HTML & CSS – Styling Scrollbar
前言
Scrollbar 能 styling 的东西不多 (尤其是 IOS 基本上只能 display:none 而已),但有时候我们不得不 styling。
这里记入我自己在项目中修改过的 scrollbar 经历。
参考
例子
Gmail Scrollbar
Gmail 的 scrollbar 就改过 style (为了美观)。
size, color, border-radius 这几个地方都改过。
Ads Scrollbar

像这种可以 sticky vertical 的 scrollbar 是模拟出来的,但是它需要把 native scrollbar hide 起来,而且不可以使用 overflow hidden,因为虽然 scrollbar 要 hide 但是 touch move scroll 功能是要保留的,
所以只能通过 styling 的方式去 hide。
Styling Webkit Scrollbar (not Firefox, not IOS)
Chrome, Edge 会比较可以 styling scrollbar。FireFox,IOS 几乎不支持。
::webkit-scrollbar
- .container {
- &::-webkit-scrollbar {
- height: 4px; // for vertical scrollbar
- width: 4px; // for horizontal scrollbar
- background-color: red; // for both
- }
- }
修改 size, color。
它是透过伪元素 (pseudo-elements) 选择器来实现的,这也意味着我们无法透过 JS 来 styling scrollbar。
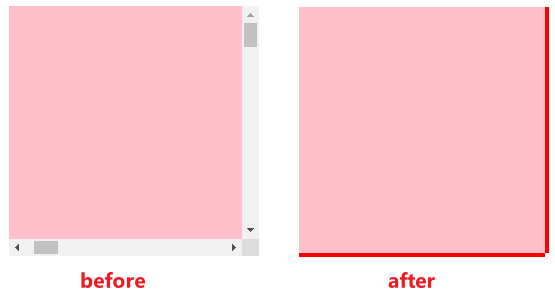
效果

红色的部分就是 scrollbar area。
也可以搭配 hover 才换颜色
- .container {
- &::-webkit-scrollbar {
- background: transparent;
- }
- &::-webkit-scrollbar:hover {
- background: red;
- }
- }
效果

如果想 hide scrollbar 可以设置 width 或 height = 0
::-webkit-scrollbar-thumb
- .container {
- &::-webkit-scrollbar-thumb {
- border-radius: 999px;
- }
- &::-webkit-scrollbar-thumb:vertical {
- background-color: blue;
- }
- &::-webkit-scrollbar-thumb:horizontal {
- background-color: green;
- }
- }
thumb 指的是我们拉动的区域,修改了 color 和 border-radius
提醒:那个 vertical 和 horizontal 伪类 (pseudo-classes) 选择器在 ::webkit-scrollbar 是不支持的哦。
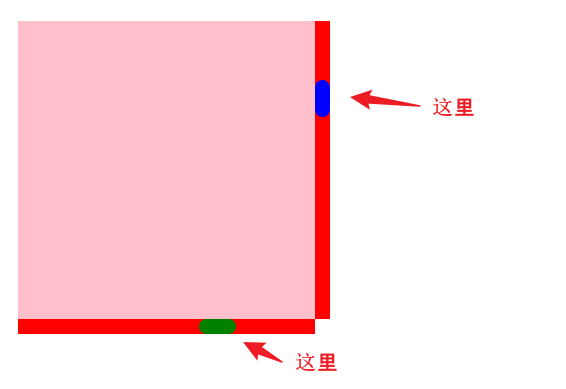
效果

::-webkit-scrollbar-button
- .container {
- &::-webkit-scrollbar-button:horizontal {
- background-color: purple;
- }
- }
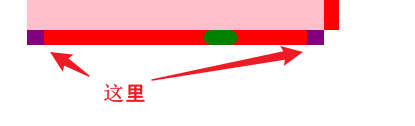
效果

Styling Firefox Scrollbar
Firefox 非常局限
- .container {
- scrollbar-color: red orange; // first for thumb, second for track
- scrollbar-width: thin; // 只能选 auto, thin, none
- }
只能改 size 和 color,而且 size 只能选 auto, thin, none。
效果

这 2 个属性,Chrome 和 Edge 也支持,但 Safari 不支持。
Styling IOS Scrollbar
IOS 只支持下面这句
- .container {
- &::-webkit-scrollbar {
- display: none;
- }
- }
只能 display: none 其它都不支持。
总结
我个人的 Best Practice 是,只有 Chrome 和 Edge 可以 styling for 美观以外,Firefox 和 Safari 只能 styling for hide scrollbar。
HTML & CSS – Styling Scrollbar的更多相关文章
- 用CSS调整scrollbar(滚动条)的配色
可以通过调整CSS的方式,来给滚动条换色. 代码如下: .uicss-cn{ height:580px;overflow-y: scroll; scrollbar-face-color:#EAEAEA ...
- CSS:scrollbar的属性及样式分类
overflow 内容溢出时的设置(设定被设定对象是否显示滚动条) overflow-x 水平方向内容溢出时的设置 overflow-y 垂直方向 ...
- 【转】Styling And Animating SVGs With CSS
原文转自:http://www.smashingmagazine.com/2014/11/03/styling-and-animating-svgs-with-css/?utm_source=CSS- ...
- 自定义文件上传的按钮的样式css+js
核心就是一段css遮住了原生的input框,然后用js将文件的值传入到另一个指定的input框中 原文链接 http://geniuscarrier.com/how-to-style-a-html-f ...
- HTML&CSS学习笔记
<table> <thead> <tr> // table row <th></th> // table head & ...
- [codecademy]fonts in css
Great job! You learned how to style an important aspect of the user experience: fonts! Let's review ...
- 纯div+css制作的弹出菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS 浏览器兼容
1. 兼容 IF <!--[if lte IE 7]> <style type="text/css"> .menu { position:relative ...
- [Angular] How to styling ng-content
Let's say you are builing a reuseable component. The style structure like this: div > input If yo ...
- (转) [it-ebooks]电子书列表
[it-ebooks]电子书列表 [2014]: Learning Objective-C by Developing iPhone Games || Leverage Xcode and Obj ...
随机推荐
- MES 与 PLC 的几种交互方式
在 MES 开发领域,想要从 PLC 获取数据就必须要和 PLC 有信号交互.高效准确的获取 PLC 数据一直是优秀 MES 系统开发的目标之一.初涉相关系统开发的工程师往往不能很好的理解 PLC 和 ...
- Linux安全启动及Machine Owner Key(UEFI BIOS MBR GPT GRUB)
PS:要转载请注明出处,本人版权所有. PS: 这个只是基于<我自己>的理解, 如果和你的原则及想法相冲突,请谅解,勿喷. 环境说明 无 前言 只要装过各种系统的人都或多或少会接触 ...
- QT 开发快速入门
本人 qt 业余,但有的时候要用到 qt,而又没有系统的学习,用到哪里看哪里. 环境: vs2012+ qt-vsaddins+qt5.5 qt 的按钮点击事件出发的基本要素: 1. 按钮触发函数为 ...
- exp解析
1 #pragma once 2 #include <string> 3 #include <functional> 4 #include <type_traits> ...
- 【NodeJS】操作MySQL
1.在连接的数据库中准备测试操作的表: CREATE TABLE `user` ( `id` bigint NOT NULL AUTO_INCREMENT COMMENT '主键ID', `name` ...
- 【Java】Collection 集合框架概述
Collection 集合框架概述 1.集合.数组都是为了存储数据而产生的 2.为什么需要集合?为了更灵活方便的存储数据,且集合能存储的容量比数组更大 3.存储的概念还停留在内存活动范围内,也只是短暂 ...
- 预处理共轭梯度算法(Preconditioned Conjugate Gradients Method)
预处理共轭梯度算法(Preconditioned Conjugate Gradients Method) 给出百度百科上的解释: 预处理共轭梯度法 预处理共轭梯度法是.不必预先估计参数等特点. 共轭梯 ...
- Google的TPU的Pallas扩展无法使用jax的随机数生成
Google的TPU的Pallas无法使用jax的随机数生成 地址: https://jax.readthedocs.io/en/latest/pallas/tpu.html
- MPI经典课程视频 —— 中国科学技术大学-并行计算(国家级精品课) —— 陈国良院士的06年课程
课程视频地址: https://www.bilibili.com/video/BV1U7411N78e
- 中国超级计算机为什么不能为AI提供算力?
网上看到这样的帖子: https://www.zhihu.com/question/609008408/answer/3130831897 ============================== ...