CSS 标签、类名和ID选择器有空格和没有空格的区别
前言
标签选择器、类名选择器以及 ID 选择器在使用上要注意“加空格”和“不加空格”。两种使用形式上有很大的差别。
下面是讲解案例的 HTML 代码:
<div class="demo"><div class="a">Node1</div><div class="b ef"><div class="b1">Node2-1</div><div class="b2">Node2-2</div></div><div class="c ef">Node3</div></div>
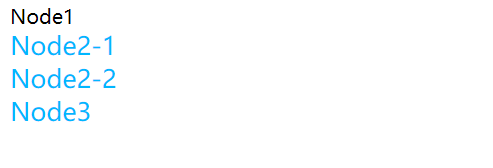
加空格
加空格代表选择当前节点的后代节点(包括直接节点,区别于子代选择器)。
div .ef {font-size: 20px;color: #00B7FF;}

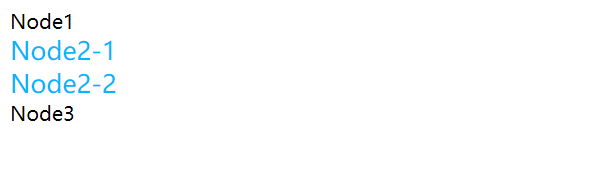
不加空格
一个元素(标签)的类名有一个或多个,把多个类名加起来就不能加空格。
div.b.ef {font-size: 20px;color: #00B7FF;}

CSS 标签、类名和ID选择器有空格和没有空格的区别的更多相关文章
- CSS的Class以及ID选择器
9.CSS的Class以及ID选择器 id和class的不同指出在于一个页面同一个ID只能只有一次,而class可以无限制使用. 同样,你可以在html选择器后面使用一个选择器来指定特殊HTML元素, ...
- css选择器(1)——元素选择器、类名和id选择器
css的主要优点之一就是它能很容易地向所有同类型的元素应用一组样式.当然它是通过选择器来实现这一点的. 基本规则结构: 语法= 选择器 +声明块 1.元素选择器——直接使用html元素名,指向文档元素 ...
- 使用CSS的类名交集复合选择器
首先先看一下基本定义: 复合选择器就是两个或多个基本选择器,通过不同方式连接而成的选择器,主要包括“交集”选择器.“并集”选择器.“后代”选择器. 交集选择器 “交集”复合选择器是由两个选择器直接连接 ...
- 使用css的类名交集复合选择器 《转》
复合选择器就是两个或多个基本选择器,通过不同方式连接而成的选择器,主要包括“交集”选择器.“并集”选择器.“后代”选择器. 交集选择器 “交集”复合选择器是由两个选择器直接连接构成,其结果是选中二者各 ...
- 前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器
前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器 一丶CSS简介 叠样式表(英文全称:Cascading Style Sheets)是一种用来表现 ...
- HTML+CSS教程(四)选择器(id选择器,类选择器,标签选择器,子代选择器,后代选择器,组选择器,伪类选择器)/css引入页面的形式(行内样式、内嵌样式、外联样式)
一.回顾内容 前端的三大组成(三大模块) HTMl(超文本标记语言) 结构层 css(层叠样式表) 表现层:用来美化HTML结构 JS(Java script)(脚本语言) 行为层: ...
- CSS选择器(通配符选择器、标签选择器、类选择器、id选择器、群组选择器、后代选择器、子元素选择器和相邻元素选择器)
通配符选择器 * 与任何元素匹配 派生选择器: 后代选择器(包含选择器):后代选择器可以选择作为元素后代的元素 A B 对A元素中的B元素应用样式 后代选择器中两个元素间的层次间隔可以是无 ...
- CSS 简介、语法、派生选择器、id 选择器、类选择器、属性选择器
CSS 概述 CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与表现 ...
- CSS id 选择器
id 选择器 id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式. id 选择器以 "#" 来定义. 下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二 ...
随机推荐
- 微服务效率工具 goctl 深度解析(上)
前言 本文根据 安前松 的视频分享整理而来,视频回放地址如下: https://www.bilibili.com/video/BV1Hr4y1x7Ne goctl 的由来 1. goctl 的诞生 g ...
- ThreadLocal模板
public class UserIdThreadLocal { private static final ThreadLocal<Long>LOCAL=new ThreadLocal&l ...
- 技术分享 | app自动化测试(Android)--高级定位技巧
原文链接 XPath高级定位技巧 XPath 简介 XPath 的英文全称为:XML Path Language,意旨对 XML 中的元素进行路径定位的一种语言,它可适用 XML 标记语言,Html ...
- 想学嵌入式?要不一起玩 Arduino 吧
作者:HelloGitHub-Anthony 这里是 HelloGitHub 推出的<讲解开源项目>系列,本期介绍的是如何用开源硬件开发平台 Arduino,自己动手做一个温湿度显示器. ...
- iOS全埋点解决方案-APP和H5打通
前言 所谓的 APP 和 H5 打通,是指 H5 集成 JavaScript 数据采集 SDK 后,H5 触发的事件不直接同步给服务器,而是先发给 APP 端的数据采集 SDK,经过 APP 端数 ...
- Redis实现延迟队列的正确姿势
在之前探讨延时队列的文章中我们提到了 redisson delayqueue 使用 redis 的有序集合结构实现延时队列,遗憾的是 go 语言社区中并无类似的库.不过问题不大,没有轮子我们自己造. ...
- VisionPro · C# · 实时取像
VisionPro 在C#项目程序中实现实时取像方式,有两种: 1.采用界面控件 CogAcqFifoTool 进行操作,与在VisionPro软件中操作一致: 2.采用界面控件 CogRecord ...
- HBuilderX配置外部服务器(tomcat)查看编辑jsp界面
HBuilderX配置外部服务器(tomcat)查看编辑jsp界面 一.第一种方法,通过启动本地tomcat,查看jsp 在tomcat的webapps目录下创建文件夹HBuilderX 打开HBui ...
- 测试人员假装自己会“devops”
目录 什么是DevOps DevOps岗位职责 DevOps的要求 如何增强DevOps能力 准备 服务器端安装jenkins Jenkins jenkins + maven 构建 jenkins下m ...
- Optional 类
@Test public void test2(){ Girl girl = new Girl(); // girl = null; //ofNullable(T t):t可以为null Option ...
