发送请求时携带了参数,但是浏览器network没有显示的排错思路
发送请求时携带了参数,但是浏览器network没有显示的排错思路
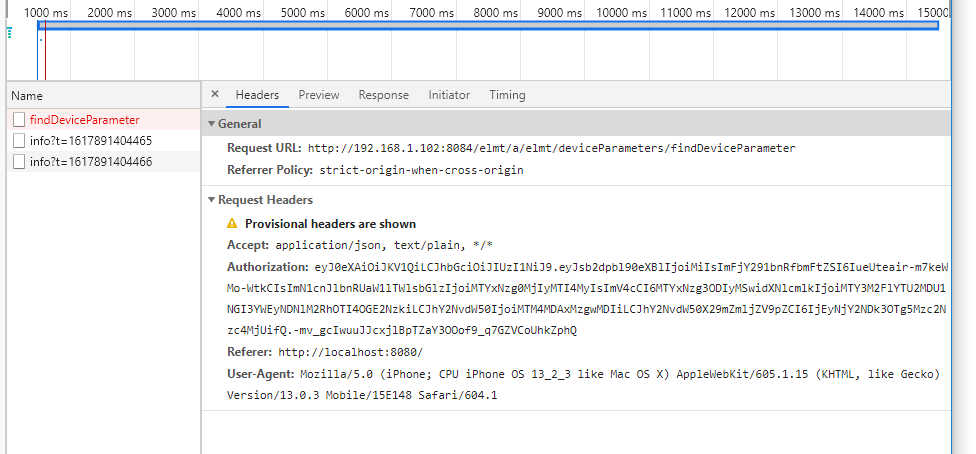
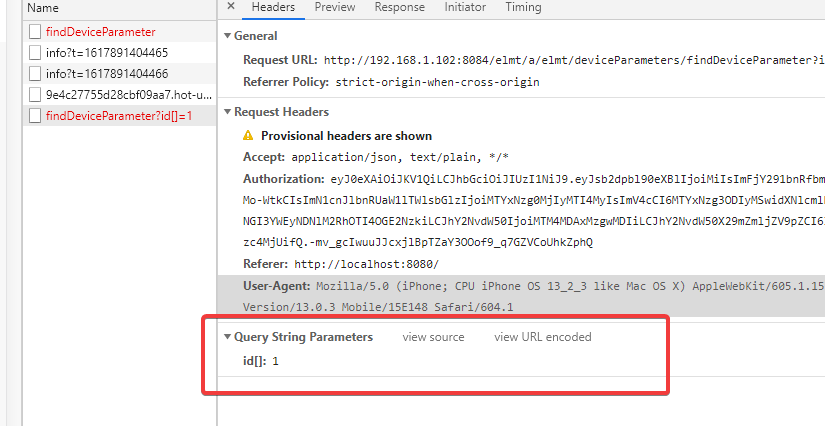
不知道大家有没有遇到这样子的情况就是发送请求的时候明明携带了参数,但是浏览器的network中就是没有!请看下图和代码!
我发送请求用的是Axios!拦截器也做了一些配置!
请求的js文件:
/** @Author: Justice* @Date: 2021-03-18 15:22:43* @LastEditors: Justice* @LastEditTime: 2021-03-18 17:46:19* @Description: file content* @FilePath: \report-h5\src\api\equipment\index.js*/import http from '@/utils/http';/*** @description:* @param {Object} params:{wbrybh,key} 维保人员id,关键字* @return {*}*/// export const getList = params => http.get(`/f/wbApi/getWbSbjcListByUser`, { params })// 设备信息-查询接口!export const getDeviveInformations = params => http.get(`/a/elmt/deviceParameters/findDeviceParameter`, { params })
在组件上:
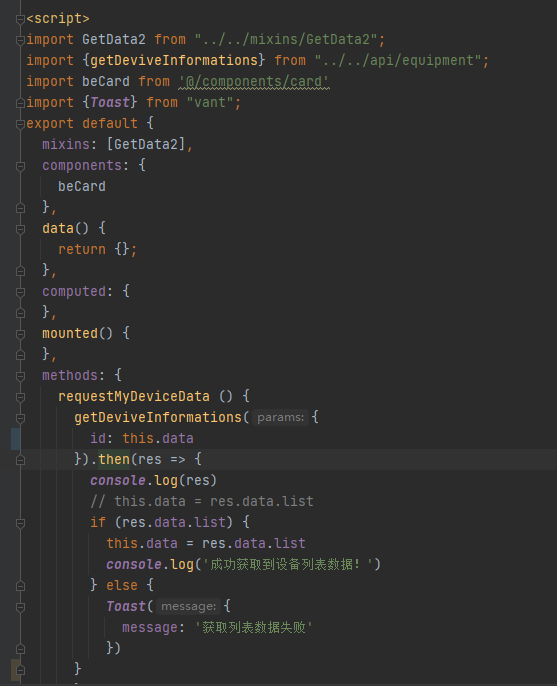
import {getDeviveInformations} from "../../api/equipment";methods: {requestMyDeviceData () {getDeviveInformations({id: this.data}).then(res => {console.log(res)// this.data = res.data.listif (res.data.list) {this.data = res.data.listconsole.log('成功获取到设备列表数据!')} else {Toast({message: '获取列表数据失败'})}})}}

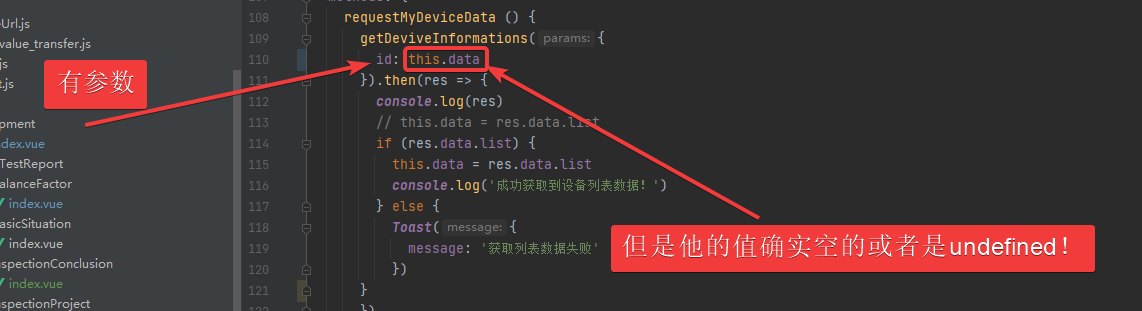
你可以看到我发送请求的时候带上了this.data这个参数,但是在浏览器里并没有显示!

下面就分了三种情况:
1 有参无值【就是你是携带了参数, 但是他的值是空的或者是undefined!】

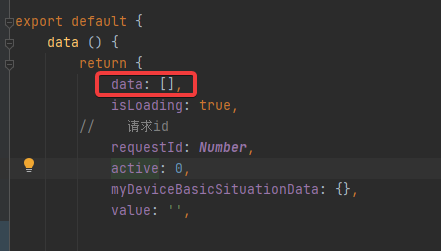
你看我上面的this.data 我是把data放在混入里面的他的初始值为[] 也就是一个空的数组!, 这就是导致她没有传参的原因!

然后我把混入里面的data改成一个有初始值的数组:

这下参数就传递上去了

2 传递了两个参数, 但是只传递成功了一个,【这个很有可能是你的第二个值写错了!】
3 写请求方式的时候post请求传递参数是不需要加上{}号的,而get请求参数是要加上{}号的!
// 我的设备基本情况接口export const getMyDeviceBasicSituation = params => http.get(`/a/elmt/wbLoadTest/getDeviceInfoByDeviceCode`, { params })// 载荷试验-保存 接口、export const saveLoadTest = params => http.post(`/a/elmt/wbLoadTest/mobilesave`,params);
发送请求时携带了参数,但是浏览器network没有显示的排错思路的更多相关文章
- curl发送请求时携带cookie-转载未验证
<?php header('Content-Type:text/html;charset=utf-8'); echo "<pre>"; function curl ...
- 使用 IE 或Chrome等浏览器,通过网络抓包的形式,查看发送请求时的网络
要求: 使用 IE 或Chrome等浏览器,通过网络抓包的形式,查看发送请求时的网络 实现步骤: 1.打开 IE 浏览器,选择"开发者工具",切换到"网络"标签 ...
- RestTemplate发送请求并携带header信息 RestTemplate post json格式带header信息
原文地址: http://www.cnblogs.com/hujunzheng/p/6018505.html RestTemplate发送请求并携带header信息 v1.使用restTempl ...
- 在向服务器发送请求时发生传输级错误。 (provider: TCP 提供程序, error: 0 - 远程主机强迫关闭了一个现有的连接。)
用VS2005+SQLSERVER2008开发C/S的程序,程序上线运行一段时间之后发现在某些功能偶尔出现如下的错误: 在向服务器发送请求时发生传输级错误. (provider: TCP 提供程序, ...
- System.Data.SqlClient.SqlException: 在向服务器发送请求时发生传输级错误。 (provider: TCP 提供程序, error: 0 - 远程主机强迫关闭了一个现有的连接。) .
今天使用sql server 2008 R2管理器,进行SQL查询时,频率非常高的报错: System.Data.SqlClient.SqlException: 在向服务器发送请求时发生传输级错误. ...
- 在向server发送请求时发生传输级错误。 (provider: 共享内存提供程序, error: 0 - 管道的还有一端上无不论什么进程。
作者:卿笃军 原文地址:http://blog.csdn.net/qingdujun/article/details/36425825 SQL Server 2008 + VS2010 用C#编写的代 ...
- feign 发送请求时,传多个参数时的写法
第一:传参方式写法,当参数个数大于2个时,需要用@RequestParam @PostMapping(value = "/configReader/configValue.do", ...
- RestTemplate发送请求并携带header信息
1.使用restTemplate的postForObject方法 注:目前没有发现发送携带header信息的getForObject方法. HttpHeaders headers = new Http ...
- iOS 发送请求时获取cookie
Cookie: 记录者用户信息的保存在本地的用户数据,如果有会被自动附上 值得一提的是,在iOS中当你发送一个任意请求时,不管你愿不愿意,NSURLRequest都会自动帮你记录你所访问的URL上设置 ...
随机推荐
- Objective C & Swift & iOS & App
Objective C & Swift & iOS & App https://www.runoob.com/ios/ios-objective-c.html https:// ...
- WebAssembly in Action
WebAssembly in Action 数据加密,反爬虫,防盗链,版权保护,数据追踪,埋点 blogs 加密,js 禁用检测,权限控制 WebAssembly 防盗链 wasm online id ...
- 算法型稳定币USDN有什么价值和用途?
USDN的标签是"数字美元",与大多数稳定资产一样,USDN是一种金融服务产品.基于NGK公链发行的算法型稳定币USDN,USDN是和美元1:1锚定的加密数字货币,1USDN等于1 ...
- Java中Singleton的三种实现方式解析
一.什么是Singleton? <设计模式>的作者.Eclipse和 Junit 的开发者 Erich Gamma 在它的理论体系中将 Singleton 定义为仅仅被实例化一次的类.在当 ...
- vue-eahars生产编译报错
{ test: /\.js$/, loader: 'babel-loader', include: [resolve('src'), resolve('test'), resolve('node_mo ...
- 解决java POI导入Excel超时问题
由于要导入大量数据,后台会耗费很长时间,导致超时. 本项目前端request.js中设定的超时时间为150s. const service = axios.create({ baseURL: base ...
- KnowRbao_uni-app
uni-app开发项目模板 主要的代码如下: pages.json 这里是添加页面的路径代码还可以设置标题: { "pages" : [ //pages数组中第一项表示应用启动页, ...
- 零基础学Python:数据容器
1.常用操作 列表常用操作 在 ipython 中定义一个 列表,例如: l= list() 输入 l. 按下 TAB 键, ipython 会提示 字典 能够使用的函数如下: 可以到官方网址查询使用 ...
- DCL之单例模式
所谓的DCL 就是 Double Check Lock,即双重锁定检查,在了解DCL在单例模式中如何应用之前,我们先了解一下单例模式.单例模式通常分为"饿汉"和"懒汉&q ...
- Redis基础及其相关面试题
Redis持久化 一.持久化简介 Redis 的数据 全部存储 在 内存 中,如果 突然宕机,数据就会全部丢失,因此必须有一套机制来保证 Redis 的数据不会因为故障而丢失,这种机制就是 Redis ...
