Pyqt5——变色的表格
需求:鼠标左键点击表格后,对应的单元格背景颜色发生变化。
实现:(1)使用Qt的model-view模式生成表格视图。
(2)重写表格的点击事件。
(3)设置表格的背景颜色。
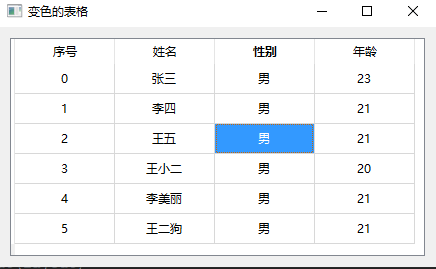
正常情况下,当用户选中单元格之后单元格背景颜色变为蓝色,如下图所示:

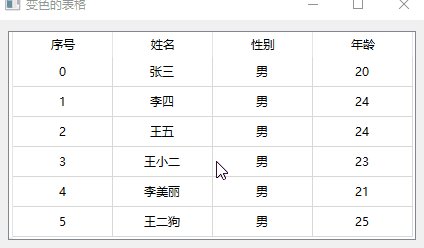
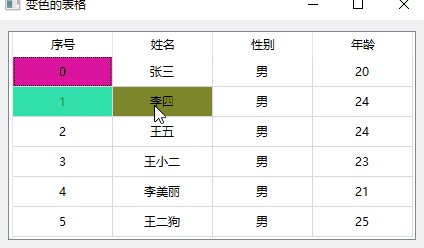
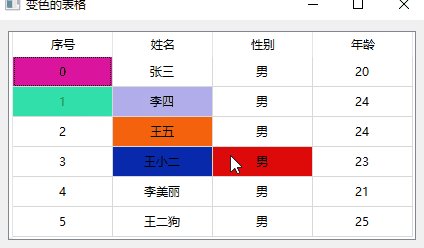
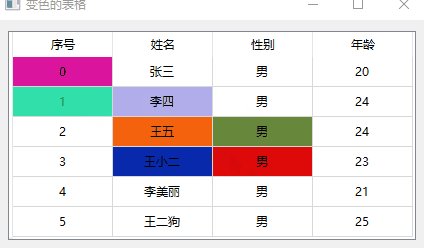
如果觉得这样表格过于单调,那么我们就用鼠标为它涂上颜色。

代码块:
View部分。
class MyTableView(QTableView):
"""View"""
SelectedCellSignal = pyqtSignal(QModelIndex) def __init__(self):
super(MyTableView, self).__init__() def mousePressEvent(self, e):
"""重写鼠标点击事件。"""
if e.button() == Qt.RightButton:
return super().mousePressEvent(e) # :获取鼠标点击的索引
index = self.indexAt(e.pos())
return self.SelectedCellSignal.emit(index)
Model部分。
class MyTableModel(QAbstractTableModel):
"""Model"""
def __init__(self):
super(MyTableModel, self).__init__()
self._data = []
self._background_color = []
self._headers = ['序号', '姓名', '性别', '年龄'] self._generate_data() def _generate_data(self):
"""填充表格数据"""
name_list = ['张三', '李四', '王五', '王小二', '李美丽', '王二狗'] for id_num, name in enumerate(name_list):
self._data.append([str(id_num), name, '男', str(random.randint(20, 25))]) # :默认单元格颜色为白色
self._background_color.append([QColor(255, 255, 255) for i in range(4)]) def rowCount(self, parent=QModelIndex()):
"""返回行数量。"""
return len(self._data) def columnCount(self, parent=QModelIndex()):
"""返回列数量。"""
return len(self._headers) def headerData(self, section, orientation, role):
"""设置表格头"""
if role == Qt.DisplayRole and orientation == Qt.Horizontal:
return self._headers[section] def data(self, index, role):
"""显示表格中的数据。"""
if not index.isValid() or not 0 <= index.row() < self.rowCount():
return QVariant() row = index.row()
col = index.column() if role == Qt.DisplayRole:
return self._data[row][col]
elif role == Qt.BackgroundColorRole:
return self._background_color[row][col]
elif role == Qt.TextAlignmentRole:
return Qt.AlignCenter return QVariant() def cellPaint(self, index, color):
"""给单元格填充颜色。"""
row = index.row()
col = index.column() self._background_color[row][col] = QColor(color)
self.layoutChanged.emit()
窗体绘制:
class ColorfulTable(QWidget):
def __init__(self):
super().__init__() self.setWindowTitle('变色的表格') self.tableView = MyTableView()
self.tableModel = MyTableModel()
self.tableView.setModel(self.tableModel) self.tableView.SelectedCellSignal.connect(self.selectedCell) layout = QHBoxLayout()
layout.addWidget(self.tableView)
self.setLayout(layout) def selectedCell(self, index):
"""鼠标点击事件槽函数。"""
# :生成颜色字符串形如:#FFFFFF
color = '#{}'.format(''.join([hex(random.randint(0, 256))[2:].rjust(2, '0') for i in range(3)]))
self.tableModel.cellPaint(index, color)
Pyqt5——变色的表格的更多相关文章
- css选择器,用来处理隔行变色的表格
CSS3 :nth-last-child() 选择器,可以用来处理隔行变色的表格,详情请参考网上资料.
- css3表格隔行变色和表格选中变颜色代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- [ PyQt入门教程 ] PyQt5中数据表格控件QTableWidget使用方法
如果你想让你开发的PyQt5工具展示的数据显得整齐.美观.好看,显得符合你的气质,可以考虑使用QTableWidget控件.之前一直使用的是textBrowser文本框控件,数据展示还是不太美观.其中 ...
- Javascript:DOM表格操作
需求说明: /* *需求说明: *获取元素:tBodies,tHead,tFoot,rows,cells *表格的创建 *数据添加 *隔行变色 *删除操作,剩余表格重新计算,实现隔行变色 */ HTM ...
- Jquery表单与表格的运用
1,表单的应用: a. 单行文本框的应用 多行文本框的应用 b.复选框的框的应用 c.下拉框的应用 d.表单验证 2,表格的应用: a. 表格变色 b.表格展开关闭 d.表格内容筛选 3,多行文本框 ...
- (8)css表格
用css设置表格样式 *<table></table> 标签定义 HTML 表格. * tr 元素定义表格的行:th 元素定义表格的表头:td 元素定义表格中的单元格:capt ...
- 测开之路一百零八:bootstrap表格
引入bootstrap和jquery 普通表格 html自带的边框线 bootstrap表格属性 bootstrap表格 边框线 鼠标经过变色 压缩表格,减小密度 自适应屏幕 隔行突出(变色) 表格里 ...
- BootStrap_02之全局样式及组件
1.BootStrap指定的四种屏幕尺寸: ①超大PC屏幕--lg(large):w>=1200px: ②中等PC屏幕--md(medium):1200px>w>=992px: ③P ...
- Boostrap全局CSS样式
1.Bootstrap提供的CSS Reset * { box-sizing: border-box; } body { font ...; color: #333; background: ...; ...
随机推荐
- Codeforces Round #594 (Div. 2) D1 - The World Is Just a Programming Task (贪心)
思路:枚举换的位置i,j 然后我们要先判断改序列能否完全匹配 如果可以 那我们就需要把差值最大的位置换过来 然后直接判断就行
- 2019牛客暑期多校训练营(第三场) F.Planting Trees(单调队列)
题意:给你一个n*n的高度矩阵 要你找到里面最大的矩阵且最大的高度差不能超过m 思路:我们首先枚举上下右边界,然后我们可以用单调队列维护一个最左的边界 然后计算最大值 时间复杂度为O(n*n*n) # ...
- poj 3304 Segments(解题报告)
收获:举一反三:刷一道会一道 1:思路转化:(看的kuangbin的思路) 首先是在二维平面中:如果有很多线段能够映射到这个直线上并且至少重合于一点,充要条件: 是过这个点的此条直线的垂线与其他所有直 ...
- Codeforces Round #577 (Div. 2) C. Maximum Median (模拟,中位数)
题意:给你一个长度为奇数\(n\)的序列.你可以对任意元素加上\(k\)次\(1\),求操作后的中位数最大. 题解:先对序列进行排序,然后对中位数相加,如果中位数和后面的元素相等,就对后面所有和当前中 ...
- Caocao's Bridges HDU - 4738 找桥
题意: 曹操在赤壁之战中被诸葛亮和周瑜打败.但他不会放弃.曹操的军队还是不擅长打水仗,所以他想出了另一个主意.他在长江上建造了许多岛屿,在这些岛屿的基础上,曹操的军队可以轻易地攻击周瑜的军队.曹操还修 ...
- Codeforces Round #274 (Div. 2) C. Exams (贪心)
题意:给\(n\)场考试的时间,每场考试可以提前考,但是记录的是原来的考试时间,问你如何安排考试,使得考试的记录时间递增,并且最后一场考试的时间最早. 题解:因为要满足记录的考试时间递增,所以我们用结 ...
- Codeforces Round #642 (Div. 3) D. Constructing the Array (优先队列)
题意:有一个长度为\(n\)元素均为\(0\)的序列,进行\(n\)次操作构造出一个新序列\(a\):每次选择最长的连续为\(0\)的区间\([l,r]\),使得第\(i\)次操作时,\(a[\fra ...
- 牛客编程巅峰赛S1第5场 - 青铜&白银 A.凯撒密码(字符串)
题意:给你一个加密的字符串,以及偏移量,求对应的明文. 题解:根据样例,不难看出模板串是:\(0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopq ...
- 在kubernetes集群里集成Apollo配置中心(1)之交付Apollo-adminservice至Kubernetes集群
1.部署apollo-adminservice软件包 apollo-adminservice软件包链接地址:https://github.com/ctripcorp/apollo/releases/d ...
- Linux命令之find命令中的-mtime参数
有关find -mtime的参数解释 mtime参数的理解应该如下: -mtime n 按照文件的更改时间来找文件,n为整数. n表示文件更改时间距离为n天, -n表示文件更改时间距离在n天以内,+n ...
