每周更新 | Verilog测试用例及波形展示图功能上线
Hi,亲爱的技术伙伴,经过产研团队的努力,本周ShowMeBug有以下4个功能上线啦~

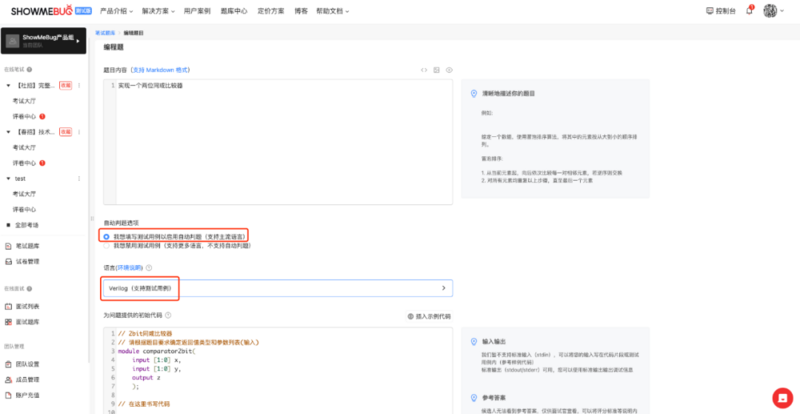
芯片语言 Verilog 支持测试用例
芯片语言 Verilog 支持测试用例,自动评分同步上线~ 同时,Verilog 运行支持波形图的展示,更加符合工程师的习惯
- 专业性:跟常用的 Verilog 波形查看器 GTK wave 类似
- 可交互:能够清晰展示输入输出信号,并通过点击波形图查看波形图数值变
- 更易用:波形具有缩放、聚焦功能
技术官在 创建编程题 时,根据题目要求选择Verilog语言,面试官可以通过点击“验证参考答案”查看运行结果及预期波形图结果。


笔试和面试都支持Verilog题目哦~

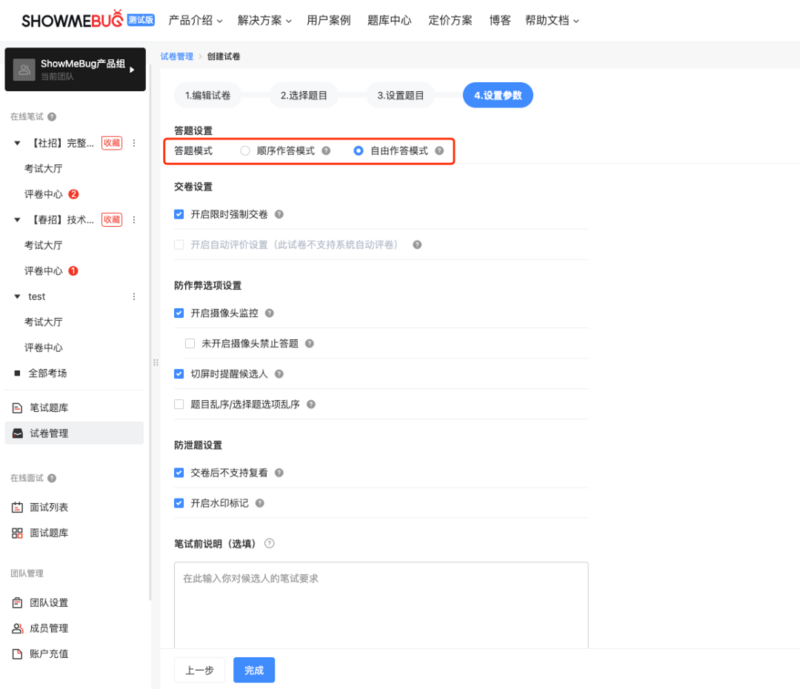
笔试现已支持顺序作答模式和自由作答模式
在试卷编辑-”设置参数”中,可设置该试卷的答题模式:
- 顺序作答模式:候选人笔试过程中,确认提交答案并进入下一题后,不支持返回之前的题目重新作答
- 自由作答模式:候选人笔试过程中,支持返回上一题重新作答;在该模式下,暂时不支持监考和回放。(版本更新进行中,请小伙伴们耐心等待~)


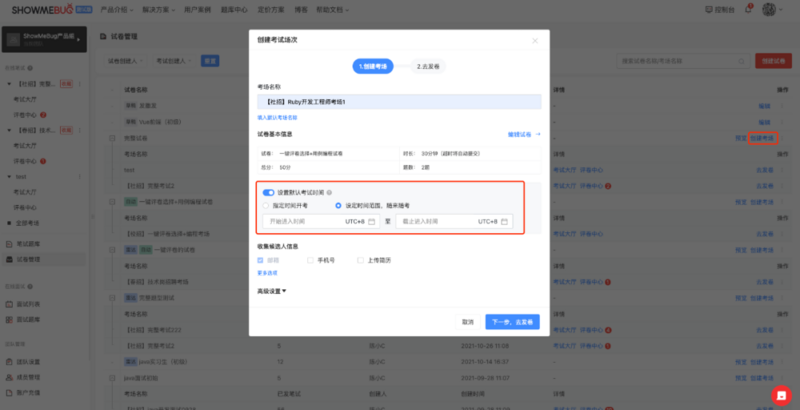
笔试支持候选人在一定时间范围内随来随考
在“试卷管理”-“创建考场”或“编辑考场”,可设置默认开考时间,选择时间范围,随来随考。
候选人将允许在该时间范围内根据自己的计划自由安排开考的时间。


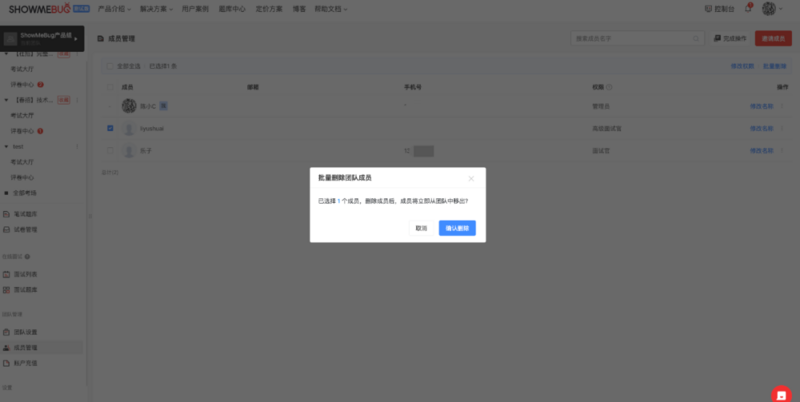
团队成员管理支持批量操作
当团队成员过多时,批量操作能大大提高管理效率。管理员可以批量修改团队成员权限或批量删除成员。可在“成员管理”-“批量操作”中完成操作。

更多产品咨询,欢迎添加客服微信了解~

每周更新 | Verilog测试用例及波形展示图功能上线的更多相关文章
- [vue学习] 卡片展示分行功能简单实现
如图所示,实现简单的卡片展示分行功能. 分行功能较多地用于展示商品.相册等,本人在学习的过程中也是常常需要用到这个功能:虽然说现在有很多插件都能实现这个功能,但是自己写出来,能够理解原理,相信能够进步 ...
- IDEA 查看类图功能(分析源码的利器)
引言 做过项目开发的童靴,应该会有这样的经历,就是刚进公司领导二话不说直接丢个项目,而且没有任何文档,让熟悉一下,一两周就让上手写代码.打开项目后就看到一堆类源码,完全不知道从何处入手,应该如何分析项 ...
- protel DXP的类矢量图功能
一.概述 在写论文的过程中,我们经常需要将protel DXP上的原理图贴入到WORD中.我们可以选择使用截图工具,然后再导入到WORD中.但是由于普通截图图形文件都是位图文件,当我们将图形文件导入W ...
- vue 整合雪碧图功能
1.通过命令新建一个vue项目 环境要求: 安装有 Node.js. vue. vue-cli . 创建项目: vue init webpack tx_demo cd tx_demo 进入项目,下载依 ...
- 前台主页功能-前台轮播图功能完成-git介绍和安装-git使用流程-git常用命令-git忽略文件
目录 前台主页功能-前台轮播图功能完成-git介绍和安装-git使用流程-git常用命令-git忽略文件 昨日内容回顾 今日内容概要 今日内容详细 0 导出项目依赖 0 学长问题解析 1 前台主页功能 ...
- 北京优步UBER司机B组最新奖励政策、高峰翻倍奖励、行程奖励、金牌司机奖励【每周更新】
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- OI 刷题记录——每周更新
每周日更新 2016.05.29 UVa中国麻将(Chinese Mahjong,Uva 11210) UVa新汉诺塔问题(A Different Task,Uva 10795) NOIP2012同余 ...
- HighChart 实现从后台取数据来实时更新柱状和折线组图
前段时间公司让弄图表,给我说有HighCharts这个js插件,于是上网上搜,由于本人是写后端的,对于JavaScript和jQuery不是很熟悉,虽然找到了模板,但是还是不明白,所以一点一点的改,但 ...
- 【前端】javascript+jquery实现手风琴式的滚动banner或产品展示图
实现效果 实现步骤 // 鼠标放入到li中该盒子变宽,其他盒子变窄,鼠标移开大盒子,恢复原样 // 实现步骤 // 1. 给li添加背景 // 2. 绑定onmouseover事件,鼠标放入到li中, ...
- java中方法总结(每周更新)
1.URLEncoder.encode(username,"utf-8")将"utf-8"编码的username先解码,然后再采用URL编码 2.URLDeco ...
随机推荐
- 【LeetCode动态规划#04】不同的二叉搜索树(找规律,有点像智力题)
不同的二叉搜索树 力扣题目链接(opens new window) 给定一个整数 n,求以 1 ... n 为节点组成的二叉搜索树有多少种? 示例: 思路 题意分析 先找一下关系 当n = 1时,如果 ...
- 百度360搜索关键词提交.py(亲测有效)
import requests keyword = "Python" try: kv = {'wd':keyword} # 百度 kv1 = {'q':keyword} # 360 ...
- flutter widget---->Spacer
如果你想灵活控制Flex容器(Row, Column)中子组件中的间隔,可以考虑使用Spacer.下面以Row为例子,来为它的子组件添加间距. use Spacer import 'package:f ...
- react中的虚拟DOM,jsx,diff算法。让代码更高效
在react中当你的状态发生改变时,并不是所有组件的内容销毁再重建,能复用的就复用 react 组件其实 就是按照层级划分的 找到两棵任意的树之间最小的修改是一个复杂度为 O(n^3) 的问题. 你可 ...
- python之算术运算符复习
运算符 描述 实例 + 加 - 两个对象相加 a + b 输出结果 30 - 减 - 得到负数或是一个数减去另一个数 a - b 输出结果 -10 * 乘 - 两个数相乘或是返回一个被重复若干次的字符 ...
- 多表查询和python操作mysql
目录 多表查询的两种方法 方法1:连表操作 方法2:子查询 小知识点补充说明 可视化软件NaviCat 多表查询练习题 1.查询所有的课程的名称以及对应的任课老师姓名 2.查询平均成绩大于八十分的同学 ...
- Vue修改单页面背景颜色
- GIL和池的概念
1.GIL概念 1. 什么是GIL(为Cpython解释器) GIL本身就是一把互斥锁. 原理都一样. 都是让并发的线程同一时间只能执行一个 所以有了GIL的存在. 同一进程下的多个线程同一时刻只能有 ...
- 10分钟极速入门dash应用开发
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/dash-master 大家好我是费老师,几天前我发布了由我开源维护的dash通用网页组件库fac的0 ...
- 05-打包样式资源(编写webpack配置文件)
/** * webpack.config.js webpack的配置文件 * 作用:指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置) * * 所有构件工具都是基于n ...
