vue学习(十九) 生命周期 了解
生命周期:从vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件统称为生命周期
生命周期钩子:就是生命周期事件的别名而已
生命周期钩子==生命周期函数==生命周期事件
生命周期函数分类:
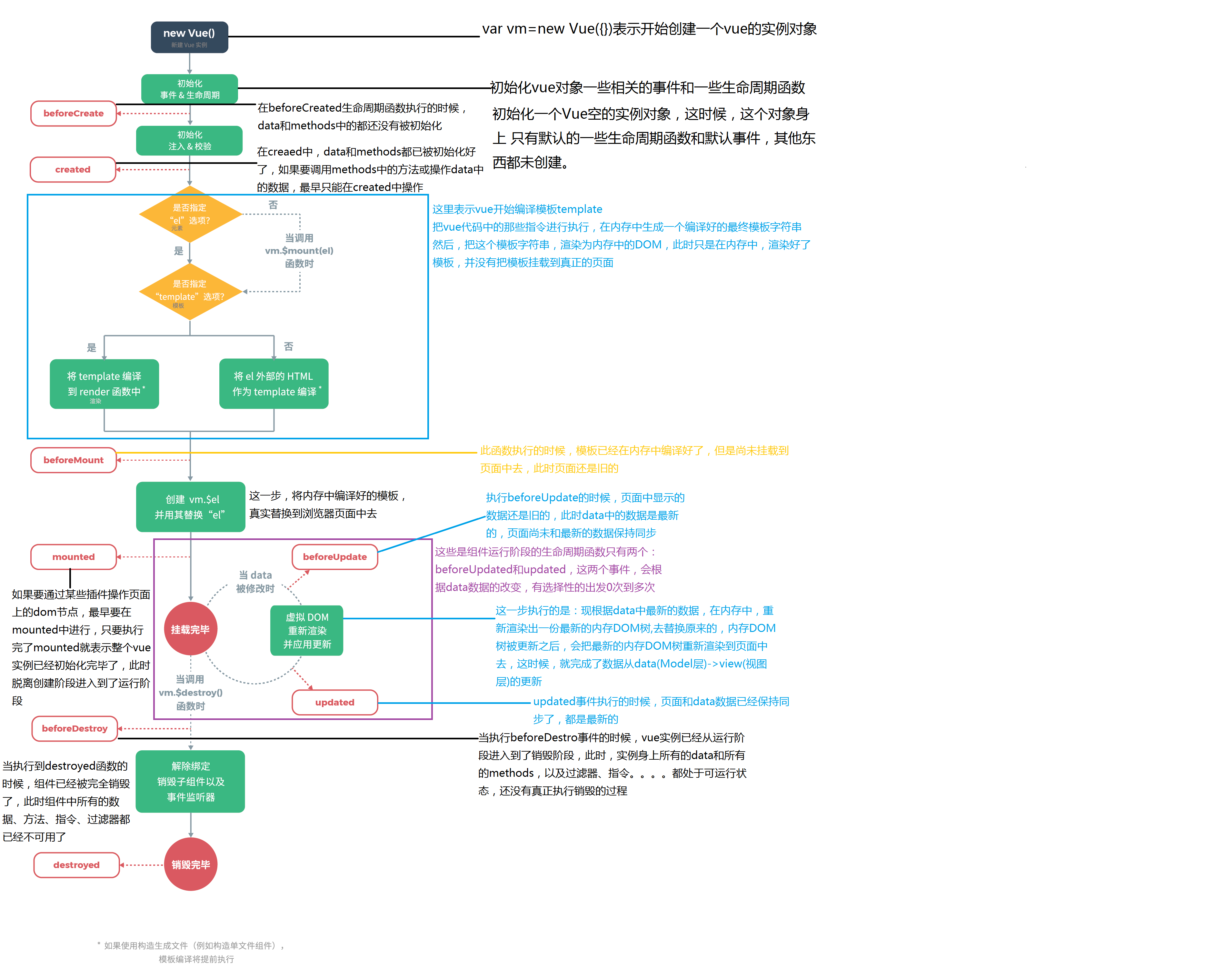
- 创建型的生命周期函数:
beforeCreate:实例刚在内存中被创建的出来,此时还没有初始化好data和methods属性
created:实例已经在内存中创建好并且data和methods已经创建好,但是模板template还未编译
beforeMount:此时已经完成了模板的编译,但是还没有挂载到页面中
mounted:此时,已经将编译好的模板,挂载到了页面指定的容器中显示
- 运行期间的生命周期函数:
beforeUpdate:状态更新之前执行此函数,此时data中的状态值是最新的,但是界面上现实的数据还是旧的,因为此时还没有开始重新渲染DOM节点
updated:实例更新完毕之后调用此函数,此时data中的状态值和界面上显示的数据都已经完成了更新,界面已经被重新渲染好了
- 销毁期间的生命周期函数:
beforeDestroy:实例销毁之前调用,在这一步,实例依然完全可用
destroyed:vue实例销毁后调用,调用后,vue实例指示的所有东西都会解除绑定,所有的事件监听器会被移除,所有的子实例也会被销毁
生命周期过程中的函数在测试验证的时候,最好一个一个从上到下来进行,不要全部执行,为了看的清楚
<div id="app">
<h3 id="h3">{{msg}}</h3>
<input type="button" value="修改msg" @click="msg='No'" />
</div>
<script>
var vm= new Vue({
el: "#app",
data: {
msg: "ok"
},
methods: {
show(){
console.log("执行show方法")
}
}, beforeCreate(){//这是遇到的第一个生命周期函数,表示实例完全被创建出来之前,会执行它
//console.log(this.msg) //控制台输出 undefined 说明data 未被初始化
//this.show();//控制台异常 Error in beforeCreated hook:"TypeError:this.show is not a function" 说明methods未被初始化
//注意:在beforeCreated生命周期函数执行的时候,data和methods中的数据都没有被初始化
}, created: {//这是遇到的第二个生命周期函数
//console.log(this.msg) //控制台输出 ok 说明data 已经被初始化
//this.show();//控制台 打印 执行show方法 说明 methods已经被初始化
//结论 在created生命周期函数中,data和methods都已经被初始化好了
//如果要调用methods中的方法,或者操作data中的数据,最早只能在created中操作
},
beforeMount(){//这是遇到的第三个生命周期函数,表示模板已经在内存中被编译完成了,但尚未把模板渲染到页面
//console.log(document.getElementById('h3').innerText) //控制台打印 {{msg}} 而不是 ok 说明模板未被渲染到页面
//在beforeMount执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串
},
mounted(){//这四遇到的第四个生命周期函数,表示内存中的模板已经真实挂载到了页面中,用户已经可以看到渲染好的页面了
//console.log(document.getElementById('h3').innerText) //控制台打印 ok 说明模板被挂载到真实页面
//注意:mounted是实例创建期间最后一个生命周期函数,当执行完mounted就表示,实例已经被完全创建好了
},
//接下来是运行中的两个事件
beforeUpdate(){//这时候,表示我们的界面还没有被更新,但是数据已经被更新了
//console.log('界面上的元素内容:'+ document.getElementById('h3').innerText) //控制台打印 界面上的元素内容:ok
//console.log('data中的msg数据是:'+ this.msg) //控制台打印 data中的msg数据是:No //得出结论:当执行beforeUpdate的时候,页面中显示的数据还是旧的,此时data中的数据是最新的,页面尚未和最新的数据保持同步
},
updated(){
//console.log('界面上的元素内容:'+ document.getElementById('h3').innerText) //控制台打印 界面上的元素内容:No
//console.log('data中的msg数据是:'+ this.msg) //控制台打印 data中的msg数据是:No
//updated事件执行的时候,页面和data数据已经保持同步了,都是最新的
},
})
</script>

vue学习(十九) 生命周期 了解的更多相关文章
- Vue(十)生命周期
Vue生命周期 vue实例从创建到销毁的过程,称为生命周期,共有八个阶段 <script> window.onload=function(){ let vm = new Vue({ el: ...
- VUE 学习笔记 二 生命周期
1.除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法.它们都有前缀 $,以便与用户定义的属性区分开来 var data = { a: 1 } var vm = new Vue({ el: ' ...
- vue 学习一 组件生命周期
先上一张vue组件生命周期的流程图 以上就是一个组件完整的生命周期,而在组件处于每个阶段时又会提供一些周期钩子函数以便我们进行一些逻辑操作,而总体来讲 vue的组件共有8个生命周期钩子 beforeC ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十九║Vue基础: 样式动态绑定+生命周期
回顾 哈喽大家好,前后端分离系列文章又开始了,今天周一,还是感谢大家花时间来观看我写的博客,周末呢,没有写文章,但是也没有闲着,主要是研究了下遗留问题,看过之前文章的应该知道,之前的在AOP使用Red ...
- Vue – 基础学习(1):对生命周期和钩子函的理解
一.简介 先贴一下官网对生命周期/钩子函数的说明(先贴为敬):所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周 ...
- Vue2.5笔记:Vue的实例与生命周期
理解与认识 Vue 的实例是我们学习 Vue 非常重要的一步,也是非常必须的,因为实例是它的一个起点,也是它的一个入口,只有我们创建一个 Vue 实例之后,我们才行利用它进行一些列的操作. 首先 Vu ...
- vue 学前班003(生命周期)
ue把整个生命周期划分为创建.挂载.更新.销毁等阶段,每个阶段都会给一些“钩子”让我们来做一些我们想实现的动作.学习实例的生命周期,能帮助我们理解vue实例的运作机制,更好地合理利用各个钩子来完成我们 ...
- vue基本配置和生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
随机推荐
- ajax前后端交互原理(7)
7.ajax函数封装 7.1.实例引入 需求: 每秒钟请求一次服务器 获取到数据 实现: 把ajax进行封装 <!DOCTYPE html> <html> <head&g ...
- java.math.BigDecimal转换double double转换java.math.BigDecimal
有方法 java.math.BigDecimal.doubleValue() BigDecimal a = new BigDecimal(1000);return a.doubleValue(); p ...
- Animate.css的使用(基本使用附css文件下载地址)
animate.css下载地址: https://pan.baidu.com/s/18ceucCU1loYiGo5OCOkJBg 最新下载地址: http://www.haorooms.com/upl ...
- vue页面原样导出excel表格
github地址:https://github.com/wuzhiaite/vue-samples 1.excel导出 做过业务系统的知道,进行涉及到excel的导出,列表数据动则几十万,但是也有一部 ...
- POJ3262贪心
题意:FJ去砍树,然后和平时一样留了 N (2 ≤ N ≤ 100,000)头牛吃草.当他回来的时候,他发现奶牛们正在津津有味地吃着FJ种的美丽的花!为了减少后续伤害,FJ决定立即采取行动:运输每头牛 ...
- .net core 服务注册生命周期
在Asp.Net core中的IServiceCollection容器中注册服务的生命周期分以下3种: 1.Transient 通过AddTransient注册,会在IServiceCollectio ...
- [系列] Go - json.Unmarshal 遇到的小坑
1.问题现象描述 使用 json.Unmarshal(),反序列化时,出现了科学计数法,参考代码如下: jsonStr := `{"number":1234567}` result ...
- [HCTF 2018]admin
前言: 最近在BUUCTF刷题,参照师傅们wp后复现一下 0x01 拿到题目后进去如下界面 发现有登录和注册界面,相比是要登录后才能查看想要的信息. 查看页面源代码,看看有没有上面提示,界面如下 提示 ...
- LeetCode第4题:寻找两个有序数组的中位数
double Solution::findMedianSortedArrays(vector<int>& nums1, vector<int>& nums2) ...
- 对掌机游戏Pokemon的一部分系统的拆解流程图
整体系统拆解 POKEMON系统拆解 属性.技能.进化形态 属性提升系统 种族值说明: 所有Pokemon都拥有自己的种族的种族值,且固定(例如:小火龙:309, 皮卡丘: 320) 种族值是各项属性 ...
