轻轻松松学CSS:媒体查询
轻轻松松学CSS:利用媒体查询创建响应式布局
媒体查询,针对不同的媒体类型定制不同的样式规则。在网站开发中,可以创建响应式布局。
一、初步认识媒体查询在响应式布局中的应用
下面实例在屏幕可视窗口尺寸大于 480 像素时将菜单浮动到页面左侧


<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>test</title>
<style>
.wrapper {overflow:auto;} #main {margin-left: 4px;}
#leftsidebar {float: none;width: auto;}
#menulist {margin:;padding:;} .menuitem {
background:#CDF0F6;
border:1px solid #d4d4d4;
border-radius:4px;
list-style-type:none;
margin:4px;
padding:2px;
} @media screen and (min-width: 480px) {
#leftsidebar {width:200px;float:left;}
#main {margin-left:216px;}
}
</style>
</head>
<body> <div class="wrapper">
<div id="leftsidebar">
<ul id="menulist">
<li class="menuitem">Menu-item </li>
<li class="menuitem">Menu-item </li>
<li class="menuitem">Menu-item </li>
<li class="menuitem">Menu-item </li>
<li class="menuitem">Menu-item </li>
</ul>
</div>
<div id="main">
<h1>重置浏览器窗口查看效果!</h1>
<p>在屏幕可视窗口尺寸大于 像素时将菜单浮动到页面左侧。</p>
</div>
</div> </body>
</html>
关键代码:
@media screen and (min-width: 480px) {
#leftsidebar {width: 200px; float: left;}
#main {margin-left:216px;}
}
screen,是最常见的媒体类型的一种,用于电脑屏幕,平板电脑,智能手机等
and,操作符,表示同时具备的条件,敲代码时两边一定有空格
min-width:定义输出设备中的页面最小可见区域宽度
以上代码的意思就是在可见区域宽度大于等于480px时,leftsidebar与main左右排列(小于480px时,leftsidebar和main都是块元素,当然是上下排列)

二、媒体查询与bootstrap的姻缘
很多网页都是基于网格设计的,响应式网格视图通常是12列,宽度为100%,在浏览器窗口大小调整时会自动伸缩(和bootstrap的栅格系统是不是相似?)


<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>test</title>
<style>
* {
box-sizing: border-box;
}
.row:after {
content: "";
clear: both;
display: block;
}
[class*="col-"] {
float: left;
padding: 15px;
}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
.aside {
background-color: #33b5e5;
padding: 15px;
color: #ffffff;
text-align: center;
font-size: 14px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.footer {
background-color: #0099cc;
color: #ffffff;
text-align: center;
font-size: 12px;
padding: 15px;
}
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
@media only screen and (min-width: 600px) {
/* For tablets: */
.col-m-1 {width: 8.33%;}
.col-m-2 {width: 16.66%;}
.col-m-3 {width: 25%;}
.col-m-4 {width: 33.33%;}
.col-m-5 {width: 41.66%;}
.col-m-6 {width: 50%;}
.col-m-7 {width: 58.33%;}
.col-m-8 {width: 66.66%;}
.col-m-9 {width: 75%;}
.col-m-10 {width: 83.33%;}
.col-m-11 {width: 91.66%;}
.col-m-12 {width: 100%;}
}
@media only screen and (min-width: 768px) {
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
</style>
</head>
<body> <div class="header">
<h1>header</h1>
</div> <div class="row">
<div class="col-3 col-m-3 menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div> <div class="col-6 col-m-9">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
</div> <div class="col-3 col-m-12">
<div class="aside">
<h2>What?</h2>
<p>Chania is a city on the island of Crete.</p>
<h2>Where?</h2>
<p>Crete is a Greek island in the Mediterranean Sea.</p>
<h2>How?</h2>
<p>You can reach Chania airport from all over Europe.</p>
</div>
</div> </div> <div class="footer">
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div> </body>
</html>
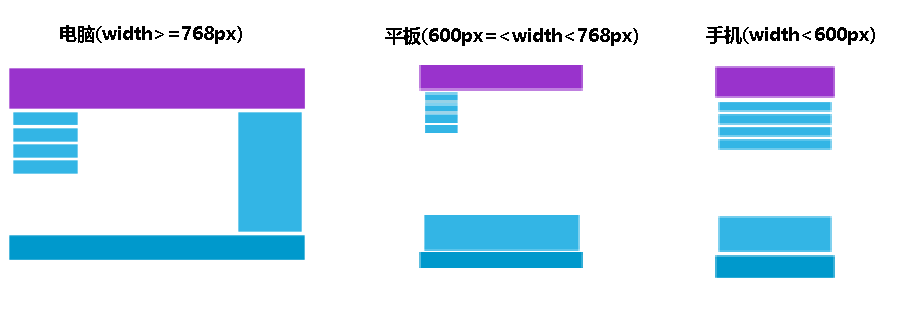
针对桌面设备(电脑):
第一和第三部分跨越 3 列。中间部分跨域 6 列
针对平板设备:
第一部分跨域 3列,第二部分跨越 9 列,第三部分跨域 12 列
<div class="row">
<div class="col-3 col-m-3">...</div>
<div class="col-6 col-m-9">...</div>
<div class="col-3 col-m-12">...</div>
</div>
针对手机设备:上下排列
[class*="col-"] {
width: 100%;
}

提示:上边的代码中关键的部分还有:
[class*="col-"]{
float:left;
}
*{
box-sizing:border-box;
}
具体原因不再解释,读者有兴趣可以看我的博客里关于浮动和盒子模型部分
上边这个例子和bootstrap更接近了一步
我们再来说说什么是bootstrap?Bootstrap是非常受欢迎的响应式前端框架,它是基于HTML、JavaScript、CSS的,它简洁灵活,使Web开发更加快捷
下面举一个简单例子


<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</head>
<body> <div class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div> </body>
</html>
bootstrap栅栏系统css中的col-sm-*的意义:
.col-sm- 小屏幕 平板 (≥768px)
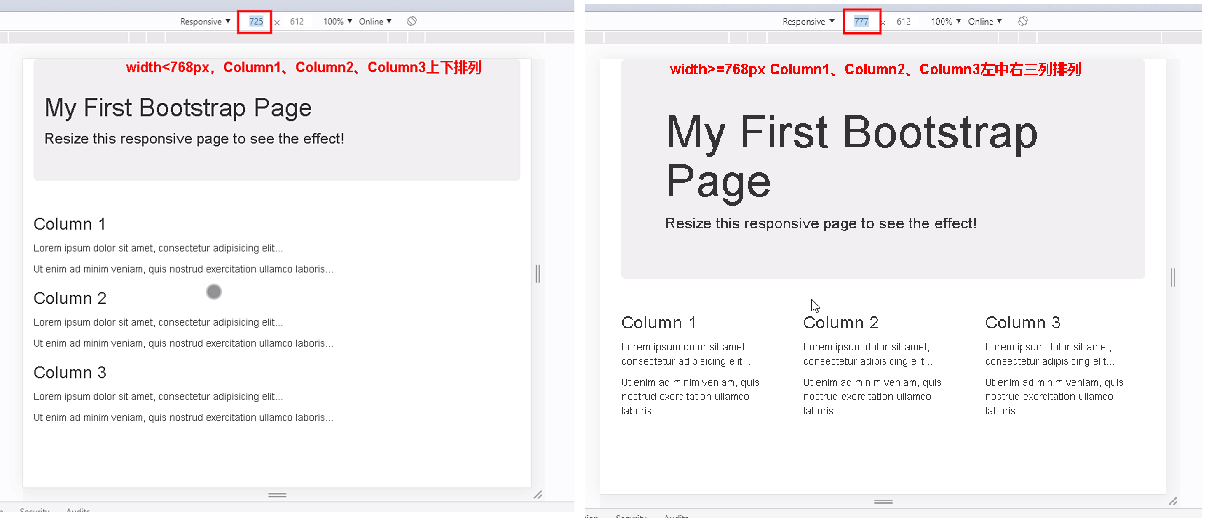
当width>=768px时,Column1、Column2、Column3左中右三列(一行内)
当width<768px时,Column1、Column2、Column3上中下三行排列

由此可见,Bootstrap就是利用了CSS的媒体查询才实现的响应式布局(当然更复杂的功能还得用到JavaScript)!
轻轻松松学CSS:媒体查询的更多相关文章
- 轻轻松松学CSS:Grid布局
网页布局总的来说经历了以下四个阶段: 1.古老的table表格布局,现在基本已被淘汰. 2.float浮动布局(或者position定位布局),借助float.position 等属性等进行布局,这种 ...
- 使用 CSS 媒体查询创建响应式网站
简介 现今每天都有更多的手机和平板电脑问市.消费者能够拥有可想象到的各种规格和形状的设备,但是网站开发人员却面临一个挑战:如何使他们的网站在传统浏览器.手机和平板电脑浏览器上有很好的效果,如何在各种大 ...
- css媒体查询:响应式网站
css媒体查询:响应式网站 媒体查询 包含了一个媒体类型和至少一个使用如宽度.高度和颜色等媒体属性来限制样式表范围的表达式.CSS3加入的媒体查询使得无需修改内容便可以使样式应用于某些特定的设备范围. ...
- CSS 媒体查询创建响应式网站
使用 CSS 媒体查询创建响应式网站 适用于所有屏幕大小的设计 固定宽度的静态网站很快被灵活的响应式设计所取代,该设计可以根据屏幕大小进行上扩和下扩.利用响应式设计,无论您采用什么设备或屏幕来访问网 ...
- 纯CSS + 媒体查询实现网页导航特效
纯css+媒体查询实现网页导航特效 附上效果图: 代码如下,复制即可使用: <!DOCTYPE html> <html lang="en"> <hea ...
- 巧妙使用CSS媒体查询(Media Queries)和JavaScript判断浏览器设备类型的好方法
有无数的理由要求我们在任何时候都应该知道用户是使用的什么设备浏览我们的网站——宽屏,普通屏,平板,手机?知道这些特征,我们web应用的CSS和JavaScript才能同步做相应的操作.在给Mozill ...
- CSS 媒体查询 响应式
媒体查询 从 CSS 版本 2 开始,就可以通过媒体类型在 CSS 中获得媒体支持.如果您曾经使用过打印样式表,那么您可能已经使用过媒体类型.清单 1 展示了一个示例. 清单 1. 使用媒体类型 &l ...
- css媒体查询aspect-ratio宽高比在less中的使用
css媒体查询有一个 宽高比很方便,aspect-ratio ,可以直接使用宽/高 来进行页面适配 使用样例如下: // 宽高比在((320/50)+(728/90))/2 两个尺寸中间值以内 适 ...
- 我的Vue之旅、04 CSS媒体查询完全指南(Media Quires)
什么是SCSS Sass: Sass Basics (sass-lang.com) SCSS 是 CSS 的预处理器,它比常规 CSS 更强大. 可以嵌套选择器,更好维护.管理代码. 可以将各种值存储 ...
随机推荐
- 调用thrift出现No handlers could be found for logger "thrift.transport.TSocket"
1.问题 使用thrift版本为0.10,在0.8没有这个问题 其中ncTAgent是代码中封装的thrift接口的结构,在thrift服务端没有启动的时候,应该拋错为连接不到.但是拋错的堆栈输出之前 ...
- ~/.ssh/目录找不到解决方法
执行 cd ~/.ssh发现.ssh目录找不到 原因是因为没有用root用户ssh登录过,执行一下ssh操作就会自动生成了
- three.js 着色器材质之纹理
今天郭先生说一说如何在three.js着色器中添加纹理,先看看今天要完成的效果,在线案例请点击博客原文. 这里我们分别引入三个纹理,分别是地球的表面纹理,对应的海拔灰度图,和云朵的纹理.使用表面纹理还 ...
- 吐血整理:二叉树、红黑树、B&B+树超齐全,快速搞定数据结构
前言 没有必要过度关注本文中二叉树的增删改导致的结构改变,规则操作什么的了解一下就好,看不下去就跳过,本文过多的XX树操作图片纯粹是为了作为规则记录,该文章主要目的是增强下个人对各种常用XX树的设计及 ...
- C#LeetCode刷题之#39-组合总和(Combination Sum)
目录 问题 示例 分析 问题 该文章已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3663 访问. 给定一个无重复元素的数组 candi ...
- C#LeetCode刷题之#717-1比特与2比特字符( 1-bit and 2-bit Characters)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3740 访问. 有两种特殊字符.第一种字符可以用一比特0来表示.第 ...
- Eclipse怎么调整字体大小和主题
调整字体 哈哈哈哈哈 ( ̄▽ ̄),直接Ctrl + -/+号,....在英文输入法状态. 或者,你想更细致的调整字体类型,可以在Winodw -> Preferences中调整: 换主题 你可以 ...
- oracle正则表达式语法介绍及实现手机号码匹配方法
Oracle10g提供了在查询中使用正则表达的功能,它是通过各种支持正则表达式的函数在where子句中实现的.本文将简单的介绍oracle正则表达式常用语法,并通过一个手机特号匹配的例子演示正则表达式 ...
- LeetCode 90 | 经典递归问题,求出所有不重复的子集II
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是LeetCode专题第56篇文章,我们一起来看看LeetCode第90题,子集II(Subsets II). 这题的官方难度是Medi ...
- 为创建Golang GUI程序选择合适的库
我认为在Go语言中创建GUI只有两种相对较好的方式,一是Qt,二则是Electron. 如何选择? 这要看你的需求.如果你会HTML+CSS+JavaScript,只想使用Go开发对性能没有多高的程序 ...
