webpack与vue使用
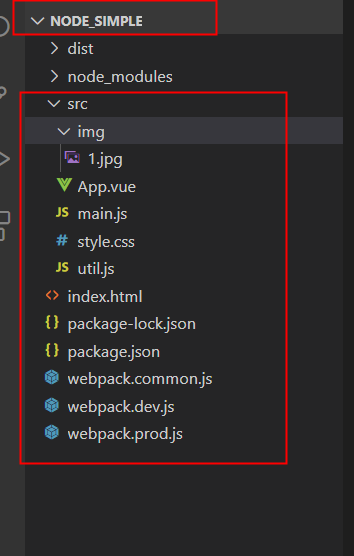
项目基本结构目录:

index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- </head>
- <body>
- <div id="app">
- <App></App>
- </div>
- <script src="/dist/build.js"></script>
- </body>
- </html>
package.json
- {
- "name": "node_simple",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "dev": "webpack-dev-server --open --hot --config webpack.dev.js",
- "build": "webpack --progress --hide-modules --config webpack.prod.js"
- },
- "keywords": [],
- "author": "",
- "license": "ISC",
- "dependencies": {
- "vue": "^2.6.11"
- },
- "devDependencies": {
- "babel-core": "^6.26.3",
- "babel-loader": "^8.1.0",
- "babel-preset-env": "^1.7.0",
- "babel-preset-stage-3": "^6.24.1",
- "css-loader": "^3.4.2",
- "file-loader": "^6.0.0",
- "node-sass": "^4.13.1",
- "sass-loader": "^8.0.2",
- "uglifyjs-webpack-plugin": "^2.2.0",
- "vue-loader": "^15.9.1",
- "vue-style-loader": "^4.1.2",
- "vue-template-compiler": "^2.6.11",
- "webpack": "^4.42.1",
- "webpack-cli": "^3.3.11",
- "webpack-dev-server": "^3.10.3",
- "webpack-merge": "^4.2.2"
- }
- }
webpack.common.js
- var path = require('path');
- var webpack = require('webpack');
- const VueLoaderPlugin = require('vue-loader/lib/plugin');
- module.exports = {
- entry: './src/main.js', // 项目的入口文件,webpack会从main.js开始,把所有依赖的js都加载打包
- output: {
- path: path.resolve(__dirname, './dist'), // 项目的打包文件路径
- publicPath: '/dist/', // 通过devServer访问路径
- filename: 'build.js' // 打包后的文件名
- },
- resolve: {
- alias: {
- 'vue$': 'vue/dist/vue.esm.js'
- }
- },
- plugins: [
- new VueLoaderPlugin()
- ],
- module: {
- rules: [
- {
- test: /\.css$/,
- use: ['vue-style-loader', 'css-loader']
- },
- {
- test: /\.(png|jpg|gif|svg)$/,
- use: 'file-loader'
- },
- {
- test: /\.vue$/,
- loader: 'vue-loader',
- options: {
- loaders: {
- 'css': [
- 'vue-style-loader',
- 'css-loader'
- ]
- }
- }
- }
- ]
- }
- };
webpack.dev.js
- const merge = require('webpack-merge');
- const common = require('./webpack.common.js');
- module.exports = merge(common, {
- mode: 'development',
- devtool: 'inline-source-map',
- devServer: {
- historyApiFallback: true,
- overlay: true
- },
- });
webpack.prod.js
- const merge = require('webpack-merge');
- // const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
- const common = require('./webpack.common.js');
- module.exports = merge(common, {
- mode: 'production',
- devtool: 'source-map',
- plugins: [
- // 使用了该插件后,在打包build的时候,Vue中报错"("相关
- // new UglifyJSPlugin({
- // sourceMap: true
- // })
- ]
- });
src/main.js
- import Vue from 'vue';
- var say = require('./util');
- import App from './App.vue';
- import './style.css';
- say();
- var app = new Vue({
- el: '#app',
- data: {
- message: 'Hello Vue2!'
- },
- components: { App }
- });
src/style.css
- body {
- /* background: url('./img/1.jpg'); */
- }
src/util.js
- module.exports = function say() {
- console.log('hello world');
- }
src/App.vue
- <template>
- <div id="app">
- <h1>{{ msg }}</h1>
- <img :src="url" class="pic_search">
- <input type="text" v-model="msg">
- </div>
- </template>
- <script>
- // 说明图片也作为模块导入,不然不能查看到图片
- import pic_search from './img/1.jpg';
- export default {
- name: 'app',
- data () {
- return {
- msg: 'Welcome to Your Vue.js',
- url: pic_search
- }
- },
- created() {
- this.fetchData();
- },
- methods: {
- getData() {
- return 'grand_ranfs';
- },
- fetchData() {
- const data = this.getData();
- this.msg = data;
- }
- }
- }
- </script>
- <style scoped>
- h1 {
- color: green;
- }
- .pic_search {
- width: 20px;
- height: 20px;
- }
- </style>
webpack与vue使用的更多相关文章
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
- webpack配合vue.js实现完整的单页面demo
本篇文章主要是我在开发前研究了webpack+vue.js的单页面应用,因为需要用到node的npm,所以确保安装了node,建议官网安装最新的稳定版本.并且在项目中需要加载一些npm包,由于npm的 ...
- Vue系列之 => webpack结合vue使用
安装 npm i vue -S , 在html页面中放一个容器绑定到el上. 修改webpack.config.js , 在与entry , output节点平级加上 resolve 节点. res ...
- webpack 与 vue 打包体积优化
webpack 与 vue 在使用vue开发时,遇到打包后单个文件太大,因而需要分包,不然加载时间太久.虽然尽可能减少请求次数,但是单个包太大也不是好事 思路 组件按需加载 vue-router 的懒 ...
- webpack打包vue文件报错,但是cnpm run dev正常,最后我只想说:是我太笨,还是webpack4.4版本太坑
最近做一个项目,需要使用webpack打包 .vue 文件的单页面应用,调试都正常,使用cnpm run dev 都可以,就是webpack打包时报错.如下: ERROR in ./src/App.v ...
- webpack打包vue项目之后生成的dist文件该怎么启动运行
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run b ...
- webpack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- webpack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- webpack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- webpack结合vue使用(五)
webpack结合vue使用步骤如下: 安装 vue 的包 : cnpm i vue -S 由于在 webpack 中,锐减使用 .vue 这个组件模板文件定义组件,所以需要安装能解析这种文件的第三方 ...
随机推荐
- python3中我所了解的print()的用法
1.最基础的用法:打印调试信息等字符串语句.而且在3里面,打印中文的时候不需要加u了. 2.打印变量 打印默认换行的: 打印出来不想要他换行的:参数end='',这样打印出来就可以不换行了,这种骚操作 ...
- python 第二天 之循环与判断
人生苦短我用python------这句话说的一点都没有错,python功能真的是太强大了,最主要的节约时间,节约时间对于一个程序员意味着什么?意味着早睡,意味着更多的时间可以干更多的活.少熬了了多少 ...
- linux笔记【简版】
1.linux简介 kernel 内核 shell 外壳 (类似win上的cmd) sh,Bash:#root,$user csh:#root,%user filesystem 文件管理系统 2.优势 ...
- Spring @Autowired 注解自动注入流程是怎么样?
面试中碰到面试官问:"Spring 注解是如果工作的?",当前我一惊,完了这不触及到我的知识误区了吗?,还好我机智,灵机一动回了句:Spring 注解的工作流程倒还没有看到,但是我 ...
- springboot使用swagger2生成开发文档
一.引入jar包 <dependency> <groupId>io.springfox</groupId> <artifactId>springfox- ...
- 这篇SpringBoot整合JSON的学习笔记,建议收藏起来,写的太细了
前言 JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式,目前使用特别广泛. 采用完全独立于编程语言的文本格式来存储和表示数据. 简洁和清晰 ...
- 追星女孩必备!使用Camtasia制作爱豆视频
制作爱豆视频,我用得比较多的是Camtasia(Windows)教程录制.因为这款软件操作简单,功能强大,用起来相当顺手呢.而且更重要的是,Camtasia有录屏功能,电脑存量不足的情况下,真的很好用 ...
- 在线思维导图Ayoa有哪些比较好用的功能
思维导图是非常实用的一种工具,现在网上有很多制作思维导图的软件,小编也用过很多款软件,今天就和大家分享一款思维导图逆天软件:Ayoa. 用了这款软件后,小编对思维导图的理解刷新了高度,下面就为大家推荐 ...
- jQuery 第五章 实例方法 详解动画之animate()方法
.animate() .stop() .finish() ------------------------------------------------------------------- ...
- jenkins运行错误解决办法
本地搭建好jenkis服务器,运行然后登陆上管理后台 构建好运行命令,然后进行构建出现如下错误说没有python运行环境 ,本地已经配置好python环境,并且终端能正常运行. 解决方法:jenkin ...
