vue入门教程之-属性、事件和双向绑定
vue入门教程之-属性、事件和双向绑定
欢迎关注博主公众号「java大师」, 专注于分享Java领域干货文章, 关注回复「资源」, 免费领取全网最热的Java架构师学习PDF, 转载请注明出处 https://www.javaman.cn/vue/vue-model
上一节我们讲了vue的基础语法以及条件、循环语句,今天我们继续来讲解下vue的事件绑定!
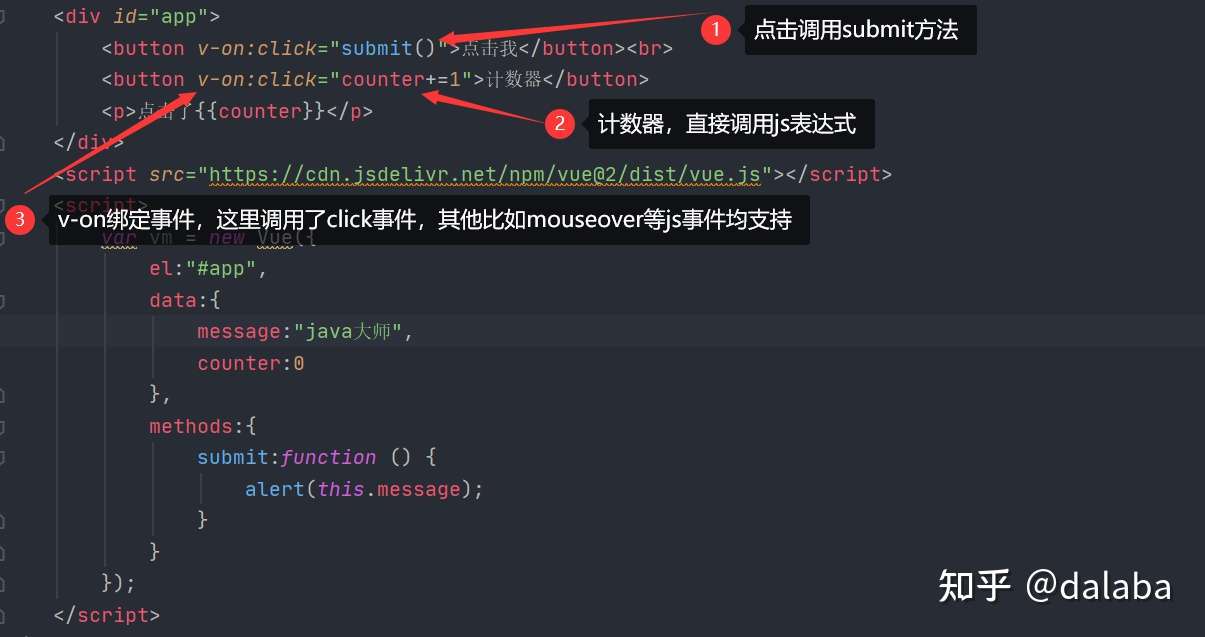
1、v-on(可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码)
(1)引入vue.js---通过cdn的方式引入vue.min.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> --cdn引入vue.min.js
(2) html代码

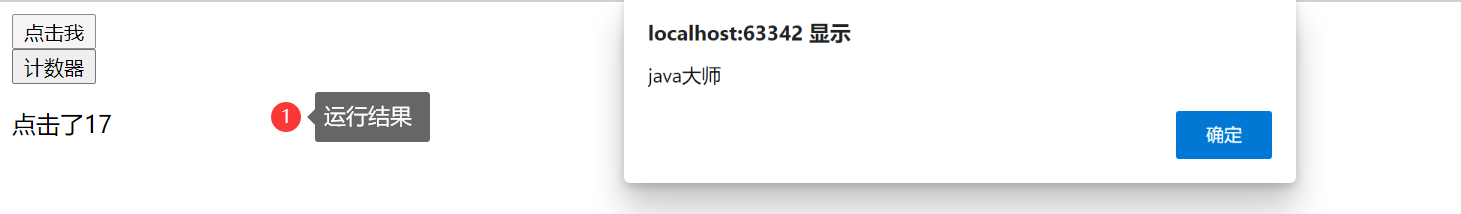
(3)运行结果如下图:

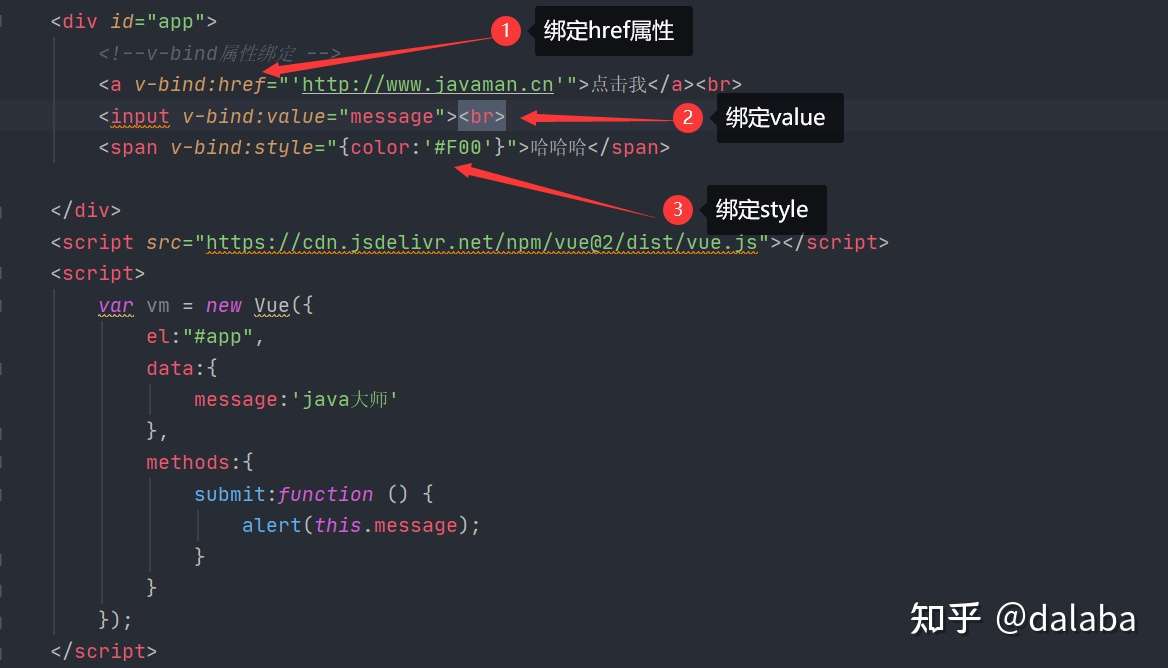
2、v-bind(绑定数据和元素属性)
(1)引入vue.js---通过cdn的方式引入vue.min.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> --cdn引入vue.min.js
(2) html代码

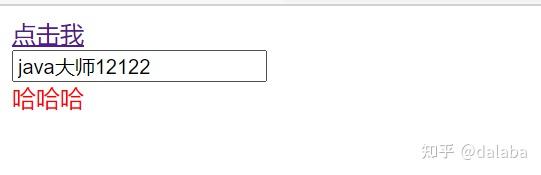
(3)运行结果如下图:

PS:v-on和v-bind的区别为:v-on为事件绑定;v-bind为属性绑定,这一点不要用错了
<a v-bind:click="submit()">点击我</a><br>
可以执行,但是页面刷新直接运行函数,不符合要求
3、v-model(表单输入绑定)
v-model在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
- text 和 textarea 元素使用
valueproperty 和input事件;- checkbox 和 radio 使用
checkedproperty 和change事件;- select 字段将
value作为 prop 并将change作为事件。
(1)引入vue.js---通过cdn的方式引入vue.min.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> --cdn引入vue.min.js
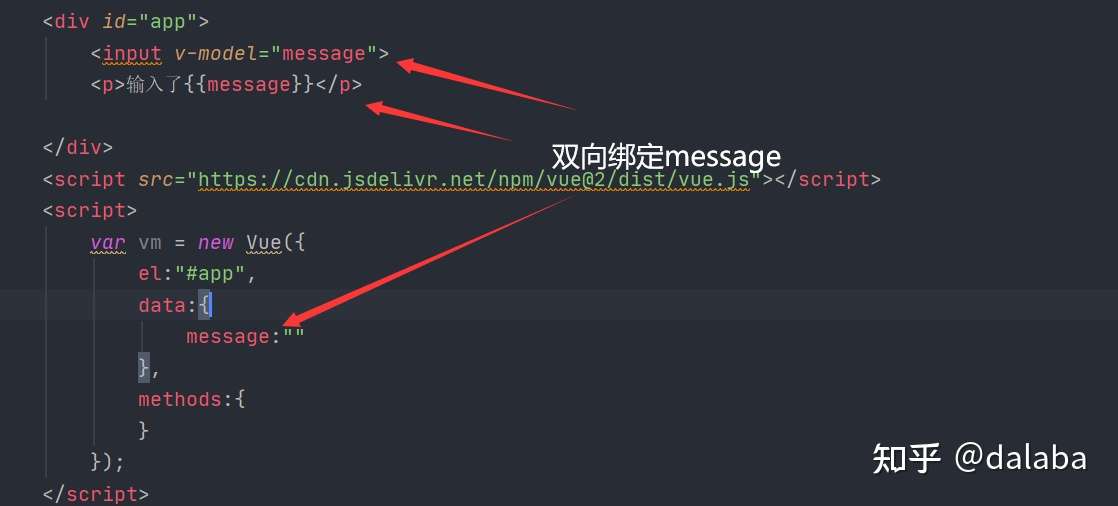
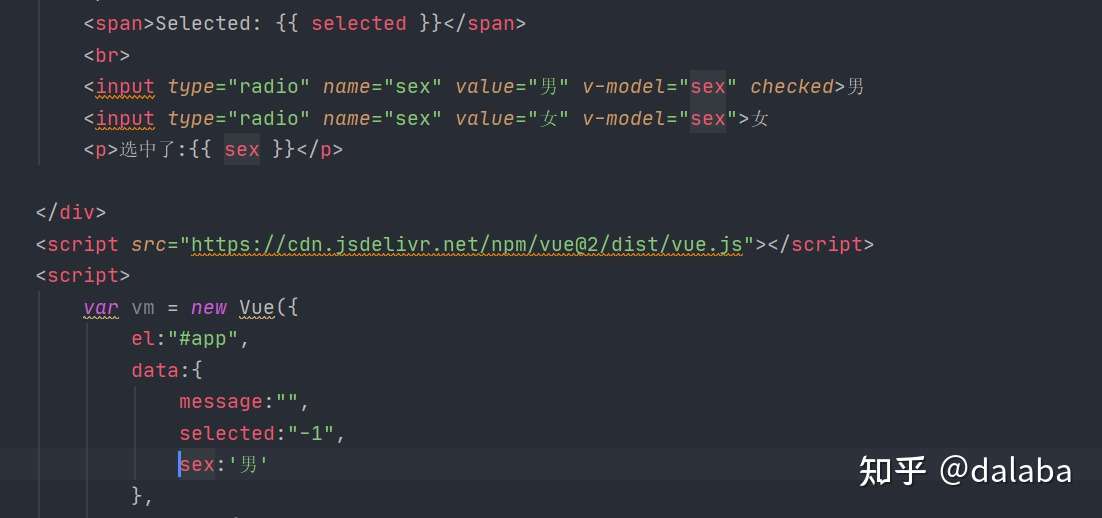
(2) html代码
a) 输入框双向绑定

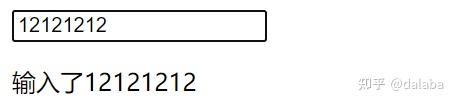
运行结果:

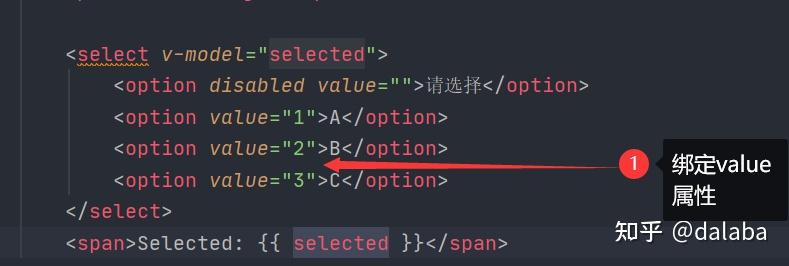
b) select下拉框双向绑定(绑定事件都change,绑定的属性为value)

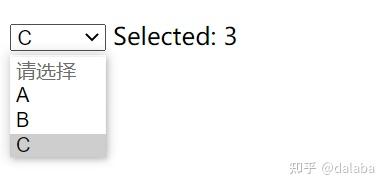
运行结果如下图:

c) radio单选框双向绑定(绑定事件都checked,绑定的属性为value)

运行结果如下图:

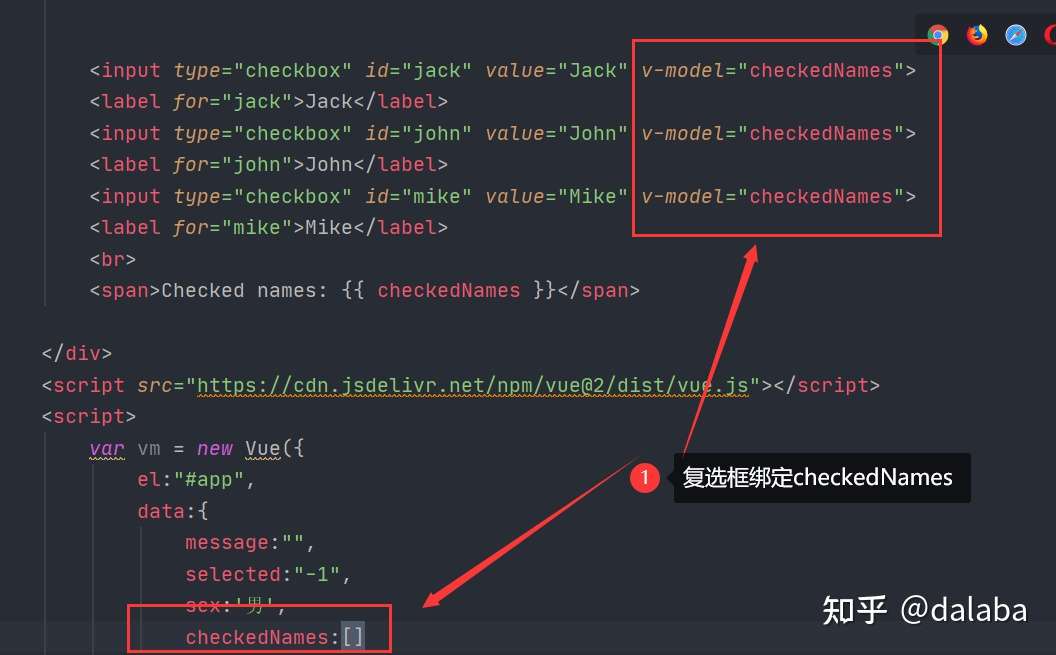
d) checkbox复选框双向绑定(绑定事件都checked,绑定的属性为value)

运行结果如下图:

vue入门教程之-属性、事件和双向绑定的更多相关文章
- vue入门教程 (vueJS2.X)
vue入门教程vueJS2.X 写在前面 看完此教程可以达到:能看懂并能修改简单的vue项目. 看的过程中,请把所有例子都放到html文件中跑一遍. Vue.js 是什么 Vue.js(读音 /vju ...
- Caliburn.Micro 杰的入门教程4,事件聚合器
Caliburn.Micro 杰的入门教程1(原创翻译)Caliburn.Micro 杰的入门教程2 ,了解Data Binding 和 Events(原创翻译)Caliburn.Micro 杰的入门 ...
- Caliburn.Micro 杰的入门教程3,事件和参数
Caliburn.Micro 杰的入门教程1(翻译)Caliburn.Micro 杰的入门教程2 ,了解Data Binding 和 Events(翻译)Caliburn.Micro 杰的入门教程3, ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- webpack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- webpack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- webpack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- VUE 入门教程
http://www.runoob.com/w3cnote/vue-js-quickstart.html VUE安装教程 https://segmentfault.com/a/119000001218 ...
随机推荐
- tomcat搭建本地文件服务器(windows版本)
1.下载tomcat 2.配置环境变量 在"我的电脑"(右键)->"属性"->"高级属性设置"->"环境变量&q ...
- 万字剖析OpenFeign整合Ribbon实现负载均衡的原理
大家好,前面我已经剖析了OpenFeign的动态代理生成原理和Ribbon的运行原理,这篇文章来继续剖析SpringCloud组件原理,来看一看OpenFeign是如何基于Ribbon来实现负载均衡的 ...
- tp使用workerman消息推送
安装 首先通过 composer 安装 composer require topthink/think-worker SocketServer 在命令行启动服务端 php think worker:s ...
- (python)代码学习||2024.2.3||题目是codewars上的【Validate Sudoku with size `NxN`】
题目的要求是写一个Sudoku类,类中要有一个实例函数判断传给对象的二维数组是否符合数独规则 题目链接:https://www.codewars.com/kata/540afbe2dc9f615d5e ...
- 错误解决:ElasticSearch SearchResponse的Hits[]总是比totalHits少一条记录
在做ElasticSearch查询操作的时候,发现Hits[].length总是比totalHits.value少1.代码如下: SearchRequest request = new SearchR ...
- HASHTEAM香山杯2023WP
目录 前言 misc 签到题 web PHP_unserialize_pro Re URL从哪儿来 hello python pwn Move pwthon 附上c-python调试方法 crypto ...
- ES6学习 第六章 数值的扩展
前言 本章介绍数值的扩展.新增了很多方法,有些不常用的方法了解即可. 本章原文链接:数值的扩展 进制表示法 ES6 提供了二进制和八进制数值的新的写法,分别用前缀0b(或0B)和0o(或0O)表示. ...
- 2023牛客暑期多校训练营3 ABDHJ
比赛链接 A 题解 知识点:数学. 当 \(x = 0\) 时,当且仅当 \(y = 0\) 可行. 当 \(x \neq 0\) 时,一定可行,答案为 \(|x-y|\) . 时间复杂度 \(O(1 ...
- 配置主机访问virtualbox中redhat7.3虚拟机网络(其他系统配置也类似)
为什么默认无法访问? virtualbox默认分配一个NAT网络,这个是给虚拟机操作系统访问互联网用的,默认主机通过这个ip段无法直接访问虚拟机.[网卡1] 需要添加一块网卡 在虚拟机关闭状态下,点[ ...
- Shiro实战2-Springboot集成Shiro实战
说明 最近打算打造一个简易的权限管理系统,打算用shiro做认证和授权.本篇作为springboot集成shiro的入门实战案例记录下来,希望也可以帮到大家,代码整理自网络. 技术栈 springbo ...
