PyQt(Python+Qt)学习随笔:containers容器部件GroupBox分组框介绍
1、主要属性
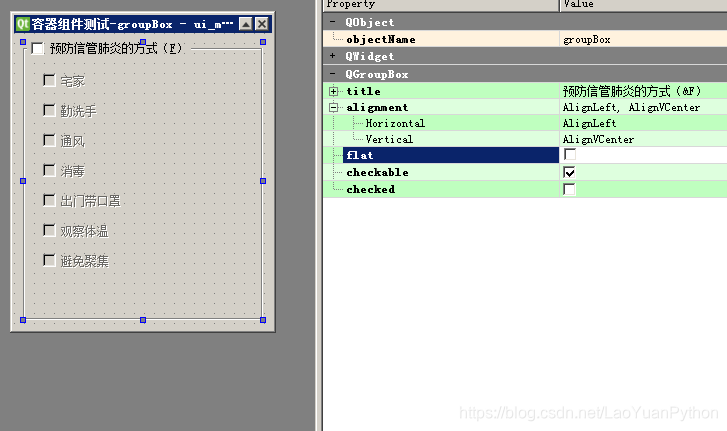
GroupBox分组框是一个对多个部件进行编组的框架容器,可以带有标题(title属性)、键盘快捷键和复选框(checkable属性),标题可以设置对齐方式(alignment属性),复选框可以设置是否选中(checked属性)。如图:

- 如果标题有复选框,复选框选中后groupBox内的组件才可用,否则为disable禁用状态
- 键盘快捷键可以将键盘焦点移动到分组框内的部件中的某个,快捷键通过在分组框的标题属性中使用“&”(与符号)跟一个英文字母的方式指定,对应的快捷键为:Alt+与符号后面的字母,如上图中的快捷键为:Alt+F两个键
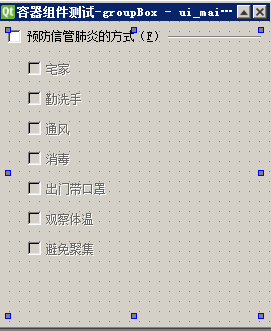
- 通过启用“flat”属性,可以最小化分组框的空间消耗。在大多数样式中,启用此属性会导致去掉框架的左、右和底边。下图是将上图中将flat属性设置为True后的样子:

- 分组框不支持自动布局,如果要支持分组框内组件的自动布局,可以在分组框内先放置布局部件,再在布局部件内部署其他组件
2、分组框的主要方法简介
- QGroupBox(parent=None)、QGroupBox(title, parent = None)构造方法
- 通过alignment()和setAlignment(int alignment)访问标题对齐方式,关于对齐方式请参考《PyQt(Python+Qt)学习随笔:QListView的itemAlignment属性》
- 通过isCheckable() 和setCheckable(bool checkable)访问是否开启复选框的checkable属性
- 通过isChecked() 和setChecked(bool checked)访问复选框是否选中属性
- 通过isFlat()和setFlat(bool flat)访问flat属性
- 通过title()和setTitle(title)访问title标题属性和快捷键属性
3、分组框的主要信号
不考虑分组框从QWidget继承的信号,分组框自身的主要信号包括:
- clicked(bool checked = False):分组框的复选框被点击或者快捷键被按下时发射
- toggled(bool on):分组框可以进行复选框操作情况下,复选框的选择状态发生变化时发射,选中状态由on来确认

老猿Python,跟老猿学Python!
PyQt(Python+Qt)学习随笔:containers容器部件GroupBox分组框介绍的更多相关文章
- 第15.31节 PyQt(Python+Qt)入门学习:containers容器类部件GroupBox分组框简介
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有 ...
- PyQt(Python+Qt)学习随笔:QWidget部件的palette属性以及ColorGroup、colorRole的用途和含义
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 1.palette属性 QWidget部件的palette属性用于控制 ...
- PyQt(Python+Qt)学习随笔:利用QWidget部件的palette以及ColorGroup、colorRole局部调整部件的特定范围颜色
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 在<PyQt(Python+Qt)学习随笔:QWidget部件的 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的autoFillBackground属性
autoFillBackground属性可以确认部件背景是否自动填充,如果自动填充,Qt会在调用Paint事件之前填充部件的背景.使用的颜色由部件调色板中的QPalette.window 角色定义(关 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的accessibleDescription和accessibleName辅助阅读属性
accessibleDescription和accessibleName属性都是用于残疾人辅助阅读的,这两个属性都有国际化属性(关于国际化请参考<PyQt(Python+Qt)学习随笔:Qt D ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的toolTip、toolTipDuration、statusTip、whatsThis属性
toolTip属性 toolTip属性设置部件的toolTip提示信息,toolTip提示信息在鼠标放到控件上会浮动出一个小框显示提示信息.默认情况下,仅显示活动窗口子部件的toolTip,可以通过在 ...
- PyQt(Python+Qt)学习随笔:部件的大小策略sizePolicy的含义
在Qt Designer中的每个部件,除了设置部件的位置(geometry)之外,还可以指定部件的大小策略sizePolicy.部件的sizePolicy用于说明部件在布局管理中的缩放方式,当部件没有 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中QAbstractButton派生按钮部件的shortcut 属性
shortcut 属性保存与按钮关联的快捷键.可以使用shortcut()和setShortcut(QKeySequence)访问和设置该属性. 关于这个属性官网介绍的不多,经老猿实际验证,它与tex ...
- PyQt(Python+Qt)学习随笔:Qt Designer中QAbstractButton派生按钮部件的icon属性和iconSize属性
icon属性 icon属性保存按钮上展示的图标,图标的缺省大小由图形界面的样式决定,但可以通过 iconSize 属性进行调整. 图标的几种子属性状态的含义与QWidget的windowIcon属性相 ...
随机推荐
- leetcode 43:construct-binary-tree-from-inorder
题目描述 给出一棵树的中序遍历和后序遍历,请构造这颗二叉树 注意: 保证给出的树中不存在重复的节点 Given inorder and postorder traversal of a tree, c ...
- JS+CSS+HTML实现“代码雨”类似黑客帝国文字下落效果
HTML代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <l ...
- 利用Kotlin扩展函数实现任意View的点击处理(点击效果和防止快速点击)
利用Kotlin扩展函数实现View的点击处理(点击效果和防止快速点击) kotlin经典写法: view?.setOnClickListener { //实现 } 项目实践证明,这种写法存在问题 例 ...
- 论文解读 - Composition Based Multi Relational Graph Convolutional Networks
1 简介 随着图卷积神经网络在近年来的不断发展,其对于图结构数据的建模能力愈发强大.然而现阶段的工作大多针对简单无向图或者异质图的表示学习,对图中边存在方向和类型的特殊图----多关系图(Multi- ...
- ubuntu下创建http服务器
使用ubuntu搭建一个简单的http服务器安装apache21.sudo apt-get update2.sudo apt-get install apache2 安装成功后,再/etc/apach ...
- VC6最基本
高级语言C++程序设计[chap4][p119-1][我的自考书-刘璟周玉龙书] 1.VC6使用: <1>.编译:"Build"-->"Compile& ...
- Javascript全世界最短的IE判定
以前最短的IE判定借助于IE不支持垂直制表符的特性搞出来的. var ie=!+'\v' 但这纪录今年1月8日被一个俄国人打破了,现在只要6 bytes!它利用了IE与标准浏览器在处理数组的toS ...
- 3. Spark常见数据源
*以下内容由<Spark快速大数据分析>整理所得. 读书笔记的第三部分是讲的是Spark有哪些常见数据源?怎么读取它们的数据并保存. Spark有三类常见的数据源: 文件格式与文件系统:它 ...
- linux后台开发常用调试工具
一.编译阶段 nm 获取二进制文件包含的符号信息 strings 获取二进制文件包含的字符串常量 strip ...
- C# 简易的串口监视上位机实现
实现上位机和下位机之间的通信,通常使用的是串口通信,接下来实现一个通过上位机和串口调试助手来完成串口通信测试. 首先创建一个WInfrom窗体应用工程文件,创建过程可参考https://www.cnb ...
