JavaScript动画实例:动感小球
已知圆的坐标方程为:
X=R*SIN(θ)
Y=R*COS(θ) (0≤θ≤2π)
将0~2π区间等分48段,即设定间隔dig的值为π/24。θ初始值从0开始,按曲线方程求得坐标值(x,y),并在当前坐标处绘制一个半径为r(相比R,r小得多)实心圆。之后每隔0.05秒,清除画布,将θ的初始值加π/24后,按曲线方程求得新坐标值(x,y),并在求得的新坐标处再绘制一个半径为r的实心圆,这样,可以得到半径为r的圆绕半径为R的圆形轨道动态旋转的动画效果。旋转一周后(即θ的值为2π),令θ重新从初值0开始继续动画过程。
编写如下的HTML代码。
<!DOCTYPE html>
<html>
<head>
<title>绕圆周旋转的小球</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="400" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var i=0;
setInterval(move,50);
function move()
{
ctx.clearRect(0,0,canvas.width,canvas.height);
var dig=Math.PI/24;
x0=250;
y0=200;
ctx.strokeStyle="green";
ctx.beginPath();
ctx.arc(x0,y0,100,0,Math.PI*2,true);
ctx.closePath();
ctx.stroke();
ctx.beginPath();
var x=100*Math.sin(i*dig)+x0;
var y=100*Math.cos(i*dig)+y0;
ctx.arc(x,y,5,0,Math.PI*2,true);
ctx.closePath();
ctx.fillStyle = "red";
ctx.fill();
i=i+1;
if (i>=48) i=0;
}
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图1所示绕圆周旋转的小球。

图1 绕圆周旋转的小球
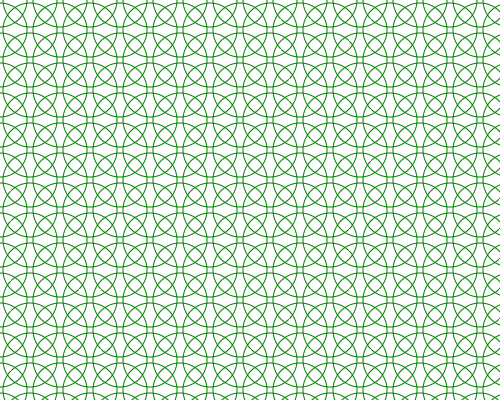
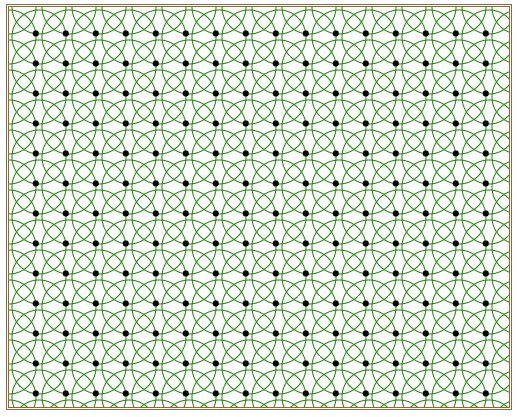
图1中圆周轨道只有一条,编写如下的HTML文件,通过二重循环绘制如图2所示的布满整个Canvas的多条圆周轨道。
<!DOCTYPE html>
<html>
<head>
<title>圆周轨道</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="400" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var dig=Math.PI/24;
for (k=0;k<=14;k++)
for (n=0;n<=17;n++)
{
x0=30*n;
y0=30*k;
ctx.beginPath();
ctx.strokeStyle="green";
ctx.arc(x0,y0,27,0,Math.PI*2,true);
ctx.closePath();
ctx.stroke();
}
</script>
</body>
</html>

图2 布满画布的多条圆周轨道
仿图1的程序,让每条轨道上都有一个小球在旋转。编写如下的HTML文件。
<!DOCTYPE html>
<html>
<head>
<title>动感小球</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="400" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var i=0;
setInterval(move,30);
function move()
{
ctx.clearRect(0,0,canvas.width,canvas.height);
var dig=Math.PI/24;
for (k=0;k<=14;k++)
for (n=0;n<=17;n++)
{
x0=30*n;
y0=30*k;
ctx.beginPath();
ctx.strokeStyle="green";
ctx.arc(x0,y0,27,0,Math.PI*2,true);
ctx.closePath();
ctx.stroke();
var x=27*Math.sin(i*dig)+x0;
var y=27*Math.cos(i*dig)+y0;
ctx.beginPath();
ctx.arc(x,y,3,0,Math.PI*2,true);
ctx.fillStyle = "black";
ctx.closePath();
ctx.fill();
}
i=i+1;
if (i>=48) i=0;
}
</script>
</body>
</html>
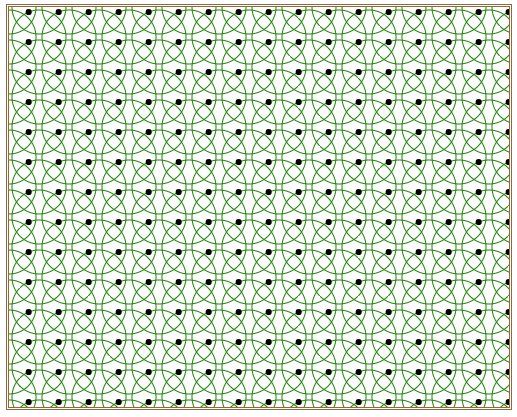
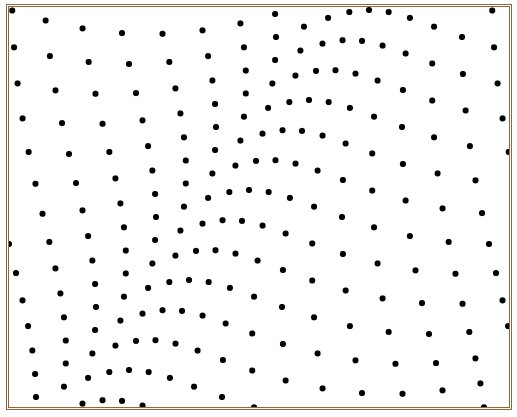
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图3所示多个绕圆周旋转的小球。

图3 多个绕圆周旋转的小球
在图3中,所有小球旋转步调一致,整齐划一,缺少动感。如果为各个旋转的小球加上相位,并去掉轨道痕迹。修改HTML文件如下。
<!DOCTYPE html>
<html>
<head>
<title>动感小球</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="400" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var i=0;
setInterval(move,30);
function move()
{
ctx.clearRect(0,0,canvas.width,canvas.height);
var dig=Math.PI/24;
for (k=0;k<=14;k++)
for (n=0;n<=17;n++)
{
x0=30*n;
y0=30*k;
var x=27*Math.sin((i+k*2+n*3)*dig)+x0;
var y=27*Math.cos((i+k*2+n*3)*dig)+y0;
ctx.beginPath();
ctx.arc(x,y,3,0,Math.PI*2,true);
ctx.fillStyle = "black";
ctx.closePath();
ctx.fill();
}
i=i+1;
if (i>=48) i=0;
}
</script>
</body>
</html>
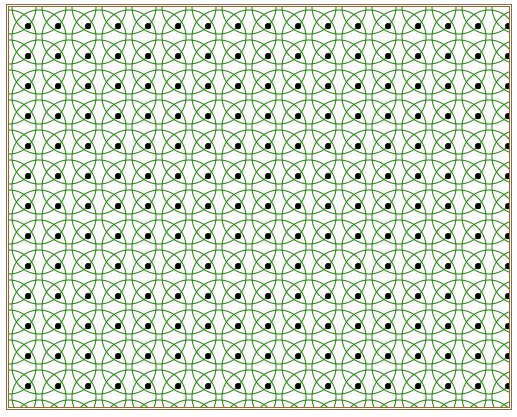
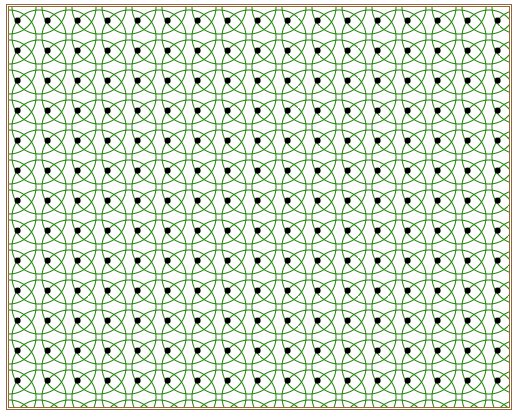
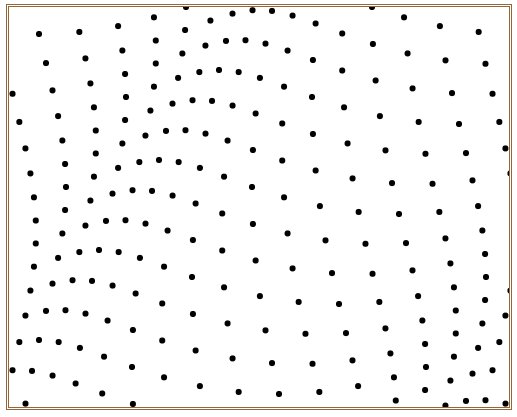
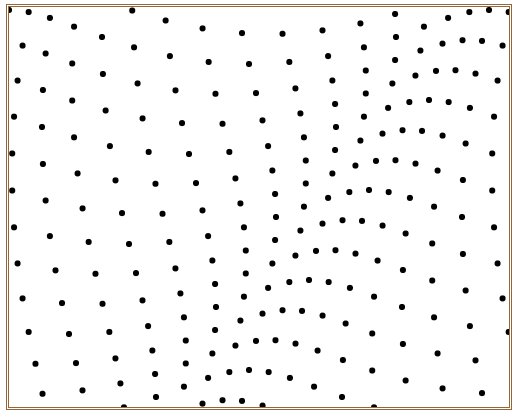
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图4所示动感小球。

图4 动感小球
JavaScript动画实例:动感小球的更多相关文章
- JavaScript动画实例:李萨如曲线
在“JavaScript图形实例:阿基米德螺线”和“JavaScript图形实例:曲线方程”中,我们学习了利用曲线的方程绘制曲线的方法.如果想看看曲线是怎样绘制出来的,怎么办呢?编写简单的动画,就可以 ...
- JavaScript动画实例:递归分形图动态展示
在“JavaScript图形实例:SierPinski三角形” 和“JavaScript图形实例:Levy曲线及其变形”等文章中我们介绍了通过递归生成分形图形的方法.我们可以将绘制的分形图形每隔一定的 ...
- JavaScript动画实例:曲线的绘制
在“JavaScript图形实例:曲线方程”一文中,我们给出了15个曲线方程绘制图形的实例.这些曲线都是根据其曲线方程,在[0,2π]区间取一系列角度值,根据给定角度值计算对应的各点坐标,然后在计算出 ...
- JavaScript动画实例:炸开的小球
1.炸开的小球 定义一个小球对象类Ball,它有6个属性:圆心坐标(x,y).小球半径radius.填充颜色color.圆心坐标水平方向的变化量speedX.圆心坐标垂直方向的变化量speedY. B ...
- JavaScript动画实例:旋转的圆球
1.绕椭圆轨道旋转的圆球 在Canvas画布中绘制一个椭圆,然后在椭圆上绘制一个用绿色填充的实心圆.之后每隔0.1秒刷新,重新绘制椭圆和实心圆,重新绘制时,实心圆的圆心坐标发生变化,但圆心坐标仍然位于 ...
- JavaScript动画实例:旋转的正三角形
给定一个正三角形的重心坐标为(x0,y0),高为h,可以用如下的语句绘制一个底边水平的正三角形. ctx.beginPath(); ctx.moveTo(x0,y0-h*2/3); ctx.lineT ...
- JavaScript动画实例:沿五角星形线摆动的小圆
五角星形线的笛卡尔坐标方程式可设为: r=10+(3*sin(θ*2.5))^2 x=r*cos(θ) y=r*sin(θ) (0≤θ≤2π) 根据这个曲线方程,在[0,2 ...
- JavaScript动画实例:螺旋线
数学中有各式各样富含诗意的曲线,螺旋线就是其中比较特别的一类.螺旋线这个名词来源于希腊文,它的原意是“旋卷”或“缠卷”.例如,平面螺旋便是以一个固定点开始向外逐圈旋绕而形成的曲线.在2000多年以前, ...
- JavaScript动画实例:运动的字母特效
已知圆的坐标方程为: X=R*SIN(θ) Y=R*COS(θ) (0≤θ≤2π) 给定初始坐标位置(X,Y),按照圆的坐标方程,从角度angle = 0开始,每间隔angleSpeed = ...
随机推荐
- css3动画的实例讲解
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- cb32a_c++_STL_算法_查找算法_(5)adjacent_find
cb32a_c++_STL_算法_查找算法_(5)adjacent_findadjacent_find(b,e),b,begin(),e,end()adjacent_find(b,e,p),p-par ...
- C++ vector迭代器访问二维数组
#include<iostream> #include<vector> int main(){ std::vector<int> arr(); // 创建一维数组 ...
- Spring AOP学习笔记04:AOP核心实现之创建代理
上文中,我们分析了对所有增强器的获取以及获取匹配的增强器,在本文中我们就来分析一下Spring AOP中另一部分核心逻辑--代理的创建.这部分逻辑的入口是在wrapIfNecessary()方法中紧接 ...
- JavaWeb网上图书商城完整项目--day02-28.查询所有分类功能之left页面使用Q6MenuBar组件显示手风琴式下拉菜单
首先页面去加载的时候,会去加载main.js文件,我们在加载left.jsp.top.jsp body.jsp,现在我们修改main.jsp的代码,让它去请求的时候去访问的是不在直接去访问left.j ...
- Jmeter系列(30)- 详解 JDBC Request
如果你想从头学习Jmeter,可以看看这个系列的文章哦 https://www.cnblogs.com/poloyy/category/1746599.html 前言 JDBC Request 主要是 ...
- Java 比较对象中的内容是否一致
获取对象中的所有属性 private static Field[] getAllFields(Object object) { Class clazz = object.getClass(); Lis ...
- 入门大数据---Hive常用DDL操作
一.Database 1.1 查看数据列表 show databases; 1.2 使用数据库 USE database_name; 1.3 新建数据库 语法: CREATE (DATABASE|SC ...
- Python实用笔记 (25)面向对象高级编程——多重继承
class Dog(Mammal, Runnable): pass 多重继承,继承了不同大类的所有功能,这种设计称之为Mixln,其目的就是给一个类增加多个功能,这样,在设计类的时候,我们优先考虑通过 ...
- js基础练习题(3)
8.this 1.举例说说apply方法和call方法的作用和区别 2.读下面代码,写程序结果 function identify () { return this.name.toUpperCase( ...
