手把手做一个基于vue-cli的组件库(上篇)


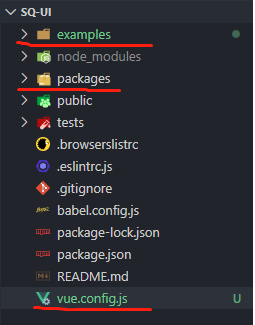
const path = require('path')
module.exports = {
// 修改 pages 入口
pages: {
index: {
entry: 'examples/main.js', // 入口
template: 'public/index.html', // 模板
filename: 'index.html' // 输出文件
}
},
// 扩展 webpack 配置
chainWebpack: config => {
// @ 默认指向 src 目录,这里要改成 examples
// 另外也可以新增一个 ~ 指向 packages
config.resolve.alias
.set('@', path.resolve('examples'))
.set('~', path.resolve('packages'))
// 把 packages 和 examples 加入编译,因为新增的文件默认是不被 webpack 处理的
config.module
.rule('js')
.include.add(/packages/)
.end()
.include.add(/examples/)
.end()
.use('babel')
.loader('babel-loader')
.tap(options => {
// 修改它的选项...
return options
})
}
}


<template>
<button class="testBtn">测试按钮</button>
</template>
<script>
export default {
name: 'SqButton' // 注意这个name是必须的
}
</script>
<style lang="scss" scoped>
.testBtn {
width: 100px;
height: 50px;
margin: 0 10px;
background-color: #fc297f;
font-size: 16px;
border-radius: 5px;
border: none;
cursor: pointer;
}
</style>
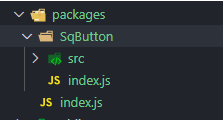
// 暴露组件
import SqButton from './src/SqButton'
SqButton.install = vue => {
vue.component(SqButton.name, SqButton)
}
export default SqButton
import SqButton from './SqButton' // 所有组件列表
const components = [SqButton]
// 定义install方法,接收Vue作为参数
const install = function(Vue) {
// 判断是否安装,安装过就不继续往下执行
if (install.installed) return
install.installed = true
// 遍历注册所有组件
components.map(component => Vue.use(component))
} // 检测到Vue才执行,毕竟我们是基于Vue的
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
console.log(components)
export default {
install,
// 所有组件,必须具有install,才能使用Vue.use()
...components
}
// 引入组件
import squi from '../packages'
Vue.use(squi)


"lib": "vue-cli-service build --target lib --name sq-ui --dest lib packages/index.js"
"name": "sq-ui",
"version": "0.1.6",
"private": false,
"description": "基于 vue-cli4 的组件库",
"main": "lib/sq-ui.umd.min.js",
"author": "sq",
"keywords": [
"sq-ui"
],
"license": "MIT",
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"test:unit": "vue-cli-service test:unit",
"lint": "vue-cli-service lint",
"lib": "vue-cli-service build --target lib --name sq-ui --dest lib packages/index.js"
},
# 这是复制 .gitignore 里面的
.DS_Store
node_modules
/dist # local env files
.env.local
.env.*.local # Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log* # Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw* # 以下是新增的
# 要忽略目录和指定文件
examples/
packages/
public/
vue.config.js
babel.config.js
*.map
*.html
import squi from 'sq-ui'
import 'sq-ui/lib/sq-ui.css'
Vue.use(squi)
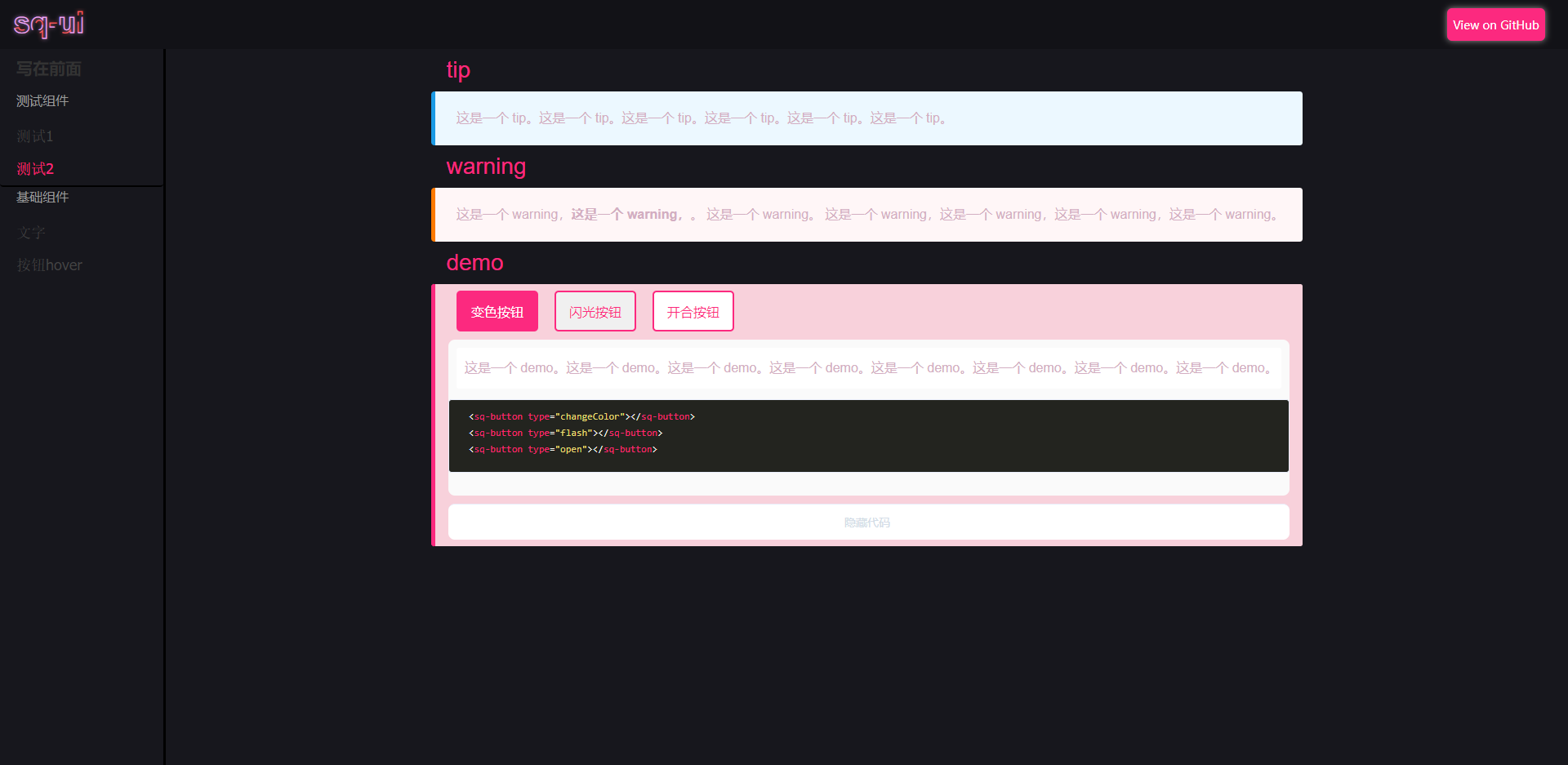
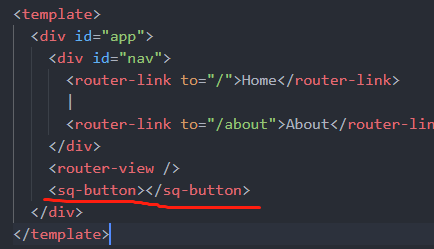
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
<sq-button></sq-button>
</div>
</template>

手把手做一个基于vue-cli的组件库(上篇)的更多相关文章
- 手把手做一个基于vue-cli的组件库(下篇)
基于vue-cli4的ui组件库,上篇:如何做一个初步的组件.下篇:编写说明文档及页面优化.接上篇,开工. GitHub源码地址:https://github.com/sq-github/sq-ui ...
- 基于Vue的npm组件库
前言(*❦ω❦) 思维导图可能有点高糊,有点太大了,项目和导图文件放到github或giteee上,这个思维导图也是我文章的架构,思维导图是用FeHelper插件生成的,这个是一款开源chrome插件 ...
- 使用webpack4搭建一个基于Vue的组件库
组内负责的几个项目都有一些一样的公共组件,所以就着手搭建了个公共组件开发脚手架,第一次开发 library,所以是参考着 iview 的配置来搭建的.记录如何使用webpack4搭建一个library ...
- 新建一个基于vue.js+Mint UI的项目
上篇文章里面讲到如何新建一个基于vue,js的项目(详细文章请戳用Vue创建一个新的项目). 该项目如果需要组件等都需要自己去写,今天就学习一下如何新建一个基于vue.js+Mint UI的项目,直接 ...
- 一个基于vue的时钟
前两天写了一个基于vue的小钟表,给大家分享一下. 其中时针和分针使用的是图片,结合transform制作:表盘刻度是通过transform和transformOrigin配合画的:外面的弧形框框,啊 ...
- 基于vue项目的组件中导入mui框架初始化滑动等效果时需移除严格模式的问题
基于vue项目的组件中导入mui框架初始化滑动等效果时,控制台报错:Uncaught TypeError: 'caller', 'callee', and 'arguments' properties ...
- 扩展一个boot的插件—tooltip&做一个基于boot的表达验证
在线演示 本地下载 (代码太多请查看原文) 加班,加班加班,我爱加班··· 我已经疯了,哦也. 这次发一个刚接触boot的时候用boot做的表单验证,我们扩展一下tooltip的插件,让他可以换颜色. ...
- 一个基于vue的仪表盘demo
最近写了一个基于vue的仪表盘,其中 主要是和 transform 相关的 css 用的比较多.给大家分享一下,喜欢的话点个赞呗?嘿嘿 截图如下: 实际效果查看地址:https://jhcan333. ...
- 一个基于swoole的作业调度组件,已经实现了redis和rabitmq队列消息存储。
https://github.com/kcloze/swoole-jobs 一个基于swoole的作业调度组件,已经实现了redis和rabitmq队列消息存储.参考资料:swoole https:/ ...
随机推荐
- webform中DropdownList绑定多个字段
说明 ListItem中有Attributes属性,手动创建一个自定义属性,赋值需要绑定的字段的值. 这样的话,前台js也可以获取到,能够显示到前台html,进行控制. 代码 foreach(Data ...
- 【Azure Redis 缓存】Linux虚拟机中使用6380端口(SSL方式)连接Azure Redis (redis-cli & stunnel)
问题描述 在Azure Redis的官方文档中,介绍了在Windows下,如何通过redis-cli.exe连接Redis, 包含如何配置stunnel使得通过 6380,SSL方式连接到Redis ...
- 《单元测试之道》Java版学习日志
在软件工程这门课程中,首先谈单元测试的概念,单元测试是开发者编写的一小段代码,用于检验被测代码的一个很小的.很明确的功能是否正确.通常而言,一个单元测试是用于判断某个特定条件或某个特定函数的行为.我们 ...
- [leetcode]BestTimetoBuyandSellStock买卖股票系列问题
问题1: If you were only permitted to complete at most one transaction (ie, buy one and sell one share ...
- JavaSwing 船只停靠管理可视化(三)
JavaSwing 船只停靠管理可视化(一) JavaSwing 船只停靠管理可视化(二) JavaSwing 船只停靠管理可视化(三) JavaSwing 船只停靠管理可视化(四) JavaSwin ...
- java并发包工具(java.util.Concurrent)
一.CyclicBarrier 作用:所有线程准备好才进行,只要一条线程没准备好,都不进行 用法:所有线程准备好以后调用CyclicBarrier的await方法,然后主线程执行CyclicBarri ...
- 【ASP.NET Core】Blazor 服务器端的 Base Path
提到 Blazor,没准就会有人问:选用 Server 端还是 WebAssembly(客户端)?其实这个不用纠结,老周个人的原则是:Server 端优先.理由很单纯:服务器端虽然消耗服务器上的资源, ...
- springboot项目父依赖管理
springboot项目,pom文件中,要引用父pom文件,进而使用其依赖关系 例如: <parent> <groupId>org.springframework.boot&l ...
- 在php里做js操作
'echo <script>js_operation</script>';
- [Statistic] 置信度
背景 调研总体的情况时,常因调研成本等原因难以对总体情况逐一调研给出完全准确的结论.常以随机抽样的方式,通过统计样本估计总体. 单次随机抽样的结果可以看做是对总体结果的近似,但仍有不准确性.比如某次抽 ...
