ArkUI新能力,助力应用开发更便捷
ArkUI框架新增能力概览
ArkUI能力一直在不断构建中,如下图所示,蓝色模块是本次新版本ArkUI框架的新增/增强能力。

ArkUI框架能力集
接下来,小编将从声明式绘制能力、混合开发能力、多样化布局能力、一多组件能力、UI动态化能力五大能力,详细说明ArkUI如何让应用开发更加便捷。
1、声明式Canvas绘制能力:
为了方便开发者通过绘制方式实现自定义UI效果,提供Canvas组件。
2、高性能混合开发能力:
为满足三方渲染引擎接入,比如游戏、地图等,提供了XComponent组件,支持C++/ArkTS混合开发。
3、多样化布局能力:
为满足多种多样的布局诉求,提供了相对布局容器、灵活锚点能力、自定义布局能力。
4、一多组件能力:
针对不同设备、不同分辨率的多平台场景,增强了一多场景的分栏组件能力;为满足列表项的悬停诉求,增强了列表的吸顶/吸底能力。
5、UI动态化能力:
为满足大型应用的局部更新需求,提供动态化模板能力。
下面针对这些新增能力,结合示例逐一详细介绍:
说明:什么是一多?
一多是一次开发,多端部署的简称。具体指一套代码工程,一次开发,应用安装包一次上架,多种设备形态按需分发部署。
一、声明式Canvas绘制能力
ArkUI通过Canvas组件对外提供高性能2D绘制能力,满足多种场景自定义绘制诉求,Canvas组件具备下述特性。
1)Canvas提供绘制路径、矩形、圆形、字符以及图像等多种方法;
2)利用现有Web Canvas生态,参考W3C的Canvas接口,而无需引入Web引擎,给开发者提供了一个轻量化的2D绘制能力;

W3C Canvas绘制接口
3)结合声明式语法,兼顾开发者绘制习惯;
4)基于GPU渲染加速。
下面的示例,是通过Canvas自绘制实现的,它绘制了一个图片背景,并在上层填充“Harmony OS”的文本,代码示例如下:
@Component
struct IndexCanvas {
//获取绘图对象
private ctx: RenderingContext = new RenderingContext();
//列出所要用到的图片
private img: ImageBitmap = new ImageBitmap("common/bg.jpg");
build() {
Column() {
//创建canvas
Canvas(this.ctx)
.width(1500)
.height(900)
.backgroundColor('#ffff00')
//开始绘制
.onReady(() => {
this.ctx.drawImage(this.img, 0, 0, 400, 200)
this.ctx.fillStyle = "#FFF"
this.ctx.font = '100px sans-serif bold'
this.ctx.fillText("HarmonyOS", 100, 80)
this.ctx.fillStyle = "rgb(38,79,247)"
this.ctx.fillRect(250, 85, 26, 4)22
})
}
}
}
实现效果如下图所示:

Canvas绘制能力效果
Canvas组件:
二、高性能混合开发能力
在应用开发过程中,很多场景是无法直接采用UI组合实现的,例如游戏、地图是OS上经常使用的一类高频应用,但由于游戏和地图对OS底层绘制能力要求较高,这类应用基本上都是直接使用EGL/OpenGLES的Native能力实现,而XComponent就是ArkTS与C++混合开发的粘合剂。
如下面框架图所示,XComponent作为一个ArkTS组件,具备通用声明式组件的属性,可进行布局、事件等的声明式业务开发。同时开发者可以使用OS对外提供的Native API实现Native的业务开发,XComponent负责将Native开发的逻辑和ArkTS的开发逻辑结合,完成统一渲染送显。

XComponent关系图
如下代码片段,代码片段1是声明式的ArkTS实现,代码片段2是Native的实现。XComponent通过加载.so并执行相关业务逻辑,完成声明式与C++的混合开发。
// ArkTS 入口
XComponent({ id: 'xcomponentId' , type: 'surface', libraryname: 'nativerender'})
代码片段1
// C++ 渲染模块
#include
#include
#include
#include void NativeRender (OH_NativeXComponent* component, void* nativewindow) {
// 可调用NDK提供的C/C++接口(如:EGL/GLES能力)
}
代码片段2
Xcomponent组件:
三、多样化布局能力
另外,ArkUI提供了多种多样的布局能力,包括相对布局容器、灵活锚点能力、以及自定义布局能力。
1、相对布局容器,让复杂布局扁平化
下面结合示例,具体介绍相对布局是如何使复杂的布局扁平化,更易于开发者开发的。
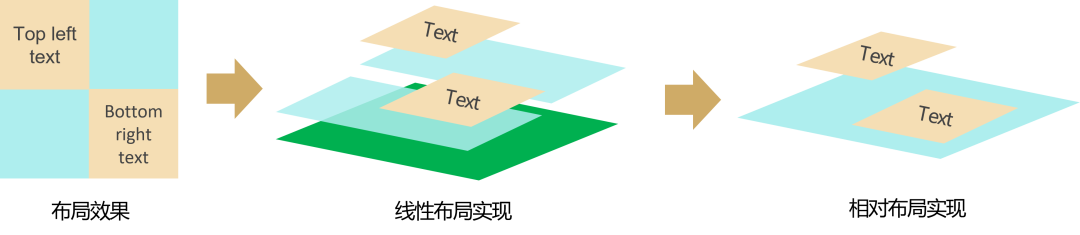
如下图中“布局效果”所示,如果要实现图中的效果,一段Text文本位于左上角,另一段Text文本放置在右下角,使用线性布局需要这么实现:在外层套一个Column容器,里面嵌套2个Row容器,第一段Text文本放置在第一个Row的左侧,第二段Text文本放置在第二个Row的右侧,需要使用3个布局容器,2层嵌套。
如果使用相对布局,只需要外层套一个RelativeContianer容器,设置第一行文本在相对容器的左上角,设置第二行文本在相对容器的右下角,只需要1个布局容器,1层嵌套,代码实现上也较简洁。

线性布局和相对布局实现对比
2、灵活锚点,让绝对定位能力更强大
除了以上介绍的布局能力外,ArkUI还提供了绝对定位和相对定位能力,让开发者实现更灵活的定位,现已提供了2个方法,position和markAnchor。
|
名称 |
参数类型 |
参数类型 |
|
position |
Position |
使用绝对定位,设置元素锚点相对于父容器顶部起点偏移位置。在布局容器中,设置该属性不影响父容器布局,仅在绘制时进行位置调整。 |
|
markAnchor |
Position |
设置元素在位置定位时的锚点,以元素顶部起点作为基准点进行偏移。 |
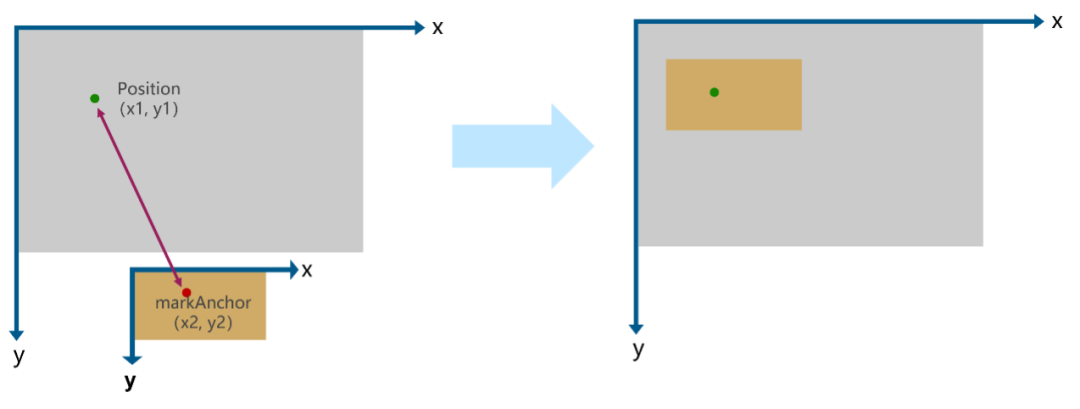
通过position和markAnchor配合使用可以实现丰富的绝对定位能力,通过灵活锚点可以实现如下的定位效果。

灵活锚点定位效果
3、自定义布局,尺寸、位置任意掌控
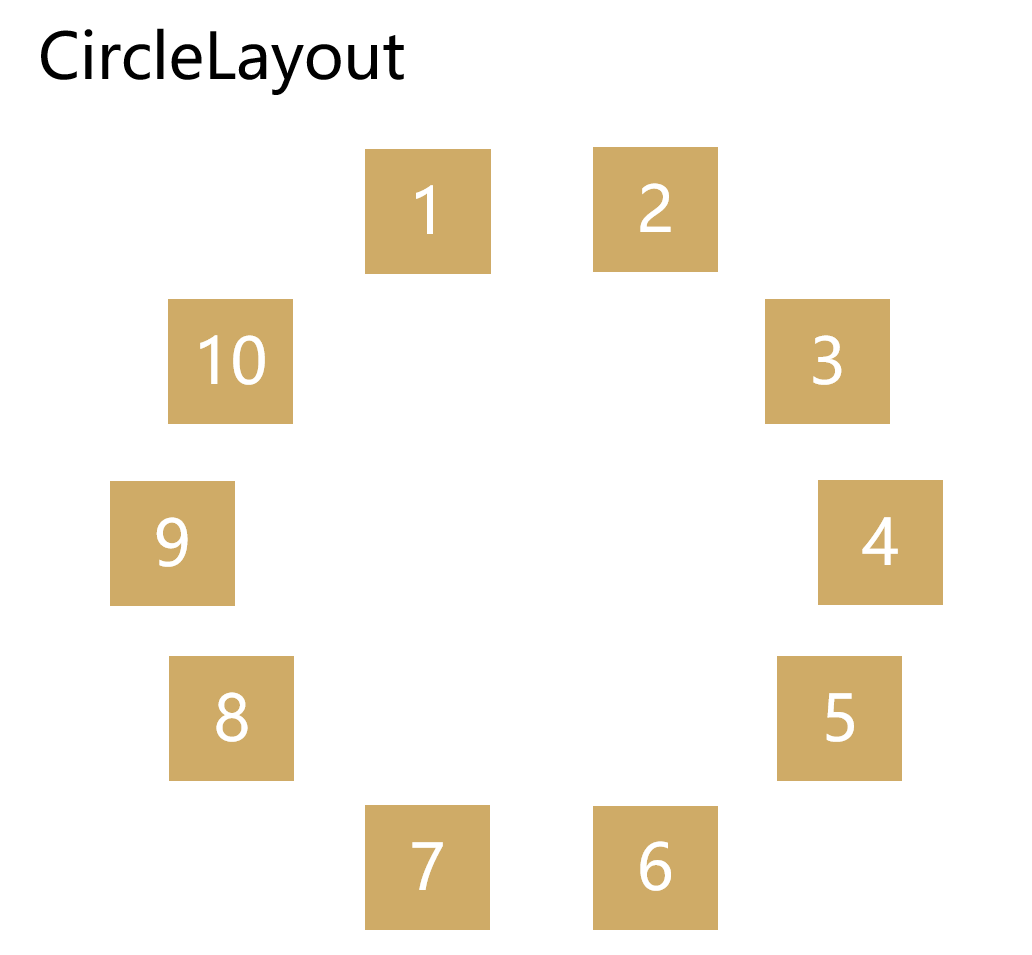
ArkUI框架除提供的特定布局能力外,还提供了允许开发者自定义的布局能力。如图中所示的圆形布局,通过现有的线性布局是很难实现的,像这类布局就可以通过自定义布局能力实现。其原理呢,就是通过对开发者暴露测量和布局的接口,允许开发者自己测量子组件和设置子组件位置。

圆形布局效果
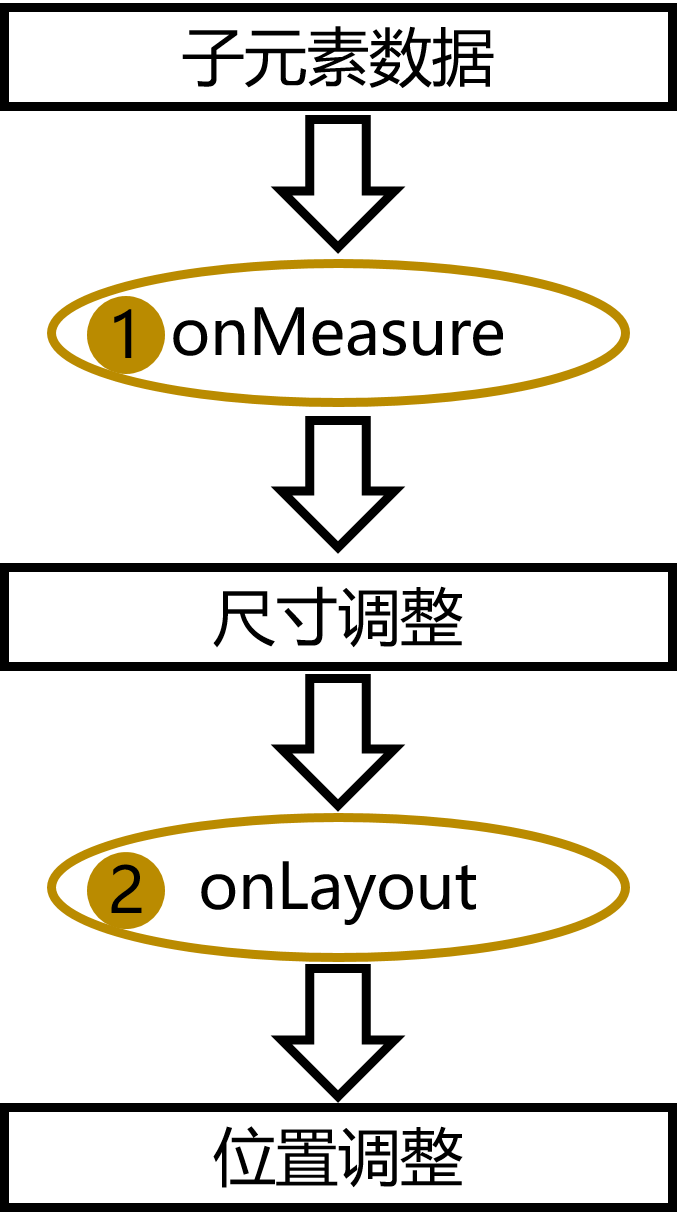
流程如下图所示,开发者通过onMeasure / onLayout拿到子组件数据后,通过measure测量每个组件大小,并根据开发者意图通过layout设置每个组件的位置,最终实现开发者想要的布局。

自定义布局实现流程
除图中的圆形布局外,瀑布流布局也可以通过自定义布局实现。
四、一多组件能力
为帮助开发者更高效开发应用,我们还提供了分栏架构组件及列表组件等一多组件能力。
1、简单快速的分栏架构组件
分栏架构组件可以在不同设备或不同分辨率平台下显示不同效果,分栏组件能自动根据断点调整为二分栏或三分栏。
分栏控件的侧边栏也有2种显示方式,可以是嵌入式的,内容区显示在侧边栏右侧,也可以是悬浮在内容区之上,满足开发者不同诉求。
2、列表组件能力增强,内置横滑动效、吸顶效果
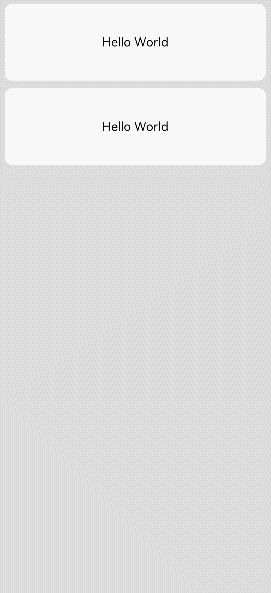
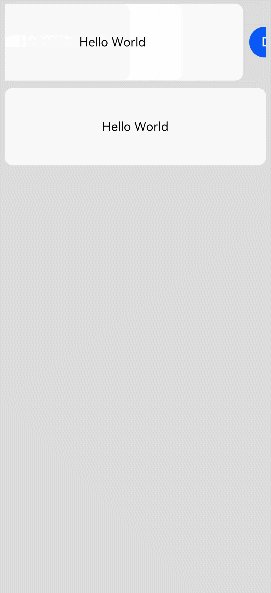
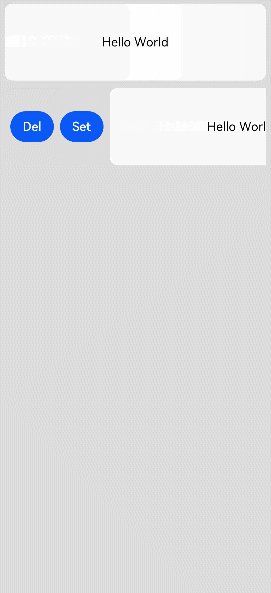
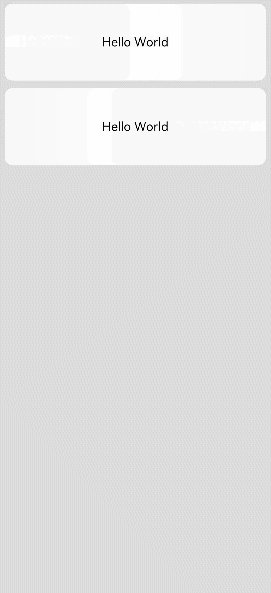
1)横滑动效
我们平时使用比较多的聊天软件,它的聊天记录或通信录一般都是使用列表组件实现的,当需要对消息或通信录进行删除时,就是对列表的列表项删除。ArkUI新增了列表的手势删除列表项功能,用户可以通过左滑或右滑删除某一列表项,并内置动画效果。

2)吸顶效果
除此之外,列表组件还提供了吸顶效果,在滑动列表时,列表组件的title可以悬浮在顶端,便于用户快速识别所属类别。

五、UI动态化能力
在不从应用市场下载整体应用的前提下实现应用的部分内容更新,是业界(尤其是互联网应用)的一种典型场景。这类场景的实现就依赖UI动态化能力,动态化本质是一种跨平台框架,只不过额外增加了不升级应用而实现动态更新的能力。

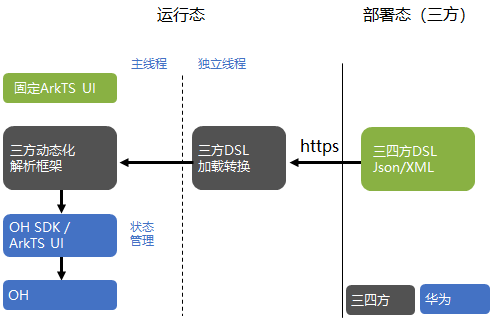
UI动态化原理图
基本原理如上图所示:部署在云端的三四方DSL,通过网络下载,三方解析框架负责加载DSL,并通过解析引擎解析为ArkUI声明式组件,通过@Extend、@ObjectLink、@Builder机制支持动态化增加组件能力并融合到现有的UI中,ArkUI提供加载运行转换后的组件树,并负责通过框架渲染管线送显。
结语
以上就是本期ArkUI框架新能力助力应用开发更便捷的全部介绍啦,欢迎大家到HarmonyOS开发者官网下载SDK包体验。
未来ArkUI框架会持续围绕竞争力和生态演进,多维度细粒度并发,进一步提升能效比,推出统一的声明式2D&3D范式,不断丰富跨OS平台框架能力,各位开发者敬请期待!

ArkUI新能力,助力应用开发更便捷的更多相关文章
- 让iOS 开发更便捷-JSONConverter
JSONConverter是MAC上iOS开发的辅助小工具,可以快速的把json数据转换生成对应的模型类属性,目前支持Objective-C.Swift以及目前流行的第三方库: SwiftyJSON. ...
- 使开发更便捷——Visual Studio 使用技巧——快捷键
下面是.Net开发中常用的快捷键,熟练使用可以提高开发效率: Ctrl + K + C //注释代码 Ctrl + K + U //取消代码注释 Ctrl + k + d //快速格式化代码 Shif ...
- SpringBoot热启动让开发更便捷
在开发过程中,当写完一个功能我们需要运行应用程序测试,可能这个小功能中存在多个小bug,我们需要改正后重启服务器,这无形之中拖慢了开发的速度增加了开发时间,SpringBoot提供了spring-bo ...
- MyEclipse导航代码第二弹,Java开发更便捷
[MyEclipse CI 2019.4.0安装包下载] 无论是在文件之间导航还是在文件中导航,都可以使用大量导航工具来加快工作流程.目前这些导航工具可在MyEclipse,CodeMix中使用. 单 ...
- HarmonyOS新能力让数据多端协同更便捷,数据跨端迁移更高效!
作者:yijian,终端OS分布式文件系统专家:gongashi,终端OS分布式数据管理专家 HarmonyOS作为分布式操作系统,其分布式数据管理能力非常重要.我们也一直围绕持续为开发者带来全局&q ...
- DTSE Tech Talk丨第3期:解密数据隔离方案,让SaaS应用开发更轻松
摘要:解读云上前沿技术,畅聊开发应用实践.专家团队授课,答疑解惑,助力开发者使用华为云开放能力进行应用构建.技术创新. 围绕当下许多企业青睐的SaaS应用开发,华为云DTSE技术布道师李良龙为大家带来 ...
- 云如何让App开发更简单?
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 互联网"下半场",移动App开发对于质量.速度的要求更加苛刻.4月初,腾讯云正式上线移动开发平台MobileLine,借 ...
- 微信公众平台自定义菜单新增扫一扫、发图片、发位置 LBS运作更便捷
今天微信公众平台发布更新,自定义菜单新增扫一扫.发图片.发送位置等功能,这对于有意挖掘微信LBS服务的运营者来说更便捷了,订阅号不用返回微信界面就能扫图.发送图片.调用地理位置,用户体验更友好,自然也 ...
- 更便捷的css处理方式-postcss
更便捷的css处理方式-PostCSS 一般来说介绍一个东西都是要从是什么,怎么用的顺序来讲.我感觉这样很容易让大家失去兴趣,先看一下postcss能做点什么,有兴趣的话再往下看,否则可能没有耐心看下 ...
- 让开发更简单 —— Coding Enterprise 发布
今天,我们很高兴地宣布 Coding Enterprise 发布了 —— Coding Enterprise 是 CODING 专为企业打造的软件开发协作平台,提供了针对中小型企业的公有云版本和针对大 ...
随机推荐
- 【Azure 应用服务】azure function powershell 调用 New-AzADServicePrincipal -DisplayName $sp -PasswordCredential $spCred
问题描述 powershell 调用New-AzADServicePrincipal -DisplayName $sp -PasswordCredential $spCred,出现如下错误: Reso ...
- 视觉slam十四讲CH4 ---李群与李代数求导
视觉slam十四讲 ---CH4 李群与李代数求导 李群与李代数相较于CH3是比较的抽象的数学知识,这个工具的提出目的是解决一些旋转位姿描述的优化问题.本讲最终的目的是解决如何描述对旋转求导的问题. ...
- union和union all的区别?
一. 显示结果不同 union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果集全部显示出来 二.对重复结果的处理不同 union all是直接连接,取到的是所有值,记录可能有的 ...
- 21 Educational Codeforces Round 136 (Rated for Div. 2)Knowledge Cards(树状数组、set、+思维、数字华容道)
最开始猜了个结论错了,猜的是必须要有\(m+n-1\)个方格空着,这样才能保证任意一张牌能从起点到终点. 其实并不是,参考数字华容道,实际上是只要除了终点和起点,以及自身这个方格.我们只需要留出一个空 ...
- inputNextFocus vue - js 跳转 下一个 tab
inputNextFocus vue - js 跳转 下一个 tab <template> <Input v-model="val1" ref="inp ...
- 一个简单的百万并发的TCP服务器的实现。
我们紧接着上篇文章,看看我们上节课的代码有什么问题? 可以明显的看出来上节课的代码公用了一个同样的缓冲区进行读写,正常的情况下我们需要封装一个结构体,让每个对应的客户端的FD都有独立的结构进行读写还有 ...
- 记一次kafka无法生产发送消息排查经历
参考,欢迎点击原文:https://stackoverflow.com/questions/37902167/kafka-error-while-fetching-metadata-with-corr ...
- 使用JdbcTemplate
1.使用JdbcTemplate的execute()方法执行SQL语句 Java代码 收藏代码 jdbcTemplate.execute("CREATE TABLE USER (user_ ...
- 在 Windows 上利用Qwen大模型搭建一个 ChatGPT 式的问答小助手
本文首发于公众号:Hunter后端 原文链接:在 Windows 上利用Qwen大模型搭建一个 ChatGPT 式的问答小助手 最近 ChatGPT 式的聊天机器人比较火,可以提供各种问答功能,阿里最 ...
- JavaScript实现防抖与节流
1. 引言 有这么一种场景:某个页面表单按钮设置了点击提交事件,有时因为网络不好,点击后后台服务端很久才返回信息,然而用户因等待许久已经多次点击导致多次发送数据,实际上服务器只需要一次发送的数据即可 ...
