vue项目部署在nodejs+express
一、安装node和打包vue项目就不用多说了
二、安装express
Express是一个保持最小规模的灵活的Node.js web应用程序开发框架,为web和移动应用程序提供一组强大的功能
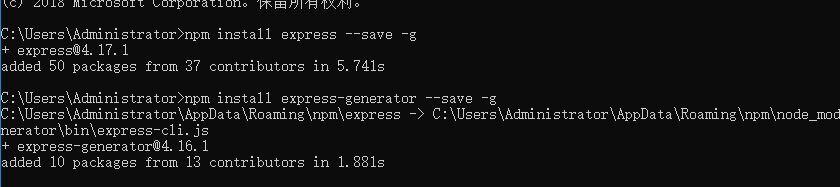
npm install express --save -g
三、express-generator
是express项目的生成器,此工具的作用是生成express项目
npm install express-generator --save -g

这些完成之后创建项目
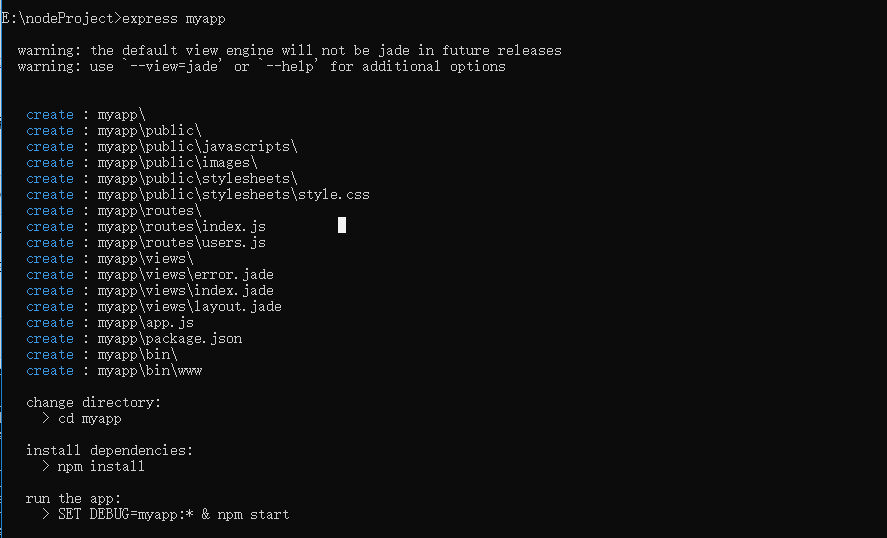
express 项目名

完成之后进入项目目录安装依赖
npm i
启动
npm start
express中默认配置的端口是3000
把打包的vue项目放在public文件下就完事了
如果需要修改端口或者ip可以在bin文件下的www文件中修改
var port = normalizePort(process.env.PORT || '3000');//3000默认端口
app.set('port', port);
app.set('host','192.168.68.23');//这里修改ip
修改之后启动服务 访问http://192.168.68.23:3000/dist/+Vue路由 或 localhost:3000/dist/+Vue路由
这里dist是public文件下放的文件,如果打的vue项目包名是别的名,记得修改
vue项目部署在nodejs+express的更多相关文章
- node vue 项目部署问题汇总
场景:vue-router为history模式,不带项目名访问的部署,如果资源是用相对路径加载,则资源匹配路径不对 一.带项目名称访问,如部署到tomcat服务上 webpack: build/ut ...
- Vue项目部署问题及解决方案
Vue项目部署问题及解决方案 Vue-Router 有两种模式,默认是 hash 模式,另外一种是 history 模式. hash:也就是地址栏里的 # 符号.比如 http://www.examp ...
- vue 项目部署
vue项目部署到PHP项目 入口目录 vue项目打包后, 是一个单文件html 我们只需要把打包后的文件夹放在php项目的public下面 访问 xxx.com/h5/index.html 就可以访问 ...
- 阿里云安装Nginx+vue项目部署
阿里云安装Nginx+vue项目部署 nginx安装包下载 http://nginx.org/en/download.html nginx安装 首先先安装PCRE pcre-devel 和Zlib,因 ...
- django项目、vue项目部署云服务器
目录 上线架构图 服务器购买与远程连接 安装git 安装mysql 安装redis(源码安装) 安装python3.8(源码安装) 安装uwsgi 安装虚拟环境 安装nginx(源码安装) vue项目 ...
- 使用webpack打包后的vue项目如何运行(express)
我们知道使用webpack打包vue项目后会生成一个dist文件夹,dist文件夹下有html文件和其他css.js以及图片等,那么打包后的文件该如何正确运行呢? 倘若直接打开html文件,会报如下错 ...
- 【Copy攻城狮日志】docker搭建jenkins拉取svn代码打包vue项目部署到nginx
↑开局一张图,故事全靠编↑ 前言 打开搜索引擎输入『Copy攻城狮』,发现最新的一条记录已经是去年的4月,意味着我又有一年时间没有再总结成长了.习惯了“温水煮青蛙”的日子,无论是经验水平还是薪资收入, ...
- vue项目部署上线
前言 今天把自己写的demo登录写完了,就想着试着走一下部署上线的流程.参考了很多的文档,终于成功进行了部署.在这里将服务器的搭建和vue项目的 部署上线进行整理(都是基础的知识,希望对大家有帮助.对 ...
- Vue项目部署遇到的问题及解决方案
写在前面 Vue-Router 有两种模式,默认是 hash 模式,另外一种是 history 模式. hash:也就是地址栏里的 # 符号.比如 http://www.example/#/hello ...
- 将vue项目部署在Linux的Nginx下,并设置为局域网内访问
1. 下载 wget http://nginx.org/download/nginx-1.12.2.tar.gz 2. 解压缩 tar -zxvf linux-nginx-1.12.2.tar.gz ...
随机推荐
- 基于python的数学建模---最小二乘拟合
import numpy as np import matplotlib.pyplot as plt from scipy.optimize import leastsq from matplotli ...
- Vscode连接gitee远程仓库
Git初始化项目 1. Git的基础配置 Git的安装配置 下载地址为:http://git-scm.com/downloads 安装完第一步要做的是,设置你的用户名和邮件地址. git config ...
- 教你用Python制作BMI计算器
案例介绍 欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!我们来用Python相关知识,做一个BMI计算器的案例.你可以通过控制台的提示信息,输入身高和体重,注意单位,系统会自动计算出BMI ...
- 【每日一题】【DFS】【BFS】【队列】2021年12月5日-199. 二叉树的右视图
解答: /** * Definition for a binary tree node. * public class TreeNode { * int val; * TreeNode left; * ...
- 单一接口优化过程全记录(主要涉及Redis)
接口优化过程记录 问题背景 某个接口耗时长(247ms),但里面逻辑不算复杂,只进行了简单的对象引用以及操作了多次Redis 步骤1:链路追踪,确定业务耗时点 接口里通过链路追踪以及日志查询发现主要是 ...
- MySQL数据库和Python的交互
一.缘由 这是之前学习的时候写下的基础代码,包含着MySQL数据库和Python交互的基本操作. 二.代码展示 import pymysql ''' 1.数据库的链接和创建视图 ''' # db=py ...
- vulnhub靶场渗透实战13-driftingblues3
靶机下载地址:https://download.vulnhub.com/driftingblues/driftingblues3.ova vbox导入,网络模式桥接,靶机模式为简单. 一:信息收集 ...
- RFN-Nest_ An end-to-end residual fusion network for infrared and visible images 论文解读
RFN-Nest 2021 研究 图像融合分为三步:特征提取,融合策略,图像重建. 当前端到端的图像融合方法:基于GAN的.还有本文提出的 研究背景:当前设计的融合策略在为特定任务生成融合图像方面是比 ...
- 1、debug调试
Debug断点调试: Debug调试界面图: 利用Debug功能来追踪代码的运行流程,分析与定位异常发生的位置,观察运行中数据的变化. 1.Step Over(F8):进入下一步,如果当前行断点是一个 ...
- day07-Vue04
Vue04 12.Vue2 脚手架模块化开发 目前开发模式的问题: 开发效率低 不够规范 维护和升级,可读性比较差 12.1基本介绍 官网地址 什么是Vue Cli脚手架 12.2环境配置,搭建项目 ...
