Element-ui 实现table的合计功能
Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,其功能较为完善,根据其文档与demo学习,非常容易上手,但是我在使用其tabel组件时,发现我的功能 需求并不适用官网给出的demo,于是进行了修改。
需求描述:只将数量列进行合计,其他行不用合计
出现问题:公众号列出现并不想出现的合计数

根据官网的demo,只要列中包含数字,不管你是否需要,都会进行合计并显示。
修改后功能图片:

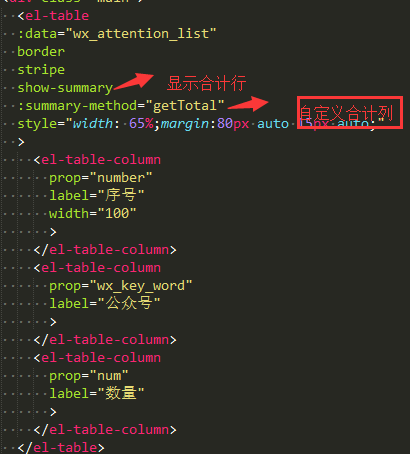
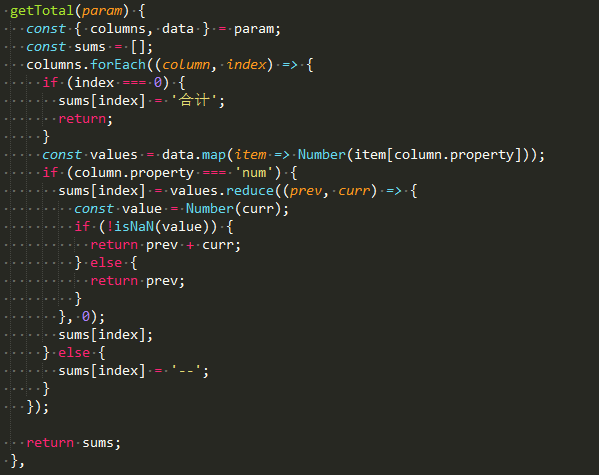
修改后的代码:
1

2

附代码:
template:
<el-table
:data="wx_attention_list"
border
stripe
show-summary
:summary-method="getTotal"
style="width: 65%;margin:80px auto 15px auto;"
>
<el-table-column
prop="number"
label="序号"
width="100"
>
</el-table-column>
<el-table-column
prop="wx_key_word"
label="公众号"
>
</el-table-column>
<el-table-column
prop="num"
label="数量"
>
</el-table-column>
</el-table>
methods:
getTotal(param) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '合计';
return;
}
const values = data.map(item => Number(item[column.property]));
if (column.property === 'num') {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index];
} else {
sums[index] = '--';
}
});
return sums;
}
Element-ui 实现table的合计功能的更多相关文章
- (Element UI 组件 Table)去除单元格底部的横线
Element UI 组件 Table 有一个属性 border,添加它可以增加纵向边框,但是无法控制横线边框,因此即使是最简单的 el-table,也会包含一个底部横线. 这个底部横线其实是一个 b ...
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- Element Ui中table实现表格编辑效果
主要以css实现 .tb-edit .el-input, .tb-edit .el-input-number, .tb-edit .el-select { display: none; width: ...
- Element UI的Table用法
Table 表格 用于展示多条结构类似的数据,可对数据进行排序.筛选.对比或其他自定义操作. ¶基础表格 基 2016-05-02 王小虎 上海市普陀区金沙江路 1518 弄 2016-05-04 王 ...
- Vue + Element UI 实现权限管理系统 (功能组件封装)
组件封装 为了避免组件代码的臃肿,这里对主要的功能部件进行封装,保证代码的模块化和简洁度. 组件结构 组件封装重构后,试图组件结构如下图所示 代码一览 Home组件被简化,包含导航.头部和主内容三个组 ...
- element ui里面table分页,页数从0开始的怎么做?
需求: 后台请求的接口是从0页开始的,但是pagination是从1开始的,就是在点击pagination的第1页是后台转0 1首先在data里面定义为1,其他地方也是定义1 return { for ...
- 怎么样使element ui 的table某列变色
第一步.在el-table里面加上:row-style="rowClass" <el-table :data="targetCarList" border ...
- element ui的table的头部自定义
<el-table-column label="级别" min-width="120" prop="clueLevel" align= ...
- Element UI表格组件技巧:如何简洁实现跨页勾选、跨页统计功能
业务场景 在使用Element UI的Table组件时,常常面对这样的业务需求: 表格数据的每一项都要提供勾选框,当切换分页时,能够记忆所有页面勾选的数据,以实现批量提交不同页面勾选数据的功能.并且, ...
随机推荐
- CentOS GRUB损坏修复方法
前言 博客很久没有更新了,一个原因就是原来存放部署博客的环境坏了,硬盘使用的是SSD,只要读取到某个文件,整个磁盘就直接识别不到了,还好博客环境之前有做备份,最近一直没有把部署环境做下恢复,今天抽空把 ...
- ceph luminous 新功能之内置dashboard
前言 ceph luminous版本新增加了很多有意思的功能,这个也是一个长期支持版本,所以这些新功能的特性还是很值得期待的,从底层的存储改造,消息方式的改变,以及一些之前未实现的功能的完成,都让ce ...
- Python:安装Bio库不成功,出现ModuleNotFoundError: No module named 'Bio'
Bio库的安装并不是pip install bio,而是biopython. ./anaconda3/bin/pip3 install biopython -i https://pypi.douban ...
- 几分钟看懂EasyRecovery数据恢复原理,比我想象的简单易懂得多
可能很多人知道使用数据恢复软件EasyRecovery可以恢复丢失的数据,但是却不知道它是什么原理.现在我们就以硬盘数据恢复为例,一起来了解下EasyRecovery数据恢复原理. 当硬盘数据丢失后, ...
- 前端(web)知识-html
前端由三部分组成: HTML(标签)--CSS(美化,修饰)--JS(执行指令) HTML(超文本标记语言,Hypertext Markup Language):是一种用于创建网页的标记语言. 本质上 ...
- jQuery 第七章 实例方法 位置图形
位置坐标图形大小相关方法: .offset() .position() .scrollTop() .scrollLeft() .width() .height() .innerWidth() inne ...
- 25. K 个一组翻转链表
给你一个链表,每 k 个节点一组进行翻转,请你返回翻转后的链表.k 是一个正整数,它的值小于或等于链表的长度.如果节点总数不是 k 的整数倍,那么请将最后剩余的节点保持原有顺序.示例 :给定这个链表: ...
- python3基础2
# 列表(list.数组).元组.字典 list_ = ["a", "c", 1, 2] print(list_) # list_.append("c ...
- kafka入门之broker--日志存储设计
kafaka并不是直接将原省消息写入日志文件的,相反,它会将消息和一些必要的元数据信息大宝在一起封装成一个record写入日志.其实就是我们之前介绍的batch 具体对每个日志而言,kafka又将其进 ...
- mysql给用户赋予所有权限
mysql给用户赋予所有权限(包括远程连接) 我们给mysql新创建的用户,希望它拥有更多权限,比如远程连接,方便我们操作,可以使用如下命令: GRANT ALL PRIVILEGES ON *.* ...
