微信小程序开发着工具获取和更新newticket
newticket是微信开发者工具和微信后台交互的凭证。大多数工具的操作都是需要newticket。
如何获取newticket?
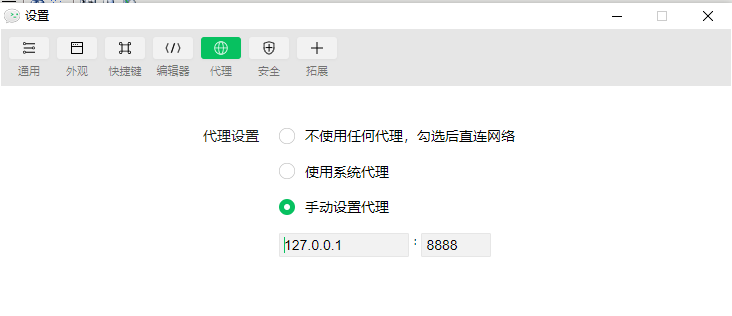
打开开发者工具,依次点击菜单设置->通用设置->代理,使用代理监听接口请求。(这里使用fiddler代理)

点击头像,选择切换登录,使用开发者的微信扫码登录。PS:获取到的凭证是有时效的,重新登录凭证会失效,建议不要使用自己的开发账号登录。

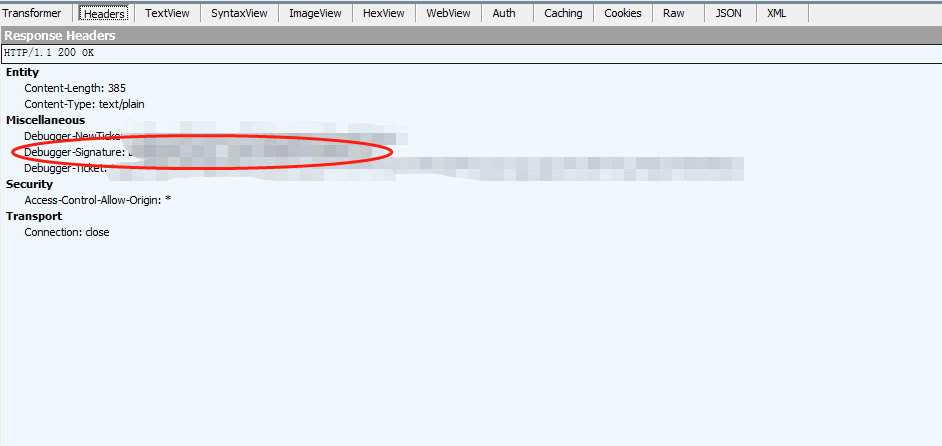
代理工具查看https://mp.weixin.qq.com/debug/cgi-bin/webdebugger/qrcode接口,选择查看响应的头部,得到newticket

如何更新newticket?
因为newticket是有时效性的,在过期后需要更新newticket后才能正常使用。
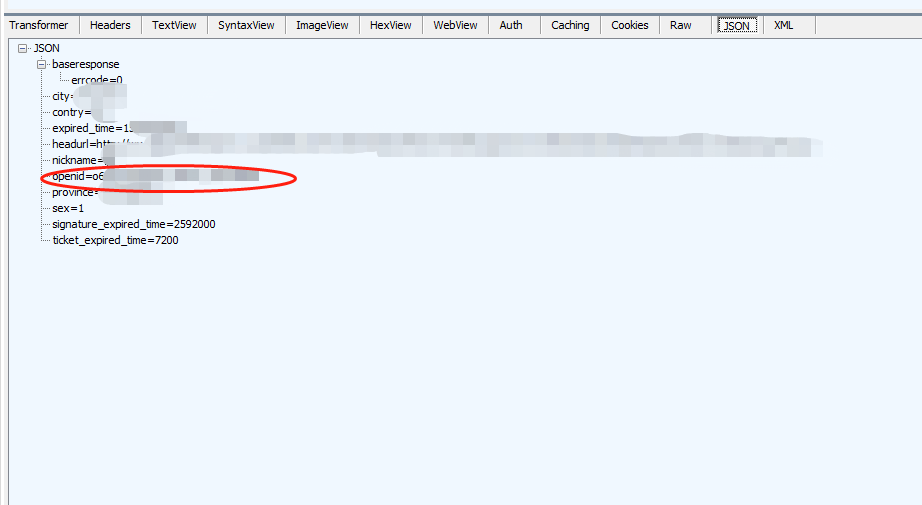
而更新newticket需要开发者工具的signature和openid,这两个参数的值可以从上一步的请求中找到。PS:这两个参数的值在重新登录前是固定不变的,需要存储起来更新备用


通过接口更新newticket,需要注意的是返回的newticket是存放在header里面。
const request = require("request");
exports.getNewTick = ({signature,openid})=>{
return new Promise((resolve, reject) => {
request({
url:"https://mp.weixin.qq.com/debug/cgi-bin/webdebugger/refreshticket?os=win&clientversion=1032006090",
method:"POST",
body:JSON.stringify({signature,openid})
},(error, response, body) => {
const newTicket = response.headers['debugger-newticket'];
if (error) {
reject(error);
return;
}
if(response.statusCode != 200){
reject({statusCode:response.statusCode})
return;
}
try{
const result = JSON.parse(body)
result.newTicket = newTicket;
resolve(result);
}catch{
resolve({code:-1});
}
})
})
}
最后,获取这个newticket只是开始,后面我会更新如何使用newticket上传代码,获取预览的二维码。
微信小程序开发着工具获取和更新newticket的更多相关文章
- 微信小程序开发——开发者工具中素材管理功能使用的注意事项
为什么使用“素材管理”: 微信小程序环境中本地资源图片是无法通过 WXSS 获取的,可以使用网络图片,或者 base64,或者使用<image/>标签.. 当然,如果不想这么麻烦,你可能会 ...
- 微信小程序开发——开发者工具无法输入中文的处理
问题模块 框架类型 问题类型 操作系统 工具版本 开发者工具 小程序 Bug Windows v.02.1810290 异常描述: 无法输入中文,偶现,但是概率有点高,重启,重装,更新版本等等都未解决 ...
- 微信小程序开发,服务器端获取不到请求参数
微信的request请求请求方式为 GET 时,可以在后台获取到请求的参数 userName 当为POST请求时则获取不到 userName 参数 解决方案是 在 设置一下 headers 里添加 ' ...
- 获取 wx.getUserInfo 接口后续将不再出现授权弹窗,请注意升级(微信小程序开发)
微信小程序开发时,Console 提示:获取 wx.getUserInfo 接口后续将不再出现授权弹窗,请注意升级 错误原因: 直接调用这个方法依旧可以获取用户信息, 但是如果你之前没有点击过那个授权 ...
- 微信小程序开发——点击按钮获取用户授权没反应或反应很慢的解决方法
异常描述: 点击按钮获取用户手机号码,有的时候会出现点击无反应或很久之后才弹出用户授权获取手机号码的弹窗,这种情况下,也会出现点击穿透的问题(详见:微信小程序开发——连续快速点击按钮调用小程序api返 ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- 微信小程序开发工具使用与设计规范(二)
[未经作者本人同意,请勿以任何形式转载] 上一篇文章主要分析了微信小程序应用场景和优劣势.本篇你可以学习到: 如何使用小程序开发工具写一个Hello World 微信小程序设计规范 微信小程序项目结构 ...
- 微信小程序开发之入门篇(熟悉开发工具)
个人的每一篇博文都谈不上有什么技术含量,只是为了帮助不熟悉微信小程序开发的自己及他人提供一下思路.谢谢,下面开始! PS: 因为本人没有小程序的内测资格,所以所有的开发及Demo都是无AppId的,如 ...
随机推荐
- c++运行程序 改变字和背景的颜色与窗口大小和位置 (c++)(windows)
关于改变字体的颜色和背景颜色: 在#include <windows.h> 库里 0=黑色 1=蓝色 2=绿色 3=湖蓝色 4=红色 5=紫色 6=黄色 7=白色 8=灰色 9=淡蓝色 A ...
- Oracle-常见的命令
--------------输入一下指令,按下快捷键 F8 select * from emp; --------------创建表格 create table 表名( 字段名1 数据类型1, 字段名 ...
- 计算机网络学习socket--day1
socket编程 socket可以看成是用户进程与内核网络协议栈的编程接口 socket不仅可以用于本机的进程间通信,还可以用于网络上不同主机的进程间通信 socket全双工通信 在异构系统间进行通信 ...
- Mysql数据库搭建集群---实现主从复制,读写分离
参考博客:https://blog.csdn.net/xlgen157387/article/details/51331244 A. 准备:多台服务器,且都可以互相随意访问root用户,都可以随意进 ...
- Go Pentester - HTTP Servers(2)
Routing with the gorilla/mux Package A powerful HTTP router and URL matcher for building Go web serv ...
- Python Ethical Hacking - TROJANS Analysis(2)
DOWNLOAD & EXECUTE PAYLOAD A generic executable that downloads & executes files. Disadvantag ...
- HDOJ 1051. Wooden Sticks
题目 There is a pile of n wooden sticks. The length and weight of each stick are known in advance. The ...
- NCRE-Python考点
NCRE-Python考点 作者:封亚飞本文不含 文件处理.面向对象程序设计.公共基础.计算生态希望各位可以批评指正Qq 64761294 由于图片上传不方便,需要真题的朋友可以加我的qq找我要pdf ...
- maven项目原型(idea)
1: internal -> appfuse-basic-jsf (创建一个基于Hibernate,Spring和JSF的Web应用程序的原型) 2: internal -> appfus ...
- 初识Elastic search—附《Elasticsearch权威指南—官方guide的译文》
本文作为Elastic search系列的开篇之作,简要介绍其简要历史.安装及基本概念和核心模块. 简史 Elastic search基于Lucene(信息检索引擎,ES里一个index—索引,一个索 ...
