[webpack] devtool配置对比
文件结构
- -src
- -views
- -essay
- -list.js
- -detail.js
- -essay
- -index.js
- -views
- -webpack.config.js
文件内容
[/src/.../index.js]
import * as list from "./views/essay/list.js"
import * as detail from "./views/essay/detail.js"
[/src/.../list.js]
export function getName(){
console.log("list");
}
[/src/.../detail.js]
export function getName(){
console.log("detail");
}
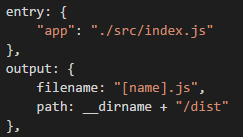
输入输出

结果
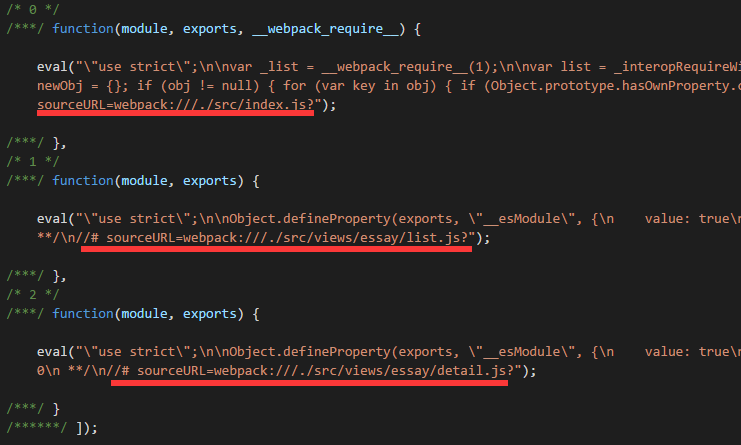
eval
每个模块被转化为字符串,在尾部添加//# souceURL(指明eval前文件)后,被eval包裹起来
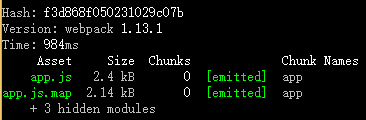
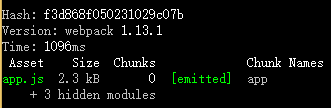
[打包信息]

[/dist/app.js]

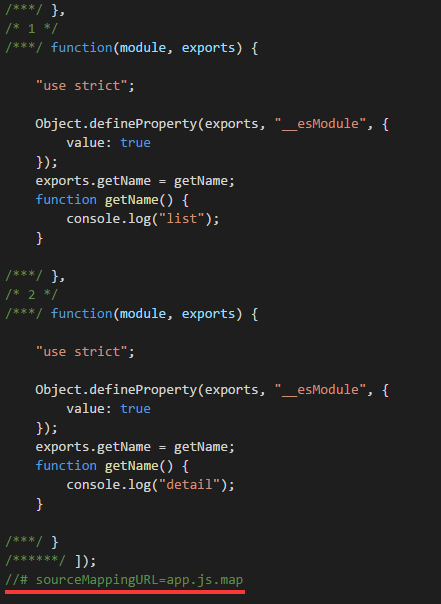
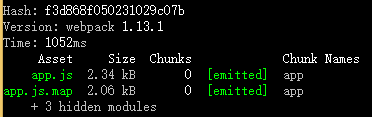
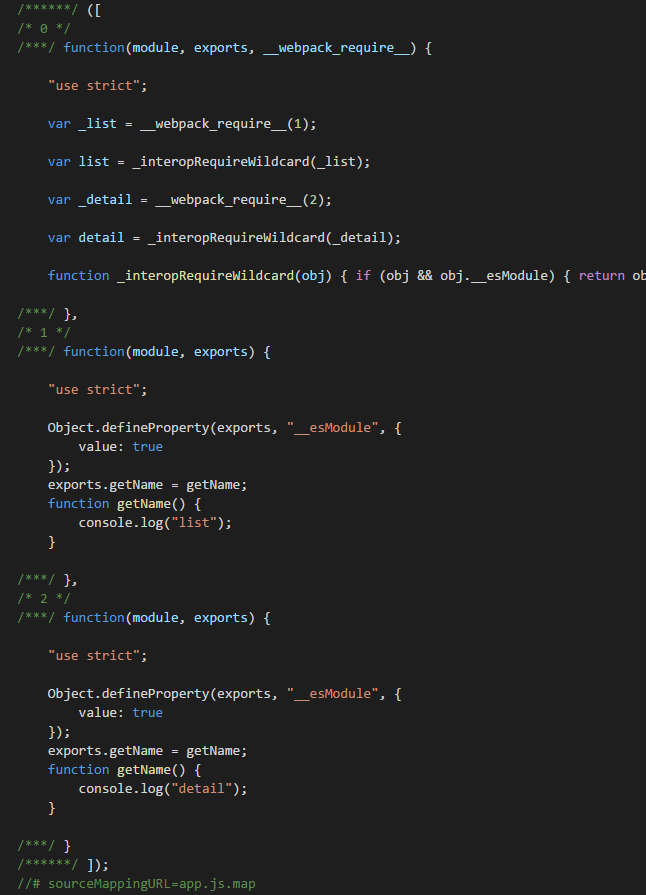
source-map
最原始的source-map实现方式,打包代码的同时生成一个sourcemap文件,并在打包文件的末尾添加//# souceURL,注释会告诉JS引擎原始文件位置
[打包信息]

[/dist/app.js]

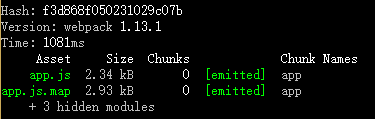
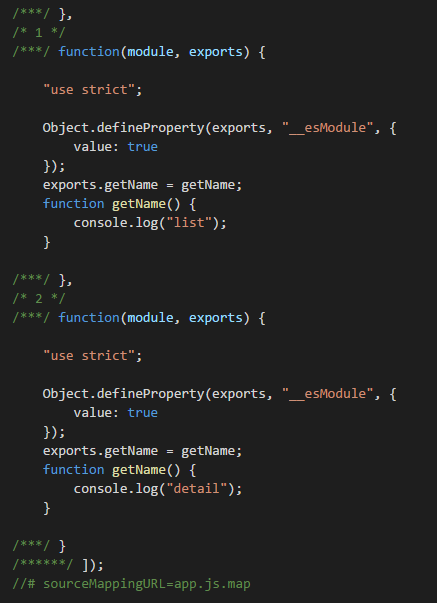
hidden-source-map
打包结果与source-map一致,但是.map文件结尾不显示//# sourceMappingURL
[打包信息]

[/dist/app.js]

inline-source-map
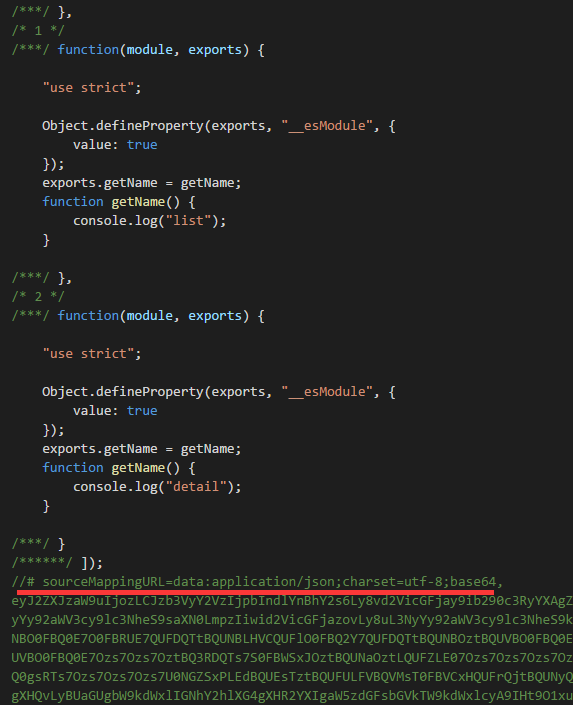
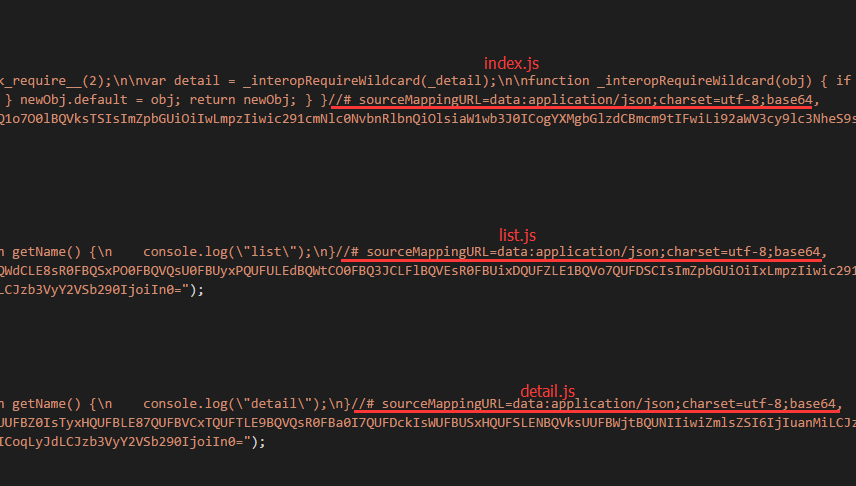
为打包前的每个文件添加sourcemap的dataUrl,追加到打包后文件内容的结尾;此处,dataUrl包含一个文件完整 souremap 信息的 Base64 格式化后的字符串
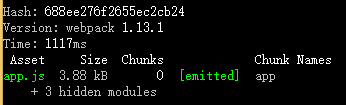
[打包信息]

[/dist/app.js]

eval-source-map
将每个模块转化为字符串,使用eval包裹,并将打包前每个模块的sourcemap信息转换为Base64编码,拼接在每个打包后文件的结尾
[打包信息]

[/dist/app.js]

cheap-source-map
同source-map,但不包含列信息,不包含 loader 的 sourcemap,(譬如 babel 的 sourcemap)
[打包信息]

[/dist/app.js]

cheap-module-source-map
不包含列信息,同时 loader 的 sourcemap 也被简化为只包含对应行的。最终的 sourcemap 只有一份,它是 webpack 对 loader 生成的 sourcemap 进行简化,然后再次生成的
[打包信息]

[/dist/app.js]

这么多模式,到底使用哪个?
开发环境推荐:
cheap-module-eval-source-map
生产环境推荐:
cheap-module-source-map
相关解释:
大部分情况我们调试并不关心列信息,而且就算 sourcemap 没有列,有些浏览器引擎(例如 v8) 也会给出列信息,所以我们使用 cheap 模式可以大幅提高 souremap 生成的效率。
使用 module 可支持 babel 这种预编译工具(在 webpack 里做为 loader 使用)。
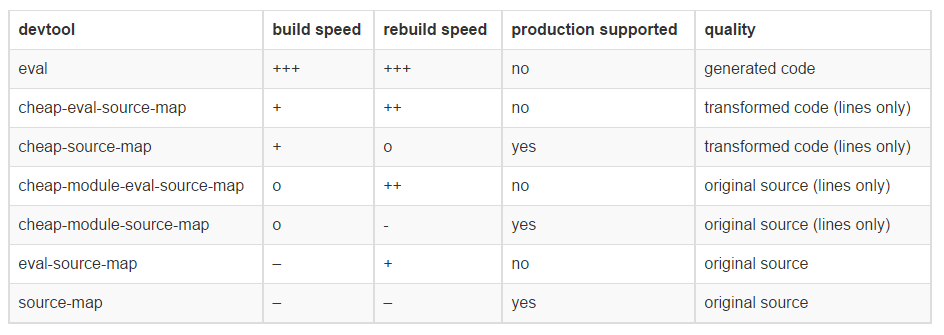
使用 eval 方式可大幅提高持续构建效率,参考webapck devtool速度对比列表,这对经常需要边改边调的前端开发而言非常重要

直接将sourceMap放入打包后的文件,会明显增大文件的大小,不利于静态文件的快速加载;而外联.map时,.map文件只会在F12开启时进行下载(sourceMap主要服务于调试),故推荐使用外联.map的形式。
相关阅读
webpack sourcemap 选项多种模式的一些解释
webpack 官方文档(devtool)
JavaScript Source Map 详解
[webpack] devtool配置对比的更多相关文章
- webpack常用配置总结
1. webpack简介 webpack 是一个模块打包工具.它使得模块相互依赖并且可构建等价于这些模块的静态资源.相比于已经存在的模块打包器(module bundler),webpack的开发动机 ...
- Webpack和Gulp对比
Webpack和Gulp对比 作者 彬_仔 关注 2016.10.19 22:42* 字数 8012 阅读 2471评论 18喜欢 68 在现在的前端开发中,前后端分离.模块化开发.版本控制.文件合并 ...
- webpack的配置及使用
webpack 安装 命令行输入 npm install webpack 配置文件 webpack.config.js moudule.exports = { //Import 入口文件 entry: ...
- 在找一份相对完整的Webpack项目配置指南么?这里有
Webpack已经出来很久了,相关的文章也有很多,然而比较完整的例子却不是很多,让很多新手不知如何下脚,下脚了又遍地坑 说实话,官方文档是蛮乱的,而且有些还是错的错的..很多配置问题只有爬过坑才知道 ...
- vue-cli+webpack打包配置
vue-cli+webpack打包配置 一: 目录结构: ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── ut ...
- Webpack的配置与使用
一.什么是Webpack? WebPack可以看做是模块打包机.用于分析项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),将 ...
- webpack基本配置
module: { rules: [ { test: /\.css$/, use: ['style-loader','css-loader?minimize'] } ] } 一.入门 loader可以 ...
- 深入浅出的webpack构建工具---webpack基本配置(一)
深入浅出的webpack构建工具---webpack基本配置(一) 阅读目录 一:webpack入门构建: 1. 安装webpack到全局 2. 安装webpack到本项目. 3. 如何使用webpa ...
- webpack详细配置解析
阅读本文之前,先看下面这个webpack的配置文件,如果每一项你都懂,那本文能带给你的收获也许就比较有限,你可以快速浏览或直接跳过:如果你和十天前的我一样,对很多选项存在着疑惑,那花一段时间慢慢阅读本 ...
随机推荐
- Volley框架设置sessionid
(偷懒,写简略点) 自定义一个Request类 public class MyRequest extends Request<JSONObject> 存储上一次连接的sessionid ...
- 关于csrss.exe和winlogon.exe进程多、占用CPU高的解决办法,有人在暴力破解
关于csrss.exe和winlogon.exe进程多.占用CPU高的解决办法 最近VPS的CPU一直处在100%左右,后台管理上去经常打不开,后来发现上远程都要好半天才反映过来,看到任务管理器有多个 ...
- 【原】iOS动态性(三) Method Swizzling以及AOP编程:在运行时进行代码注入
概述 今天我们主要讨论iOS runtime中的一种黑色技术,称为Method Swizzling.字面上理解Method Swizzling可能比较晦涩难懂,毕竟不是中文,不过你可以理解为“移花接木 ...
- python-list tuple dict set
1:删除一个列表末尾的元素 pop方法 >>> a [1, 'Jack', 2, 3, 2] >>> a.pop() >>> a [1, 'Jac ...
- java HelloWorld 提示“错误: 找不到或无法加载主类 HelloWorld“解决方案
在检查环境变量等前提工作准确无误后,注意要配好CLASSPATH,仍然报“错误: 找不到或无法加载主类 HelloWorld“. 本人工程目录:mygs-maven/src/main/java/hel ...
- [Erlang 0104] 当Erlang遇到Solr
Joe Armstrong的访谈中有一段关于"打开黑盒子"的阐述,给我留下很深的印象:Joe Armstrong在做XWindows开发时没有使用对应的类库,而是在了解XW ...
- 深入解析SQL Server并行执行原理及实践(上)
在成熟领先的企业级数据库系统中,并行查询可以说是一大利器,在某些场景下他可以显著的提升查询的相应时间,提升用户体验.如SQL Server, Oracle等, Mysql目前还未实现,而Postgre ...
- FastReport自定义数据源及ListView控件的使用
##1.想批量生成一堆物资信息卡,效果如下图所示,fastreport可以一下全部生成,并且发现不用单独写东西, ##2.发现FastReport官方给出的Demo.exe很友好,基本可以满足要求,想 ...
- Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理6
接下来先做角色这一板块的(增删改查),首先要新建一个Role控制器,在添加一个RoleList的视图.表格打算采用的是bootstrap的表格. using System; using System. ...
- linux 排序命令sort
sort [选项] [文件] 选项: -b:忽略每行前面开始出的空格字符: -c:检查文件是否已经按照顺序排序: -d:排序时,处理英文字母.数字及空格字符外,忽略其他的字符: -f:排序时,将小写字 ...
