uniapp中使用picker中的注意事项
APP端中picker点击后不弹出:
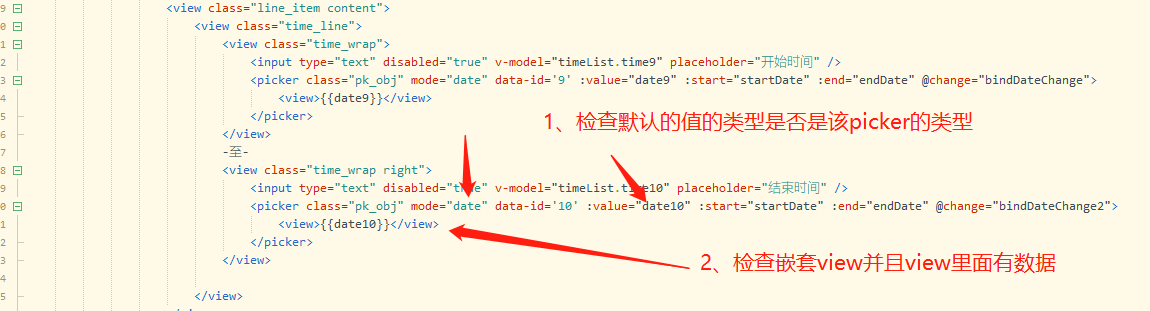
1、请确保picker标签里面嵌套了一个view,并且view里面有值
2、请确保picker中的默认值的格式跟该picker类型的值对应
例如下面:
<view class="time_wrap">
<input type="text" disabled="true" v-model="timeList.time9" placeholder="开始时间" />
<picker class="pk_obj" mode="date" data-id='9' :value="date9" :start="startDate" :end="endDate" @change="bindDateChange">
<view>{{date9}}</view>
</picker>
</view>
-至-
<view class="time_wrap right">
<input type="text" disabled="true" v-model="timeList.time10" placeholder="结束时间" />
<picker class="pk_obj" mode="date" data-id='10' :value="date10" :start="startDate" :end="endDate" @change="bindDateChange2">
<view>{{date10}}</view>
</picker>
</view>
该picker以透明的形式覆盖在input标签上,如果picker标签内部不包裹一个view并且有值,或者picker的value值的格式不正确,在app端可能会弹不出来!!!
所以,当出现app端点击picker时不弹出组件,请参考如下图示,如果没有遇到该问题,那就更好了。

综上所诉,picker内应该有默认对应类型的值,但有时候我们不想让它有默认值,这时可以写个组件用一层view遮罩,当传一个空值时,组件内的遮罩就生效。
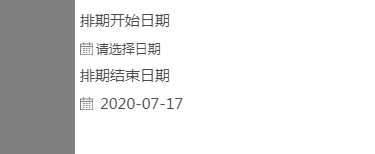
一个日期组件如下:
该代码:默认情况下传一个空值有“未选择日期”提示,点击弹出的是当前日期,同时又可以传一个正常的值正常显示,赋值也正常。
如图,还可以加一个日期图标,图标请随意,至于组件的用法,稍微了解下就会了,简单实用。

<template>
<view>
<view class="pickerBox">
<view class="pk_img">
<image src="/static/image/icon/pk.png" mode=""></image>
</view>
<picker :class="{isOp:!hasDate}" :mode="pMode" :value="dateVal" :start="sDate" :end="eDate" :disabled="disabled" @change="changeVal" @cancel="cancelFun">
<view>{{dateVal}}</view>
</picker>
<view v-if="!hasDate" class="noDateBlock">请选择日期</view>
</view>
</view>
</template>
<script>
export default {
name:"date-row",
props:{
sDate:{
type:String,
default:"1920-01-01"
},
eDate:{
type:String,
default:"2099-01-01"
},
val:{
type:String,
default:""
},
pMode:{
type:String,
default:"date"
},
disabled:{
type:Boolean,
default:false
}
},
computed:{
dateVal(){
return this.val == "" ? this.getDate() : this.val;
},
hasDate(){
return this.val == "" ? false : true;
}
},
methods:{
changeVal(e){
this.$emit("change",e);
},
cancelFun(e){
this.$emit("cancel",e);
},
getDate() {
const date = new Date();
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
month = month > 9 ? month : '0' + month;;
day = day > 9 ? day : '0' + day;
return `${year}-${month}-${day}`;
}
}
}
</script>
<style lang="scss">
.pickerBox{
width: auto;
display: flex;
flex-flow: row nowrap;
align-items: center;
position: relative;
.pk_img{
width: 40upx;
image{
width: 26upx;
height: 26upx;
}
}
picker{
width: auto;
height: auto;
font-size: 30upx;
}
.isOp{
opacity: 0;
}
.noDateBlock{
width:100%;
font-size: 26upx;
position: absolute;
top:50%;
left: 50%;
text-align: center;
transform: translate(-50%,-50%);
pointer-events: none;
box-sizing: border-box;
padding-right: 14upx;
}
}
</style>
uniapp中使用picker中的注意事项的更多相关文章
- Swift基础--Swift中的分类以及在分类中扩展init方法的注意事项
Swift中的分类 1.创建一个空的swift文件 2.关键字extension,格式: extension 要扩展的类名 {} extension UIButton { } Swift中扩展init ...
- solr与.net系列课程(八)solr中重跑索引的注意事项
solr与.net系列课程(八)solr中重跑索引的注意事项 我们如果在项目中使用solr,那肯定就是把数据库中的数据跑进solr服务器中,solr有两种操作一种是新建索引,一种是增量索引,这里我们来 ...
- playframework中多附件上传注意事项
playframework中多附件上传注意事项 2013年09月24日 play 暂无评论 //play版本问题 经确认,1.0.3.2版本下控制器中方法参数 List<File> fi ...
- maven中的snapshot来源与注意事项
maven中的snapshot来源与注意事项 (2012-04-23 15:37:48) 转载▼ 标签: 杂谈 分类: java maven的依赖管理是基于版本管理的,在maven2之后,把版本管理细 ...
- bootstrap课程5 bootstrap中的组件使用的注意事项是什么
bootstrap课程5 bootstrap中的组件使用的注意事项是什么 一.总结 一句话总结: 1.img-responsive的作用是什么(其实还是要多看手册)? 看起来像width=100%的效 ...
- 【计算机视觉】关于OpenCV中GPU配置编译的相关事项
[计算机视觉]关于OpenCV中GPU配置编译的相关事项 标签(空格分隔): [计算机视觉] 前一段发现了OpenCV中关于GPU以及opencl的相关知识,打算升级一下对OpenCV的使用,但是发现 ...
- 在UniApp的H5项目中,生成二维码和扫描二维码的操作处理
在我们基于UniApp的H5项目中,需要生成一些二维码进行展示,另外也需要让用户可以扫码进行一定的快捷操作,本篇随笔介绍一下二维码的生成处理和基于H5的扫码进行操作.二维码的生成,使用了JS文件wea ...
- maven中运行hibernate5的一些注意事项
问题1:Could not bind factory to JNDI hibernate.cfg.xml中<sessionFactory> 标签中的name="foo" ...
- 修改NSMutableArray中的元素时的注意事项
最近做项目遇到从文件加载数组,并对数组中的元素进行操作的问题,特意写了个Demo,记录下要注意的东西: 代码如下: NSArray *array = @["]; NSMutableArray ...
随机推荐
- Python_算法汇总
1. 约瑟夫环: # 约瑟夫环:共31个数,每隔9个删除一个,要求输出前15个号码 a=[x for x in range(1,31)] #生成编号 del_number = 8 #该删除的编号 fo ...
- deepin20 作为生产力安装体验
deepin 20安装使用体验,先看一下桌面吧! deepin介绍 简单介绍一下deepin吧,中文名称:深度操作系统,是由武汉深之度科技有限公司在Debian基础上开发的Linux操作系统,注意国内 ...
- webug第三关:你看到了什么?
第三关:你看到了什么? 右键源码 扫描到test目录
- 推荐一个适用于SpringBoot项目的轻量级HTTP客户端框架,快来试试它!
在SpringBoot项目直接使用okhttp.httpClient或者RestTemplate发起HTTP请求,既繁琐又不方便统一管理.因此,在这里推荐一个适用于SpringBoot项目的轻量级HT ...
- 算法基础——Trie字符串统计
原题链接 题目: 维护一个字符串集合,支持两种操作: "I x"向集合中插入一个字符串x: "Q x"询问一个字符串在集合中出现了多少次. 共有N个操作,输入的 ...
- SpringBoot整合MyBatis,HiKari、Druid连接池的使用
SpringBoot整合MyBatis 1.创建项目时勾选mybatis.数据库驱动. mysql驱动默认是8.x的版本,如果要使用5.x的版本,创建后到pom.xml中改. 也可以手动添加依赖 ...
- 如何利用FL Studio进行音乐合并
FL Studio20是Fruity Loops Studio的简称,也叫做水果音乐制作软件.它是一款功能十分强大的音乐制作软件,将作曲.编曲.混音.录音.大碟等功能集合一体,外接MIDI即可成为一个 ...
- web自动化测试,弹出窗的操作
弹出窗有两种: 1.alert弹窗 2.页面弹出窗 什么是alert弹窗呢,点击某一个事件后,会弹出一个弹窗,如下图所示,相信大家在测试中有遇到过,怎么操作它呢 1.1弹窗出现后,使用switch_t ...
- vulnhub: DC 4
信息收集: yurang@kali:~$ nmap -sn 192.168.76.1/24 Starting Nmap 7.80 ( https://nmap.org ) at 2020-08-04 ...
- windows创建隐藏用户的powershell脚本
通过保存并重新注册已删除用户的注册表的方式来隐藏用户,未登录时登陆界面不可见,登陆后可见 方法详情见: https://www.k0rz3n.com/2018/06/26/windows%E6%B8% ...
