12. Vue搭建本地服务
一. 搭建本地服务器
本地服务可以提高开发效率. webpack不需要每次都打包, 就可以看到修改后的效果. 本地服务器基于node.js搭建, 内部使用二十express框架. 可以实现让浏览器自动刷新的功能.
1. 安装本地服务模块
npm install --save-dev webpack-dev-server@2.9.1
- --save-dev: 本地服务只有在开发环境的时候才会使用, 所以, 我们以dev模式安装, 打包的时候不会被打包
- webpack-dev-server@2.9.1: 这个版本是Vue2对应的版本.
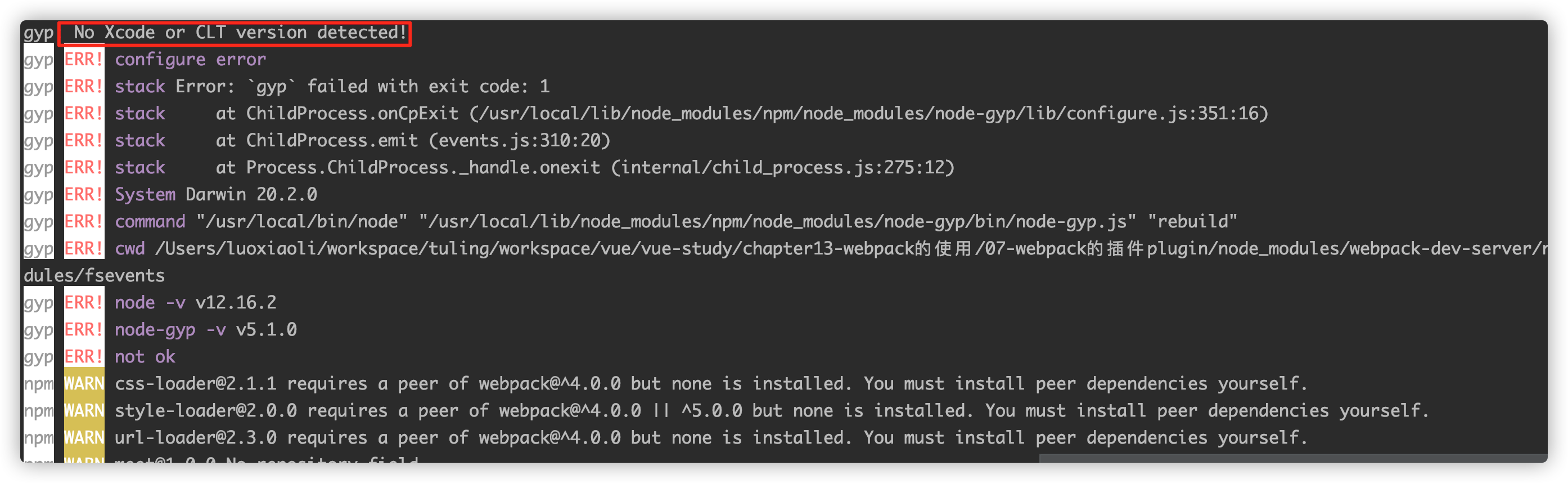
安装的时候可能会报异常

这个问题是因为我是mac本, 没有安装Xcode, 我们执行下面的命令安装一下xcode的插件就可以了
- 执行下面的命令, 输入密码
sudo rm -rf $(xcode-select -print-path)
安装Xcode插件
sudo xcode-select --install
然后在执行npm install --save-dev webpack-dev-server@2.9.1就成功了.
2. 配置webpack.config.js
devServer: {
contentBase: "./dist",
inline: true
}
- contentBase: 为哪一个文件夹提供本地服务, 默认是根文件夹
- port: 端口号
- inline: 页面实时刷新
- historyApiFallback: 在SPA页面中, 依赖HTML5的history模式
3. 配置package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"dev": "webpack-dev-server"
},
这句话的含义是, 将本地服务交由webpack来管理.
4. 启动本地服务
npm run dev
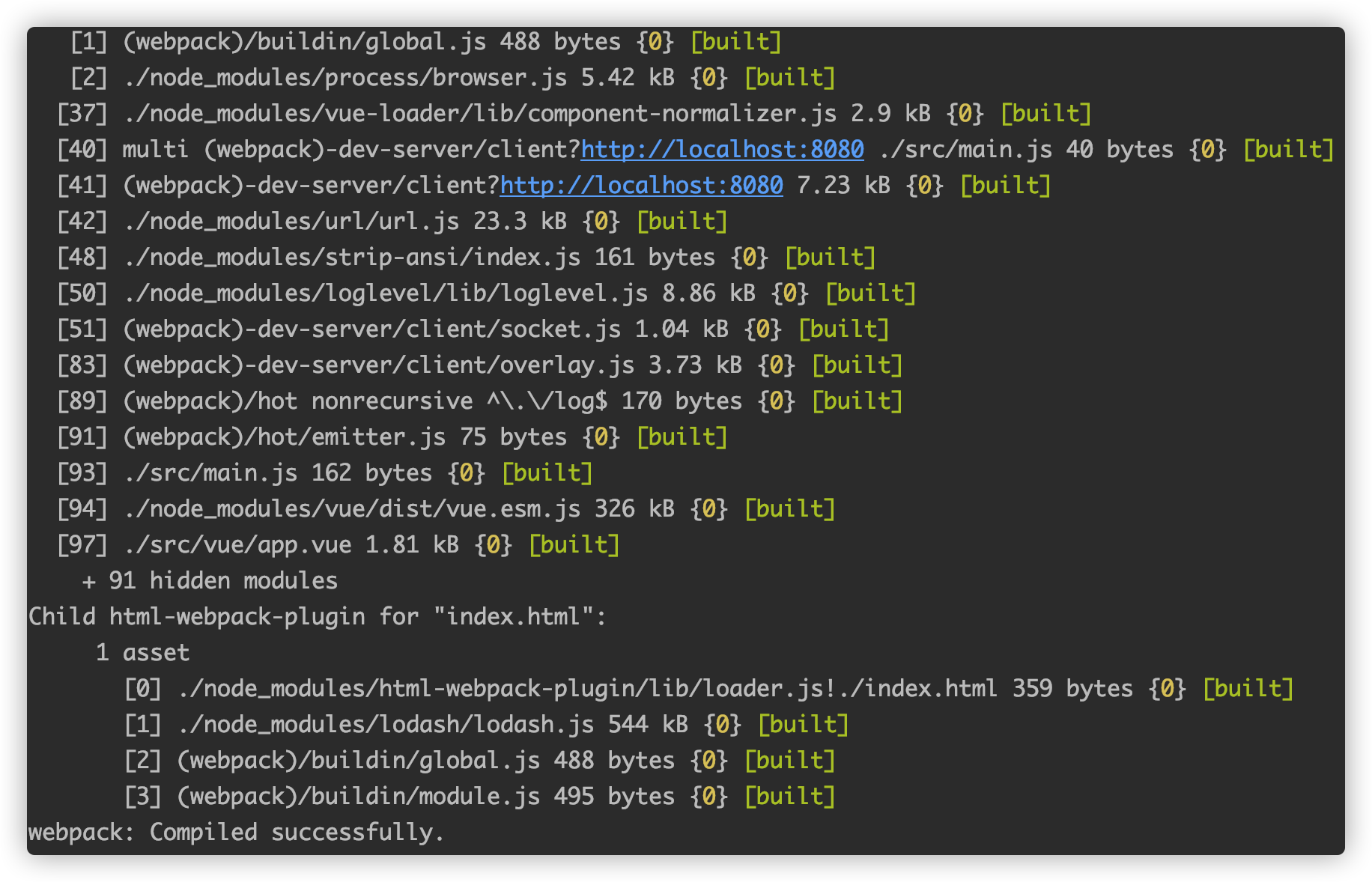
启动成功!

我们还可以启动服务后直接打开浏览器
可以在命令行后面加一个--open
"dev": "webpack-dev-server --open"
二. 服务配置文件抽离
为了能够更好的管理配置文件, 我们将配置文件进行分离.
抽离的原则是: 开发环境的配置放在一个文件, 需要打包到线上的配置放在一个文件, 这样管理起来更清晰,更方便.
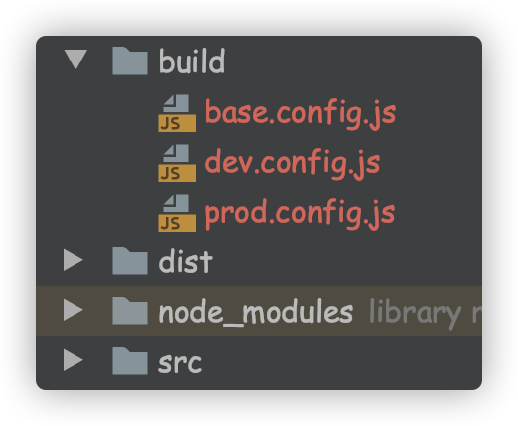
第一步: 创建一个目录build, 然后在里面创建三个文件
1. base.config.js
2. dev.config.js
3. prod.config.js

第二步: 把webpack.config.js中的内容
- 公共的部分拷贝到base.config.js中.
- 开发环境的配置拷贝到dev.config.js中
- 需要构建的部分拷贝到prod.config.js中
base.config.js
const path = require("path")
const webpack = require("webpack")
const HtmlWebpackPlugin = require("html-webpack-plugin")
const UglifyJsWebpackPlugin = require("uglifyjs-webpack-plugin")
module.exports={
// 入口
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, 'dist'),
filename: "bundle.js",
//publicPath:"dist/"
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader','css-loader' ]
}, {
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
},{
test: /\.(png|jpg|gif|jpeg)$/,
use: [ {
loader: 'url-loader',
options: {
// 当加载的图片, 小于limit时, 会将图片编译成base64字符串形式. --- 不需要文件, 因为他是一个base64字符串
// 当加载的图片, 大于limit是, 需要使用file-loader模块来加载. --- 当文件来处理, 就需要打包成文件, 需要file-loader
// 这是加载的文件目录是根目录, 结果找不到文件, 所以也不显示, 我们可以在output位置增加publicPath:"dist/" 这样, 所有的路径类的都会加上这个路径
limit: 13000,
}
}]
},{
test: /\.vue$/,
use: ['vue-loader']
}
]
},
resolve:{
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
plugins: [
// 增加版权信息
new webpack.BannerPlugin(`
@author lxl
@data 2021-03-03
@desc *****
`),
// 打包index.html到dist中
new HtmlWebpackPlugin({
template: "index.html"
}),
]
}
dev.config.js
module.exports={
devServer: {
contentBase: "./dist",
inline: true
}
}
prod.config.js
module.exports={
plugins: [
// 压缩js文件--开发阶段, 不要压缩
new UglifyJsWebpackPlugin()
]
}
第三步: 组合配置文件
现在原来的一个webpack.config.js配置文件变成了三个配置文件.
开发环境使用: base.config.js 和 dev.config.js
线上环境使用: base.config.js 和 prod.config.js
那么, 导入配的时候, 如何将其合并呢?
我们需要安装一个插件webpack-merge. 这个插件可以帮助我们将两个配置文件进行合并
npm install webpack-merge@3.0.0
然后在dev.config.js和prod.config.js中引入base.config.js. 来看看引入后的文件
dev.config.js
const webpackMerge = require("webpack-merge")
const baseconfig = require("./base.config")
module.exports = webpackMerge(baseconfig, {
devServer: {
contentBase: "./dist",
inline: true
}
})
prod.config.js
const UglifyJsWebpackPlugin = require("uglifyjs-webpack-plugin")
const webpackMerge = require("webpack-merge")
const baseConfig = require("./base.config")
module.exports = webpackMerge(baseConfig, {
plugins: [
// 压缩js文件--开发阶段, 不要压缩
new UglifyJsWebpackPlugin()
]
})
在这里引入了webpackMerge的包,然后使用webpackMerge(配置文件1, 配置文件2), 将两个配置文件合并
第三步:然后修改输出文件的路径
因为我们的配置文件目录修改了, 所以需要重新设置打包的输出路径
修改base.config.js
module.exports={
// 入口
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, 'dist'),
filename: "bundle.js",
//publicPath:"dist/"
},
....
}
第四步: 在package.json中指定配置文件
默认读取的配置文件是webpack.config.js, 现在我们定义了自己的配置文件, 所以, 需要指定读取配置文件
修改package.json
{
"name": "meet",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config './build/prod.config.js'",
"dev": "webpack-dev-server --open --config './build/dev.config.js'"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^2.1.1",
"file-loader": "^2.0.0",
"html-webpack-plugin": "^3.2.0",
"less": "^3.9.0",
"less-loader": "^4.1.0",
"style-loader": "^2.0.0",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^2.3.0",
"vue-loader": "^13.0.0",
"vue-template-compiler": "^2.6.12",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
},
"dependencies": {
"vue": "^2.6.12"
}
}
通过--config指定读取的配置文件
"build": "webpack --config './build/prod.config.js'",
"dev": "webpack-dev-server --open --config './build/dev.config.js'"
第五步: 删除webpack.config.js
第六步: 构建项目并运行
npm run build
然后运行项目
npm run dev
12. Vue搭建本地服务的更多相关文章
- webpack-dev-server 搭建本地服务以及浏览器实时刷新
一.概述开发项目中为了保证上线,开发项目是都需要使用localhost进行开发,以前的做法就是本地搭建Apache或者Tomcat服务器.有的前端开发人员 对服务器的搭建和配置并不熟悉,这个时候需要后 ...
- 用node搭建本地服务环境
const express = require('express'); const path = require('path'); const request = require('request') ...
- 原创:用node.js搭建本地服务模拟接口访问实现数据模拟
前端开发中,数据模拟是必要的,这样就能等后台接口写完,我们直接把接口请求的url地址从本地数据模拟url换成后台真实地址就完成项目了.传参之类的都不用动. 之前网上找了很多类似于mock等感觉都不太实 ...
- (4/24) webpack3.x快速搭建本地服务和实现热更新
写在前面: (1)为了防止版本兼容问题,此处的webpack版本与之前的一致为:webpack@3.6.0.同时这里我们安装的webpack-dev-server版本是2.9.7版本. (2)之前已经 ...
- 小白之微信小程序第一次完成搭建本地服务与页面进行交互
如果忘记了搭建json-server的过程,可看上一篇随笔 1. index.xml 代码 <!--index.wxml--> <swiper indicator-dots=&qu ...
- 用nodejs http-server搭建本地服务环境
一.本地环境,不包括域名的方法: https://www.npmjs.com/package/http-server(参考手册) 正确使用方法:
- 12 redis搭建主从服务(ubuntu)
什么是主从服务 一个master可以拥有多个slave,一个slave可以拥有多个slave,如此下去,形成了多级服务器集群架构 master用来写数据, slave用来读数据, 经统计:网站的读写比 ...
- svn搭建本地服务端
使用VisualSVN Server来完成,下载地址:https://www.visualsvn.com/server/download/ 我安装的版本是3.3.1,安装的时候选择了标准版本,另外一个 ...
- node+express 搭建本地服务
首先,得有node环境,其次建个项目 目录例如 酱紫! 再次 写server.js,当然你可以换个名字a.js .b.js.why.js随你喜欢 var express = require('exp ...
随机推荐
- P1268 树的重量(板子)
题目: 题目描述 树可以用来表示物种之间的进化关系.一棵"进化树"是一个带边权的树,其叶节点表示一个物种,两个叶节点之间的距离表示两个物种的差异.现在,一个重要的问题是,根据物种之 ...
- Codeforces Round #687 (Div. 2, based on Technocup 2021 Elimination Round 2) A. Prison Break
题意:有一张\(n\)x\(m\)的图,图中每个点都关押着罪犯,在坐标\((r,c)\)处有一个出口,每名罪犯每秒可以可以像上下最有移动一个单位或者不动,问所有罪犯能够逃离监狱的最少时间. 题解:直接 ...
- Codeforces Round #575 (Div. 3) B. Odd Sum Segments 、C Robot Breakout
传送门 B题题意: 给你n个数,让你把这n个数分成k个段(不能随意调动元素位置).你需要保证这k个段里面所有元素加起来的和是一个奇数.问可不可以这样划分成功.如果可以打印YES,之后打印出来是从哪里开 ...
- hdu2126 Buy the souvenirs
Problem Description When the winter holiday comes, a lot of people will have a trip. Generally, ther ...
- .net core 更换yum源 / “No package libgdiplus-devel available.” 错误解决方法
安装 libgdiplus-devel yum install libgdiplus-devel 如果出现错误 No package libgdiplus-devel available. 原因可能是 ...
- String常用方法介绍
转载 int length(); 语法:字符串变量名.length(); 返回值为 int 类型.得到一个字符串的字符个数(中.英.空格.转义字符皆为字符,计入长度). String a=" ...
- JVM实战篇
1.1 JVM参数 1.1.1 标准参数 -version -help -server -cp 1.1.2 -X参数 非标准参数,也就是在JDK各个版本中可能会变动 -Xint 解释执行 -Xcomp ...
- Git常用命令速查表 & Git Basics & github : release 发布!
Git常用命令速查表 & Git Basics & github : release 发布! Git常用命令速查表: 1 1 1 1 1 http://git-scm.com/bo ...
- Google coding Style Guide : Google 编码风格/代码风格 手册/指南
1 1 1 https://github.com/google/styleguide Google 编码风格/代码风格 手册/指南 Style guides for Google-originated ...
- cache-control config & http cache storage location control
cache-control config & http cache storage location control cache-control 设置 where is the storage ...
