阅读手札 | 手把手带你探索『图解 HTTP』
前言
本文已经收录到我的
Github个人博客,欢迎大佬们光临寒舍:
学习清单:

一、网络基础 TCP/IP
通常使用的网络(包括互联网)是在 TCP/IP 协议族的基础上运作,而 HTTP 属于它内部的一个子集

1.1 层次划分
应用层: 决定了向用户提供应用服务时通信的活动,比如 FTP、DNS、HTTP
易记:应用层,顾名思义,是提供给应用服务的活动,然后现在最火的应用是微信(通信功能),所以就是:向用户提供应用服务时通信
传输层: 对上层应用层,提供处于网络连接中的两台计算机之间的数据传输,比如 TCP、UDP
易记:传输层,顾名思义,提供计算机之间的数据传输
网络层: 用来处理在网络上流动的数据包,该层规定了通过怎样的路径到达对方计算机,并把数据包传送给对方;与对方计算机之间通过多台计算机或网络设备进行传输时,网络层所起的作用就是在众多的选项内选择一条传输路线
易记:网络层,顾名思义,处理在网络上流动的数据包,规定通过什么路径
数据链路层: 用来处理连接网络的硬件部分
易记:数据链路层,顾名思义,链路偏硬件的东西,而数据是偏软件层面的东西,自然可以想到是起到连接作用
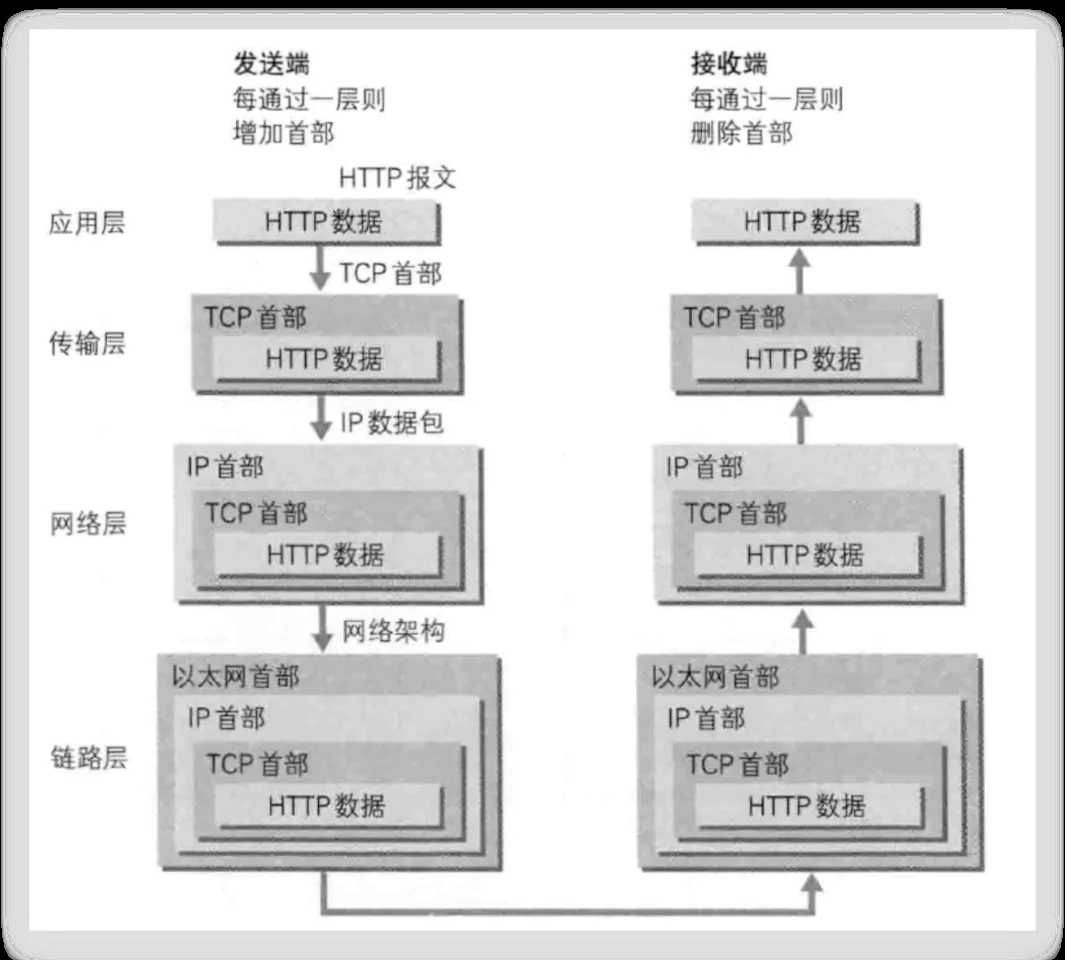
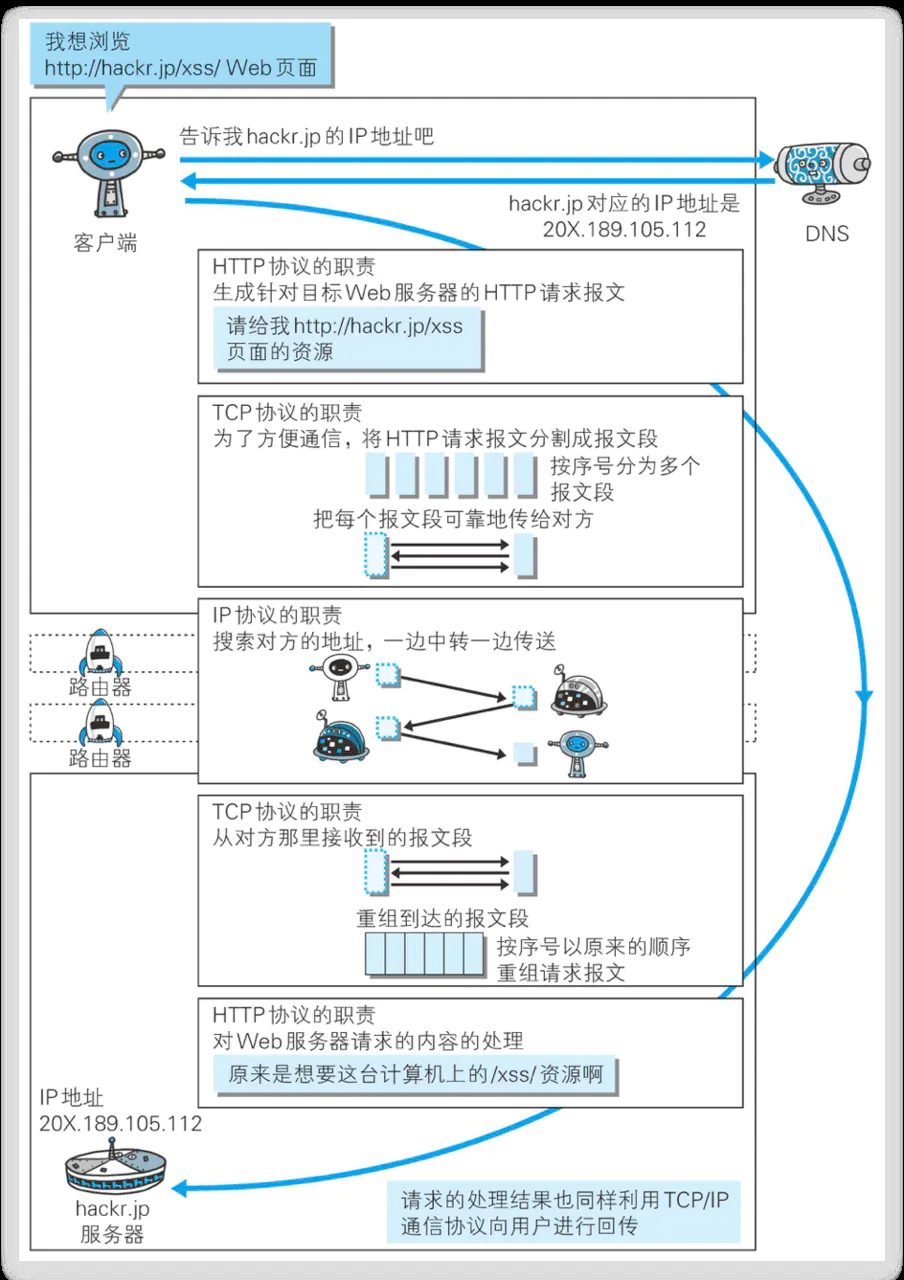
1.2 通信的过程
首先作为发送端的客户端在应用层( HTTP协议)发出获取Web页面的HTTP请求接着,为了传输方便,在传输层( TCP协议)把从应用层处收到的数据(HTTP请求报文)进行分割,并在各个报文上打上标记序号及端口号后转发给网络层在网络层( IP协议),增加作为通信目的地的MAC地址后转发给链路层。这样一来,发往网络的通信请求就准备齐全了接收端的服务器在链路层接收到数据,按序往上层发送,一直到应用层。当传输到应用层,才能算真正接收到由客户端发送过来的 HTTP请求

1.3 三次握手
之前已经笔者已经写了,因此在这里就不再赘述,点击链接即可跳转:
TCP连接管理
1.4 各协议与 HTTP 协议的关系

1.5 URI 和 URL
Q1:URL 和 URI 的区别
URI用字符串标识某一互联网资源URL表示资源的地点
由此可见,
URL是URI的子集
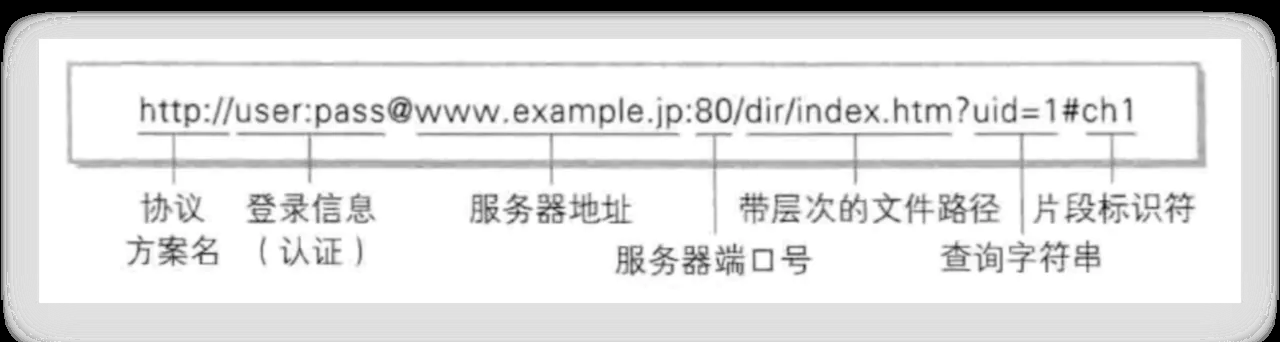
Q2:URI 的各部分结构

二、简单的 HTTP 协议
2.1 HTTP 方法
GET获取资源: 用来请求访问已被URI识别的资源,指定的资源经服务器端解析后返回响应内容POST传输实体主体: 用来传输实体的主体 虽然用GET方法也可以传输实体的主体,但一般不用GET方法进行传输,而是用POST方法PUT传输文件: 在请求报文的主体中包含文件内容,然后保存到请求URI指定的位置 鉴于HTTP1.1的PUT方法自身不带验证机制,任何人都可以上传文件,存在安全性问题,因此一般不使用该方法HEAD获得报文首部: 和GET方法一样,只是不返回报文主体部分。 用于确认URI的有效性及资源更新的日期时间等DELETE删除文件: 用来删除文件,是与PUT相反的方法。DELETE方法按请求 URI 删除指定的资源。 不带验证机制,所以一般不使用DELETE方法
和
put相对应,两者都不具备验证机制
OPTIONS询问支持的方法: 用来查询针对请求URI指定的资源支持的方法(了解即可)TRACE追踪路径: 让Web服务器端将之前的请求通信返回给客户端的方法。 但TRACE方法本来就不怎么常用,再加上它容易引发XST攻击,通常就更不会用到了(了解即可)CONNECT要求用隧道协议连接代理: 要求在与代理服务器通信时建立隧道,实现用隧道协议进行TCP通信。 主要使用SSL(Secure Sockets Layer,安全套接层)和TLS(Transport Layer Security,传输层安全)协议把通信内容加密后经网络隧道传输。
2.2 持久连接节省通信量
2.2.1 持久链接
持久连接的特点是,只要任意一端没有明确提出断开连接,则保持 TCP 连接状态
持久连接的好处:
减少了 TCP连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载
感觉有点类似于连接池的作用
减少开销的那部分时间,使 HTTP请求和响应能够更早地结束,这样Web页面的显示速度也就相应提高了
2.2.2 管线化
管线化技术出现后,不用等待响应亦可直接发送下一个请求
这样就能够做到同时并行发送多个请求,而不需要一个接一个地等待响应了
用持久连接可以让请求更快结束。而管线化技术则比持久连接还要快。请求数越多,时间差就越明显。
2.4 使用 Cookie 的状态管理
状态管理其实还有很多种,比如
Session,token,这里仅介绍cookie
HTTP 是无状态协议,它不对之前发生过的请求和响应的状态进行管理。
Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的首部字段信息,通知客户端保存 Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出去
三、HTTP 报文内的 HTTP 信息
3.1 压缩传输的内容编码
内容编码指明应用在实体内容上的编码格式,并保持实体信息原样压缩
常用的内容编码有:
gzipcompressdeflateidentity
四、返回结果的 HTTP 状态码
4.1 状态码告知从服务器端返回的请求结果
数字中的第一位指定了响应类别,后两位无分类
| 类别 | 原因短语 | |
|---|---|---|
| 1XX | Informational | 接收的请求正在处理 |
| 2XX | Success | 请求正常处理完毕 |
| 3XX | Redirection | 需要进行附加操作以完成请求 |
| 4XX | Client Error | 客户端无法处理请求 |
| 5XX | Server Error | 服务器处理请求出错 |
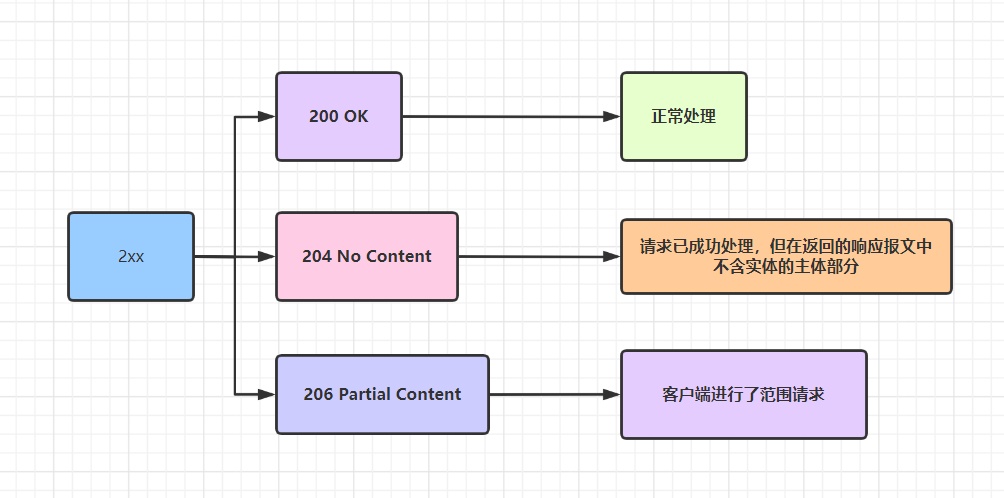
4.2 2xx 成功

4.3 3xx 重定向

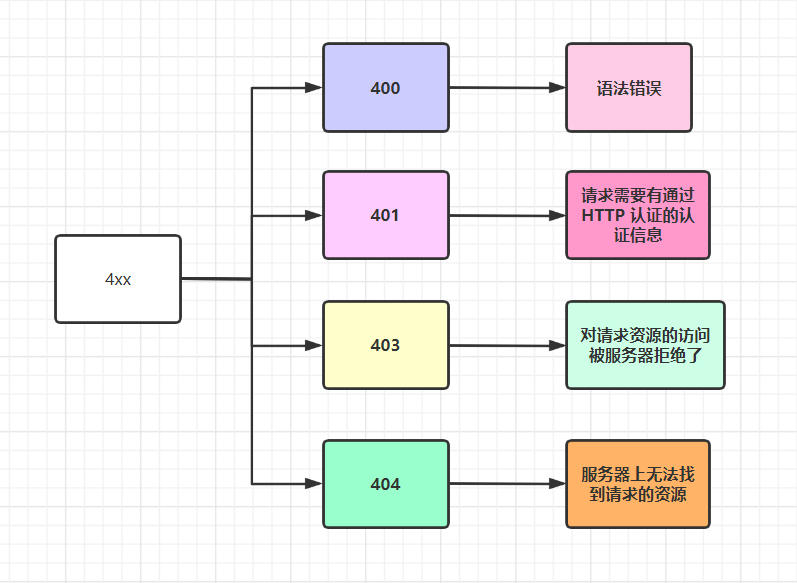
4.4 4XX 客户端错误

PS:注意区分 403 和 404,一个是被拒绝(一般是权限问题),另一个是无法找到
4.5 5XX 服务器错误

五、Web 服务器
5.1 用单台虚拟主机实现多个域名
HTTP1.1 规范允许一个服务器搭建多个 Web 站点,这是虚拟主机功能。
Q1:为啥 Host 首部内完整指定主机名或域名的 URI?
因为虚拟主机可以寄存多个不同主机名和域名的 Web 网站
5.2 通信数据转发程序
这些应用程序和服务器可以将请求转发给通信线路上的下一站服务器,并且能接收从那台服务器发送的响应再转发给客户端。
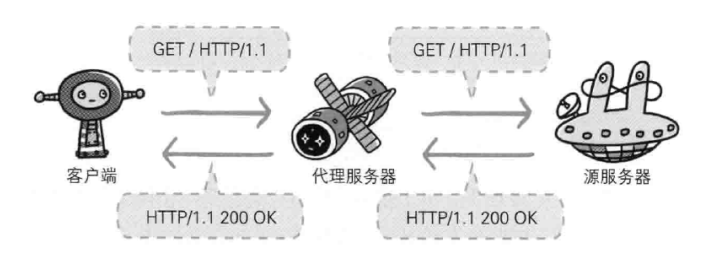
代理:接收客户端发送的请求后转发给其他服务器;代理不改变请求 URI,会直接发送给前方持有资源的目标服务器。
缓存代理:预先将资源缓存保存在代理服务器上,当代理再次接收到对相同资源的请求时,就可以直接将之前缓存的资源作为响应返回 透明代理:转发请求或响应时,不对报文做任何加工被称为透明代理,对报文内容进行加工的称为非透明代理。

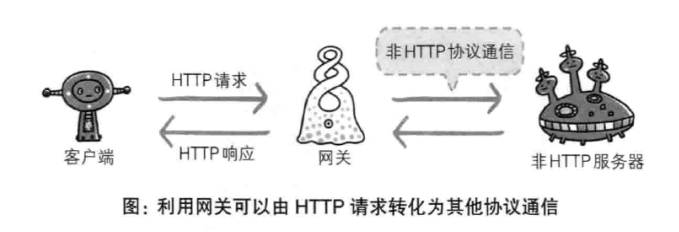
2.网关:转发其他服务器通信数据的服务器,接收从客户端发送来的请求时,它就像自己拥有资源的源服务器一样对请求进行处理。

3.隧道: 按要求建立起一条与其他服务器的通信线路,届时使用 SSL 等加密手段进行通信,在通信双方断开连接时结束。隧道的目的是确保客户端能与服务器进行安全的通信。

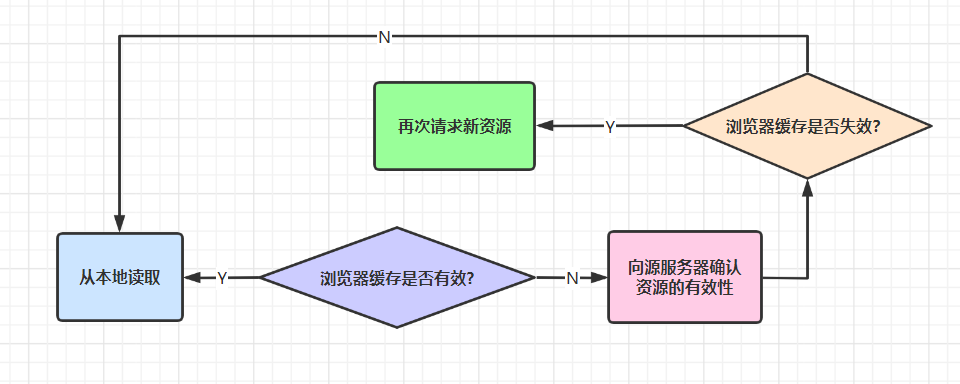
5.3 保存资源的缓存
客户端的缓存: 浏览器缓存如果有效,不必再向服务器请求,而直接从本地读取。当判定缓存过期后,会向源服务器确认资源的有效性。若判断浏览器缓存失效,浏览器会再次请求新资源。

六、HTTP 首部
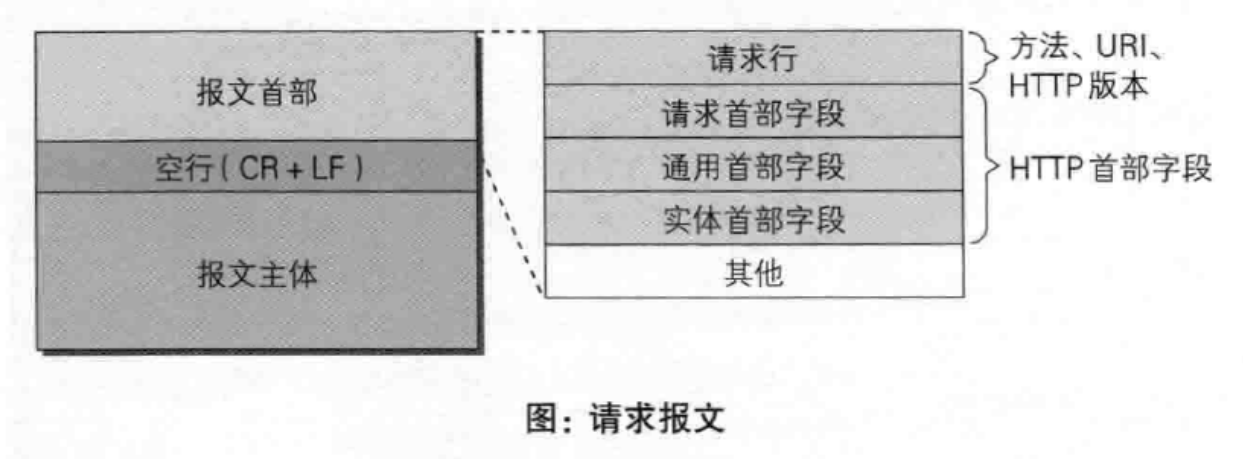
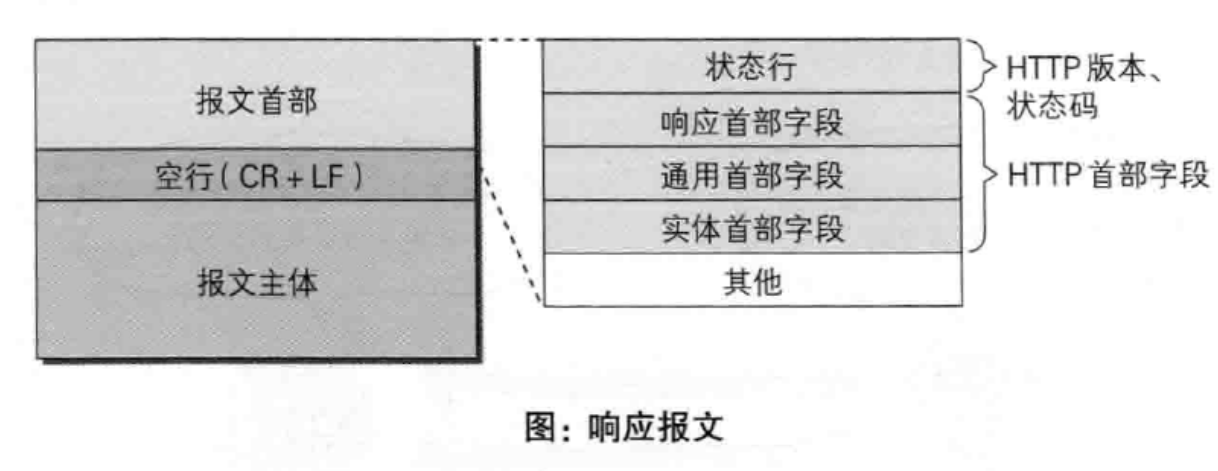
HTTP 协议的请求和响应报文中必定包含 HTTP 首部,请求报文和响应报文结构如下


6.1 HTTP 首部字段
HTTP 首部字段将定义成缓存代理和非缓存代理的行为,分成 2 种类型。
端到端首部: 分在此类别中的首部会转发给请求 / 响应对应的最终接收目标,且必须保存在由缓存生成的响应中,另外规定它必须被转发。 逐跳首部: 分在此类别中的首部只对单次转发有效,会因通过缓存或代理而不再转发。 HTTP1.1和之后版本中,如果要使用hop-by-hop首部,需提供Connection首部字段。
6.1.1 通用首部字段
请求报文和响应报文两方都会使用的首部。
| 首部字段名 | 说明 |
|---|---|
Cache-Control |
控制缓存的行为 |
Connection |
逐跳首部、连接的管理 |
Date |
创建报文的日期时间 |
Pragma |
报文指令 |
Trailer |
报文末端的首部一览 |
Transfer-Encoding |
指定报文主体的传输编码方式 |
Upgrade |
升级为其他协议 |
Via |
代理服务器的相关信息 |
Warning |
错误通知 |
6.1.2 请求首部字段
从客户端向服务器端发送请求报文时使用的首部。补充了请求的附加内容、客户端信息、响应内容相关优先级等信息。
| 首部字段名 | 说明 |
|---|---|
| Accept | 用户代理可处理的媒体类型 |
| Accept-Charset | 优先的字符集 |
| Accept-Encoding | 优先的内容编码 |
| Accept-Language | 优先的语言(自然语言) |
| Authorization | Web认证信息 |
| Expect | 期待服务器的特定行为 |
| From | 用户的电子邮箱地址 |
| Host | 请求资源所在服务器 |
| If-Match | 比较实体标记(ETag) |
| If-Modified-Since | 比较资源的更新时间 |
| If-None-Match | 比较实体标记(与 If-Match 相反) |
| If-Range | 资源未更新时发送实体 Byte 的范围请求 |
| If-Unmodified-Since | 比较资源的更新时间(与If-Modified-Since相反) |
| Max-Forwards | 最大传输逐跳数 |
| Proxy-Authorization | 代理服务器要求客户端的认证信息 |
| Range | 实体的字节范围请求 |
| Referer | 对请求中 URI 的原始获取方 |
| TE | 传输编码的优先级 |
| User-Agent | HTTP 客户端程序的信息 |
6.1.3 响应首部字段
从服务器端向客户端返回响应报文时使用的首部。补充了响应的附加内容,也会要求客户端附加额外的内容信息。
| 首部字段名 | 说明 |
|---|---|
| Accept-Ranges | 是否接受字节范围请求 |
| Age | 推算资源创建经过时间 |
| ETag | 资源的匹配信息 |
| Location | 令客户端重定向至指定URI |
| Proxy-Authenticate | 代理服务器对客户端的认证信息 |
| Retry-After | 对再次发起请求的时机要求 |
| Server | HTTP服务器的安装信息 |
| Vary | 代理服务器缓存的管理信息 |
| WWW-Authenticate | 服务器对客户端的认证信息 |
6.1.4 实体首部字段
针对请求报文和响应报文的实体部分使用的首部。补充了资源内容更新时间等与实体有关的信息。
| 首部字段名 | 说明 |
|---|---|
| Allow | 资源可支持的HTTP方法 |
| Content-Encoding | 实体主体适用的编码方式 |
| Content-Language | 实体主体的自然语言 |
| Content-Length | 实体主体的大小(单位:字节) |
| Content-Location | 替代对应资源的URI |
| Content-MD5 | 实体主体的报文摘要 |
| Content-Range | 实体主体的位置范围 |
| Content-Type | 实体主体的媒体类型 |
| Expires | 实体主体过期的日期时间 |
| Last-Modified | 资源的最后修改日期时间 |
6.2 HTTP1.1 通用首部字段
通用首部字段是指请求报文和响应报文都会使用的首部。
6.2.1 Cache-Control
no-cache: 防止从缓存中返回过期的资源。客户端请求如果包含 no-cache,表示客户端将不会接收缓存过的响应,缓存服务器必须把客户端请求转发给源服务器。服务器响应中包含no-cache,那么缓存服务器不能对资源进行缓存,源服务器以后也将不再对缓存服务器请求中提出的资源有效性进行确认,且禁止其对响应资源进行缓存操作。no-store: 缓存不能在本地存储请求或响应的任一部分。
从字面意思上很容易把 no-cache 误解成为不缓存,但 no-cache 代表不缓存过期的资源,缓存会向源服务器进行有效期确认后处理资源,no-store 才是真正地不进行缓存。
6.2.2 Connection
1.控制不再转发给代理的首部字段: 在客户端发送请求和服务器返回响应内,使用 Connection 首部字段,可控制不再转发给代理的首部字段(即 Hop-by-hop 逐跳首部)。
2.管理持久连接: HTTP1.1 默认持久连接,客户端会在持久连接上连续发送请求。服务器端想断开连接时,则设置 Connection 首部字段为 Close。HTTP1.1 之前默认都是非持久连接。为此,如果想在旧版本 HTTP 协议上持续连接,则需设置 Connection 首部字段为 Keep-Alive。
6.2.3 Date
表明创建 HTTP 报文的日期和时间。
6.2.4 Upgrade
用于检测 HTTP 协议及其他协议是否可使用更高的版本进行通信,其参数值可以用来指定一个完全不同的通信协议。
6.3 请求首部字段
从客户端往服务器端发送请求报文中所使用的字段,用于补充请求的附加信息、客户端信息、对响应内容相关的优先级等内容。
6.3.1 Accept
通知服务器,用户代理能够处理的媒体类型及媒体类型的相对优先级。可使用 type/subtype 这种形式,一次指定多种媒体类型。
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
6.3.2 Host
告知服务器,请求的资源所处的互联网主机名和端口号。Host 首部字段在 HTTP1.1 规范内是唯一一个必须被包含在请求内的首部字段。
6.3.3 If-Match
形如 If-xxx 这种,都可称为条件请求。服务器接收到后,只有判断指定条件为真时,才会执行请求。
6.3.4 If-None-Match
和 If-Match 相反
6.3.5 If-Modified-Since
如果在 If-Modified-Since 字段指定的日期时间后资源发生了更新,服务器会接受请求。
6.3.6 If-Unmodified-Since
和 If-Modified-Since 的作用相反
6.3.7 If-Range
字段如果跟 ETag 值或更新的日期时间一致,那么就作为范围请求处理。反之,则返回全体资源。
6.4 响应首部字段
由服务器端向客户端返回响应报文中所使用的字段,用于补充响应的附加信息、服务器信息,以及对客户端的附加要求等信息。
6.4.1 ETag
实体标识,将资源以字符串形式做唯一性标识的方式。服务器会为每份资源分配对应的 ETag 值。当资源更新时,ETag 值也需要更新。
若在下载过程中出现连接中断、再连接的情况,都会依照 ETag 值来指定资源。
6.5 实体首部字段
包含在请求报文和响应报文中的实体部分所使用的首部,用于补充内容的更新时间等与实体相关的信息。
6.5.1 Allow
通知客户端能够支持的所有 HTTP 方法。当服务器接收到不支持的 HTTP 方法时,会以状态码 405 Method Not Allowed 作为响应返回。与此同时,还会把所有能支持的 HTTP 方法写入首部字段 Allow 后返回。
6.5.2 Content-Encoding
告知客户端服务器对实体的主体部分选用的内容编码方式。内容编码是指在不丢失实体信息的前提下所进行的压缩。
主要有:gzip、compress、deflate、identity
6.5.3 Content-Type
说明了实体主体内对象的媒体类型,用 type/subtype 形式赋值。
6.5.4 Expires
Expires 会将资源失效的日期告知客户端。缓存服务器在收到有 Expires 的响应后,会以缓存来应答请求,在 Expires 字段值指定的时间之前,响应的副本会一直被保存。当超过指定的时间后,缓存服务器在请求发送过来时,会转向源服务器请求资源。
6.5.5 Last-Modified
包含源头服务器认定的资源做出修改的日期及时间。
6.6 为 Cookie 服务的首部字段
| 首部字段名 | 说明 | 首部类型 |
|---|---|---|
| Set-Cookie | 开始状态管理所使用的Cookie信息 | 响应首部字段 |
| Cookie | 服务器接收到的Cookie信息 | 请求首部字段 |
6.7 其他首部字段
6.7.1 X-XSS-Protection
是针对跨站脚本攻击(XSS)的一种对策,用于控制浏览器 XSS 防护机制的开关,可指定的字段值如下
0:将 XSS过滤设置成无效状态1:将 XSS过滤设置成有效状态
七、 HTTPS
HTTP协议中有可能存在信息窃听或身份伪装等安全问题,怎么解决呢?HTTPS了解一下
7.1 HTTP 的缺点是啥?
通信使用明文(不加密),内容可能会被窃听 不验证通信方的身份,因此有可能遭遇伪装 无法证明报文的完整性,所以有可能已遭篡改
7.2 HTTPS 是啥 ?
简单来说,就是:HTTP+ 加密 + 认证 + 完整性保护
把添加了加密及认证机制的 HTTP 称为 HTTPS
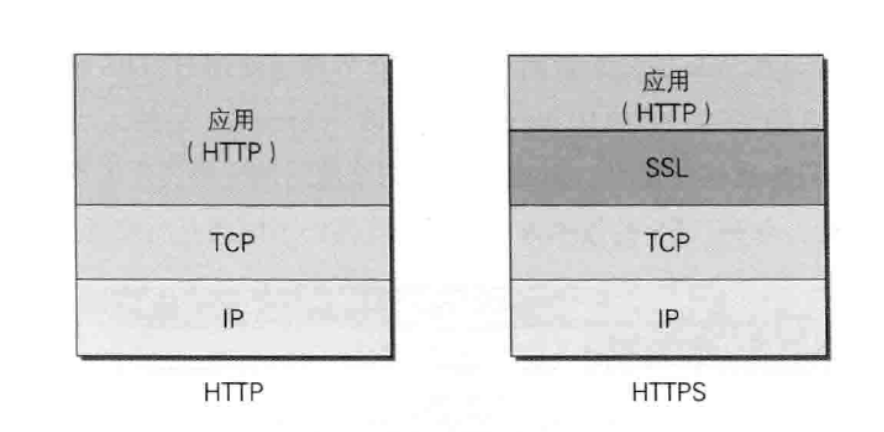
HTTPS 并非是应用层的一种新协议,只是 HTTP 通信接口部分用 SSL(Secure Socket Layer)和 TLS(Transport Layer Security)协议代替而已。

HTTPS 采用共享密钥加密(对称加密)和公开密钥加密(非对称加密)两者并用的混合加密机制。若密钥能够实现安全交换,那么有可能会考虑仅使用公开密钥加密来通信。但是公开密钥加密与共享密钥加密相比,其处理速度要慢。
所以取长补短,在交换密钥环节使用公开密钥加密方式,之后的建立通信交换报文阶段则使用共享密钥加密方式。
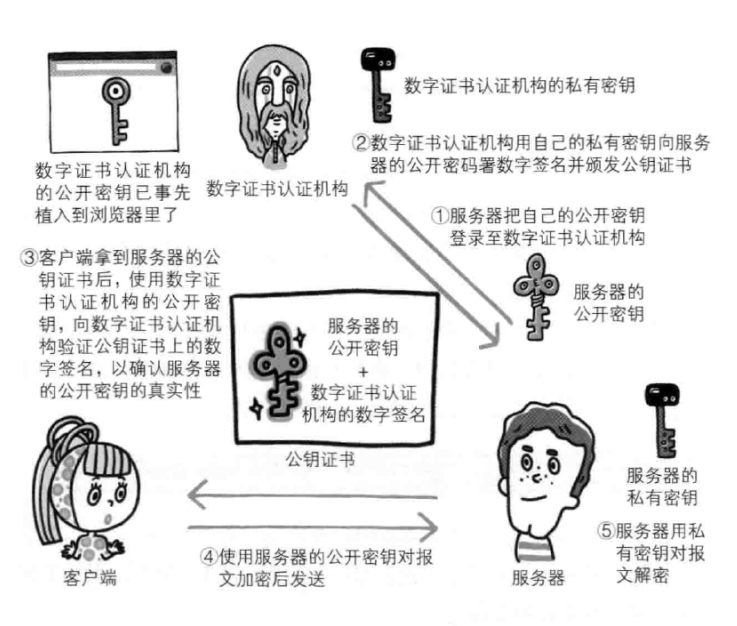
数字证书认证机构(CA,Certificate Authority)和其相关机关颁发的公开密钥证书就是认证的可以信赖的公开密钥,服务器会将这份由数字证书认证机构颁发的公钥证书发送给客户端,以进行公开密钥加密方式通信。公钥证书也可叫做数字证书或直接称为证书。

7.2.1 SSL 速度慢吗
当使用 SSL 时,它的处理速度会变慢。它慢分两种:
一种是指通信慢
还必须进行
SSL通信,所以慢
另一种是指由于大量消耗 CPU及内存等资源,导致处理速度变慢。
服务器和客户端都需要进行加解密处理
针对速度变慢这一问题,并没有根本性的解决方案,一般会使用 SSL 加速器这种(专用服务器)硬件。
7.2.2 为啥没使用 HTTPS ?
加密通信会消耗更多的 CPU及内存资源如果是非敏感信息则使用 HTTP通信,只有在包含个人信息等敏感数据时,才利用HTTPS加密通信。可以仅在那些需要信息隐藏时才加密,以节约资源。节约购买证书的开销
八、确认访问用户身份的认证
一些页面只想让特定的人浏览,这就引入了认证功能。
HTTP1.1 常用的认证方式:
BASIC认证(基本认证)DIGEST认证(摘要认证)SSL客户端认证FormBase认证(基于表单认证)
九、基于 HTTP 的功能追加协议
9.1 WebSocket
连接的发起方仍是客户端,一旦确立 WebSocket 通信连接,服务器与客户端任意一方都可向对方发送报文。
推送功能: 支持由服务器向客户端推送数据的推送功能。这样,服务器可直接发送数据,而不必等待客户端的请求。 减少通信量: 和 HTTP相比,不但每次连接时的开销减少,且由于首部信息很小,通信量也减少了。
通信的建立:
1.首先使用 HTTP 的 Upgrade 首部字段,告知服务器通信协议发生改变,进行握手。
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Origin: http://example.com
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Sec-WebSocket-Key 字段内记录着握手过程中必不可少的键值。Sec-WebSocket-Protocol 字段内记录使用的子协议。
2.之前的请求将会被返回 101 Switching Protocols 响应
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
Sec-WebSocket-Protocol: chat
成功握手建立 WebSocket 连接之后,通信时不再使用 HTTP 的数据帧,而采用 WebSocket 独立的数据帧。

9.2 HTTP/2.0
HTTP/2.0 的目标是改善用户在使用 Web 时的速度体验。特点:
HTTP/2.0 采用二进制格式而非文本格式(二进制分帧) HTTP/2.0 是完全多路复用的,而非有序并阻塞的——只需一个连接即可实现并行 使用报头压缩,HTTP/2.0 降低了开销(头部压缩) HTTP/2.0 让服务器可以将响应**主动“推送”**到客户端缓存中
如果文章对您有一点帮助的话,希望您能点一下赞,您的点赞,是我前进的动力
本文参考链接:
『图解 HTTP』 《图解 HTTP》 阅读摘要
本文使用 mdnice 排版
阅读手札 | 手把手带你探索『图解 HTTP』的更多相关文章
- 手把手带你阅读Mybatis源码(三)缓存篇
前言 大家好,这一篇文章是MyBatis系列的最后一篇文章,前面两篇文章:手把手带你阅读Mybatis源码(一)构造篇 和 手把手带你阅读Mybatis源码(二)执行篇,主要说明了MyBatis是如何 ...
- Android:手把手带你深入剖析 Retrofit 2.0 源码
前言 在Andrroid开发中,网络请求十分常用 而在Android网络请求库中,Retrofit是当下最热的一个网络请求库 今天,我将手把手带你深入剖析Retrofit v2.0的源码,希望你们会喜 ...
- Java开发不懂Docker,学尽Java也枉然,阿里P8架构师手把手带你玩转Docker实战
转: Java开发不懂Docker,学尽Java也枉然,阿里P8架构师手把手带你玩转Docker实战 Docker简介 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一 ...
- HashMap源码深度剖析,手把手带你分析每一行代码,包会!!!
HashMap源码深度剖析,手把手带你分析每一行代码! 在前面的两篇文章哈希表的原理和200行代码带你写自己的HashMap(如果你阅读这篇文章感觉有点困难,可以先阅读这两篇文章)当中我们仔细谈到了哈 ...
- [.Net] 手把手带你将自己打造的类库丢到 NuGet 上
手把手带你将自己打造的类库丢到 NuGet 上 序 我们习惯了对项目右键点击“引用”,选择“管理NuGet 程序包”来下载第三方的类库,可曾想过有一天将自己的打造的类库放到 NuGet 上,让第三者下 ...
- 手把手带你做一个超炫酷loading成功动画view Android自定义view
写在前面: 本篇可能是手把手自定义view系列最后一篇了,实际上我也是一周前才开始真正接触自定义view,通过这一周的练习,基本上已经熟练自定义view,能够应对一般的view需要,那么就以本篇来结尾 ...
- 代码详解:TensorFlow Core带你探索深度神经网络“黑匣子”
来源商业新知网,原标题:代码详解:TensorFlow Core带你探索深度神经网络“黑匣子” 想学TensorFlow?先从低阶API开始吧~某种程度而言,它能够帮助我们更好地理解Tensorflo ...
- Android性能优化:手把手带你全面实现内存优化
前言 在 Android开发中,性能优化策略十分重要 本文主要讲解性能优化中的内存优化,希望你们会喜欢 目录 1. 定义 优化处理 应用程序的内存使用.空间占用 2. 作用 避免因不正确使用内 ...
- 阅读jQuery源代码带给我们的18个惊喜
相信大家都非常熟悉jQuery类库,绝对最受欢迎的JS框架,如果你也有兴趣阅读v源代码的话,或者你也会有同感. 以下便是阅读jQuery源代码后挖掘的18条令人惊奇的信息: 原文:阅读jQuery源代 ...
随机推荐
- IP地址和端口
IP地址是网络中计算机的唯一标识.没有IP地址,计算机无法接入互联网. IPv4地址32bit,用点分十进制表示,如202.38.64.3 IPv6地址128bit,用冒号分割十六进制表示,如2001 ...
- opencv C++构造并访问单通道和多通道Mat。
一:构造并访问单通道. int main(){ cv::Mat m=(cv::Mat_<int>(3,2)<<1,2,3,4,5,6); for(int i=0;i<m. ...
- Java WebService学习笔记 - Axis进阶(二)
上一篇 Java WebService学习笔记 - Axis(一) 前一篇博文中简单介绍了Axis的使用方法,这篇将介绍一些Axis的一些高级特性 Axis中Handler的使用 Handler ...
- Lens —— 最炫酷的 Kubernetes 桌面客户端
原文链接:https://fuckcloudnative.io/posts/lens/ Kubernetes 的桌面客户端有那么几个,曾经 Kubernetic 应该是最好用的,但最近有个叫 Lens ...
- Unity常见的三种数据本地持久化方案
做游戏的时候常常会有数据配置或者存读档的需求,本文整理了常用的几种解决方案,分别是Unity自带的PlayerPrefs类,XML文件和Json文件. 一. PlayerPrefs 这是Unity自带 ...
- openstack-taskflow 组件记录
[Summary] TaskFlow 是一个为了 openstack 实现的 python 库,使得执行 task 变得简单,一致,易扩展,可靠: 它能以一种声明的方式,将轻量级 task 对象的创建 ...
- SpringBoot--日期格式化
1.为了统一转转,可以使用日期格式化类 package com.example.demo.resource; import com.fasterxml.jackson.datatype.jsr310. ...
- TreeMap实现
- 《UNIX环境高级编程》(APUE) 笔记第一章 - UNIX基础知识
1 - UNIX基础知识 Github 地址 1. 操作系统 可将操作系统定义为一种软件,它控制计算机硬件资源,提供程序运行环境.通常将这种软件称为 内核 (kernel) .( Linux 是 GN ...
- 简单几步让CentOS系统时间同步
在使用CentOS系统的时候,我们可能会遇到时间不准的问题,那我们如何解决这个我问题呢,下面就来教大家一个CentOS系统时间同步的方法,希望大家可以解决自己所存在的疑问. CentOS系统时间同步的 ...
