小tips:postMessage处理iframe跨域通信
实例
父页面发消息给子页面,子页面接收消息后回复父页面。
父页面代码:
<body>
父级页面:
<button id="btn">给iframe子页面传递消息button</button>
<iframe src="index2.html" id="iframe1"></iframe>
<script>
var btn = document.getElementById('btn');
btn.addEventListener('click',function() {
var data = {
message: '子页面应该接收的消息'
}
// 给子页面发送消息
document.getElementById('iframe1').contentWindow.postMessage(data,"/");
},false); // 接收子页面传递的消息
window.addEventListener('message',function(e) {
console.log(e.data); // 父页面:我接收到消息了
},false);
</script>
</body>
iframe子页面代码:
<script type="text/javascript">
// 接收父页面发送的内容
window.addEventListener('message',function(e) {
console.log(e.data) // {message: "子页面应该接收的消息"} // 接收内容后,我们也可以给父页面发消息
window.parent.postMessage('父页面:我接收到消息了','/');
},false);
</script>
message事件
- data 包含任意字符串数据,由原始脚本发送
- origin 一个字符串,包含原始文档的方案、域名以及端口(如:http://domain.example:80)
- lastEventId 一个字符串,包含了当前的消息事件的唯一标识符。
- source 原始文件的窗口的引用。更确切地说,它是一个WindowProxy对象。
- ports 一个数组,包含任何MessagePort对象发送消息。
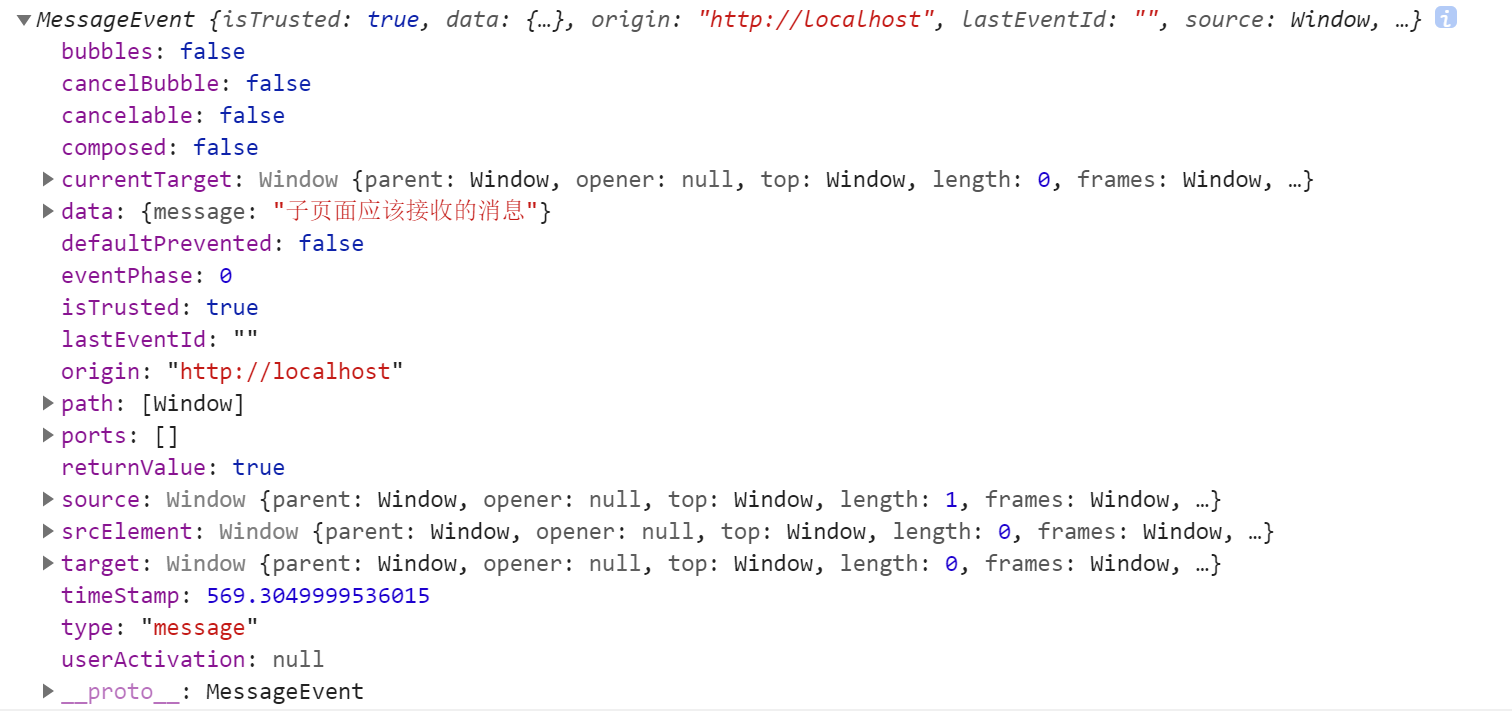
我们可以打印下子页面接收父页面的消息的对象,如下:
// 接收父页面发送的内容
window.addEventListener('message',function(e) {
console.log(e)
},false);
打印结果:

postMessage方法
postMessage方法支持两个参数,具体参考下表:
- message:发送的数据
- targetOrigin: 发送数据的来源
postMessage方法中的message参数不仅仅可以是字符串,结构对象、数据对象(如:File和ArrayBuffer)或是数组都是可以的。在IE8/IE9/FireFox3.6及其以下版本只支持字符串数据。
targetOrigin参数指接收文档的来源。除非接收信息浏览上下文来源于提供的targetOrigin中的一个匹配,否则浏览器是不会发送消息的。直接使用"*"通配符绕开限制,但显然这样很不安全。您在实际使用的时候务必指定目标来源。您还可以通过使用"/"来限制信息只能同源发送。
参考地址
小tips:postMessage处理iframe跨域通信的更多相关文章
- Javascript使用postMessage对iframe跨域通信
今天才发现原来有这么个好东西啊,跨域通信太方便了, 举个小栗子: 共两个页面, 页面1:www.a.com/a.html 页面2:www.b.com/b.html 实现目标:两个网站页面实现跨域相互通 ...
- iframe跨域通信实战
"长时间不写文章,开头的方式总是那么出奇的相似",最近很忙,好久没写博客了啊(是不是?). 更换工作已经有三个月有余,这段三个月把过去三年没加过的班都加了一次.收获挺多,发现的问题 ...
- Javascript 使用postMessage对iframe跨域传值或通信
实现目标:两个网站页面实现跨域相互通信 当前例子依赖于 jQuery 3.0 父页面代码:www.a.com/a.html <iframe id="myIframe" src ...
- iframe跨域通信方案
概述 JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象.但在安全限制的同时也给注入iframe或是ajax应用上带来了不少麻烦.这里把涉及到跨域的一些问题简单地整理一下: 首先什么 ...
- 对iframe跨域通信的封装
github源码:https://github.com/boycy815/topProxy 为了偷懒所以依赖了Kissy:http://docs.kissyui.com/ 用法举例:需求是在http: ...
- iframe跨域通信window.postMessage()方法
需求:A页面中要嵌入一个iframe,这个iframe是B页面,此时A页面需要得到B页面的一些信息. window.postMessage() 我们都知道浏览器的同源策略,即对于两个不同页面的脚本,只 ...
- postMessage解决iframe跨域问题
转:https://juejin.im/post/5b8359f351882542ba1dcc31 https://juejin.im/post/590c3983ac502e006531df11 ht ...
- 【JavsScript】父子页面之间跨域通信的方法
由于同源策略的限制,JavaScript跨域的问题,一直是一个比较棘手的问题,为了解决页面之间的跨域通信,大家煞费苦心,研究了各种跨域方案.之前也有小网同学分享过一篇“跨域,不再纠结” 开始照着尝试时 ...
- 【JavaScript】父子页面之间跨域通信的方法
由于同源策略的限制,JavaScript跨域的问题,一直是一个比较棘手的问题,为了解决页面之间的跨域通信,大家煞费苦心,研究了各种跨域方案.之前也有小网同学分享过一篇“跨域,不再纠结” 开始照着尝试时 ...
- iframe跨域数据传递
项目中需要和其他单位合作开发,方案采用iframe嵌入页面,开发过程中设计到了跨域数据的传递,初步方案决定使用html5 API postMessage进行iframe跨域数据传递: 域名A下的页面 ...
随机推荐
- C#多窗口切换的实现
本文关键字: 多窗口切换 label splitContainer 窗口背景颜色设置 字体设置 窗口布局 按钮事件 按钮 新建项目: 开发MainForm: MainForm先添加1个splitCon ...
- 轻量级SpringBoot Office文档在线预览框架
框架简介 介绍:基于开源项目KkFileView源码提取出,封装成仅用于 Office文档预览(格式转换) 功能的一个通用组件; 原理是把Word转成PDF,PPT转成PDF,Excel转成HTML; ...
- docker cmd和entrypoint
FROM scratch 很多镜像都是从他开始 创建自己的centos FROM centos 基于官方的centos开始写 构建自己的centos [root@docker dockerfile]# ...
- Jmeter函数助手8-counter
counter函数用于线程计数,类似计数器. TRUE每个用户有自己的计数器:FALSE使用全局计数器:即线程之间是否需要共享累加计数器,TRUE否,FALSE是 存储结果的变量名(可选) 1.线程之 ...
- douyin 今日头条 巨量登录滑块和douyin详情滑块分析
声明(lianxi a15018601872) 本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容.敏感网址.数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均 ...
- 小米(xiaomi)自动驾驶技术的原始技术积累 —— CyberDog 仿生四足机器狗
相关: https://www.youtube.com/watch?v=f0q8tfZ89Qo 小米公司一直没有加入到制造电动车的行列中,直到几年前才感觉造车是必须要走的路了,但是造车就一定是要造电动 ...
- 电视家APP,从此以后电视盒子只是盒子,再与电视毫无关系
广电总局封掉了电视家APP,于是我决定把我的"当贝盒子"挂咸鱼了,从此以后电视盒子就只是个盒子. PS: 广电的一刀切简直是绝了,绝绝子.
- MindSpore 初探, 使用LeNet训练minist数据集
如题所述,官网地址: https://www.mindspore.cn/tutorial/zh-CN/r1.2/quick_start.html 数据集下载: mkdir -p ./datasets/ ...
- Ubuntu18.04动态桌面壁纸variety的安装
Ubuntu18.04桌面系统,安装动态更换桌面壁纸的应用,即安装软件 variety. variety 的安装: sudo apt install variety 安装好以后就会自动启动. 我们可以 ...
- kubernetes批量删除evicted状态pod
#!/bin/bash # get namespace namespaces=`kubectl get pod -A | grep -i "evicted" | awk '{pri ...
