JavaScript – Object.groupBy & Map.groupBy
前言
group by 是一个很常见的功能,但 JS 却没有 build-in 的方法,一直到 es2024 才有 Object.groupBy (前生是 Array.prototype.group) 和 Map.groupBy (前生是 Array.prototype.groupToMap)。
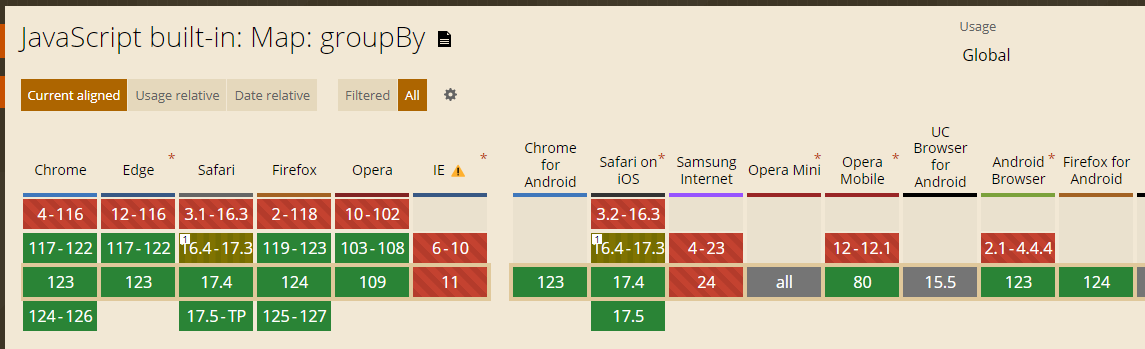
目前所有 modern browser 都支持了这个功能。

如果想兼容 IOS 17.4 以下,可以使用 core-js polyfill。
参考
Stack Overflow – Most efficient method to groupby on an array of objects (用 reduce 实现的 group by, 也是最 popular 的方案)
Setup Polyfill
我需要兼容 IOS,所以例子我就搭配 core-js 呗。
yarn add core-js
然后 import
import 'core-js/actual/map/group-by';
import 'core-js/actual/object/group-by';
这样就可以了
Object.groupBy
Object.groupBy 是一个静态方法,它的调用接口长这样
groupBy<K extends string | number | symbol, T>(
items: Iterable<T>,
keySelector: (item: T, index: number) => K,
): Partial<Record<K, T[]>>;
groupBy 的用法很简单, 给一个 item array,配上一个 select key 函数,返回一个 key,它会把相同 key 的 item group 在一起。
最终返回一个对象 (non-prototype object),对象的 key 就是 group by 的 key,value 则是相同 key 的所有 items。
注:key 的类型必须是 string | symbol | number,其它的最好不要,如果 select key 函数返回的不是 string | symbol 会自动被强转成 string。
例子:group by name
const items = [
{ name: 'Derrick', age: 1 },
{ name: 'Peter', age: 1 },
{ name: 'Derrick', age: 2 },
{ name: 'Peter', age: 2 },
];
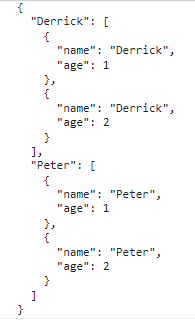
const result = Object.groupBy(items, item => item.name);
console.log(JSON.stringify(result,
结果

Map.groupBy
groupBy<K, T>(
items: Iterable<T>,
keySelector: (item: T, index: number) => K,
): Map<K, T[]>;
它和 Object.groupBy 差不多,只是 group key 不强制要求必须是 string | number | symbol,group key 可以是任何类型,而且不会自动强转成 string。
它之所以可以是任何类型是因为 Map.groupBy 返回的结果不是 Object,而是 Map,Map 的 key 可以是任何类型。
const items = [
{ name: 'Derrick', age: 1 },
{ name: 'Peter', age: 1 },
{ name: 'Derrick', age: 2 },
{ name: 'Peter', age: 2 },
];
const result = Map.groupBy(items, item => item.name);
for (const [key, value] of result) {
// 1. ['Derrick', [{ name: 'Derrick', age: 1 }, { name: 'Derrick', age: 2 }]]
// 2. ['Peter', [{ name: 'Peter', age: 1 }, { name: 'Peter', age: 2 }]]
console.log([key, value]);
}
How It Group?
group by 的关键之一就是 group key 的 comparison。
比如我 fetch 一些资料,然后想 group by Date。
如果使用 Object.groupBy 的话,它会先把 Date 转成 string 然后放入对象的 key (利用对象 key unique 特性来 group,可以理解为 key1 === key2 就 group 在一起)
如果是 Map.groupBy 则是放入 Map 的 Key,这里和 Object.groupBy 有一个微小的区别,它不会把 Date 强转成 string,所以 key1 === key2 对比的是 Date object 而不是 Date string。
通常,我们的直觉会认为是,相同的 date time value group 在一起,而不是相同指针 group 在一起,这样用 Map.groupBy 的结果就是错误的。
const today1 = new Date(2023, 0, 26);
const today2 = new Date(2023, 0, 26);
const items = [
{ date: today1, age: 1 },
{ date: today1, age: 1 },
{ date: today2, age: 2 },
];
const result1 = Object.groupBy(items, item => item.date as unknown as string);
console.log(Object.keys(result1).length); // 1 const result2 = Map.groupBy(items, item => item.date);
console.log([...result2.keys()].length); // 2
所以在使用 Object.groupBy 或 Map.groupBy 时,一定要注意 group key 的类型。
How It Order?
上面提到了,Object.groupBy 返回的是 object,而 object 的 key 是很难确保顺序的,参考: Object.keys(..)对象属性的顺序? (number first, order by create, symbol last)
const people = [
{ name: 'derrick', age: 11 },
{ name: 'derrick', age: 15 },
{ name: '1148', age: 22 },
{ name: '1148', age: 18 },
];
console.log(Object.keys(Object.groupBy(people, person => person.name))); // ['1148', 'derrick']
console.log([...Map.groupBy(people, person => person.name).keys()]); // ['derrick', '1148']
Object.keys 的顺序是数字优先的 (哪怕是 string number 也同样优先...), 所以,如果想依据 array 原本的顺序那么请尽可能使用 Map.groupBy。
Multiple Group Key
C# LINQ GroupBy 支持 multiple group key
items.GroupBy(item => new { item.Name, item.Age }).ToList()
但 JS 没有这个功能,勉强要实现的话可以用 JSON.stringify,只是性能差又不优雅...
分享我以前写的 group by multiple key


function groupByMultipleKey<TItem, TKeys extends unknown[]>(
items: TItem[],
keySelector: (item: TItem, index: number) => [...TKeys],
): Map<[...TKeys], TItem[]> {
const resultMap = new Map<[...TKeys], TItem[]>(); for (let index = 0; index < items.length; index++) {
const item = items[index]; const itemKeys = keySelector(item, index); const existedKey = [...resultMap.keys()].find(resultKeys =>
resultKeys.every((resultKey, index) => isSameKey(resultKey, itemKeys[index])),
); if (existedKey !== undefined) {
resultMap.get(existedKey)!.push(item);
} else {
resultMap.set(itemKeys, [item]);
}
}
return resultMap; function isSameKey(key1: unknown, key2: unknown): boolean {
if (key1 === key2) return true;
if (Number.isNaN(key1) && Number.isNaN(key2)) return true;
if (key1 instanceof Date && key2 instanceof Date) {
return key1.getTime() === key2.getTime();
}
return false;
}
}
JavaScript – Object.groupBy & Map.groupBy的更多相关文章
- ES6新特性:Javascript中的Map和WeakMap对象
Map对象 Map对象是一种有对应 键/值 对的对象, JS的Object也是 键/值 对的对象 : ES6中Map相对于Object对象有几个区别: 1:Object对象有原型, 也就是说他有默认的 ...
- JavaScript中的Map
1.首先,在新版本的浏览器中,已经实现了对Map的原生支持:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Glob ...
- 由实现JavaScript中的Map想到的
项目中要用到JavaScript中的Map数据类型,它不像JDK那样有自带的,怎么办?搜了找到一个不错的(http://darkmasky.iteye.com/blog/454749).用这个可以满足 ...
- 【EatBook】-NO.1.EatBook.1.JavaData.1.001-《JSON 必知必会-Introduction to JavaScript Object Notation》-
1.0.0 Summary Tittle:[EatBook]-NO.1.EatBook.1.JavaData.1.001-<JSON 必知必会-Introduction to JavaScrip ...
- JavaScript 中的 Map
很多编程语言中都有类似Map这种 键-值对 的数据结构. 可惜,JavaScript没有. 幸运的是,可以自己构建一个Map对象. 对象的定义 <script type="text/j ...
- JSON,全称:JavaScript Object Notation,作为一个常见的轻量级的数据交换格
JSON,全称:JavaScript Object Notation,作为一个常见的轻量级的数据交换格式,应该在一个程序员的开发生涯中是常接触的.简洁和清晰的层次结构使得 JSON 成为理想的数据交换 ...
- JSON: JavaScript Object Notation
JSON是JavaScript Object Notation 的缩写,是JS提供的一种数据交换格式.1) JSON对象本质上就是一个JS对象,但是这个对象比较特殊,它可以直接转换为字符串,在不同语言 ...
- 【java】之3种方式实现Object和Map之间的转换
利用commons.BeanUtils实现Obj和Map之间转换,这种是最简单,也是最经常用的 public static Object mapToObject(Map<String, Obje ...
- Javascript Object、Function对象
1.Object对象 原型对象 原型是对象的一个属性,也就是prototype属性,每个对象都有这个内部属性,而且他本身也是一个对象. <script type="text/javas ...
- XML.ObjTree -- XML source code from/to JavaScript object like E4X
转载于:http://www.kawa.net/works/js/xml/objtree-try-e.html // ========================================= ...
随机推荐
- 利用opencv库使用Python将视频逐帧转为图片
做成型的语义分割软件需要,写了一个,在博客记录一下 import cv2 def video2pic(videoFile, outputFile): vc = cv2.VideoCapture(vid ...
- Spring MVC 中的拦截器的使用“拦截器基本配置” 和 “拦截器高级配置”
1. Spring MVC 中的拦截器的使用"拦截器基本配置" 和 "拦截器高级配置" @ 目录 1. Spring MVC 中的拦截器的使用"拦截器 ...
- LeViT:Facebook提出推理优化的混合ViT主干网络 | ICCV 2021
论文提出了用于快速图像分类推理的混合神经网络LeVIT,在不同的硬件平台上进行不同的效率衡量标准的测试.总体而言,LeViT在速度/准确性权衡方面明显优于现有的卷积神经网络和ViT,比如在80%的Im ...
- webgl智慧楼宇发光系列之线性采样下高斯模糊
目录 webgl智慧楼宇发光系列之线性采样下高斯模糊 效率问题 线性采样 代码讲解 总结 参考文档 webgl智慧楼宇发光系列之线性采样下高斯模糊 前面一篇文章 <webgl智慧楼宇发光效果算法 ...
- [oeasy]python0093_电子游戏起源_视频游戏_达特茅斯_Basic_家酿俱乐部
编码进化 回忆上次内容 Ed Robert 的 创业之路 从 售卖 diy 组装配件 到进军 计算器市场 最后 发布 牛郎星8800 intel 8080 的出现 让 人人都有 自己的 个人电脑 Bi ...
- [oeasy]python0037_字符画艺术_asciiview_自制小动物_imagick_asciiart
牛说(cowsay) 回忆上次内容 我们狂飙了一路 从用shell 直接执行 python程序 到用shell 循环执行 python程序 循环体中 把 python的 输出结果 用管道 交给了 ...
- oeasy教您玩转vim - 44 - # 综合练习
综合练习 回忆上节课内容 上次我们学到了各种的替换模式 r,替换当前光标的字符 R,进入替换模式 ~,改变大小写 这次来个综合练习吧! 我们这次要完成这样一个任务 我们有的时候需要写日志 Syst ...
- css 蛇形排序
先看效果 需求: 一个[ 4 * ?]的网格布局,奇数行 布局 从左往右,偶数行 布局 从右往左. 思路1: js将数组按4个每份进行分割,将偶数份进行反向,然后再将分割后的数据,重新组装.( 太麻 ...
- httpURLConnection 请求发起post请求
常见请求头,在post请求之 前先了解一下,请求相关的基础 关于post 请求的方式比get 多了很多配置,其实大致一样,本想将get示例和post写在一起,这个博客功能有时有问题 一直在灰色的编辑 ...
- 如何使用H100打游戏——这是史上最快GPU!我们测了四张H100!价值120万元!
资料: 这是史上最快GPU!我们测了四张H100!价值120万元! 对显卡H100的测评视频.
