react-devtools安装以及使用中的问题
使用react框架开发的小伙伴肯定都想使用想vue-devtools开发工具一样,可以看见组件的状态,和当前组件里的props,data等等。
当然react也有一个开发者工具,现在废话少说,开始安装。
可以直接访问谷歌应用商店的小伙伴就可以不看安装步骤了!
安装
我们从githuab上拉取代码,本地打包生成谷歌的插件,然后添加就行了!
- 下载
这里我们就不用github了,用码云gitee快速下载。
Gitee 极速下载 / react-devtools
本地拉取代码,找个文件夹,打开cmd窗口 输入
git clone https://gitee.com/mirrors/react-devtools.git
代码拉取后,cmd进入文件夹
react-devtools使用npm i安装依赖
安装依赖后使用
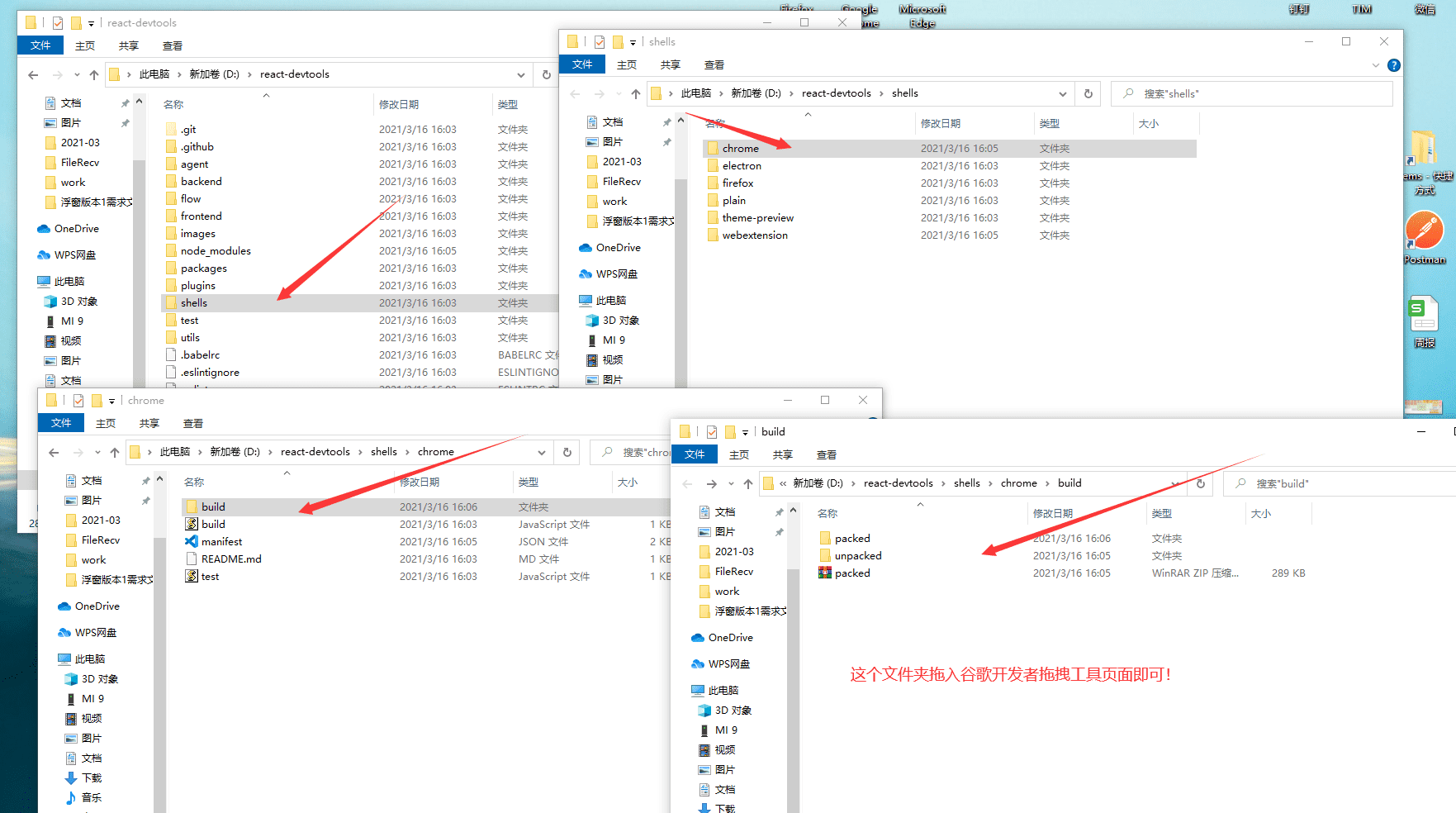
npm run build:extension:chrome打包生成谷歌插件

- 安装
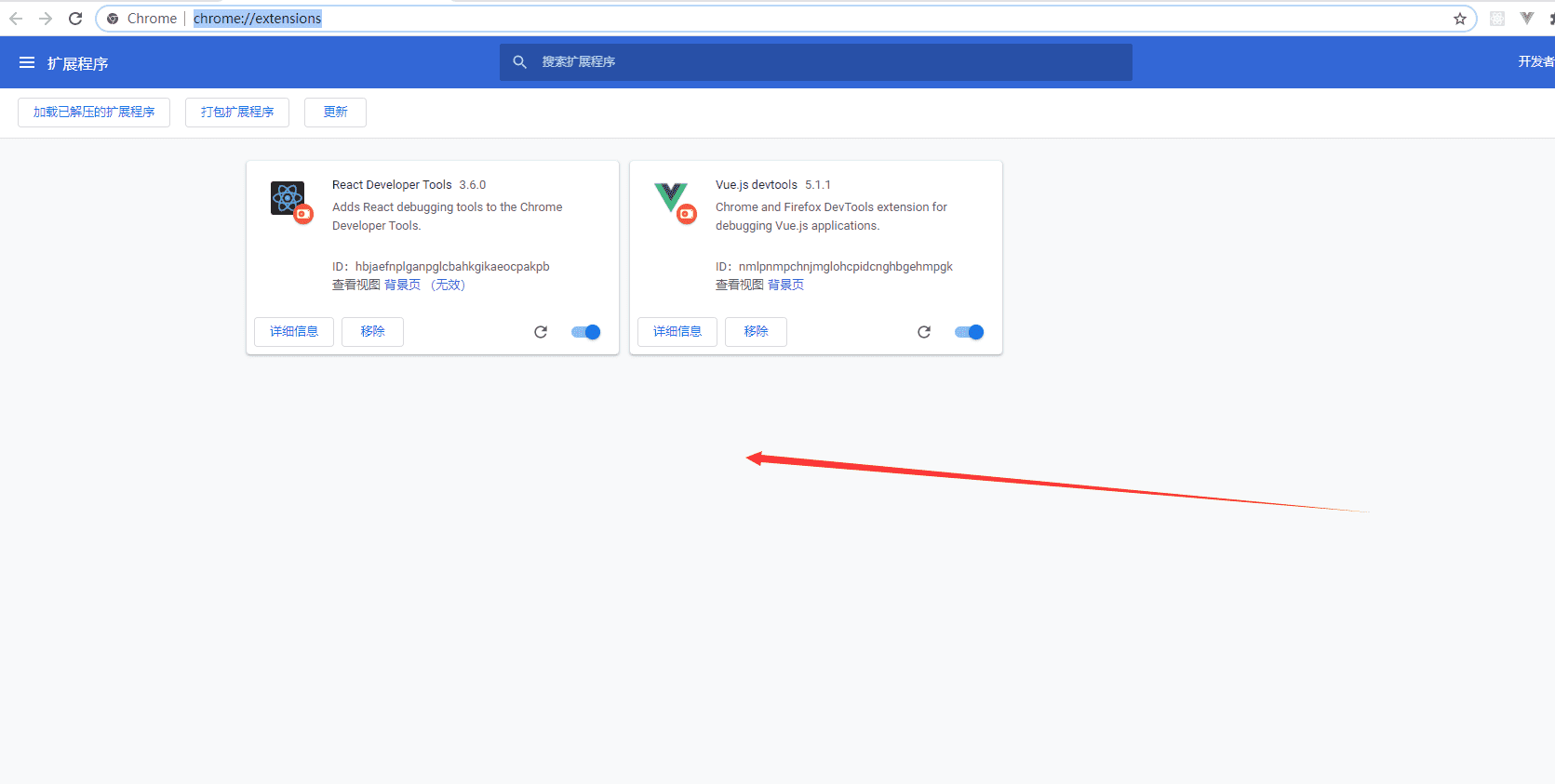
打开谷歌浏览器 输入chrome://extensions/,把打包后的文件拖入页面即可!

问题
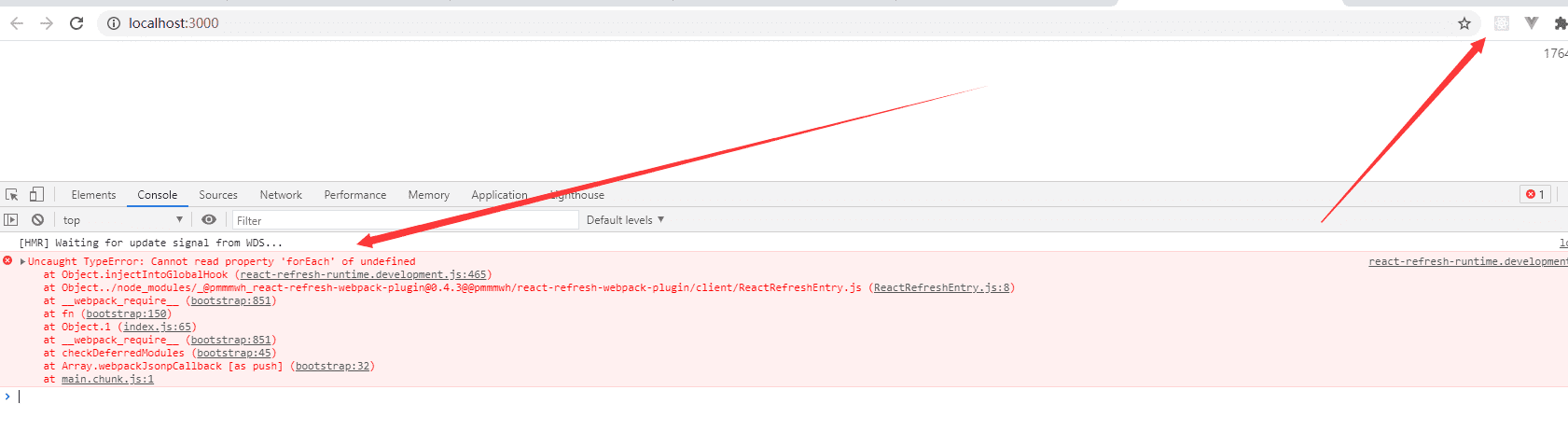
遇到TypeError: Cannot read property 'forEach' of undefined Object.injectIntoGlobalHook (react-refresh-runtime.development.js:465)
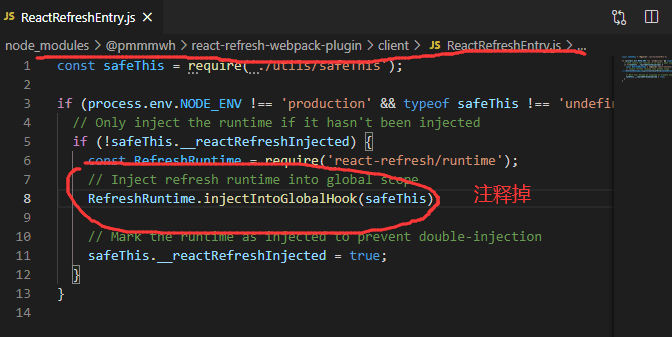
找到路径node_modules\@pmmmwh\react-refresh-webpack-plugin\client下的ReactRefreshEntry.js文件
注释掉RefreshRuntime.injectIntoGlobalHook(safeThis);,重新启动即可!


react-devtools安装以及使用中的问题的更多相关文章
- React安装React Devtools调试工具
在运行一个React项目的时候浏览器控制台会提醒你去安装react devtools调试工具. Download the React DevTools for a better development ...
- React DevTools
[React DevTools] 在应用商店搜索安装.F12可打开.如果是react应用,在最右排会显示react标签. 参考:https://github.com/facebook/react-de ...
- ECSHOP安装或使用中提示Strict Standards: Non-static method cls_image:
随着ECSHOP的不断发展,越来越多的人成为了ECSHOP的忠实粉丝.由于每个人的服务器环境和配置都不完全相同,所以ECSHOP也接二连三的爆出了各种各样的错误信息.相信不少新手朋友在ECSHOP安装 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- Qt的安装和使用中的常见问题(简略版)
对于喜欢研究细节的朋友,可参考Qt的安装和使用中的常见问题(详细版). 目录 1.引入 2.Qt简介 3.Qt版本 3.1 查看安装的Qt版本 3.2 查看当前项目使用的Qt版本 3.3 查看当前项目 ...
- Qt的安装和使用中的常见问题(详细版)
对于太长不看的朋友,可参考Qt的安装和使用中的常见问题(简略版). 目录 1.引入 2.Qt简介 3.Qt版本 3.1 查看安装的Qt版本 3.2 查看当前项目使用的Qt版本 3.3 查看当前项目使用 ...
- react 的安装和案列Todolist
react 的安装和案列Todolist 1.react的安装和环境的配置 首先检查有没有安装node.js和npm node -v npm -v 查看相关版本 2.安装脚手架工具 2.构建:crea ...
- Vue中devtools安装使用
vue.js的devtools安装 安装 1.github下载地址:https://github.com/vuejs/vue-devtools 2.下载好后进入vue-devtools-master工 ...
- React Native 安装
第一 :在天朝如果你可以违规上网的话便可以按 react native 中文网的文档进行安装与调试.地址为:https://reactnative.cn/docs/getting-started.ht ...
- npm 安装React Devtools调试工具
有时候没有***工具时,怎么安装React DevTool, 其一直接搜索到Chrome的插件安装即可. 其二, 可以通过下载github上的react-devtools, 然后打包,最后导入chro ...
随机推荐
- 让AnaTraf成为您网络流量分析的最佳利器
在快速发展的数字时代,企业对网络性能的监测与分析需求愈加旺盛.作为网络性能监测与诊断(NPMD)领域的佼佼者,AnaTraf网络流量分析仪凭借其出色的性能和易用性,正成为网络管理人员的首选工具. An ...
- 原生微信小程序
new Date 跨平台兼容性问题 在 Andriod 使用 new Date("2018-05-30 00:00:00")木有问题,但是在ios 下面识别不出来.因为 IOS 下 ...
- IceRPC之服务器地址与TLS的安全性->快乐的RPC
作者引言 很高兴啊,我们来到了IceRPC之服务器地址与TLS的安全性->快乐的RPC, 基础引导,让自已不在迷茫,快乐的畅游世界. 服务器地址 ServerAddress 了解服务器地址的概念 ...
- C4996 scanf': This function or variable may be unsafe. Consider using scanf_s instead. To disable deprecation, use _CRT_SECURE_NO_WARNINGS. See online help for details
编译器报错,编译器使用的是Visual Studio2019版本 修改项目属性的检测sdl. 第一步,右键项目--->属性 *第二步,在打开的属性中选择,配置属性-->C/C++---&g ...
- text/event-stream协议
客户端接收 text/event-stream html <!DOCTYPE html> <html> <head> <meta charset=" ...
- C#老码农的职业生涯
开头白 大家好,我是tibos,19年10月1号由深圳回武汉的码农,目前入职武汉福禄网络,最近刷到的年终总结也比较多,赶在这最后一天,我也来凑个热闹 心路历程 -> 菜鸟入江湖 13年开启码农的 ...
- android studio 安装与配置
android studio 下载地址:http://www.android-studio.org/ 找一个存储空间,我在D盘上,建好如下目录 : 找到刚才在载的文件 android-stu ...
- Java应用的优雅停机
一. 优雅停机的概念 优雅停机一直是一个非常严谨的话题,但由于其仅仅存在于重启.下线这样的部署阶段,导致很多人忽视了它的重要性,但没有它,你永远不能得到一个完整的应用生命周期,永远会对系统的健壮性持怀 ...
- Vue cli之项目目录结构
src 主开发目录,要开发的单文件组件全部在这个目录下的components目录下 static 静态资源目录,所有的css,js文件放在这个文件夹 dist 项目打包发布文件夹,最后要上线单文件项目 ...
- Web 页面性能衡量指标-以用户为中心的效果指标
Web 页面性能衡量指标-以用户为中心的性能指标 以用户为中心的性能指标是理解和改进站点体验的关键点 一.以用户为中心的性能指标 1. 指标是用来干啥的? 指标是用来衡量性能和用户体验的 2. 指标类 ...
