柱状图bar
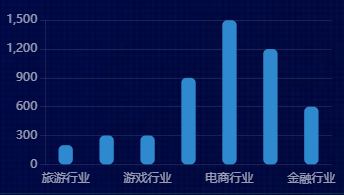
1.bar的基本设置宽度和圆角

let box1 = document.getElementById('box1')
let myEcharts = echarts.init(box1)
let option = {
title: {
text: '柱状图-就业行业',
left: 'center',
textStyle: {
color: '#fff',
fontSize: 14,
fontWeight: 400
}
},
tooltip: {
show: true,
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['2019'],
right: 10,
textStyle: {
color: '#fff',
fontSize: 14,
fontWeight: 400
}
},
grid: {
left: "4%",
top: "20%",
right: "4%",
bottom: "4%",
containLabel: true
},
xAxis: {
type: 'category',
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
data: ["旅游行业",
"教育培训",
"游戏行业",
"医疗行业",
"电商行业",
"社交行业",
"金融行业"]
},
yAxis: {
axisLine: {
show: true,
lineStyle: { color: 'rgba(255,255,255,.1)' }
},
axisTick: {
show: true
},
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
splitLine: {
lineStyle: {
color: 'rgba(255,255,255,.1)'
}
}
},
series: [{
name: '2019',
type: 'bar',
barWidth: '35%', // 宽度
itemStyle: {
color: '#2F89CF',
barBorderRadius: 5, //圆角
},
data: [200, 300, 300, 900, 1500, 1200, 600],
}]
}
myEcharts.setOption(option)
2.柱状图-单色渐变+标签设置

// box6 bar单色渐变+标签设置
(function () {
let box6 = document.getElementById('box6')
let myEcharts = echarts.init(box6)
let option = {
title: {
text: '柱状图-单色渐变+标签设置',
left: 'center',
textStyle: {
color: '#fff',
fontSize: 14,
fontWeight: 400
}
}, grid: {
left: "4%",
top: "10%",
right: "0%",
bottom: "0%",
containLabel: true
},
xAxis: [{
type: 'category', data: ['2016', '2017', '2018', '2019', '2020'], axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
margin: 10,
color: "rgba(255,255,255,.6)",
fontSize: "12"
}, }],
yAxis: [{
min: 0,
max: 100,
axisLabel: {
formatter: '{value}%',
color: "rgba(255,255,255,.6)",
fontSize: 12
},
axisLine: {
lineStyle: {
color: 'rgba(255,255,255,.1)'
}
},
axisTick: {
show: false
},
splitLine: {
lineStyle: {
color: 'rgba(131,101,101,0.2)',
type: 'dashed',
}
}
}],
series: [{
type: 'bar',
data: [40, 90, 30, 84, 56].sort((a, b) => b - a), barWidth: '30%',
itemStyle: {
barBorderRadius: 30,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#0CED92',// 0% 处的颜色 柱子最高点的位置 }, {
offset: 1,
color: 'transparent',// 100% 处的颜色 坐标轴的位置 }], false), }, label: {
show: true,
fontSize: 12, position: 'top',
color: '#fff',
// 不写formatter默认显示value值
formatter: (params) => {//单独对第一个label使用样式
if (params.dataIndex === 0) {
return `{firstLabel|${params.value}}`
}
},
rich: {//使用富文本编辑字体样式
firstLabel: {
color: 'red',
fontSize: 18,
fontWeight: 700 }
}
}
}]
};
myEcharts.setOption(option)
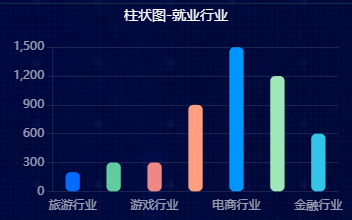
3.bar一个系列配多种颜色 color可以设置formatter函数

let box7 = document.getElementById('box7')
let myEcharts = echarts.init(box7)
let option = {
color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
title: {
text: '柱状图-就业行业',
left: 'center',
textStyle: {
color: '#fff',
fontSize: 14,
fontWeight: 400
}
},
tooltip: {
show: true,
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: "4%",
top: "20%",
right: "4%",
bottom: "4%",
containLabel: true
},
xAxis: {
type: 'category',
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
data: ["旅游行业",
"教育培训",
"游戏行业",
"医疗行业",
"电商行业",
"社交行业",
"金融行业"]
},
yAxis: {
axisLine: {
show: true,
lineStyle: { color: 'rgba(255,255,255,.1)' }
},
axisTick: {
show: true
},
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
splitLine: {
lineStyle: {
color: 'rgba(255,255,255,.1)'
}
}
},
series: [{
name: '2019',
type: 'bar',
barWidth: '35%', //
itemStyle: {
barBorderRadius: 5,
color: function (params) {
return option.color[params.dataIndex]
}
},
data: [200, 300, 300, 900, 1500, 1200, 600],
}]
};
myEcharts.setOption(option)
4.一个系列配多个渐变颜色

let box8 = document.getElementById('box8')
let myEcharts = echarts.init(box8)
let option = {
title: {
text: '柱状图-一个系列配多个渐变颜色',
left: 'center',
textStyle: {
color: '#fff',
fontSize: 14,
fontWeight: 400
}
},
tooltip: {
show: true,
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: "4%",
top: "20%",
right: "4%",
bottom: "4%",
containLabel: true
},
xAxis: {
type: 'category',
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
data: ["旅游行业",
"教育培训",
"游戏行业",
"医疗行业",
"电商行业",
"社交行业",
"金融行业"]
},
yAxis: {
axisLine: {
show: true,
lineStyle: { color: 'rgba(255,255,255,.1)' }
},
axisTick: {
show: true
},
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
splitLine: {
lineStyle: {
color: 'rgba(255,255,255,.1)'
}
}
},
series: [{
name: '2019',
type: 'bar',
barWidth: '35%', //
itemStyle: {
barBorderRadius: 5,
color: function (params) {
let colorList = [['#006cff', 'transparent'],
['#60cda0', 'transparent'],
['#ed8884', 'transparent'],
['#ff9f7f', 'transparent'],
['#0096ff', 'transparent'],
['#9fe6b8', 'transparent'],
['#32c5e9', 'transparent'],
['#1d9dff', 'transparent'],];
let index = params.dataIndex;
// 数据过多就重头开始选择颜色
if (params.dataIndex >= colorList.length) {
index = params.dataIndex - colorList.length;
}
return new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: colorList[index][0],// 0% 处的颜色 柱子最高点的位置
},
{
offset: 1, color: 'transparent',// 100% 处的颜色 坐标轴的位置
}], false)
},
},
data: [500, 860, 430, 900, 1200, 600, 660],
}]
};
myEcharts.setOption(option)
5.柱状图两个系列



// 11 柱状图两个系列
(function () {
let box11 = document.getElementById('box11')
let mycharts = echarts.init(box11)
let option = {
title: {
text: '11柱状图两个系列',
left: 'center',
textStyle: {
color: '#fff',
fontSize: 14,
fontWeight: 400
}
},
// backgroundColor: '#091C3D',
tooltip: { //提示框组件
trigger: 'axis',
formatter: '{b}<br />{a0}: {c0}<br />{a1}: {c1}',
axisPointer: {
type: 'shadow',
label: {
backgroundColor: '#6a7985'
}
},
textStyle: {
color: '#fff',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
grid: {
left: '3%',
right: '3%',
bottom: '3%',
top: '20%',
// padding:'0 0 10 0',
containLabel: true,
},
legend: {//图例组件,颜色和名字
show: false,
right: '10%',
top: '30%',
itemGap: 10,
itemWidth: 50,
itemHeight: 10,
data: [{
name: '健康度',
//icon:'image://../wwwroot/js/url2.png', //路径
},
{
name: '可用度',
}],
textStyle: {
color: '#a8aab0',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
xAxis: [
{
type: 'category',
// boundaryGap: true,//坐标轴两边留白
data: ['22:18', '22:23', '22:25', '22:28', '22:30', '22:33', '22:35', '22:40', '22:18', '22:23', '22:25'],
axisLabel: { //坐标轴刻度标签的相关设置。
interval: 0,//设置为 1,表示『隔一个标签显示一个标签』
color: '#4c9bfd',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
rotate: 50,
},
axisTick: {//坐标轴刻度相关设置。
show: false,
},
axisLine: {//坐标轴轴线相关设置
lineStyle: {
color: '#fff',
opacity: 0.2
}
},
splitLine: { //坐标轴在 grid 区域中的分隔线。
show: false,
}
}
],
yAxis:
{
type: 'value',
// splitNumber: 5,
axisLabel: {
color: '#4c9bfd',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
},
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: true, lineStyle: {
color: 'rgba(255,255,255,.1)'
} } }
,
series: [
{
name: '健康度',
type: 'bar',
data: [10, 15, 30, 45, 55, 60, 62, 80, 80, 62, 60],
barWidth: 10,
barGap: '10%',//柱间距离
label: {//图形上的文本标签
show: true,
position: 'top',
color: '#a8aab0',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
},
itemStyle: { show: true,
barBorderRadius: 30,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#0CED92'
}, {
offset: 1,
color: 'transparent'
}]), } },
{
name: '可用度',
type: 'bar', data: [8, 5, 25, 30, 35, 55, 62, 78, 65, 55, 60],
barWidth: 10,
barGap: 0,//柱间距离
// label: {//图形上的文本标签
show: true,
position: 'top',
textStyle: {
color: '#a8aab0',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
},
itemStyle: {
show: true,
barBorderRadius: 30,
color: '#DFA68E' },
}
]
};
mycharts.setOption(option)
})();
6.横向双坐标Ybar 一个bar 做背景

let box12 = document.getElementById('box12')
let mycharts = echarts.init(box12)
let y1Data = ['大米', '玉米', '蔬菜', '鸡蛋', '坚果']
let y2Data = [50000000, 22000000, 10000000, 5000000, 1]
let y2DataMax = Math.max(...y2Data)
let option = {
grid: {
left: '5%',
right: '5%',
bottom: '5%',
top: '10%',
containLabel: true
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'none'
},
formatter: function (params) {
console.log('params: ', params);
return params[0].name + '<br/>' +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:rgba(36,207,233,0.9)'></span>" +
params[0].seriesName + ' : ' + Number((params[0].value.toFixed(4) / 10000).toFixed(2)).toLocaleString() + ' 万元<br/>'
}
},
xAxis: {
show: false,
type: 'value'
},
yAxis: [
// 左边Y轴
{
type: 'category',
show: true,
inverse: true,
axisLabel: {
show: true,
textStyle: {
color: '#fff'
},
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
data: y1Data //系列
},
//右边Y轴
{
type: 'category',
show: true,
inverse: true,
axisTick: 'none',
axisLine: 'none',
axisLabel: {
color: '#ffffff',
fontSize: '12',
formatter: value =>
value > 10000 ? (value / 10000).toLocaleString() + '万' : value.toLocaleString()
},
data: y2Data //实际的值 跟下面一模一样
}],
series: [
{
name: '金额',
type: 'bar',
zlevel: 1,
barWidth: '35%',
itemStyle: {
barBorderRadius: 30,
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: 'rgb(57,89,255,1)'
}, {
offset: 1,
color: 'rgb(46,200,207,1)'
}]),
},
label: {//图形上的文本标签
show: false, //可以开启
position: 'inside',
color: 'yellow',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
formatter: (params) => {
let value = params.value * 100 / y2DataMax
return value >= 1 ? `${value}%` : '0%'
}
},
data: y2Data //实际的值
},
{
name: '背景',
type: 'bar',
zlevel: 0,
barWidth: '35%',
barGap: '-100%',
data: Array(y2Data.length).fill(y2DataMax),//取数据最大值复制Array(3).fill(5)
itemStyle: {
color: 'rgba(24,31,68,1)',
barBorderRadius: 30,
},
},
]
};
mycharts.setOption(option)
带图标 多行显示文本



// 15服务排行
// box6 bar单色渐变+标签设置
(function () {
let xData = ['乘车码', '公积金查询', '天气预报', '风险点查询', '空气质量',
'消费券', '找公厕', '社保服务', '中考成绩查询', '高考成绩查询']
let yData = [700494, 960382, 480494, 750273, 980381,
329283, 329283, 1229283, 329283, 1694263]
let yPercentData = ['123%', '50%', '-10%', '12%', '42%', '-32%',
'69%', '27%', '13%', '-3%']
// 格式化数据的函数注意放的位置
//格式化Y左边轴的label数据 value就是yData的每一项数据
let formatYAxisLabel = value => { return value === 0 ? ' ' : `${value / 1000}K`
}
// 格式化seriesBar的数据显示,回调函数是params{object}
// params.dataIndex ;params.value
// 三位数字逗号隔开显示
let formatSeriesBar = params => {
// return `{firstLabel|${params.value}}`
return `
{arrow|}
{percentLabel|${yPercentData[params.dataIndex]}}
{weeklyGainsLabel|周涨幅}
{firstLabel|${ (params.value || 0).toString().replace(/(\d)(?=(?:\d{3})+$)/g, '$1,')}}
`
} let option = { grid: {
left: "2%",
top: "10%",
right: "0%",
bottom: "0%",
containLabel: true
},
xAxis: [{
type: 'category', data: [], //默认空数组 axisLine: {
show: true,
lineStyle: {
color: '#5ADDFF'
}
},
axisTick: {
show: false
},
axisLabel: {
margin: 10,
color: "#5ADDFF",
fontSize: "12"
}, }],
yAxis: [{
splitNumber: 3,
axisLabel: {
color: "#5ADDFF",
fontSize: 12,
formatter: formatYAxisLabel
},
axisLine: {
lineStyle: {
color: '#5ADDFF'
}
},
axisTick: {
show: false
},
splitLine: {
show: false
}
}],
series: [{
type: 'bar',
data: [],//默认空数组 barWidth: '50%',
itemStyle: {
// barBorderRadius: 30,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(214,246,88,1)'
// color: '#D6F658',// 0% 处的颜色 柱子最高点的位置 }, {
offset: 1,
// color: '#98FB7C',// 100% 处的颜色 坐标轴的位置
color: 'rgba(152,251,124,0)' }], false), }, label: {
show: true,
fontSize: 12,
fontWeight: 500,
position: 'top',
color: '#5ADDFF',
// 不写formatter默认显示value值
formatter: formatSeriesBar,
rich: {//使用富文本编辑字体样式
arrow: {
backgroundColor: {
// image: '/img/red.png',
image: '../img/green.png'
},
height: 12,
align: 'center',
},
percentLabel: {
color: '#D5F6FF',
fontSize: 12,
fontWeight: 500,
align: 'center',
lineHeight: 20 },
weeklyGainsLabel: {
color: '#D5F6FF',
fontSize: 8,
fontWeight: 500,
align: 'center',
padding: [7, 0, 6, 0], },
valueLabel: {
color: '#5ADDFF',
fontSize: 12,
fontWeight: 500,
align: 'center' }
} }, }]
}; // 给图标填充数据
function setData() {
option.xAxis[0].data = xData
option.series[0].data = yData //降序
} function draw() {
let myEcharts = echarts.init(document.getElementById('box15'))
myEcharts.setOption(option)
}
setData() //赋值
draw() //画图
})();
柱状图bar的更多相关文章
- 基于matplotlib的数据可视化 - 柱状图bar
柱状图bar 柱状图常用表现形式为: plt.bar(水平坐标数组,高度数组,宽度比例,ec=勾边色,c=填充色,label=图例标签) 注:当高度值为负数时,柱形向下 1 语法 bar(*args, ...
- DevExpress中ChartControl柱状图(Bar)用法
我的数据 代码如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 chartControl1.Series.Clear(); ...
- Matplotlib中柱状图bar使用
一.函数原型 matplotlib.pyplot.bar(left, height, alpha=1, width=0.8, color=, edgecolor=, label=, lw=3) 1. ...
- matplotlib 柱状图 Bar Chart 样例及参数
def bar_chart_generator(): l = [1,2,3,4,5] h = [20, 14, 38, 27, 9] w = [0.1, 0.2, 0.3, 0 ...
- matplotlib 柱状图、饼图;直方图、盒图
#-*- coding: utf-8 -*- import matplotlib.pyplot as plt import numpy as np import matplotlib as mpl m ...
- hist和bar画图关系
1.hist是绘制直方图,直方图显示了数据值的分布情况. 1>n = hist(Y,n) 将向量Y中的元素分到n个等间隔的范围内(默认为10个间隔),并返回每个范围内元素的个数作为一 ...
- JupyterLab绘制:柱状图,饼状图,直方图,散点图,折线图
JupyterLab绘图 喜欢python的同学,可以到 https://v3u.cn/(刘悦的技术博客) 里面去看看,爬虫,数据库,flask,Django,机器学习,前端知识点,JavaScrip ...
- pyecharts v1 版本 学习笔记 柱状图
柱状图 bar 基本演示例子 from pyecharts import options as opts from pyecharts.charts import Bar c =( Bar().add ...
- 爬取房价信息并制作成柱状图XPath,pyecharts
以长沙楼盘为例,看一下它的房价情况如何url = https://cs.newhouse.fang.com/house/s/b91/ 一.页面 二.分析页面源代码 我们要获得的数据就是名字和价格,先来 ...
随机推荐
- 痞子衡嵌入式:恩智浦i.MX RT1xxx系列MCU启动那些事(13.A)- LPSPI NOR启动时间(RT1170)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是恩智浦i.MX RT1170 1bit SPI NOR恢复启动时间. 本篇是i.MXRT1170启动时间评测第三弹了,前两篇分别给大家评 ...
- Pytorch_第八篇_深度学习 (DeepLearning) 基础 [4]---欠拟合、过拟合与正则化
深度学习 (DeepLearning) 基础 [4]---欠拟合.过拟合与正则化 Introduce 在上一篇"深度学习 (DeepLearning) 基础 [3]---梯度下降法" ...
- 剑指offer之字符串是否为数值
1. 题目 这是<剑指offer>上的一道题,刚开始觉得这是一道挺简单的题目,后来发现自己太年轻了,考虑的因素太少了,思考了而是分钟还是无从下手,看了作者的思路深深被他折服了,题目如下: ...
- 2020-05-21:es底层读写原理?倒排索引原理?
福哥答案2020-05-21: es不熟悉,答案仅供参考:es写数据过程1.客户端选择一个node发送请求过去,这个node就是coordinating node(协调节点)2.coordinatin ...
- C#LeetCode刷题之#268-缺失数字(Missing Number)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/4056 访问. 给定一个包含 0, 1, 2, ..., n 中 ...
- Android学习进程 Java引用 Rxjava MVP
第一份Android开发工作,以便于记录学习进程 Java引用 Java没有显式的使用指针,但对象的访问仍是通过指针实现的,所以直接对象之间的赋值会导致存储空间是数据的改变,如设置两个对象,其中对象一 ...
- peewee的简单使用
peewee的简单使用 peewee是一个轻量级的ORM框架,peewee完全可以应对个人或企业的中小型项目的Model层,上手容易,功能强大. 一.安装peewee模块 使用pip命令工具安装pee ...
- 没有Qt Quick UI,没有 Qt Quick Project
书上写的是File ‣ New File or Project ‣ Qt Quick Project ‣ Qt Quick UI 但实际上是File ‣ New File or Project ‣ O ...
- Python 批量保存word
from docx import Document path = r'D:\pywork\12' # word信息表所在文件夹 w = Document(path + '/' + 'word模板表.d ...
- 分析dubbo心跳检测机制
目的: 维持provider和consumer之间的长连接 实现: dubbo心跳时间heartbeat默认是60s,超过heartbeat时间没有收到消息,就发送心跳消息(provider,cons ...
