CSS3 新特性总结
1.边框
border-radius: 1-4 length|% / 1-4 length|%;
每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。若省略左下角,和右上角相同,省略右下角,左上角相同,省略右上角,和左上角相同。
border-top-left-radius: 20px 50px;

box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 水平阴影位置,允许负值。必需
v-shadow 垂直阴影位置,允许负值。必需
blur 模糊距离
spread 阴影大小
color 阴影颜色
inset 从外层的阴影改变阴影内测阴影
box-shadow: 10px 10px 5px 5px #dddddd;

border-image: source slice width outset repeat|initial|inherit;
border-image-source: url(border.png)
用于指定要用于绘制边框的图像
border-image-slice: number | % | fill;
number 数字表示图像的像素或向量的坐标
% 百分比图像的大小是相对的:水平偏移图像的宽度,垂直偏移图像的高度
fill 保留图像的中间部分
指定顶部,右,底部,左边缘的图像向内偏移,分为九个区域:四个角,四边和中间。图像中间部分将被丢弃(完全透明的处理),除非填写关键字。
如果省略第四个,它和第二个相同,省略第三个,它和第一个相同,省略第二个,它和第一个相同
border-image-width: number | % | auto;
图像边界宽度,四个值用于吧border图像区域分为九个部分。代表上,右,底部,左,两侧向内距离。若第四个值被省略,他和第二个是相同的,
第三个省略,和第一个是相同的。如果也省略了第二个,他和第一个是相同的。不允许拥有负值
border-image-outset: length | number;
指定在边框外部绘制 border-image-area 的量,包括上下部和左右部分,若第四个值被省略,他和第二个是相同的,第三个省略,和第一个是相同的。
如果也省略了第二个,他和第一个是相同的。不允许拥有负值
border-image-repeat: stretch | repeat | round | initial | inherit;
stretch 默认值。拉伸图像来填充区域
repeat 平铺图像来填充区域
round 类似repeat。如果无法完整平铺所有图像,则对图像进行缩放以适应区域
space 类似repeat。如果无法完整平铺所有图像,扩展空间会分布在图像周围
initial 将此属性设置为默认值
inherit 从父元素中继承该属性
2.背景
background-image 添加背景图片
background-size 背景图片的大小
background-origin 指定了背景图像的位置区域

background-clip 背景剪裁属性是从指定位置开始绘制
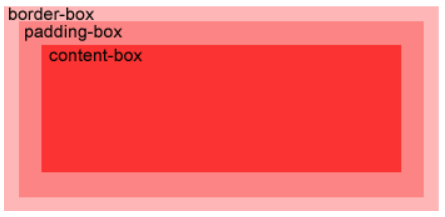
border-box 默认值。
padding-box
content-box
3.渐变
可以再两个或多个指定的颜色之间显示平稳的过渡
线性渐变(Linear Gradients) 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients) 由它们的中心定义
CSS3 新特性总结的更多相关文章
- 新特性AAtitti css3 新特性attilax总结titti css
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- Atitti css3 新特性attilax总结
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- CSS3新特性(阴影、动画、渐变、变形、伪元素等)
CSS3与页面布局学习总结(六)--CSS3新特性(阴影.动画.渐变.变形.伪元素等) 目录 一.阴影 1.1.文字阴影 1.2.盒子阴影 二.背景 2.1.背景图像尺寸 2.2.背景图像显示的原 ...
- 深入了解css3新特性
深入了解css3新特性:http://www.ibm.com/developerworks/cn/web/1202_zhouxiang_css3/
- H5 和 CSS3 新特性
博客地址:https://ainyi.com/52 H5 新特性 语义化标签:header.footer.section.nav.aside.article 增强型表单:input 的多个 type ...
- css3新特性总结
一.什么是css3 css用于控制网页的样式和布局,css3是css的升级版本,受浏览器限制,跨浏览器开发有点复杂.css3完全向后兼容 二.css3新特性 1.边框 css3的边框有如下属性: (1 ...
- 01-移动端开发教程-CSS3新特性
1. 移动端开发课程概述 移动互联网的兴起,让移动端的开发迅速蹿红.对于前端开发者来说,移动端的开发已经占据了他们大部分工作时间.接下来老马带大家一起学习移动端开发的相关前端开发技术. 这边课程内容包 ...
- css css3新特性
css css3新特性 一.css3是什么? 我不喜欢把已有的概念从一个地方抄到另一个地方,还是喜欢如下方式. 参考百度百科: http://baike.baidu.com/link?url=z2V ...
- [转]深入了解 CSS3 新特性
简介 CSS 即层叠样式表(Cascading Stylesheet).Web 开发中采用 CSS 技术,可以有效地控制页面的布局.字体.颜色.背景和其它效果.只需要一些简单的修改,就可以改变网页的外 ...
- css3新特性学习系列 -- border
css3新特性 border属性(border-radius.border-image.box-shadow)详解 1.border-radius 圆角 支持:IE9+ 用法: border-rad ...
随机推荐
- 构造 IPv6 报文
#!/usr/bin/python from scapy.all import * a=IPv6(nh=58, src='fe80::214:f2ff:fe07:af0', dst='ff02::1' ...
- 算法-heapq模块优先队列
heapq模块, 优先队列,小顶堆,最少值放在顶部,值越小,优先级越高 heapq.heappop(heap) 从堆中弹出最小的元素,并重新调整 heapq.heappush(heap, item)新 ...
- 计算机网络-应用层(4)DNS协议
域名系统(Domain Name System, DNS):一个分层的由DNS服务器实现的分布式数据库+一个使得主机能够查询分布式数据库的应用层协议 DNS服务器通常是运行BIND (Berkeley ...
- 10款人气暴涨的PHP开源工具
若想创建动态而又新颖的Web应用程序,PHP便是理想的选择.不用说,在Web开发世界里,PHP是最流行的语言之一.一些非常好用的PHP开源工具着实拯救了不少开发任务繁重的PHP开发人员,减轻他们的开发 ...
- #企业项目实战 .Net Core + Vue/Angular 分库分表日志系统六 | 最终篇-通过AOP自动连接数据库-完成日志业务
教程预览 01 | 前言 02 | 简单的分库分表设计 03 | 控制反转搭配简单业务 04 | 强化设计方案 05 | 完善业务自动创建数据库 06 | 最终篇-通过AOP自动连接数据库-完成日志业 ...
- SEO诊断方案以及执行方案
http://www.wocaoseo.com/thread-127-1-1.html 今天和大家一起讨论一下SEO诊断方案以及SEO执行方案要怎么写,主要从哪些方面进行呢,做SEO的朋友们一直在探讨 ...
- Python测试函数运行时间
import time import datetime # 测试函数运行时间 def cal_time(fn): """计算性能的修饰器""" ...
- C# Beanstalkd Client
http://bestmike007.com/Beanstalkd.Client/ Other Message Queue http://queues.io
- org.xml.sax.SAXParseException: The processing instruction target matching "[xX][mM][lL]" is not allowed(转)
xml文件不能被正确解析/The processing instruction target matching "[xX][mM][lL]" is not allowed. The ...
- SqlAnalyzer1.00源码
SQL解析的夙愿今天终于完成,但限于SQL远超算术表达式,Json,XML等的复杂度,只是解析了一部分.形成普适性的SQL解析,仍需倾注精力. 代码下载:https://files.cnblogs.c ...
