Android 生命周期,解决savedInstanceState一直为null的问题
在此之前还是补充下关于监听器的两个要点:
向下一个活动传递数据 :
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String data = "Hello SecondActivity";
Intent intent = new Intent(FirstActivity.this, SecondActivity.class);
intent.putExtra("extra1", data);
startActivity(intent);
}
});
putExtra就是传递数据的方法,参数一就是一个键,接收端只有用这个键才能接受,data就是接受的数据。
在第二个活动这接收:
Intent intent=getIntent();
String data=intent.getStringExtra("extra1");
Log.d("this",data); 其实这很像Map的键值对put和get嘛,这边调用,就把data获取过来了,然后就用这边的data接受,输出 返回数据给上一个活动 :
这是第二个活动里的,第一个活动可以跳转到第二个,
Button bt2=findViewById(R.id.button2);
bt2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent();
intent.putExtra("data_return","there has nothing!!!");
setResult(RESULT_OK,intent);
finish();
}
}); setResult主要是为了给下面重写的那个onActivityResult方法准备的,
然后把数据返回给第一个活动:
第一个活动就是先写监听器:
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,Main2Activity.class);
startActivityForResult(intent,2);
}
});
这边第一个活动,就是监听的时候注意用startActivityForResult,才能传值,那个2,其实也是给重写的方法准备的onActivityResult
这个重写的方法,可以看出它的三个参数,首先就是startActivityForResult里的那个数字,然后就是第二个活动里的setResult那个常量RESULT_OK,最后一个就是Intent的数据,就是意图
联系起来
startActivityForResult(intent,2);以及setResult(RESULT_OK,intent);都是为onActivityResult做准备的
然后再重写下
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
switch (requestCode){
case 2:
if (resultCode == RESULT_OK)
{
String returnedData = data.getStringExtra("data_return");
// Log.d("FirstActivity", returnedData);
Log.d("MainActivity",returnedData);
}
break;
default:break;
}
}
这是接收数据的,很长。
接下来正式进入生命周期的学习,智商不合格的本牛崽在这徘徊了良久。
因为每个窗口的打开都相当于放进了栈里,栈是先进后出的。
打个比方,页面1,2,3分别打开。
1在栈底,它最先打开,当2,3没打开时,它是不是在栈顶,就是可以操作的界面,然后2,3来了,
它就被压下去了,这个时候3是栈顶,如果3出栈,那么栈顶就是2,以此类推,最后栈顶是1,然后空栈结束。
(如果还不清楚,可以用一个软件来测试,应该很快就可以看出其中的规律了) 各个活动之间的关系就存在返回栈(task)

活动状态 :
分别是运行状态,暂停状态,停止状态,销毁状态。
运行状态就是task栈顶的时候(用户当前看到的界面),此时它是活动的,如果你突然给它来个闪退,也就是销毁状态,你会不会暴走?
如果给你来个暂停状态(网络不行了),你会不会咬牙切齿
停止状态大概就是挂后台吧(个人见解,有不同意见可以评论,直接纠正我,万一误人子弟就不好了)
活动的生存期
七个,
我们新手一般只见过onCreate吧。
下面的就是活动的生命周期

其实我们一般只重写了onCreate,其他的都没重写,但是一些功能还是运行了的,
下面的是体现生命周期的代码:
思路就是两个按钮跳转到不同的页面,跳转前后生命周期的变化。
跳转的话你们自己实现吧
其中TAG是Log.d里的目标,因为直接在主活动写的,就定义了常量TAG
@Override
protected void onStart() {
super.onStart();
Log.d(TAG,"onStart");
} @Override
protected void onResume() {
super.onResume();
Log.d(TAG,"onResume"); } @Override
protected void onPause() {
super.onPause();
Log.d(TAG,"onPause"); } @Override
protected void onStop() {
super.onStop();
Log.d(TAG,"onStop"); } @Override
protected void onDestroy() {
super.onDestroy();
Log.d(TAG,"onDestroy");
} @Override
protected void onRestart() {
super.onRestart();
Log.d(TAG,"onRestart");
} 活动被回收了怎么办 :
我们为啥要考虑活动被回收的问题?
因为如果我们在登录用户,突然就被回收了,那我们的数据就都消失了,又得重新输入用户名和密码,导致用户体验不舒适。
所以我们得重写一个方法onSaveInstanceState。
这就是本牛崽遇到的头疼的问题,网上搜了好一会都没找到,后面才知道是模拟器不行,之后就傻乎乎的用手机测试了,才成功。 这个方法是需要触发才能运行的,本牛崽就一直在折腾这个触发,
先上代码:
重写方法:
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putString("data_key","Something you just typed");
}
有点像Intent意图的值的传递,这就是个键值对。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.d(TAG,"onCreate");
setContentView(R.layout.activity_main);
if(savedInstanceState !=null){
String data=savedInstanceState.getString("data_key");
Log.d(TAG,data);
System.out.println(data);
}
}

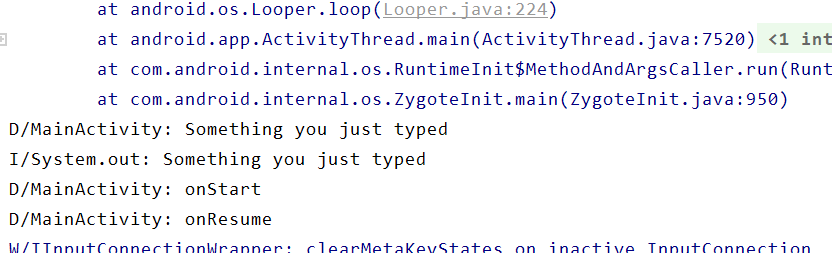
刚开始,这个onCreate是我给的Log.d,
颤抖的手啊

手机端调试才能成功输出了我的那句Something you just typed,我的难题就这样解决的。可笑不? 然后在创建时,也就是登录用户时,如果突然回收,我们可以把当时存下的数据放回去。
如果实在不懂这个是啥的,建议去搜搜onSaveInstanceState。
https://www.jianshu.com/p/27181e2e32d2,这个大牛写的很详细,就连它兄弟都介绍了。 再一笔带过这个活动的启动模式
https://www.jianshu.com/p/b4472dc6911e奉上大牛的神笔。 基本上是理论,就不上操作的图了
Android 生命周期,解决savedInstanceState一直为null的问题的更多相关文章
- Android生命周期里你也许不知道的事
Android生命周期预计连刚開始学习的人都再熟悉只是的东西了,但这里我抛出几个问题.也许大家曾经没有想过或者可能认识的有些错误. 一.当A启动B时,A和B生命周期方法运行的先后顺序是如何的?当按返回 ...
- android 生命周期
引入android生命周期概念来做前端的hash切换页面的思路: 1. page manager来管理多个page(一对多的关系); 2. route:URL <-> Page; 3. P ...
- Android生命周期和Service生命周期
android生命周期 运行:oncreate → onstart → onresume暂停:onresume → onpause:再次运行:onresume停止:onpause → onstop → ...
- Android生命周期详细说明
提供两个关于Activity的生命周期模型图示帮助理解: 图1 图2 从图2所示的Activity生命周期不难看出, ...
- Android 生命周期 和 onWindowFocusChanged
转载 http://blog.csdn.net/pi9nc/article/details/9237031 onWindowFocusChanged重要作用 Activity生命周期中,onStart ...
- Web---演示servlet技术(servlet生命周期),解决中文乱码问题
本节讲解决中文乱码问题的4种方法. 还有更好的方法,也就是用过滤器,这里就不演示了,博主目前也不会~呼♪(^∇^*)~过段时间才会学. servlet生命周期演示: index.jsp: <%@ ...
- Android生命周期
Android的生命周期如下图所示: A和B两个Activity,从A启动B活动.执行的方法: A活动 onCreate() onStart() onResume() ...
- Android生命周期注意事项
生命周期图解 以下英文引用全部来自google官方文档说明,方便理解. onCreate (Bundle savedInstan ...
- Activity生命周期解决(有图有真相)
Activity完整的生命周期: 启动Activity的周期历程: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcGVuZ2t2/font/5a6L5L2 ...
随机推荐
- ELKF-分布式日志收集分析平台搭建 最小化 配置过程 - 查看收集日志(windows10下搭建)
前言 Elasticsearch是与名为Logstash的数据收集和日志解析引擎以及名为Kibana的分析和可视化平台一起开发的.这三个产品被设计成一个集成解决方案,称为“Elastic Stack” ...
- scrapy(一):基础用法
Scrapy 框架 Scrapy 简介 Scray 是用python写的为了爬取网站数据,提取结构性数据的应用框架 Scrapy框架原理图 白话讲解Scrapy 运作流程 代码写好,程序开始运行... ...
- POJ 1057 File Mapping 最详细的解题报告
题目来源:POJ 1057 File Mapping 题目大意:像我的电脑那样显示文件夹和文件信息,其中在同一级目录内,文件夹排在文件的前面并且文件夹的顺序不变,同一级目录中文件按字母序排列.文件以‘ ...
- day2 python六大标准数据类型简介
1.number( int , float , bool , complex ) # int 整型 intvar = 2020 print(type(intvar),id(intvar)) # f ...
- threadLocal源码土话解说
前言 废话不多说,先了解什么是threadLocal,下面是threadLocal类的说明注释, 这段话大致(猜的)意思是,改类为线程提供了一个局部变量,但是呢,这个变量和普通的变量又有所不同,怎么不 ...
- Just test it!!软件测试测起来!!
(图片: josh@unsplash,字数:700,时间:1分钟) (一) 一切的软件质量保障活动,归根结底,就两种类型. 一种是基于代码执行的,一种是不基于代码执行的. 测试之于肉眼自查.静态检查. ...
- python numpy库np.percentile用法说明
在python中计算一个多维数组的任意百分比分位数,此处的百分位是从小到大排列,只需用np.percentile即可…… a = range(1,101) #求取a数列第90%分位的数值 np.per ...
- WebApi部署多服务器配置Nginx负载均衡
01PARTCoreWebApi教程本地演示环境 Visual Studio2019 --- Vsersion:16.4.4 + NetCore3.1.2 02PARTNginx快速搭建配置负载均衡 ...
- DJANGO-天天生鲜项目从0到1-004-用户模块-个人中心页
本项目基于B站UP主‘神奇的老黄’的教学视频‘天天生鲜Django项目’,视频讲的非常好,推荐新手观看学习 https://www.bilibili.com/video/BV1vt41147K8?p= ...
- 多云架构下,JAVA微服务技术选型实例解析
[摘要] 本文介绍了基于开源自建和适配云厂商开发框架两种构建多云架构的思路,以及这些思路的优缺点. 微服务生态 微服务生态本质上是一种微服务架构模式的实现,包括微服务开发SDK,以及微服务基础设施. ...
