13个VSCode使用技巧,开启高效的开发模式
摘要:VsCode是一款开源的编辑器,拥有强大的功能,。由于拥有各种各样的插件,这就使得VsCode可以做到的事情更多了。在使用的过程中,也是有很多技巧的,掌握一些技巧对于后期写代码也会轻松很多。
本文分享自华为云社区《VSCode使用技巧》,作者:小聪不是小葱~ 。
VsCode是一款开源的编辑器,拥有强大的功能,。由于拥有各种各样的插件,这就使得VsCode可以做到的事情更多了。在使用的过程中,也是有很多技巧的,掌握一些技巧对于后期写代码也会轻松很多。
1. 查看日志
步骤1. 执行Ctrl+Shift+P
步骤2. 搜 show logs
2. 打开VSCode的配置文件settings.json
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
3. 查看连接远端时的日志
在VSCode的配置文件settings.json中添加如下参数
"remote.SSH.showLoginTerminal": true,
4. VSCode背景配置为豆沙绿
在VSCode的配置文件settings.json中添加如下参数
"workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#e7f0e7",
"activityBar.background": "#C7EDCC",
},
},
5. 设置远端默认安装的插件
在VSCode的配置文件settings.json中添加remote.SSH.defaultExtensions参数,如自动安装Python和Maven插件,可配置如下。
"remote.SSH.defaultExtensions": [
"ms-python.python",
"vscjava.vscode-maven"
],
6. 把本地的指定插件安装到远端或把远端插件安装到本地
步骤1. 执行Ctrl+Shift+P
步骤2. 搜install local,按需选择即可
7. 远端使用Git存储库
7.1 本机Host配置,本篇以Windows10系统为例
步骤1. 安装OpenSSH
步骤2. 以管理员身份启动 PowerShell,并按需执行下述命令:
- 启动SSHD服务:
Get-WindowsCapability -Online | ? Name -like 'OpenSSH*'
Start-Service sshd
Set-Service -Name sshd -StartupType 'Automatic'
Get-NetFirewallRule -Name *ssh*
New-NetFirewallRule -Name sshd -DisplayName 'OpenSSH Server (sshd)' -Enabled True -Direction Inbound -Protocol TCP -Action Allow -LocalPort 22
- 允许Windows自动运行SSH Agent:
Set-Service ssh-agent -StartupType Automatic
Start-Service ssh-agent
Get-Service ssh-agent
- 将私钥对添加到正在运行的agent中:
ssh-add.exe .\id_rsa #路径为待添加私钥的位置
ssh-add.exe -L
步骤3. 编辑本地的ssh config(如~\.ssh\config)文件,增加配置ForwardAgent yes,如下所示。
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yes
若对所有Host默认统一增加配置ForwardAgent yes,可增加配置如下:
Host *
ForwardAgent yes
7.2 远端灵活使用Git存储库
简要Git操作指导视频可参考VSCode视频教程(3分54秒):https://code.visualstudio.com/docs/introvideos/versioncontrol
更多Git功能使用细节可阅读VSCode官方文档
https://code.visualstudio.com/docs/editor/versioncontrol
8. 基于离线包在远端安装插件
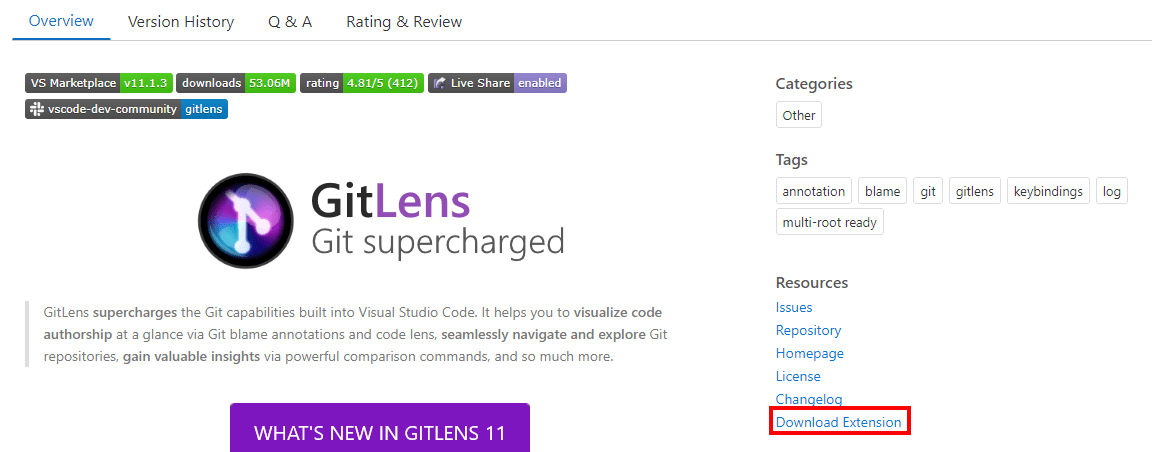
步骤1. 到VSCode插件官网vscode_marketplace搜索待安装的A插件
步骤2. 点击进入A插件详情后,下载该插件的离线安装包。如图所示:

步骤三. 将下载好的.vsix文件拖动到远端容器中
步骤四. 右键点击该文件,选择Install Extension VSIX
9. 远端重启后,需要删除本地known_hosts才能连接
可以在本地的ssh config文件中对这个容器配置参数“StrictHostKeyChecking no”和“UserKnownHostsFile=/dev/null”,如下参考所示:
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yes
StrictHostKeyChecking no
UserKnownHostsFile=/dev/null
提示:增加上述配置参数会在SSH登录时忽略known_hosts文件,有安全风险
10.代码调试时不能进入源码
如果已有launch.json文件,请直接看步骤3。
步骤1:打开launch.json文件。可通过以下任一方式打开:
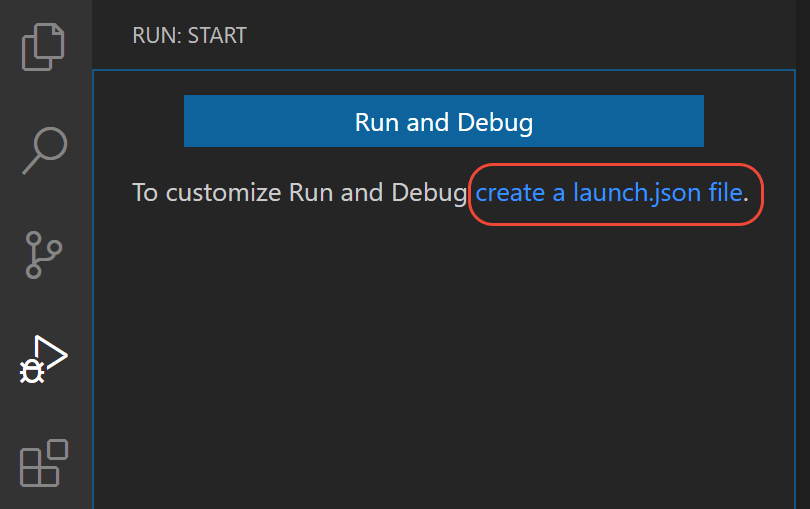
- 方法一:点击左侧菜单栏的Run(Ctrl+Shift+D)按钮,再点击create a launch.json file。如下图所示:

- 方法二:点击上侧菜单栏中的Run > Open configurations按钮
步骤2:选择语言
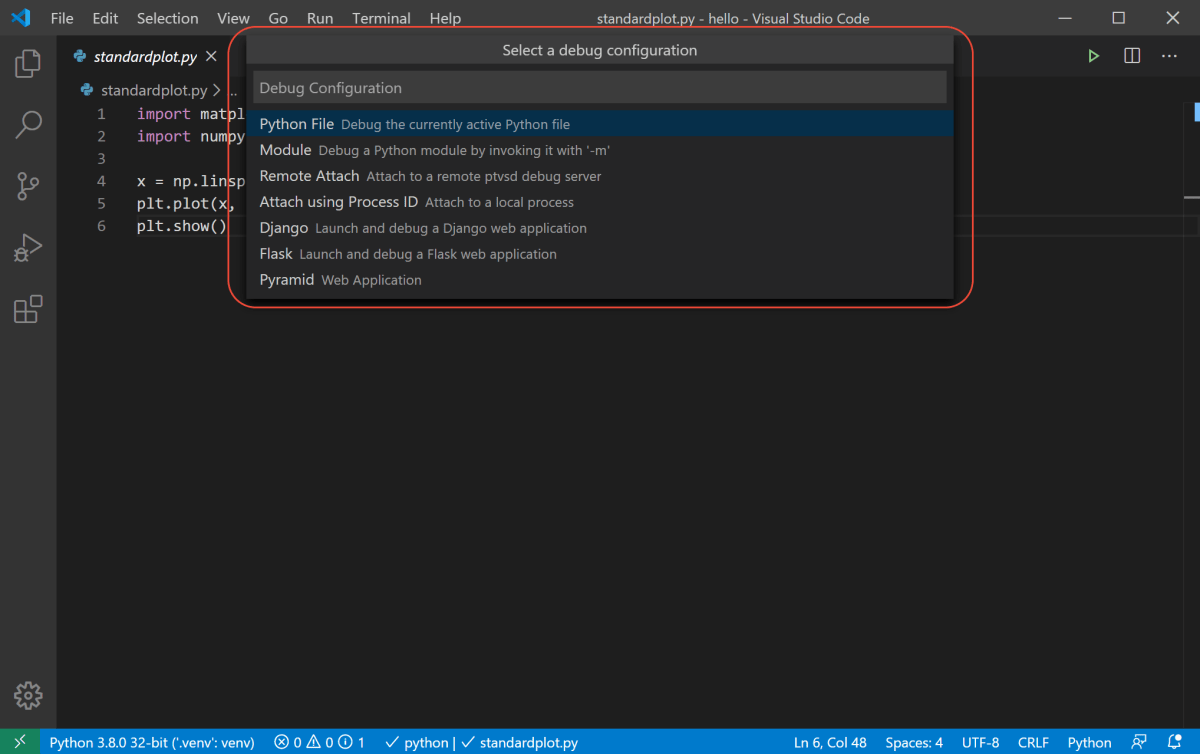
如果需要对Python语言进行设置,在弹出的Select a debug configuration中选择Python File,其他语言操作类似。如下图所示:

步骤3:编辑launch.json,增加justMyCode": false配置,如下图所示:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: 当前文件",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": false
}
]
}
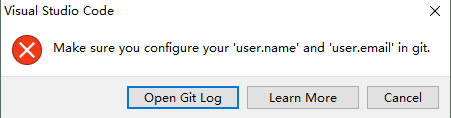
11.提交代码时弹出对话框提示用户名和用户邮箱配置错误

在terminal中,执行如下述命令,再重试提交即可:
git config --global user.email my_email #改为你的用户邮箱
git config --global user.name my_name #改为你的用户名
12. 禁止自动升级VSCode版本
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数
"update.mode": "manual",
13. 禁止自动升级VSCode的插件版本
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数
"extensions.autoUpdate": false,
13个VSCode使用技巧,开启高效的开发模式的更多相关文章
- 代码优化:Java编码技巧之高效代码50例
出处: Java编码技巧之高效代码50例 1.常量&变量 1.1.直接赋值常量值,禁止声明新对象 直接赋值常量值,只是创建了一个对象引用,而这个对象引用指向常量值. 反例: Long i = ...
- 高效CSS开发核心要点摘录
做网站的,我们都知道尽量减少请求数,压缩CSS代码量,使用高效CSS选择符等方式可以来提高网站的载入速度和访问速度,也就是优化网站的性能. 下面分析了一些CSS的书写方式,很多都是我们知道并且正在使用 ...
- 两种高效的事件处理模式(Proactor和Reactor)
典型的多线程服务器的线程模型 1. 每个请求创建一个线程,使用阻塞式 I/O 操作 这是最简单的线程模型,1个线程处理1个连接的全部生命周期.该模型的优点在于:这个模型足够简单,它可以实现复杂的业务场 ...
- Android群英传神兵利器读书笔记——第一章:程序员小窝——搭建高效的开发环境
1.1 搭建高效的开发环境之操作系统 1.2 搭建开发环境之高效配置 基本环境配置 基本开发工具 1.3 搭建程序员的博客平台 开发者为什么要写作 写作平台 第三方博客平台 自建博客平台 开发论坛 1 ...
- 《Vue.js 3.x高效前端开发(视频教学版)》简介
#好书推荐##好书奇遇季#<Vue.js 3.x高效前端开发(视频教学版)>,京东当当天猫都有发售.本书配套示例源码.PPT课件.思维导图.数据集.开发环境与答疑服务. 本书通过对Vue. ...
- WPF Multi-Touch 开发:高效开发模式
原文 WPF Multi-Touch 开发:高效开发模式 在前几篇文章中已经介绍了触屏操作的多种模式,并对其开发方式也有了进一步了解.细心的朋友应该会发现在上一篇文章中,如果拖动图片过快它会因惯性效果 ...
- 电脑知识,一键开启Win10“超级性能模式”
现在主流系统以及从WIN7慢慢的转移到了WIN10,微软也为WIN10做了很多优化跟更新.今天要跟大家说的这个功能很多人肯定没有听说过.那就是WIN10的超级性能模式. 1. 大多数Win10是没有滴 ...
- 【SVN技巧】如何协同开发LabVIEW代码 1
前言 在我们工作中,必然会遇到代码的多个版本问题,也必然会遇到版本控制问题.如果所在的公司具有良好的项目管理体系或者软件管理体系,那么其版本控制应该有严格的使用规范,如果没有则作为一个上进好青年也应当 ...
- 强制开启android webview debug模式使用Chrome inspect
强制开启android webview debug模式使用Chrome inspect https://blog.csdn.net/zhulin2609/article/details/5143782 ...
- VS Code Remote,在服务器上开发程序,开启全新开发模式
一直使用Idea开发java 程序,头疼的是太太太占用内存了,笔记本电脑经常卡爆,在服务器开发的话又太麻烦,VS Code Remote的带来,解决了这一烦恼.下面来实战一下. VS Code Rem ...
随机推荐
- atest
#include<iostream> using namespace std; int main() { reutrn 0; }
- Java Springbool敏感词过工具类滤
Java Springbool敏感词过工具类滤 1. 功能描述利用前缀树这种数据结构,设计并开发出敏感词过滤工具. 2. 构建敏感词表resource/sensitive-words.txt 3. 敏 ...
- 计算机网络之防火墙和Wlan配置
一.防火墙 防火墙(firewall)是一种安全设备,它的位置一般处于企业网络边界与外网交界的地方,用于隔离不信任的数据包 准确点讲,它就是隔离外网和内网的一道屏障,用于保护内部资源信息安全的一种策略 ...
- 震荡指标(一)RSI指标
相对强弱指数RSI是根据一定时期内上涨点数和涨跌点数之和的比率制作出的一种技术曲线.能够反映出市场在一定时期内的景气程度.由威尔斯.威尔德(Welles Wilder)最早应用于期货买卖,后来人们发现 ...
- .NET使用分布式网络爬虫框架DotnetSpider快速开发爬虫功能
前言 前段时间有同学在微信群里提问,要使用.NET开发一个简单的爬虫功能但是没有做过无从下手.今天给大家推荐一个轻量.灵活.高性能.跨平台的分布式网络爬虫框架(可以帮助 .NET 工程师快速的完成爬虫 ...
- Django笔记四十四之Nginx+uWSGI部署Django以及Nginx负载均衡操作
本文首发于公众号:Hunter后端 原文链接:Django笔记四十四之Nginx+uWSGI部署Django以及Nginx负载均衡操作 这一篇笔记介绍如何使用 Nginx + uWSGI 来部署 Dj ...
- [NOI online2022提高B] 讨论
题目描述 有 \(n\) 个人正在打模拟赛,模拟赛有 \(n\) 道题目. 有两人都会的题目并且没有人会的题目包含另一个人时,两者之间才会讨论. (定义第 ii 个人会的题目的集合为 \(S_i\) ...
- 【matlab混沌理论】1.5.洛伦兹模型的分析
洛伦兹方程用于生成y变量的图.这是对三种y初始条件敏感依赖的一个例子. 1.洛伦兹吸引子的y敏感依赖的着色图 input: % 洛伦兹方程用于生成y变量的图.x和z的初始条件保持不变,但y的初始条件在 ...
- 衡兰芷若成绝响,人间不见周海媚(4k修复基于PaddleGan)
一代人有一代人的经典回忆,1994年由周海媚.马景涛.叶童主演的<神雕侠侣>曾经风靡一时,周海媚所诠释的周芷若凝聚了汉水之钟灵,峨嵋之毓秀,遇雪尤清,经霜更艳,俘获万千观众,成为了一代人的 ...
- 14、Map
1.Map的定义 map是Go中的内置类型,它将一个值与一个键关联起来.可以使用相应的键检索值.Map 是一种无序的键值对的集合.Map 最重要的一点是通过 key 来快速检索数据,key 类似于索引 ...
