VUE-局部使用
VUE-局部使用
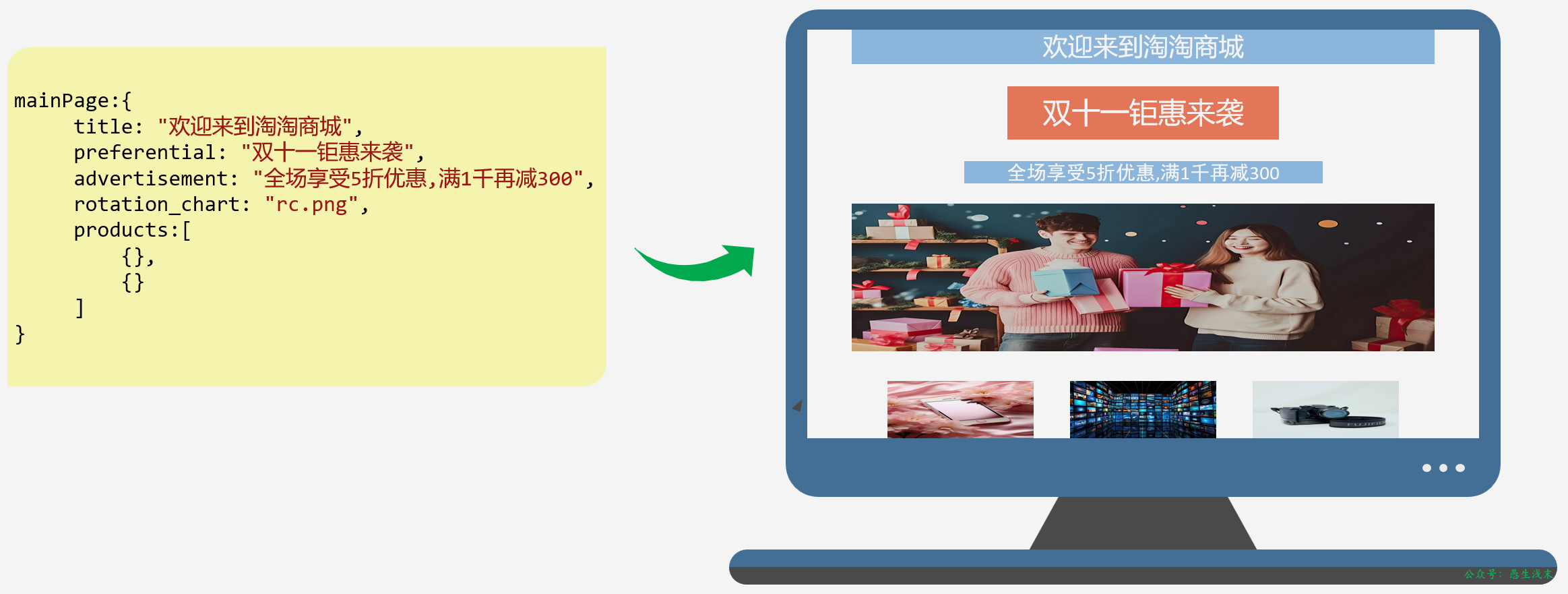
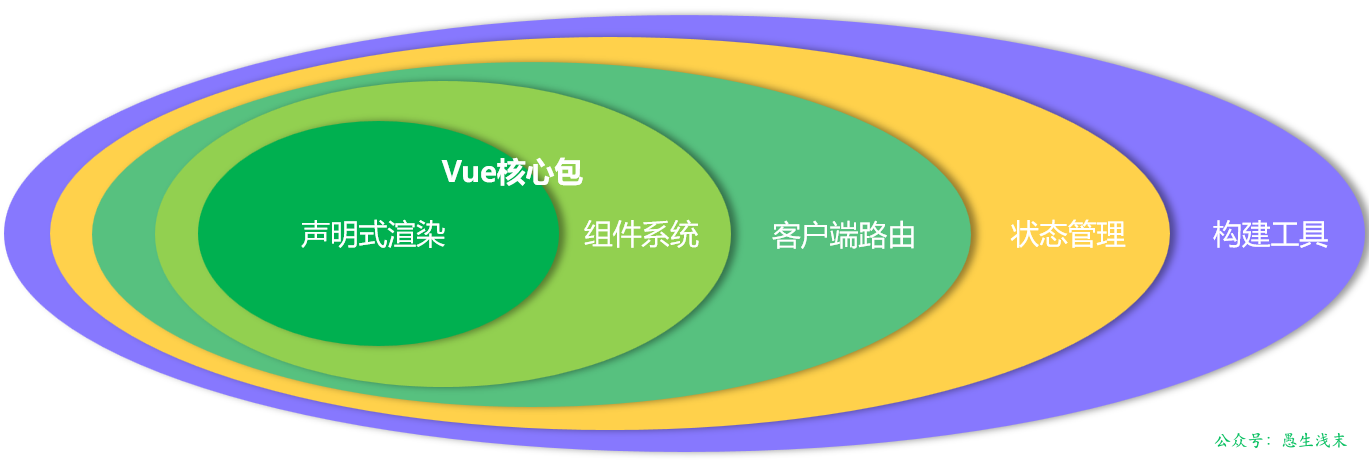
Vue 是一款用于构建用户界面的渐进式的JavaScript框架。 (官方:https://cn.vuejs.org/)


快速入门
准备
- 准备html页面,并引入Vue模块(官方提供)
- 创建Vue程序的应用实例
- 准备元素(div),被Vue控制
构建用户界面
- 准备数据
- 通过插值表达式渲染页面
vscode新建html文件并快速生成标准的html代码:https://www.cnblogs.com/kohler21/p/18190122
示例代码:
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
</div>
<!-- 引入vue模块 -->
<script type="module">
// 引入vue模块
import {createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js';
//创建vue的应用实例
createApp({
data(){
return{
//定义数据
msg: 'hello,vue'
}
}
}).mount("#app");
</script>
</body>
</html>
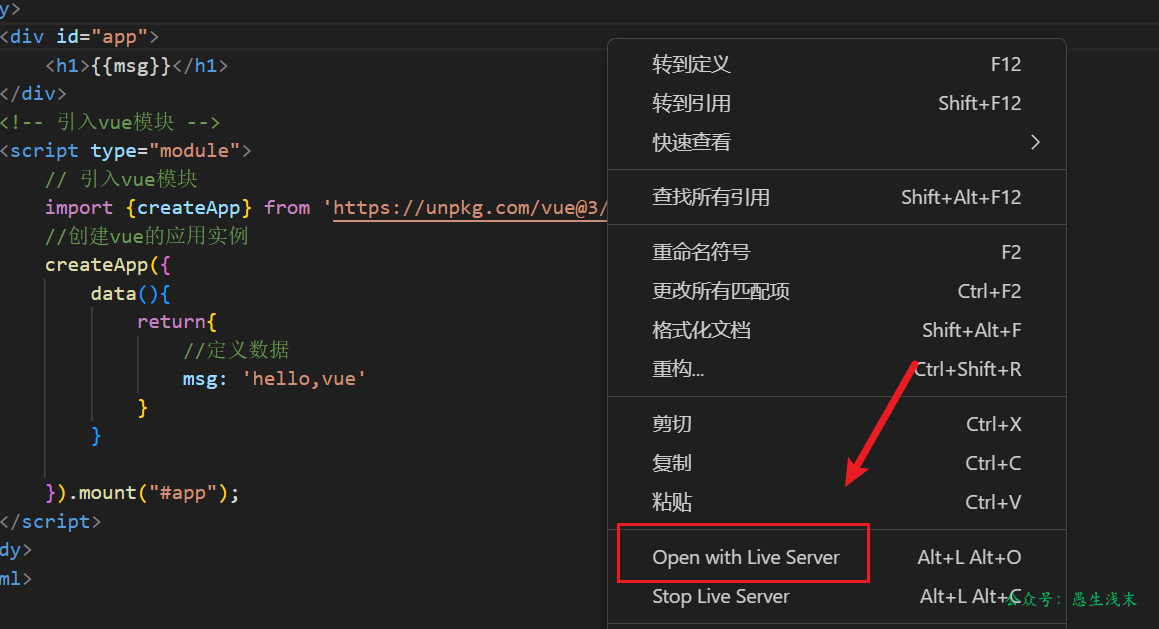
vscode安装Live Server插件即可直接运行


运行效果:

常用指令
指令:HTML标签上带有 v-前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能。
| 指令 | 作用 |
|---|---|
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-if/v-else-if/v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
v-for
作用:列表渲染,遍历容器的元素或者对象的属性
语法: v-for = "(item,index) in items"
参数说明:
- items 为遍历的数组
- item 为遍历出来的元素
- index 为索引/下标,从0开始 ;可以省略,省略index语法: v-for = "item in items"
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<table border="1 solid" colspa="0" cellspacing="0">
<tr>
<th>文章标题</th>
<th>分类</th>
<th>发表时间</th>
<th>状态</th>
<th>操作</th>
</tr>
<!-- 哪个元素要出现多次,v-for指令就添加到哪个元素上 -->
<tr v-for="(article,index) in articleList">
<td>{{article.title}}</td>
<td>{{article.category}}</td>
<td>{{article.time}}</td>
<td>{{article.state}}</td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</table>
</div>
<script type="module">
//导入vue模块
import { createApp} from
'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建应用实例
createApp({
data() {
return {
//定义数据
articleList:[
{
title:"医疗反腐绝非砍医护收入",
category:"时事",
time:"2023-09-5",
state:"已发布"
},
{
title:"中国男篮缘何一败涂地?",
category:"篮球",
time:"2023-09-5",
state:"草稿"
},
{
title:"华山景区已受大风影响阵风达7-8级,未来24小时将持续",
category:"旅游",
time:"2023-09-5",
state:"已发布"
}
]
}
}
}).mount("#app")//控制页面元素
</script>
</body>
</html>
运行效果:

注意:遍历的数组,必须在data中定义; 要想让哪个标签循环展示多次,就在哪个标签上使用 v-for 指令。
v-bind
- 作用:动态为HTML标签绑定属性值,如设置href,src,style样式等。
- 语法:v-bind:属性名="属性值"
- 简化::属性名="属性值"
v-bind所绑定的数据,必须在data中定义 。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">愷龍的博客</a>
//简化写法
<a :href="url">愷龍的博客</a>
</div>
<script type="module">
//引入vue模块
import { createApp} from
'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建vue应用实例
createApp({
data() {
return {
url:'https://www.cnblogs.com/kohler21'
}
}
}).mount("#app")//控制html元素
</script>
</body>
</html>
运行效果:
点击即可跳转

v-if & v-show
- 作用:这两类指令,都是用来控制元素的显示与隐藏的
v-if
- 语法:v-if="表达式",表达式值为 true,显示;false,隐藏
- 其它:可以配合 v-else-if / v-else 进行链式调用条件判断
- 原理:基于条件判断,来控制创建或移除元素节点(条件渲染)
- 场景:要么显示,要么不显示,不频繁切换的场景
v-show
- 语法:v-show="表达式",表达式值为 true,显示;false,隐藏
- 原理:基于CSS样式display来控制显示与隐藏
- 场景:频繁切换显示隐藏的场景
v-if 与 v-show的区别:
- v-if 是根据条件判断是创建还是移除元素节点(条件渲染)。
- v-show 是根据css样式display来控制元素的显示与隐藏 。
v-if 与 v-show的适用场景:
- v-if 适用于显示与隐藏切换不频繁的场景 。
- v-show 适用于显示与隐藏切换频繁的场景 。
v-if示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
手链价格为:
<span v-if="customer.level>=0 && customer.level<=1">9.9</span>
<span v-else-if="customer.level>=2 && customer.level<=4">19.9</span>
<span v-else>29.9</span>
</div>
<script type="module">
//导入vue模块
import { createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建vue应用实例
createApp({
data() {
return {
customer:{
name:"张三",
level:2
}
}
}
}).mount("#app")//控制html元素
</script>
</body>
</html>
效果:

v-show实现:
手链价格为:
<span v-show="customer.level>=0 && customer.level<=1">9.9</span>
<span v-show="customer.level>=2 && customer.level<=4">19.9</span>
<span v-show="customer.level>=5">29.9</span>
v-on
- 作用:为html标签绑定事件
- 语法:
v-on:事件名="函数名"
简写为: @事件名="函数名" - 函数需要定义在methods选项内部
createApp({ data(){需要用到的数据}, methods:{需要用到的方法} })
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="money">点我有惊喜</button>
<button @click="love">再点更惊喜</button>
</div>
<script type="module">
//导入vue模块
import { createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建vue应用实例
createApp({
data() {
return {
//定义数据
}
},
methods:{
money:function(){
alert('送你钱100')
},
love:function(){
alert('爱你一万年')
}
}
}).mount("#app");//控制html元素
</script>
</body>
</html>
效果:



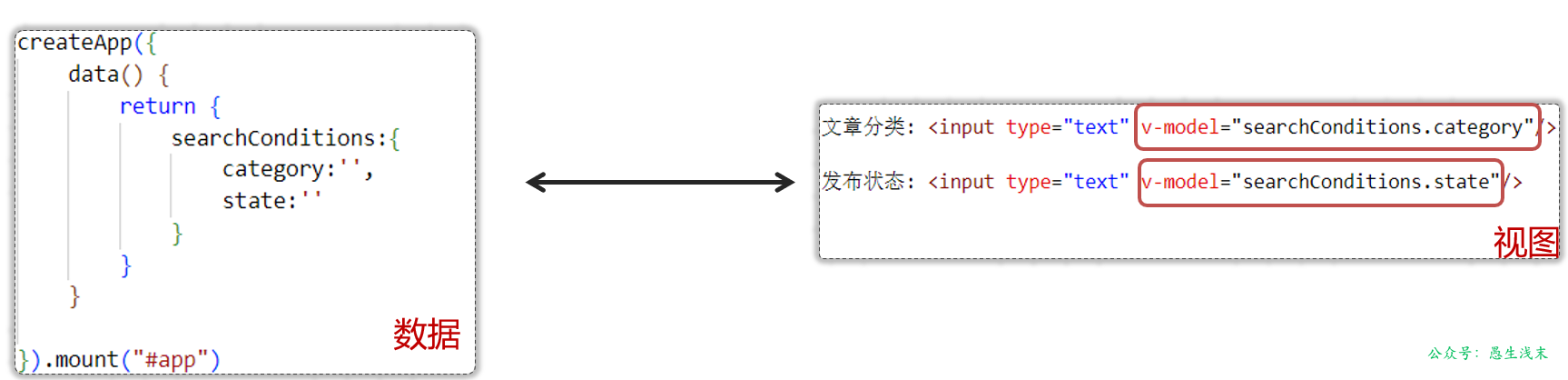
v-model
- 作用:在表单元素上使用,双向数据绑定。可以方便的 获取 或 设置 表单项数据
- 语法:v-model="变量名"
- v-model 中绑定的变量,必须在data中定义。


示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
文章分类: <input type="text" v-model="searchCondition.category" />
发布状态: <input type="text" v-model="searchCondition.state" />
<button>搜索</button>
<button @click="clear">重置</button>
<br />
<br />
<table border="1 solid" colspa="0" cellspacing="0">
<tr>
<th>文章标题</th>
<th>分类</th>
<th>发表时间</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr v-for="(article,index) in articleList">
<td>{{article.title}}</td>
<td>{{article.category}}</td>
<td>{{article.time}}</td>
<td>{{article.state}}</td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</table>
</div>
<script type="module">
//导入vue模块
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//创建vue应用实例
createApp({
data() {
return {
//定义数据
searchCondition:{
category:'',
state:''
},
articleList: [{
title: "医疗反腐绝非砍医护收入",
category: "时事",
time: "2023-09-5",
state: "已发布"
},
{
title: "中国男篮缘何一败涂地?",
category: "篮球",
time: "2023-09-5",
state: "草稿"
},
{
title: "华山景区已受大风影响阵风达7-8级,未来24小时将持续",
category: "旅游",
time: "2023-09-5",
state: "已发布"
}]
}
},
methods:{
clear:function(){
//清空category以及state的数据
//在methods对应的方法里,使用this获取到vue实例中转杯的数据
this.searchCondition.category='';
this.searchCondition.state='';
}
}
}).mount("#app")//控制html元素
</script>
</body>
</html>
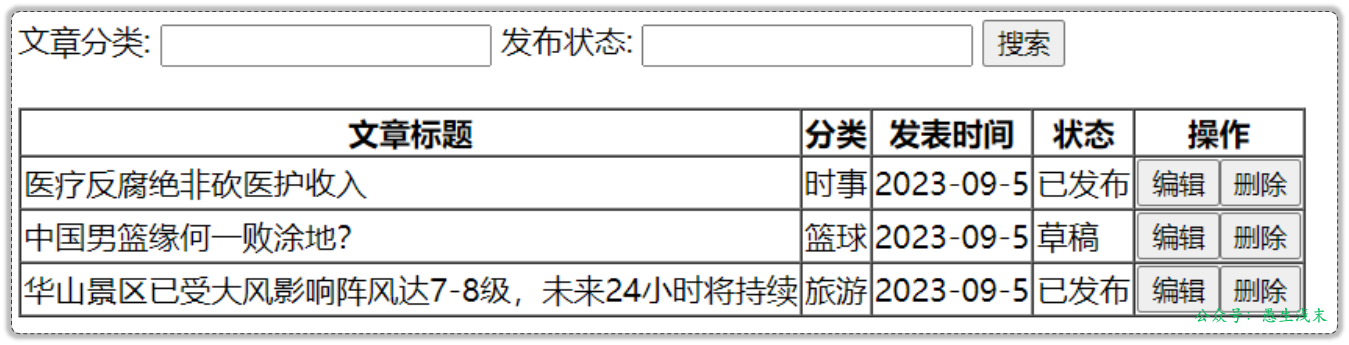
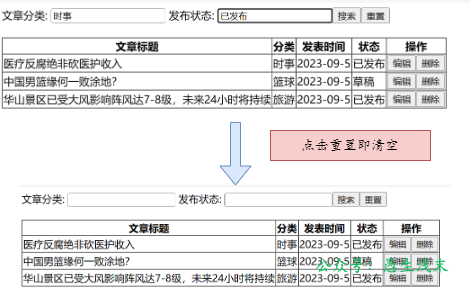
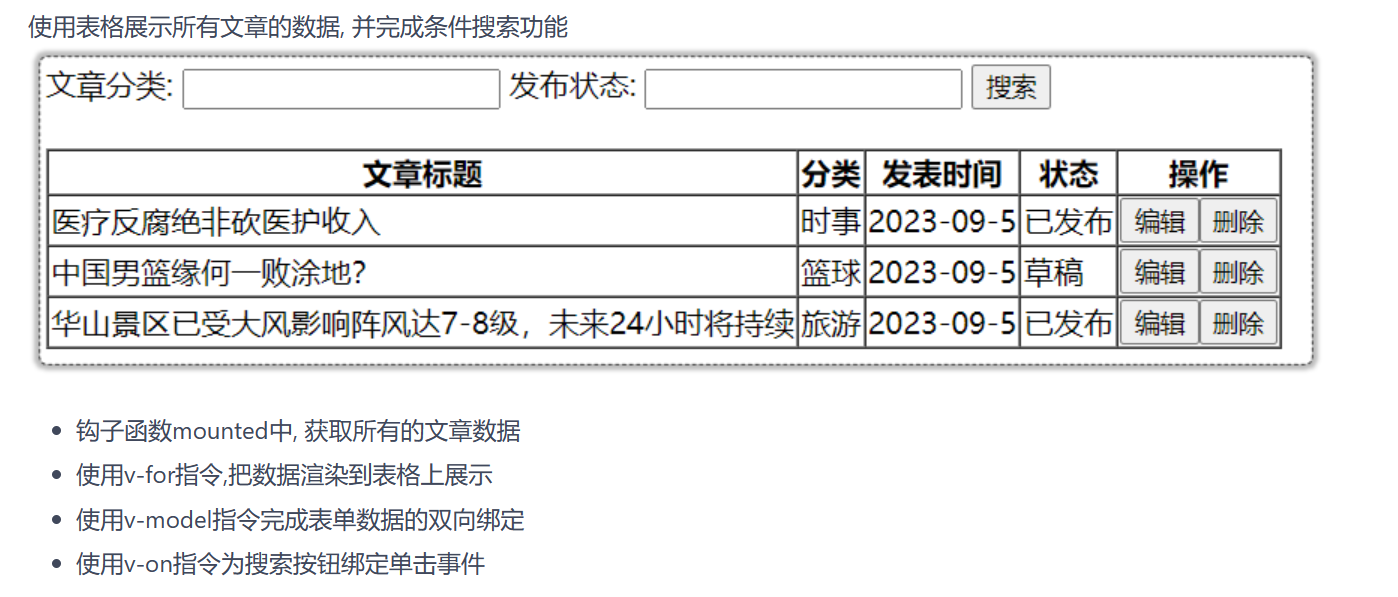
效果:

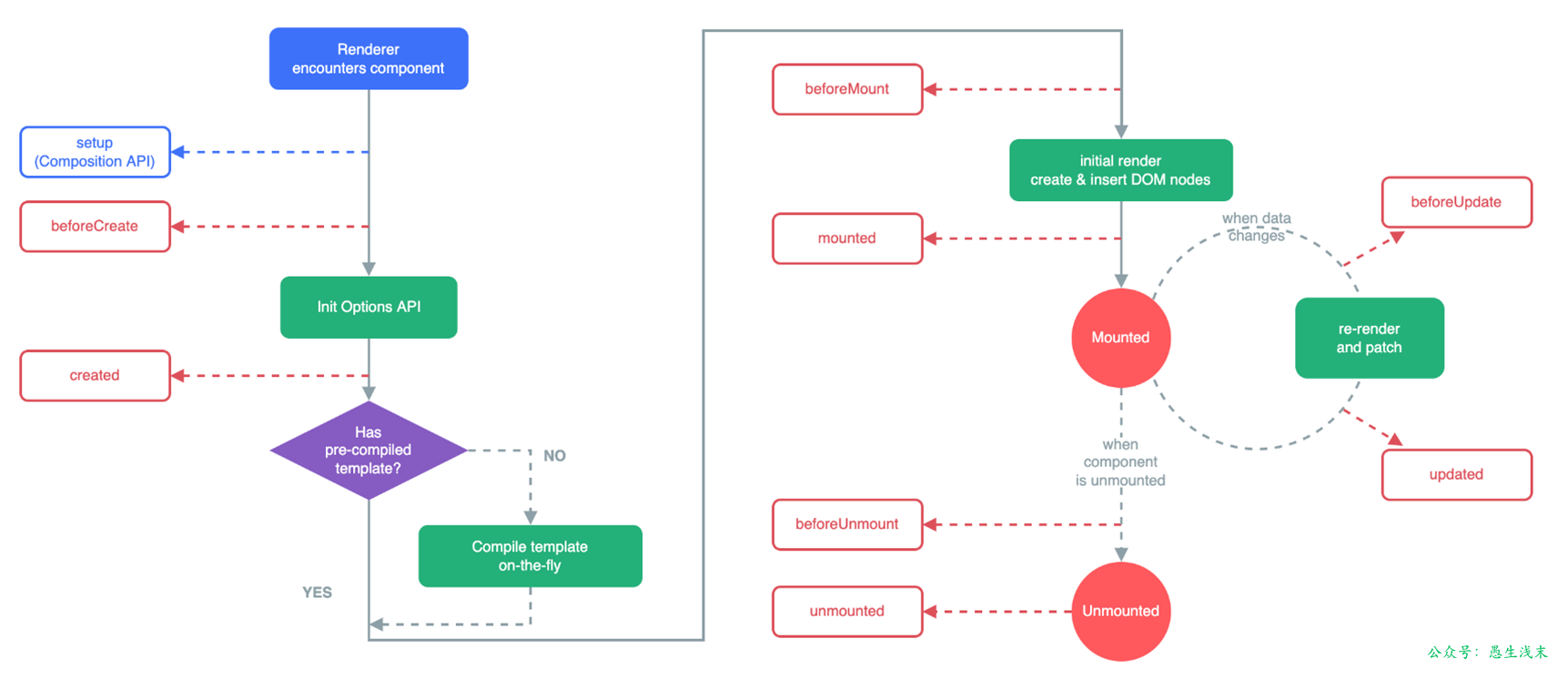
vue生命周期
- 生命周期:指一个对象从创建到销毁的整个过程。
- 生命周期的八个阶段:每个阶段会自动执行一个生命周期方法(钩子), 让开发者有机会在特定的阶段执行自己的代码

- 生命周期的八个阶段:每个阶段会自动执行一个生命周期方法(钩子), 让开发者有机会在特定的阶段执行自己的代码
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 载入前 |
| mounted | 挂载完成 |
| beforeUpdate | 数据更新前 |
| updated | 数据更新后 |
| beforeUnmount | 组件销毁前 |
| unmounted | 组件销毁后 |

Vue生命周期典型的应用场景 :在页面加载完毕时,发起异步请求,加载数据,渲染页面。
Axios
Axios 对原生的Ajax进行了封装,简化书写,快速开发。官网:https://www.axios-http.cn/
Axios使用步骤:
引入Axios的js文件(参照官网)
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
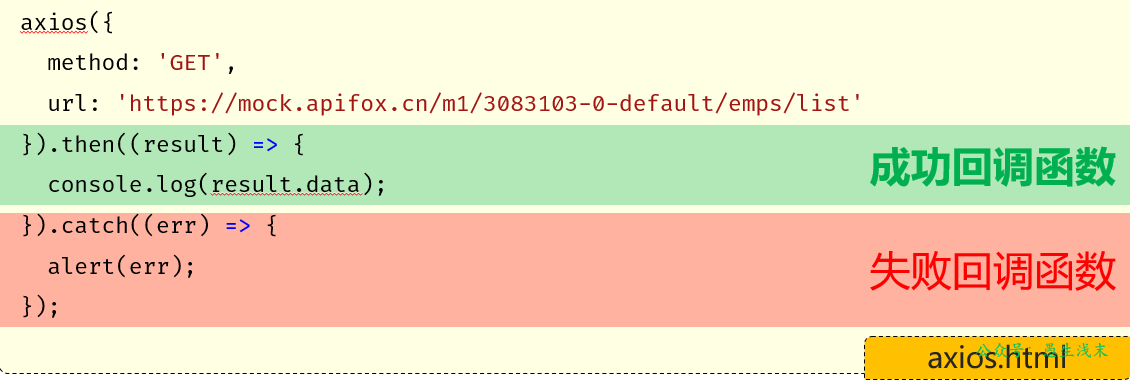
使用Axios发送请求,并获取相应结果

- method:请求方式,GET/POST…
- url:请求路径
- data:请求数据
Axios-请求方式别名
- 为了方便起见,Axios已经为所有支持的请求方法提供了别名
- 格式:axios.请求方式(url [, data [, config]])
get请求:
axios.get('https://mock.apifox.cn/m1/3083103-0-default/emps/list').then((result) => {
console.log(result.data);
}).catch((err) => {
console.log(err);
});
post请求:
axios.post('https://mock.apifox.cn/m1/3083103-0-default/emps/update','id=1').then((result) => {
console.log(result.data);
}).catch((err) => {
console.log(err);
});
Axios 发送异步请求 :
- GET:
axios.get(url).then((res)=>{…}).catch((err)=>{…}) - POST:
axios.post(url,data).then((res)=>{…}).catch((err)=>{…})
Vue案例

https://gitee.com/kohler19/kohler19/blob/master/Vue学习/vue案例.md
VUE-局部使用的更多相关文章
- Vue 局部组件和全局组件的使用
<template> <div id="app"> <!--<img alt="Vue logo" src="./ ...
- Vue局部组件和全局组件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue 局部过滤器和全局过滤器
Vue 过滤器总结: 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理) 语法: 1.注册过滤器: Vue.filter(name,callback) 或 new Vue{filt ...
- vue局部组件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue局部注册 或者全局注册 组件时,组件定义要用 分隔命名,用驼峰命名是不生效的
Vue.component('all-canuse',{ props:['message'], template:'<div>{{message}}</div>' }) 像这样
- vue局部过滤器和全局过滤器
全局过滤器在main.js中写 //注册全局过滤器 Vue.filter('wholeMoneyFormat',(value)=>{ return '¥'+Number(value).toF ...
- vue 局部引入js插件
参考:https://blog.csdn.net/zhouzuoluo/article/details/84781490
- VUE注册局部组件
// 局部组件命名规范 /* 1文件夹名大驼峰 MyLocalBtn.vue 2 使用的时候 将驼峰转化为横杠 <my-local-btn></my-local-btn> */ ...
- vue(8)—— 组件化开发 - webpack(2)
webpack的常用loder和插件 loder和插件是什么,现在暂且不表,看到后面你就懂了 引入css问题 直接用link标签导入css 在前面的 vue(7)—— 组件化开发 — webpack( ...
- vue注册和简单使用
组件的出现就是为了解决页面布局等等一些列的问题. vue中的组件分为两种,全局组件和局部组件. 一 . 注册全局组件 通过Vue.component()创建一个全局组件之后,我们可以在一个通过 ...
随机推荐
- mac idea代码颜色修改、主题
下载样式包 下载样式 网址一:http://www.riaway.com/ 网址二:http://www.themesmap.com/theme.html?t=down 我使用的这几款 链接: htt ...
- 数据盘故障导致journalnode异常恢复
背景环境:hdp2.6.6部署的小集群(4节点),这个投入生产后,转手了很多批次人维护,安装源介质这些通通都找不到了,目前官网无法下载hdp的安装介质,中途有坏了一个节点的系统盘,维修好了后,因为没有 ...
- CPU的实模式
实模式是指CPU的寻址方式,寄存器大小,指令用法等,是用来反应CPU在该环境下如何工作的概念. CPU的工作原理:CPU大体分为三个部分,控制.运算.存储单元. 控制单元是CPU的控制中心,大致由指令 ...
- 探索Nuxt.js的useFetch:高效数据获取与处理指南
title: 探索Nuxt.js的useFetch:高效数据获取与处理指南 date: 2024/7/15 updated: 2024/7/15 author: cmdragon excerpt: 摘 ...
- PHP中引用的详解(引用计数、写时拷贝)
转载:https://blog.csdn.net/ljguo212/article/details/8972865 1. PHP中引用的特性 PHP中引用意味着用不同的名字访问同一个变量内容,引用不是 ...
- 二分查找 | C++
以此题为例:P2249 [深基13.例1]查找 二分查找 对于一个单调不降的序列 \(S\),传统查找的复杂度是 \(O(|S|)\),即 \(O(n)\). 有时候序列 \(S\) 中的元素特别多, ...
- openEuler 安装 DocekrCE
就个人而言,openEuler 算是不错的国产化操作系统."一脉传承"自redhat让实际的使用体验非常丝滑.软件源都是国内的,开箱即用,漏洞的补丁发的也挺及时.美中不足的是貌似 ...
- css3实现背景三角形样式
话不多说上效果图: css: font-family: PingFang-SC-Heavy, PingFang-SC; font-weight: 800; color: #2160AD; border ...
- 【WSDL】04 SpringBoot整合CXF
ApacheCXF框架对WSDL的信息几乎完全屏蔽了 能够更快速更方便的构建WebService 这里参考的视频地址是: https://www.bilibili.com/video/BV1Kz4y1 ...
- 【MySQL】java.sql.SQLException: Illegal mix of collations (utf8mb4_0900_ai_ci,IMPLICIT) and (utf8mb4_general_ci,IMPLICIT) for operation '='
问题原因参考: http://t.zoukankan.com/zhulei2-p-13451554.html collations 排序规则 Illegal mix 非法混合 SQL报错指出,操作符等 ...
