docker封装vue项目并使用jenkins发布
一、概述
vue项目可以打一个dist静态资源包,直接使用Nginx发布即可。
现在由于要上docker,需要将vue项目和nginx打成一个镜像才行。
项目结构如下:
./
├── build
│ └── build.js
├── config
│ └── index.js
├── dist
│ ├── index.html
│ └── static
├── index.html
├── package.json
├── README.md
├── src
│ └── App.vue
└── static
二、封装docker镜像
这里使用镜像nginx:1.17.8
登录服务器
创建目录
mkdir -p /data/nginx
nginx.conf
这个文件是从nginx:1.17.8拷贝出来的,并做了一定的优化,完整内容如下:
user nginx;
worker_processes auto; error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid; worker_rlimit_nofile 65535;
events {
use epoll;
worker_connections 1024;
} http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 120;
types_hash_max_size 2048;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
client_max_body_size 2048m;
client_body_buffer_size 128k;
proxy_connect_timeout 10;
default_type application/octet-stream;
gzip on;
gzip_min_length 1k;
gzip_http_version 1.1;
gzip_buffers 4 16k;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml application/javascript;
gzip_vary on; proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-Scheme $scheme;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503;
server_tokens off; include /etc/nginx/mime.types;
include /etc/nginx/conf.d/*.conf;
}
default.conf
这个文件是从nginx:1.17.8拷贝出来的,为了适应vue,做了一定的改动,完整内容如下:
server {
listen 80;
server_name localhost;
charset utf-8;
access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
dockerfile
主要工作就是覆盖配置文件,拷贝dist包,并设置权限。
FROM nginx:1.17.8
ADD nginx.conf /etc/nginx/nginx.conf
ADD default.conf /etc/nginx/conf.d/default.conf
ADD dist /usr/share/nginx/html
RUN chown nginx:nginx -R /usr/share/nginx/html
EXPOSE 80
ENTRYPOINT [ "nginx", "-g", "daemon off;"]
/data/nginx完整目录结构如下:
./
├── default.conf
├── dockerfile
└── nginx.conf
将这3个文件拷贝到vue项目,使用docker build命令,就可以打包了。
创建代码目录
mkdir -p /data/code
安装组件,用于jenkins发布
yum install -y rsync lsof
三、jenkins发布
由于有多个vue项目,每个vue项目的dockerfile都是一样的。因此,不需要将dockerfile提交到github中,放到服务器的固定位置即可。
发布时,将dockerfile拷贝到目录即可。
环境介绍
gitlab版本:GitLab 社区版 10.5.1
jenkins版本:2.219
服务器:centos 7.6
由于jenkins服务器的操作系统为:centos 6.9,它不能安装docker,因此docker打包动作需要在服务器上面执行。
ansible分组
vi /etc/ansible/hosts
内容如下:
[test_vue]
192.168.28.34
ansible playbook
vi /opt/ansible/test/docker_vue.yml
内容如下:
---
# 需要传入变量HOSTS,ENV,PROJECT_NAME,PORT
# 分别表示: 主机,环境,项目名,端口
- hosts: "{{ HOSTS }}"
remote_user: root
become: yes
become_method: sudo
# 声明变量
vars:
# 远程项目基础目录
BASE_DIR: "/data/code"
# 远程项目目录名
PROJECT_DIR: "{{ ENV }}_{{ PROJECT_NAME }}_{{ PORT }}"
# 完整的jenkins 项目跟路径
JENKINS_DIR: "/data/jenkins_data/workspace/{{ JOB_NAME }}"
tasks:
#删除原来的包
- name: delete directory
file:
path: "{{ BASE_DIR }}/{{ PROJECT_DIR }}/dist"
state: absent
#同步web静态文件到目标服务器
- name: synchronous web static file
synchronize:
src: "{{ JENKINS_DIR }}/dist"
dest: "{{ BASE_DIR }}/{{ PROJECT_DIR }}/"
#复制nginx default.conf和dockerfile
- name: copy nginx conf and dockerfile
shell: \cp /data/nginx/* {{ BASE_DIR }}/{{ PROJECT_DIR }}/ # 打包镜像
- name: docker build
shell: cd {{ BASE_DIR }}/{{ PROJECT_DIR }} && docker build -t {{ PROJECT_NAME }}:{{ BUILD_NUMBER }} .
#删除之前的docker
- name: docker rm image
shell: docker rm -f {{ PROJECT_NAME }}
ignore_errors: yes #启动docker
- name: docker run image
# 提前创建bridge网络:docker network create testnet
shell: docker run -it -d --restart=always --name {{ PROJECT_NAME }} --network testnet --network-alias {{ PROJECT_NAME }} -p {{ PORT }}:80 {{ PROJECT_NAME }}:{{ BUILD_NUMBER }}
- name: view port,Wait for 1 seconds
shell: sleep 1;lsof -i:{{ PORT }}
由于1台服务器有多个vue项目,因此需要使用非80端口来映射。
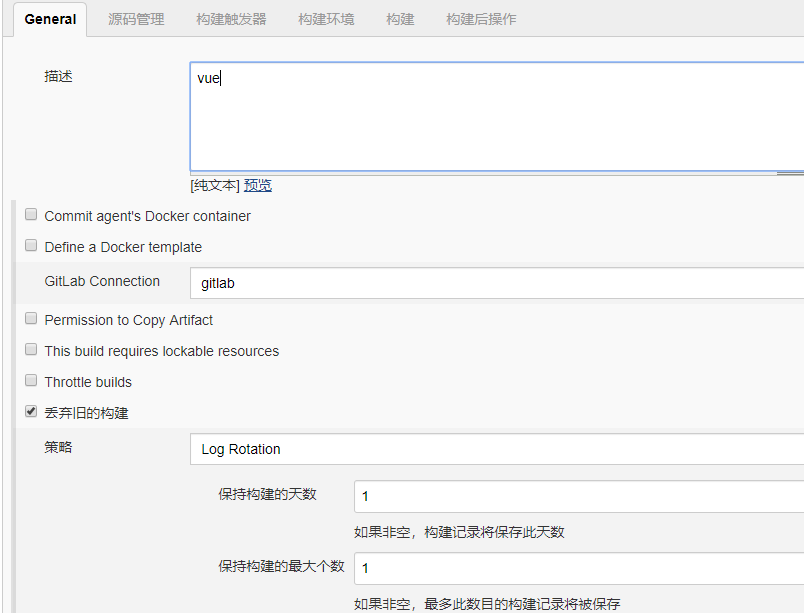
新建job
新建一个job,名字为:test_vue,使用自由风格

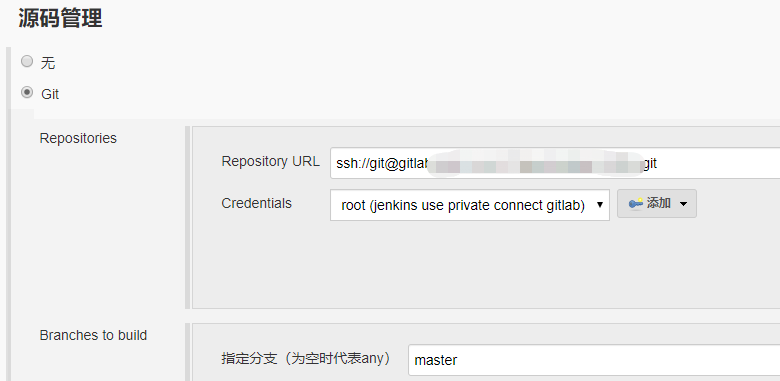
源码管理

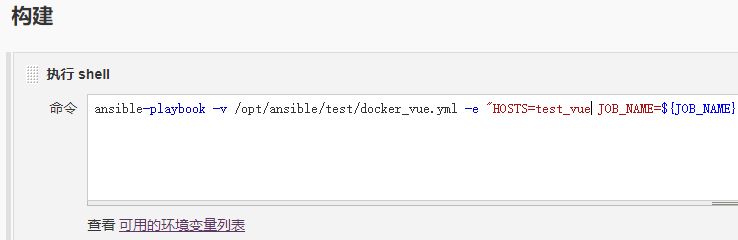
执行shell脚本

完整命令如下:
ansible-playbook -v /opt/ansible/test/docker_vue.yml -e "HOSTS=test_vue JOB_NAME=${JOB_NAME} BUILD_NUMBER=${BUILD_NUMBER} ENV=test PROJECT_NAME=web_vue PORT=7000"
点击最下面的保存,最后点击构建即可

由于服务器运行的vue项目,映射的是非80端口,域名解析到这台服务器,是无法访问的。
因此需要使用Nginx转发一下即可。
server {
listen 80;
server_name vue.baidu.com;
access_log /var/log/nginx/ vue.baidu.com.access.log main;
error_log /var/log/nginx/ vue.baidu.com.error.log;
location / {
proxy_pass http://127.0.0.1:7000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 300s;
proxy_send_timeout 300s;
proxy_read_timeout 300s;
# websocket support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
docker封装vue项目并使用jenkins发布的更多相关文章
- Docker 部署 vue 项目
Docker 部署 vue 项目 Docker 作为轻量级虚拟化技术,拥有持续集成.版本控制.可移植性.隔离性和安全性等优势.本文使用Docker来部署一个vue的前端应用,并尽可能详尽的介绍了实现思 ...
- docker封装nuxt项目使用jenkins发布
一.概述 vue项目可以打一个dist静态资源包,直接使用Nginx发布即可. 但是nuxt项目无法像vue那样,可以打一个dist静态资源包. 需要安装Node.js,并使用npm install ...
- 为 VUE 项目添加 PWA 解决发布后刷新报错问题
为什么要给 VUE 项目添加 PWA 为什么要添加?因为不管是部署在 IIS,还是 nginx,每次应用部署后,再次访问因为旧的 js 已经不存在,所以页面访问的时候会整个报错,报错的结果就是一个白屏 ...
- 手把手教你封装 Vue 组件并使用 NPM 发布
Vue 开发插件 我们可以先查看Vue的插件的开发规范 我们开发的之后期望的结果是支持 import.require 或者直接使用 script 标签的形式引入,就像这样: ps: 这里注意一下包的名 ...
- vue项目打包后想发布在apache www/vue 目录下
使用的是vue-element-admin做示例,可以参考Vue项目根据不同运行环境打包项目,其他项目应该大同小异. 使用vue-router的browserHistory模式,配置mode: 'hi ...
- vue项目测试和打包发布
在线测试:npm run dev 发布打包:npm run build 打包后,代码文件在dist文件夹下面,可以正式发布了,复制到其它web服务器下面,在浏览器用http访问.
- 仵航说 Vue项目如何打包并发布到linux服务器 仵老大
1,打包 1.1首先你会在本地编辑好你的代码, 1.2然后在控制台输入 npm run build npm run build 1.3稍等片刻就打包完毕 2,位置 2.1打包完毕之后会在项目中生成一个 ...
- vue项目如何打包前后端不分离发布手把手教学apache、nginx
vue项目如何不分离发布 1.首先yarn build 我用了vue-cli脚手架,bulid后的dist文件夹里的index.html有加版本号,那么为什么需要加版本号呢? a.回滚 b.解决浏览器 ...
- docker 运行Django项目
一.概述 已经写好了一个Django项目,需要将这个项目用docker封装一个镜像,使用k8s发布! 在封装并运行的过程中,发现了很多问题,这里会一一介绍! 二.时区问题 采用的是镜像是 ubuntu ...
随机推荐
- git从安装到多账户操作一套搞定(一)入门使用
作者:良知犹存 转载授权以及围观:欢迎添加微信:Allen-Iverson-me-LYN 总述 GIT是当今热门代码管理技术,但是如此火的系统,竟然是大神林纳斯花了两周用C写出来的一个分布式版 ...
- 如何安装Python 3.9.1?
首先打开浏览器输入网址:https://www.python.org或者通过百度搜索python进入Python官网. 选择Downloads,弹出最新版本下载链接,当前版本为3.9.1,如图所示: ...
- CF-1332 F. Independent Set
F. Independent Set 题意 一颗 n 个节点的树,求出每个\(edge-induced~subgraph\)的独立集个数之和. \(edge-induced~subgraph\)含义是 ...
- 2019牛客暑期多校训练营(第九场)D-Knapsack Cryptosystem(思维+子集和)
>传送门<题意:给你一个有n个元素的数组,一个sum,让你找到数组的子集使得子集元素和等于sum,保证只有一个解决方案. (其中1≤n≤36,0≤ sum<9*1018,0<a ...
- 2019 Multi-University Training Contest 1 Path(最短路+最小割)
题意:给你n个点 m条边 现在你能够堵住一些路 问怎样能让花费最少且让1~n走的路比最短路的长度要长 思路:先跑一边最短路 建一个最短路图 然后我们跑一边最大流求一下最小割即可 #include &l ...
- 博弈论入门——Nim游戏引入
说实话,我真的对这个游戏看得是一脸懵逼,因为(我太弱了)我没有明白一些变量的意思,所以一直很懵,现在才明白,这让我明白博弈论(还可以骗钱)博大精深; 以下是我自己思考的过程,也许不严谨,但是最终明白了 ...
- HihoCoder - 1110
题意: 您的任务是判断输入是否是合法的正则表达式.正则表达式定义如下: 1: 0和1都是正则表达式. 2:如果P和Q是正则表达式,那么PQ就是正则表达式. 3:如果P是正则表达式,(P)就是正则表达式 ...
- k8s二进制部署 - traefik安装
配置traefik资源清单rbac.yaml 配置traefik资源清单 rbac.yaml apiVersion: v1 kind: ServiceAccount metadata: name: t ...
- Butterfly美化
Butterfly美化 首先提示,本文量特别大哦!基本上有所有的美化,还在持续更新ing,谨慎入坑......... 主题配置文件修改 基础配置 最最最开始的,好不容易搭建了自己的个人博客,当然要写上 ...
- Verilog hdl 实现单周期cpu
参考计组实验测试指令 - 简书,添加了一些细节. 1.添加 bne指令 修改 ctrl.v 之后修改mipstestloopjal_sim.asm,mars dump 为 bnetest. ...
