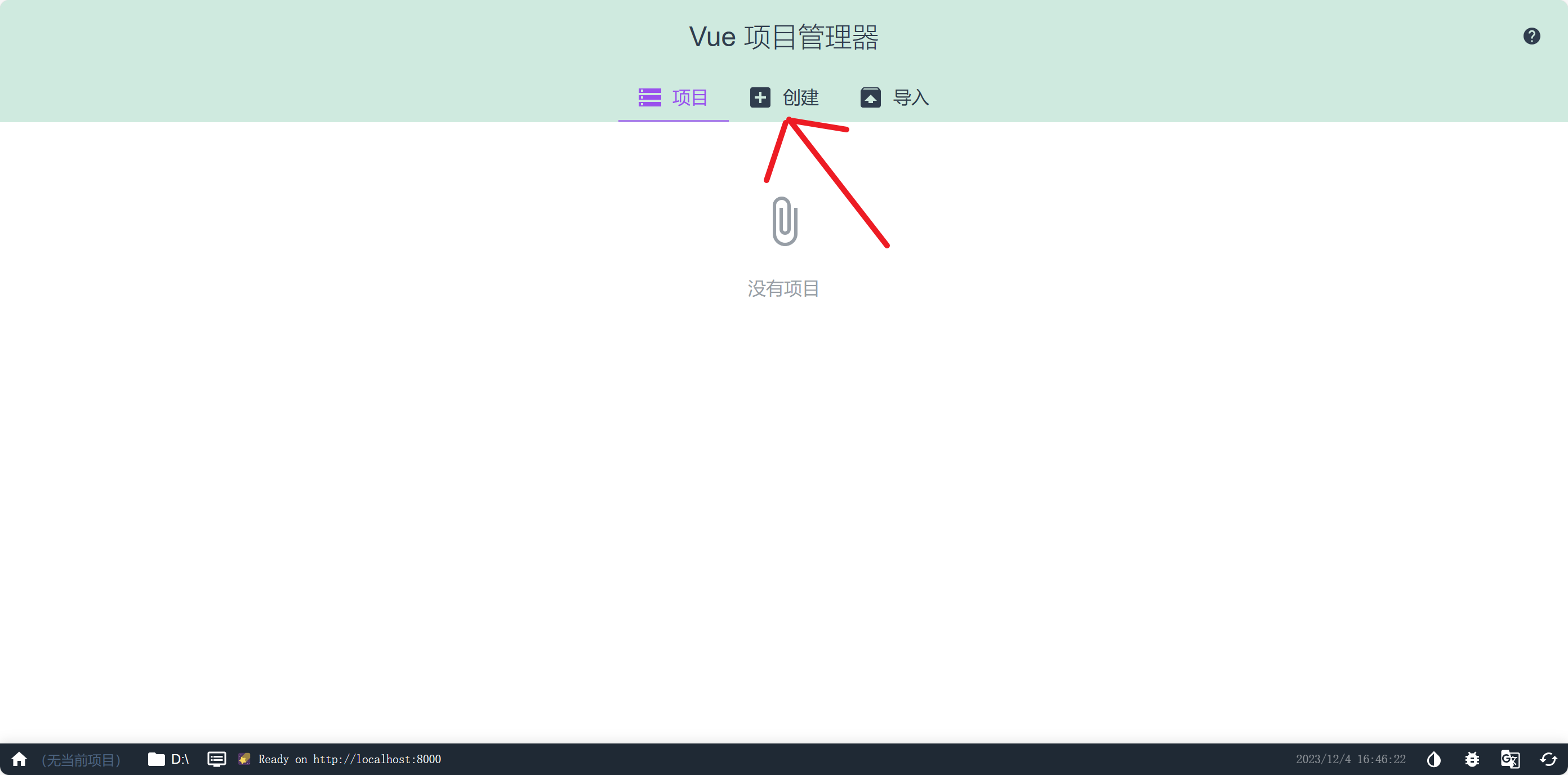
之后就在浏览器的界面中进行创建


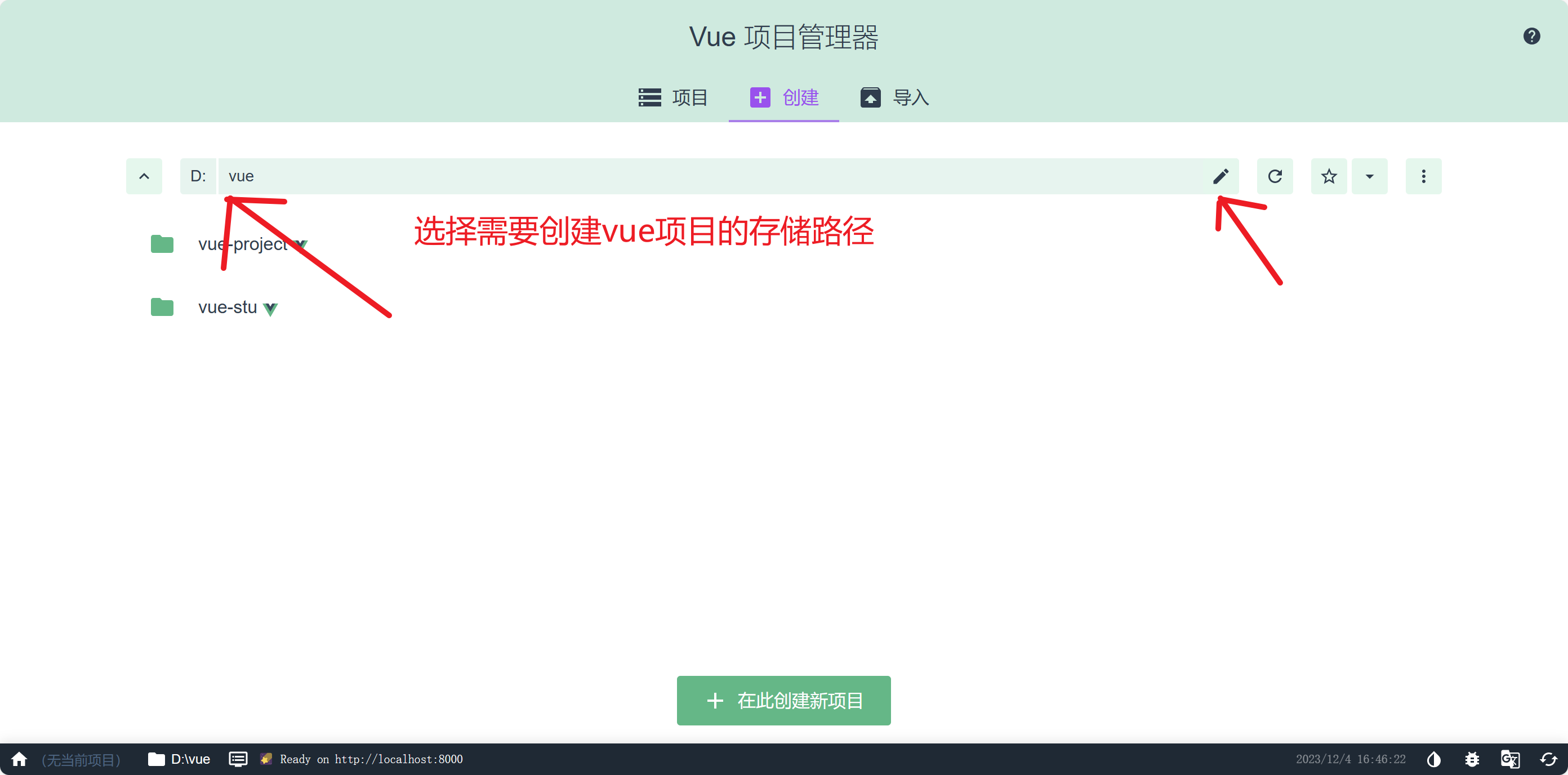
点击下方的“在此创建新项目”
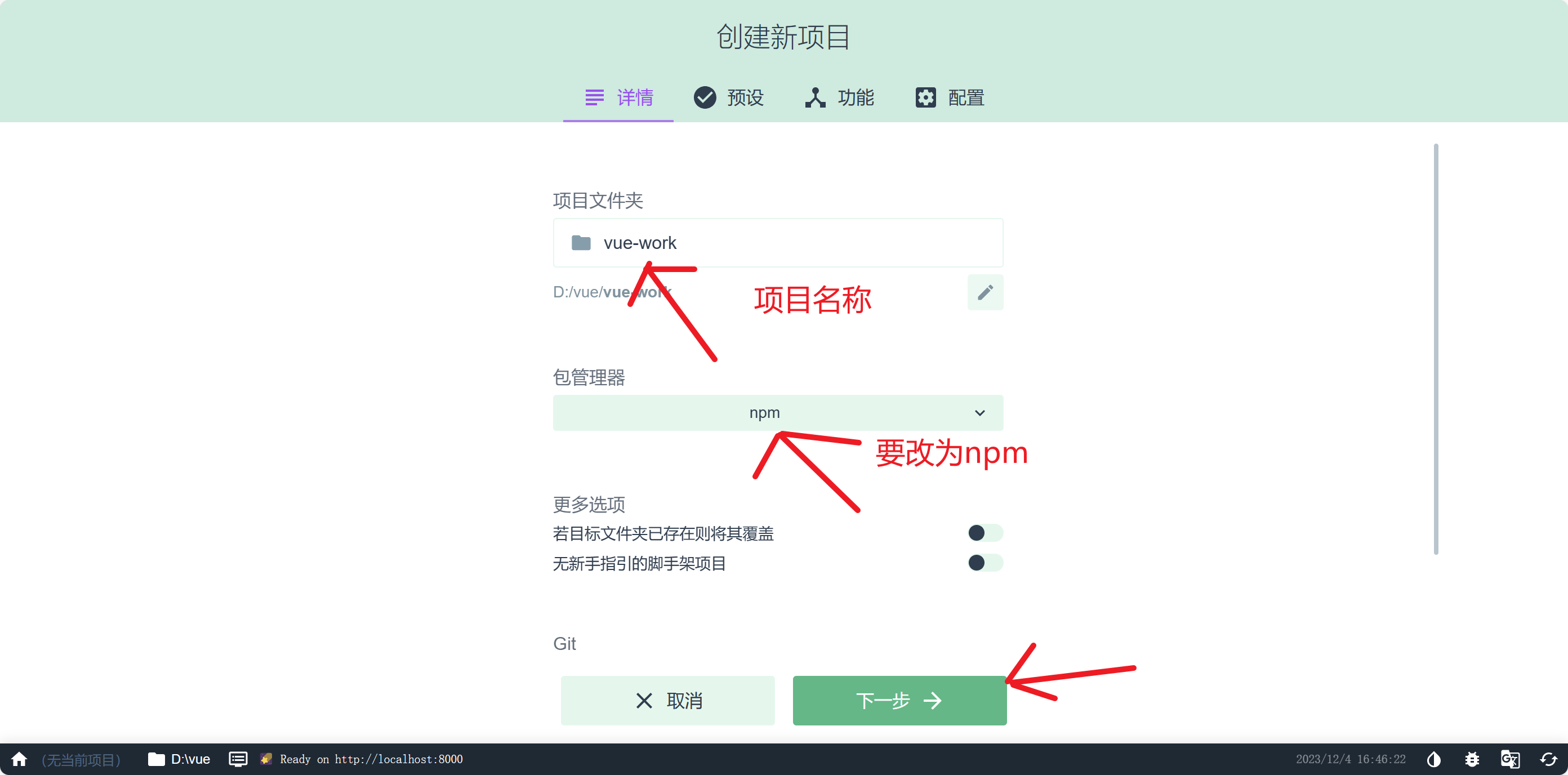
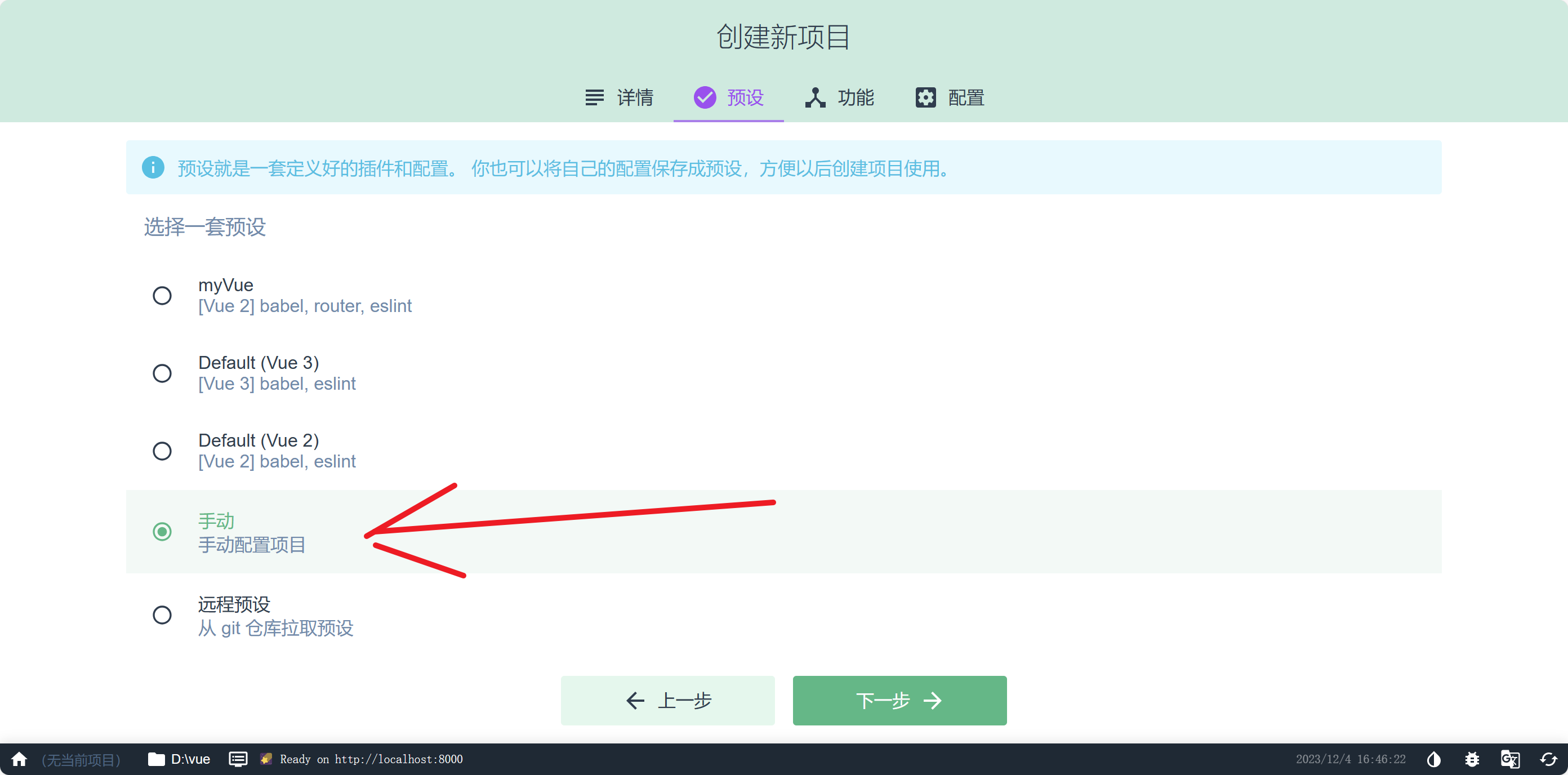
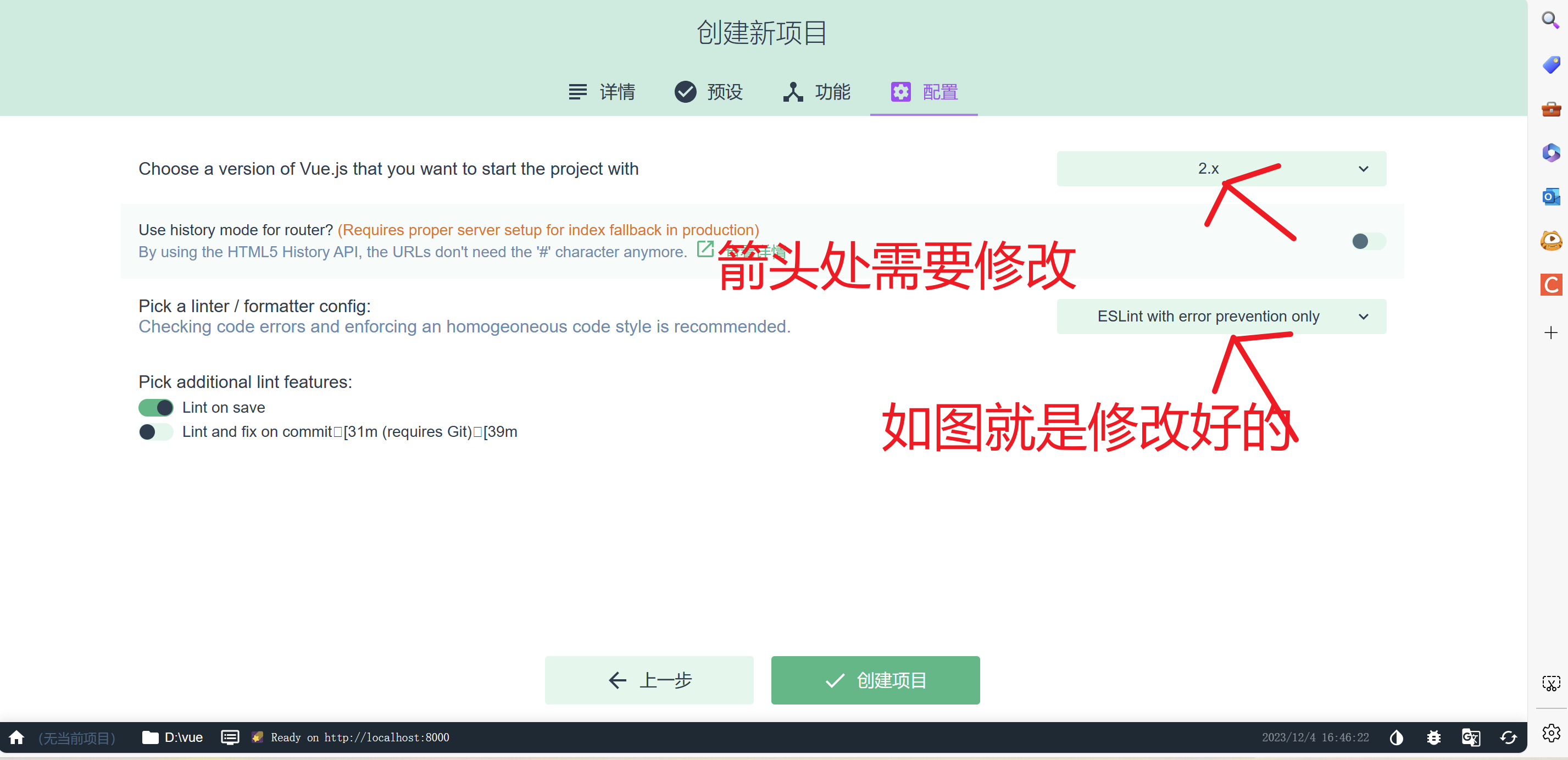
(4)进入创建界面




(5)直接点击创建项目即可(等待加载完即可)
因为需要联网下载,所以可能会加载四五分钟
如果有卡顿还可以去cmd命令行中按一下回车试试
二、vue项目中引入element ui
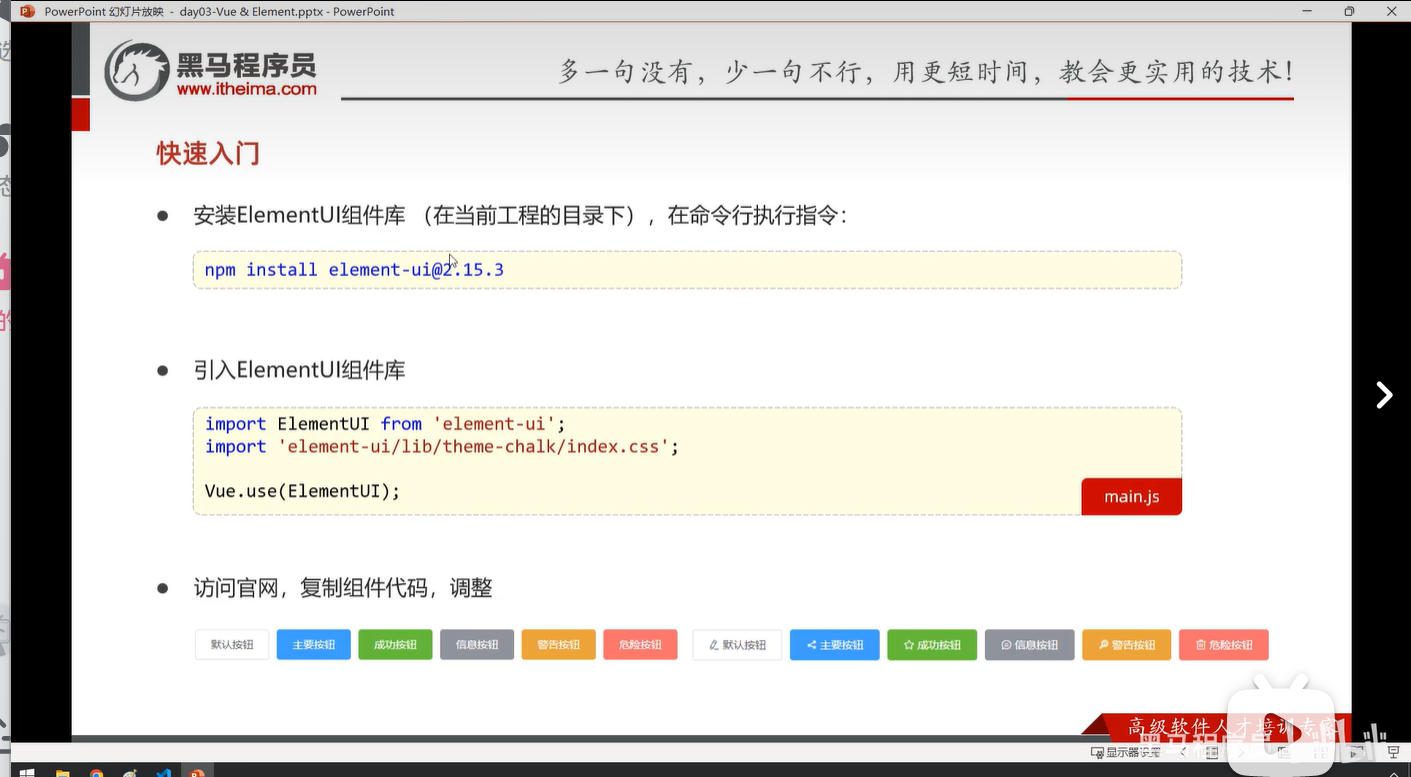
(1)在已经创建好的vue文件中打开终端(也就是cmd命令行)输入指定“npm install element-ui@2.15.3"(也有其他的版本)

(2)在main.js文件中写入上方给出的三行代码
1 import ElementUI from 'element-ui';
2 import 'element-ui/lib/theme-chalk/index.css';
3 Vue.use(ElementUI);
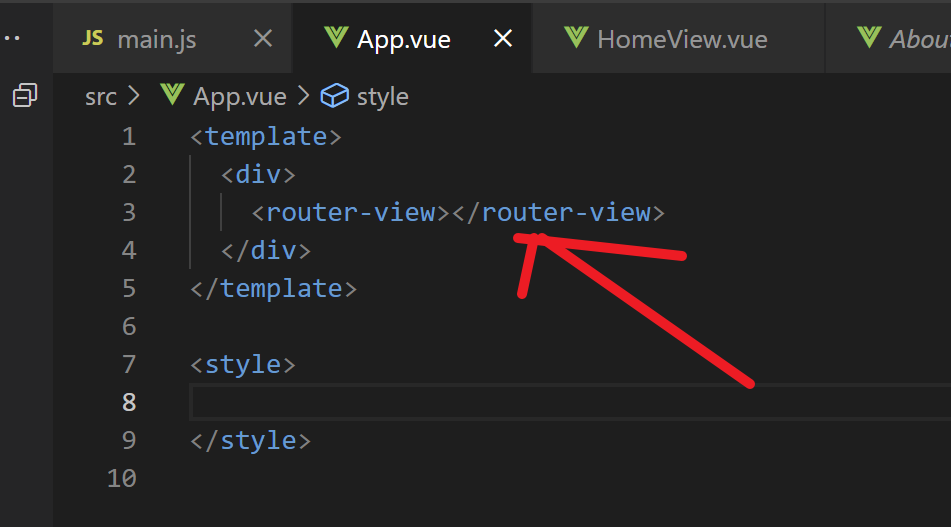
(3)之后可以在App.vue文件中

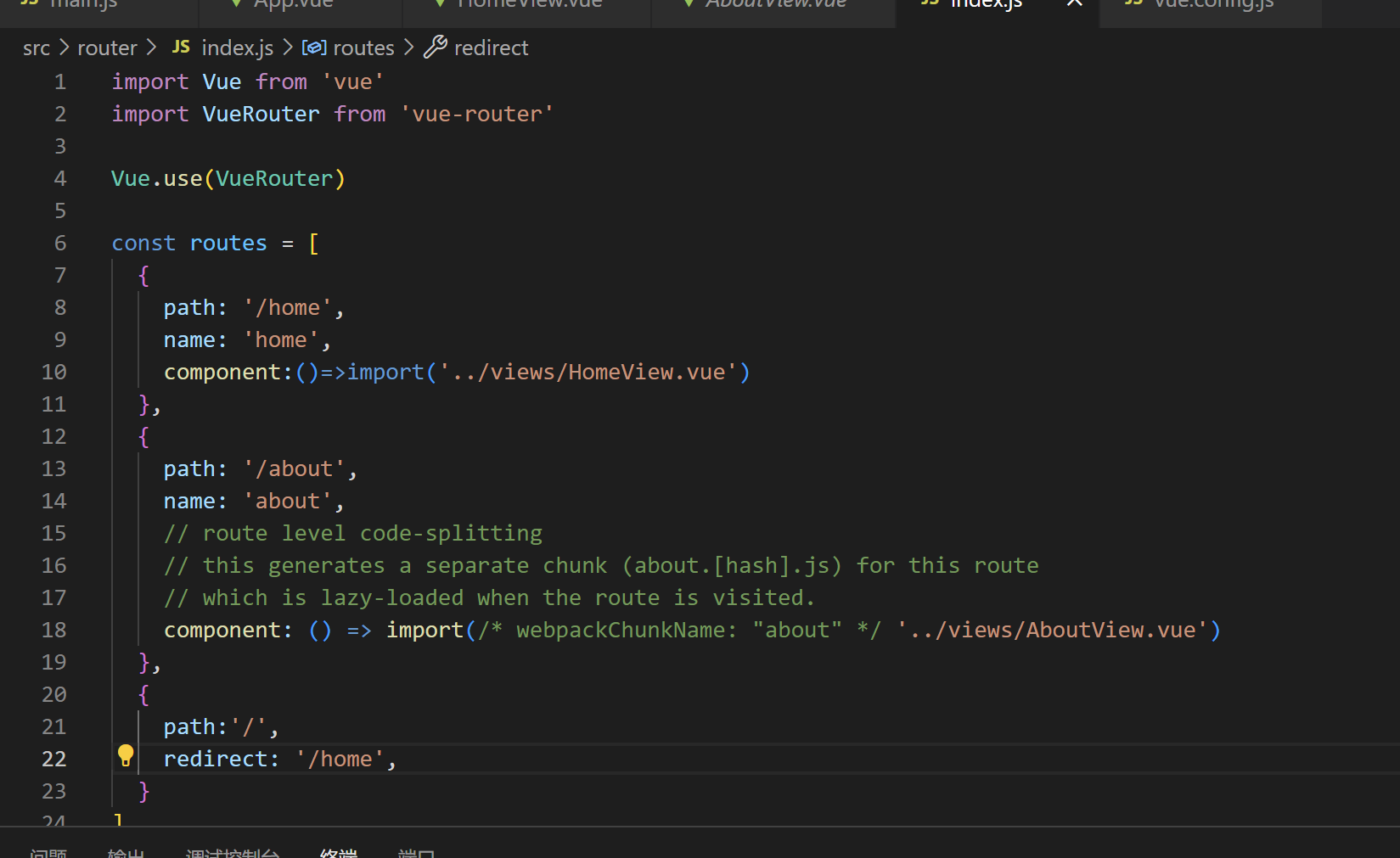
(4)记得去修改index.js的路由,实现页面的跳转

三、引入axios
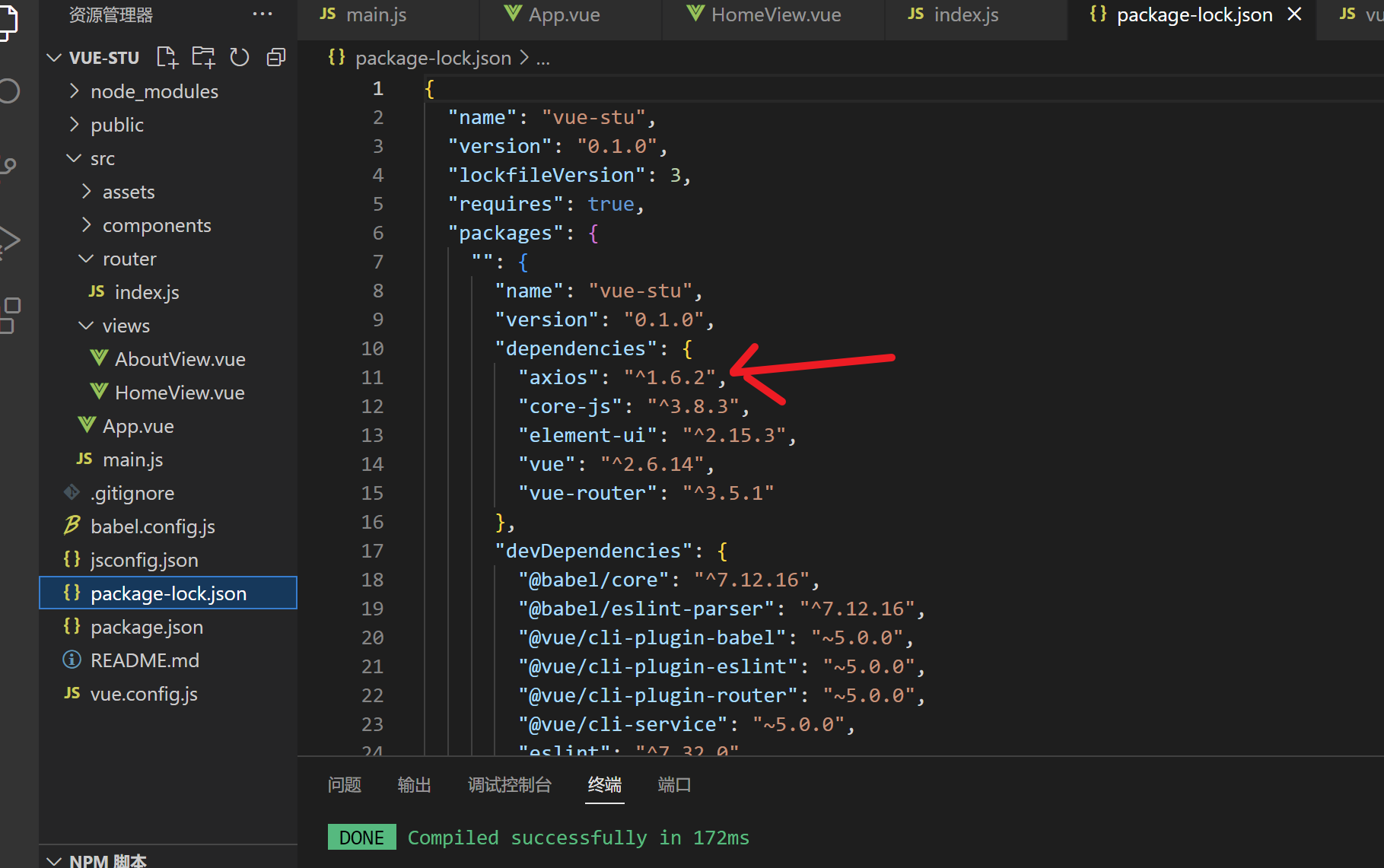
(1)只需要在该vue文件夹的终端(cmd命令行)输入”npm install axios“即可,成功后会在package-lock.json多出一行axios的代码

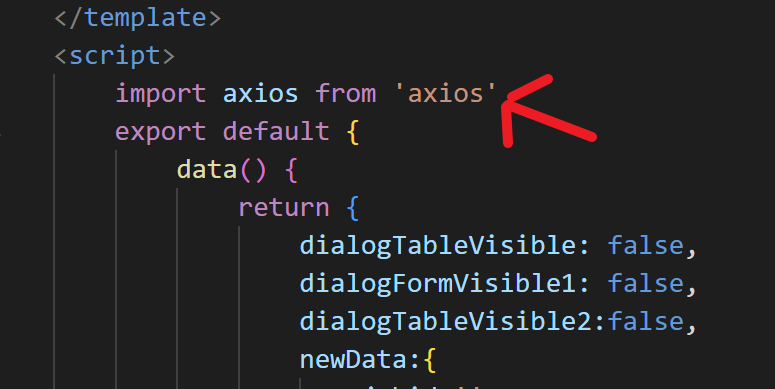
(2)在不同的vue界面中使用axios的时候,在script中输入 import axios from 'axios' 即可

新建vue项目,并引入element ui和axios的步骤的更多相关文章
- 搭建Nuxt项目(搭配Element UI、axios)
使用Nuxt Nuxt.js文档:https://zh.nuxtjs.org/guide/ 开始 初始化Nuxt项目 npx create-nuxt-app <项目名> // or yar ...
- 在Vue项目中使用Element UI:按需引入和完整引入
下面操作在main.js文件中进行 完整引入: import Element from 'element-ui'; //样式文件,需单独引入 import 'element-ui/lib/theme- ...
- vue按需引入Element UI的方法
在我们的实际项目开发中,多数是采用按需引入的模式来进行开发的,那么具体应该如何操作呢,可能会有许多新人傻傻分不清楚,具体将在下文讲到. 首先我们先vue create demo创建一个项目出来此时我们 ...
- 怎么样在vue-cli的项目里面引入element ui
第一步:先进入到项目里面 npm i element-ui -S 第二步: import Vue from 'vue'; import ElementUI from 'element-ui'; //这 ...
- vue项目中使用element ui上传图片到七牛
1.获取token值 后台有接口调用直接返回token值 //请求后台拿七牛云token async getQiniuToken() { //token let uploadtoken = await ...
- vue Cli 按需引入Element UI 和全局引用Element UI
全局引用: 一.安装 Element UI npm i element-ui -S 二.在main.js 中引入 element UI import ElementUI from 'element-u ...
- Electron-vue实战(一)—搭建项目与安装Element UI
Electron-vue实战—搭建项目与安装Element UI 作者:狐狸家的鱼 本文链接 GitHub:sueRimn 一.新建项目1.初始化项目打开cmd,新建一个项目,我使用的是electro ...
- Vue项目的创建和UI资源
Vue项目创建打包与UI资源 1.Vue项目创建 1.1 vue-cli脚手架 vue-cli是一个基于vue的构建工具,用于搭建vue项目的环境,有着兼容,方便,快速的优点,能够完全遵循前后端分离的 ...
- 创建vue项目及引入插件
部署开发环境 安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 安装webpack cnpm install ...
- 前端学习笔记系列一:10整体移动vscode代码块、VSCode 使用 stylus,配置格式化设置、在vue项目中引入bootstrap
1.整体移动vscode代码块 凭借操作的经验我们能够轻松地知道将代码整体往右移只需选中代码按Tab键即可.其实往左移也很简单: 选中之后按下 shift+Tab键 即可. 2.VSCode 使用 s ...
随机推荐
- Spring面试攻略:如何展现你对Spring的深入理解
什么是Spring?谈谈你对IOC和AOP的理解. Spring是一种Java开发框架,旨在简化企业级应用程序的开发和部署.它具有以下优点: 对象托管:Spring能够管理和赋值所有对象,使开发人员不 ...
- ELK环境部署-基础环境安装(一)
ELK简介 ElasticSearch工作原理以及专用名词 ELK是Elasticsearch(ES) , Logstash, Kibana的结合,是一个开源日志收集软件. Elasticsearch ...
- Codeforces 1462F The Treasure of The Segments
题意 给\(n(1\leq n\leq 2*10^5)\)个线段$[l_i,r_i] (1≤l_i≤r_i≤10^9) $,问最少删除几个线段,使得剩下线段中,有至少一个线段与所有线段相交. 分析 对 ...
- iframe子窗口调用父窗口方法
//一个iframe页面调用另一个iframe页面的方法self.parent.frames["sort_bottom"].mapp($("#id").val( ...
- 工作中常用的一些Git骚操作,一般人我不告诉他。
一.Git提交代码 1 git pull 从服务器上拉取代码 2 git status 查看文件的状态 3 git add . 添加所有文件到暂存区 4 git commit -m "提交的 ...
- GO数组解密:从基础到高阶全解
在本文中,我们深入探讨了Go语言中数组的各个方面.从基础概念.常规操作,到高级技巧和特殊操作,我们通过清晰的解释和具体的Go代码示例为读者提供了全面的指南.无论您是初学者还是经验丰富的开发者,这篇文章 ...
- 我看懂了oracle中pivot行转列的用法
我看懂了PIVOT的用法 用法Select * From 表名,PIVOT( SUM('要合并的列1'),MAX('要合并的列2'),....FOR 将值转换成列的列名 IN(列名1,列名2,列名3 ...
- vue2.0组件之间传递数据
vue2.0组件之间传递数据 一,父向子 当父组件向子组件传数据的时候用这种方法比较简单.步骤为: 1,在子组件中声明props 2,在父组件中使用子组件时传入数据 二,组件之间 在组件之间如果两个组 ...
- 栩栩如生,音色克隆,Bert-vits2文字转语音打造鬼畜视频实践(Python3.10)
诸公可知目前最牛逼的TTS免费开源项目是哪一个?没错,是Bert-vits2,没有之一.它是在本来已经极其强大的Vits项目中融入了Bert大模型,基本上解决了VITS的语气韵律问题,在效果非常出色的 ...
- P1182 数列分段 Section II 题解
Problem 考察知识点:二分.贪心. 题目描述 对于给定的一个数组,现要将其分成 \(M\) 段,并要求每段连续,且每段和的最大值最小. 思路 二分答案出每段和最大值的最小值,然后贪心检验是否满足 ...
