【Flutter 混合开发】与原生通信-MethodChannel

Flutter 混合开发系列 包含如下:
- 嵌入原生View-Android
- 嵌入原生View-iOS
- 与原生通信-MethodChannel
- 与原生通信-BasicMessageChannel
- 与原生通信-EventChannel
- 添加 Flutter 到 Android Activity
- 添加 Flutter 到 Android Fragment
- 添加 Flutter 到 iOS
每个工作日分享一篇,欢迎关注、点赞及转发。
平台通信的3中方式
Flutter 与 Native 端通信有如下3个方法:
- MethodChannel:Flutter 与 Native 端相互调用,调用后可以返回结果,可以 Native 端主动调用,也可以Flutter主动调用,属于双向通信。此方式为最常用的方式, Native 端调用需要在主线程中执行。
- BasicMessageChannel:用于使用指定的编解码器对消息进行编码和解码,属于双向通信,可以 Native 端主动调用,也可以Flutter主动调用。
- EventChannel:用于数据流(event streams)的通信, Native 端主动发送数据给 Flutter,通常用于状态的监听,比如网络变化、传感器数据等。
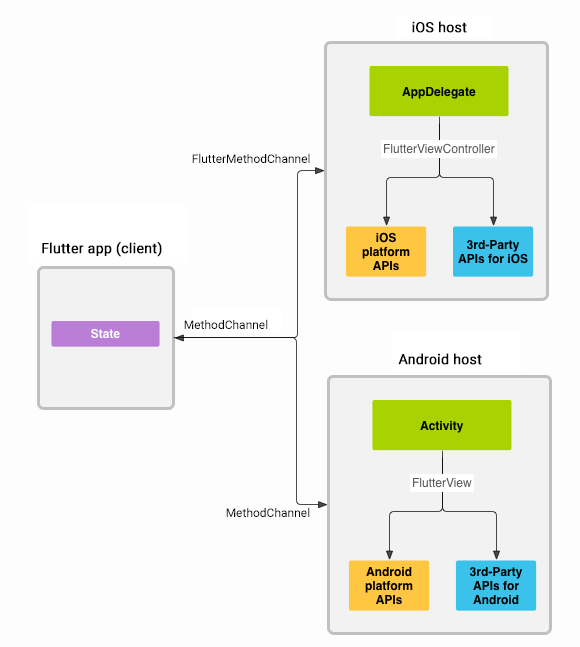
通信架构图
此图为官方的架构图

Flutter 与 Native 端通信是异步的。
通信与平台线程
Native 端主动发送数据给 Flutter时,Native 端代码需要在主线程中执行,Android 端从子线程跳转到主线程方式:
Kotlin 代码:
Handler(Looper.getMainLooper()).post {
}
Java 代码:
new Handler(Looper.getMainLooper()).post(new Runnable() {
@Override
public void run() {
}
});
如果可以获取到当前 Activity,也可以使用如下方式:
activity.runOnUiThread {
}
iOS 端从子线程跳转到主线程方式:
Objective-C 代码:
dispatch_async(dispatch_get_main_queue(), ^{
});
Swift 代码:
DispatchQueue.main.async {
}
MethodChannel
Flutter 端
Flutter 端创建 MethodChannel 通道,用于与原生端通信:
var channel = MethodChannel('com.flutter.guide.MethodChannel');
com.flutter.guide.MethodChannel 是 MethodChannel 的名称,原生端要与之对应。
发送消息:
var result = await channel.invokeMethod('sendData',{'name': 'laomeng', 'age': 18})
- 第一个参数表示method,方法名称,原生端会解析此参数。
- 第二个参数表示参数,类型任意,多个参数通常使用Map。
- 返回 Future,原生端返回的数据。
完整代码:
class MethodChannelDemo extends StatefulWidget {
@override
_MethodChannelDemoState createState() => _MethodChannelDemoState();
}
class _MethodChannelDemoState extends State<MethodChannelDemo> {
var channel = MethodChannel('com.flutter.guide.MethodChannel');
var _data;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Column(
children: [
SizedBox(
height: 50,
),
RaisedButton(
child: Text('发送数据到原生'),
onPressed: () async {
var result = await channel
.invokeMethod('sendData', {'name': 'laomeng', 'age': 18});
var name = result['name'];
var age = result['age'];
setState(() {
_data = '$name,$age';
});
},
),
Text('原生返回数据:$_data')
],
),
);
}
}
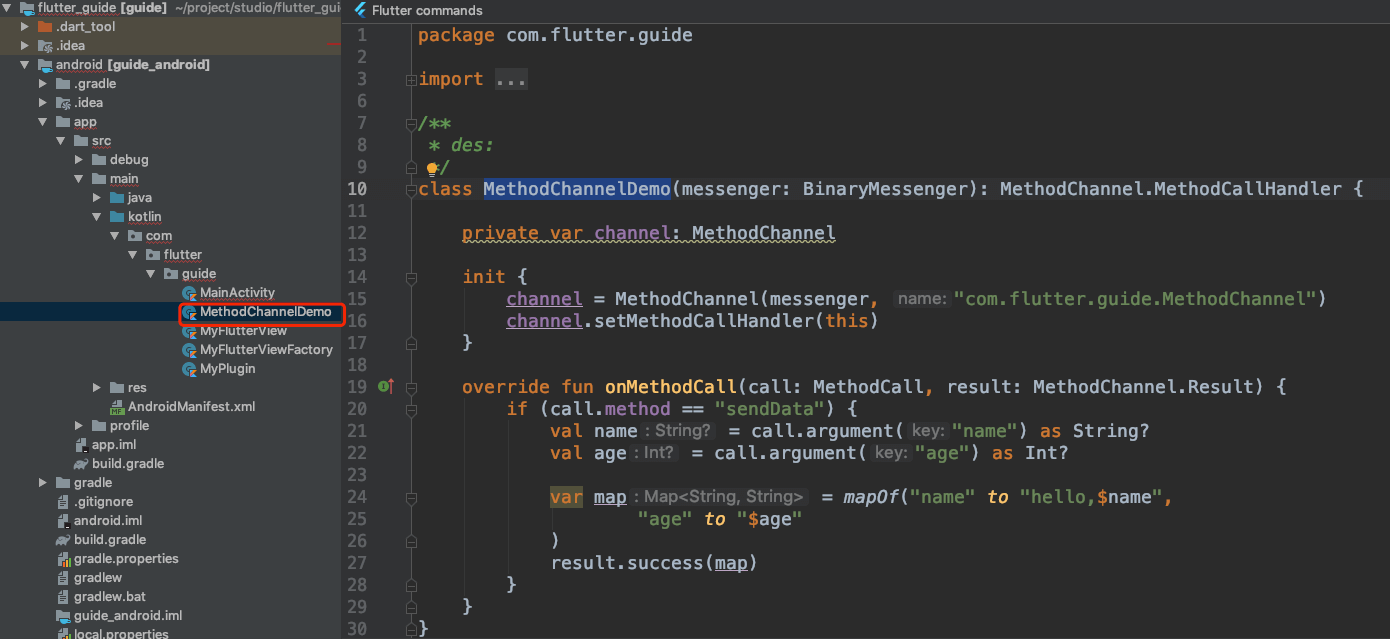
Android 端
android 下创建 MethodChannelDemo:
package com.flutter.guide
import io.flutter.plugin.common.BinaryMessenger
import io.flutter.plugin.common.MethodCall
import io.flutter.plugin.common.MethodChannel
/**
* des:
*/
class MethodChannelDemo(messenger: BinaryMessenger): MethodChannel.MethodCallHandler {
private var channel: MethodChannel
init {
channel = MethodChannel(messenger, "com.flutter.guide.MethodChannel")
channel.setMethodCallHandler(this)
}
override fun onMethodCall(call: MethodCall, result: MethodChannel.Result) {
}
}

onMethodCall 方法在 Flutter 端调用 invokeMethod 方法回调,解析方法如下:
override fun onMethodCall(call: MethodCall, result: MethodChannel.Result) {
if (call.method == "sendData") {
val name = call.argument("name") as String?
val age = call.argument("age") as Int?
var map = mapOf("name" to "hello,$name",
"age" to "$age"
)
result.success(map)
}
}
- call.method 字符串就是 invokeMethod 方法传入的 method。
- call.argument 是 invokeMethod 传入的参数,由于 Flutter 端传入的是 Map,所以上面的解析按照 Map 解析。
- result.success() 是返回给 Flutter 的结果。
Flutter 端解析:
var result = await channel
.invokeMethod('sendData', {'name': 'laomeng', 'age': 18});
var name = result['name'];
var age = result['age'];
两端的解析要相互对应。
在 MainActivity 启动:
class MainActivity : FlutterActivity() {
override fun configureFlutterEngine(flutterEngine: FlutterEngine) {
super.configureFlutterEngine(flutterEngine)
MethodChannelDemo(flutterEngine.dartExecutor.binaryMessenger)
}
}

iOS 端
ios 下创建 MethodChannelDemo,按如下方式:
import Flutter
import UIKit
public class MethodChannelDemo {
init(messenger: FlutterBinaryMessenger) {
let channel = FlutterMethodChannel(name: "com.flutter.guide.MethodChannel", binaryMessenger: messenger)
channel.setMethodCallHandler { (call:FlutterMethodCall, result:@escaping FlutterResult) in
if (call.method == "sendData") {
if let dict = call.arguments as? Dictionary<String, Any> {
let name:String = dict["name"] as? String ?? ""
let age:Int = dict["age"] as? Int ?? -1
result(["name":"hello,\(name)","age":age])
}
}
}
}
}

在 AppDelegate 启动:
import UIKit
import Flutter
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
let controller : FlutterViewController = window?.rootViewController as! FlutterViewController
MethodChannelDemo(messenger: controller.binaryMessenger)
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}

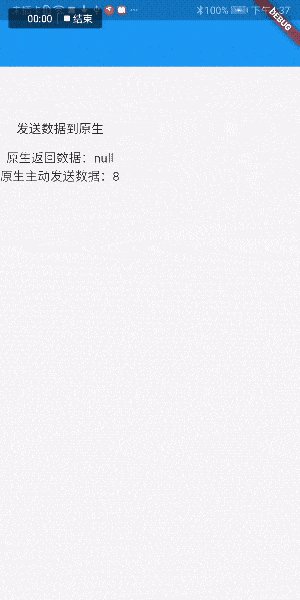
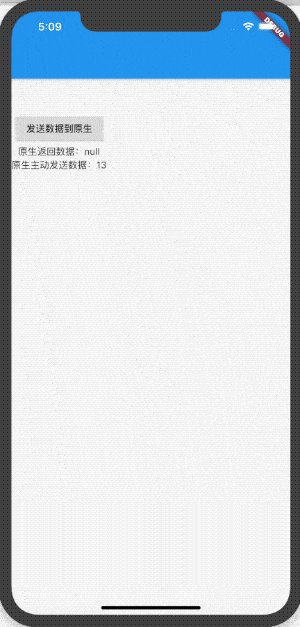
原生端主动发送消息给Flutter
Flutter 端接收数据
@override
void initState() {
super.initState();
channel.setMethodCallHandler((call) {
setState(() {
_nativeData = call.arguments['count'];
});
});
}
Android 发送数据
原生端启动定时器,每隔一秒向 Flutter 发送数据,Android 端代码:
class MethodChannelDemo(var activity: Activity, messenger: BinaryMessenger) : MethodChannel.MethodCallHandler {
private var channel: MethodChannel
private var count = 0
init {
channel = MethodChannel(messenger, "com.flutter.guide.MethodChannel")
channel.setMethodCallHandler(this)
startTimer()
}
fun startTimer() {
var timer = Timer().schedule(timerTask {
activity.runOnUiThread {
var map = mapOf("count" to count++)
channel.invokeMethod("timer", map)
}
}, 0, 1000)
}
override fun onMethodCall(call: MethodCall, result: MethodChannel.Result) {
if (call.method == "sendData") {
val name = call.argument("name") as String?
val age = call.argument("age") as Int?
var map = mapOf("name" to "hello,$name",
"age" to "$age"
)
result.success(map)
}
}
}
注意:Android 端发送数据要在主现场中调用,即:
activity.runOnUiThread {
var map = mapOf("count" to count++)
channel.invokeMethod("timer", map)
}
启动修改如下:
class MainActivity : FlutterActivity() {
override fun configureFlutterEngine(flutterEngine: FlutterEngine) {
super.configureFlutterEngine(flutterEngine)
MethodChannelDemo(this,flutterEngine.dartExecutor.binaryMessenger)
flutterEngine.plugins.add(MyPlugin())
}
}

iOS 发送数据
iOS 端启动定时器代码如下:
import Flutter
import UIKit
public class MethodChannelDemo {
var count = 0
var channel:FlutterMethodChannel
init(messenger: FlutterBinaryMessenger) {
channel = FlutterMethodChannel(name: "com.flutter.guide.MethodChannel", binaryMessenger: messenger)
channel.setMethodCallHandler { (call:FlutterMethodCall, result:@escaping FlutterResult) in
if (call.method == "sendData") {
if let dict = call.arguments as? Dictionary<String, Any> {
let name:String = dict["name"] as? String ?? ""
let age:Int = dict["age"] as? Int ?? -1
result(["name":"hello,\(name)","age":age])
}
}
}
startTimer()
}
func startTimer() {
var timer = Timer.scheduledTimer(timeInterval:1, target: self, selector:#selector(self.tickDown),userInfo:nil,repeats: true)
}
@objc func tickDown(){
count += 1
var args = ["count":count]
channel.invokeMethod("timer", arguments:args)
}
}

交流
老孟Flutter博客(330个控件用法+实战入门系列文章):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
【Flutter 混合开发】与原生通信-MethodChannel的更多相关文章
- 【Flutter 混合开发】与原生通信-BasicMessageChannel
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】与原生通信-EventChannel
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】嵌入原生View-Android
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-IOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】嵌入原生View-iOS
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】添加 Flutter 到 Android Activity
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】添加 Flutter 到 Android Fragment
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】添加 Flutter 到 iOS
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- flutter 混合开发
flutter 混合开发 https://github.com/flutter/flutter/wiki/Add-Flutter-to-existing-apps https://flutter.de ...
- APP手机商城系统选择,混合开发与原生开发哪个好?
关于手机APP开发用混合还是原生现在说法不一,有说混合开发好:时间短.费用低.效果也不错,有说原生开发好,原生APP在性能方面比较好.而商城系统中的手机APP用混合开发还是原生开发比较好呢? 最近我参 ...
随机推荐
- [LeetCode] 203. 移除链表元素(链表基本操作-删除)、876. 链表的中间结点(链表基本操作-找中间结点)
题目 203. 移除链表元素 删除链表中等于给定值 val 的所有节点. 题解 删除结点:要注意虚拟头节点. 代码 class Solution { public ListNode removeEle ...
- python中的画笔控制函数
蟒蛇绘制代码中的画笔控制函数 penup() ,pendown() ,pensize() , pencolor()函数 这里就将海龟想象成画笔 画笔控制函数,画笔操作后一直有效,一般成对出现 将画笔抬 ...
- Java源码赏析(六)Java String 三顾
在大致了解了String之后,可能有的读者发现了,我们并没有谈到CharSequence接口. 原因是在这一节,CharSequence要和StringBuilder(Java1.5).StringB ...
- 刷题[BJDCTF 2nd]简单注入
解题思路 打开发现登陆框,随机输入一些,发现有waf,然后回显都是同样的字符串.fuzz一波,发现禁了挺多东西的. select union 等 这里猜测是布尔盲注,错误的话显示的是:You konw ...
- DVWA SQL-injection 附python脚本
SQL-Injection low等级 首先我们将dvwa等级调到low 如图 接下来选择SQL Injection,并在提交框中输入正常值1,查看返回结果 接下来检测是否存在注入,分别输入 1' a ...
- 转载:tensorflow slim模块用法
https://www.cnblogs.com/hellcat/p/8058092.html
- Python-维护排序好的序列模块-bisect
bisect模块 处理已经排序的序列,升序,从小到大,分插入数据和查看插入数据的位置两大核心,类似于插入排序算法 插入数据 # 首先这个序列按升序规则已经排序好的 # 查找规则是二分查找,当数据相等的 ...
- Centos-当前登录用户信息- w who
w who 显示当前登录系统的用户,但w显示的更为详细 who 相关参数 # 默认输出 用户名.登录终端.登录时间 -a 列出所有信息 -b 系统最近启动日期 -m 当前终端信息,相当于 w ...
- 01 C语言基本介绍
C语言特点 容易上手学习 结构化语言 执行效率高 处理的工作和活动偏底层 可以在多种计算机平台上编译(类似Java的跨平台) C语言历史 目前,C 语言是最广泛使用的系统程序设计语言之一 C 语言是最 ...
- matlab进行FIR滤波器设计(一)
来源:https://blog.csdn.net/leokingszx/article/details/80041910 在实际的应用中,有时需要使用FIR根据完成一些特定功能,比如近似一阶RC低通电 ...
