微信小程序-通过绑定事件进行传值
一、数据绑定:


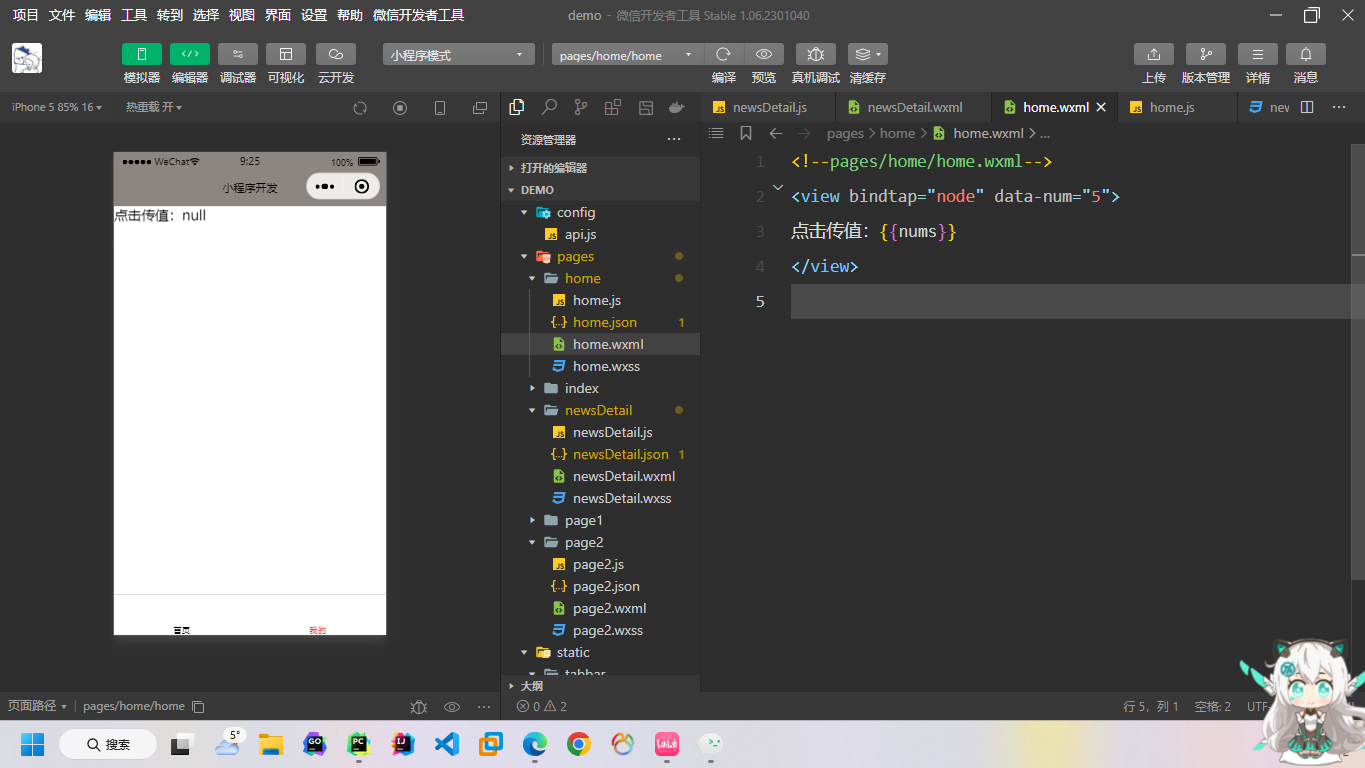
<view bindtap="node" data-num="5">
点击传值:{{nums}}
</view> data: {
nums:null,
},
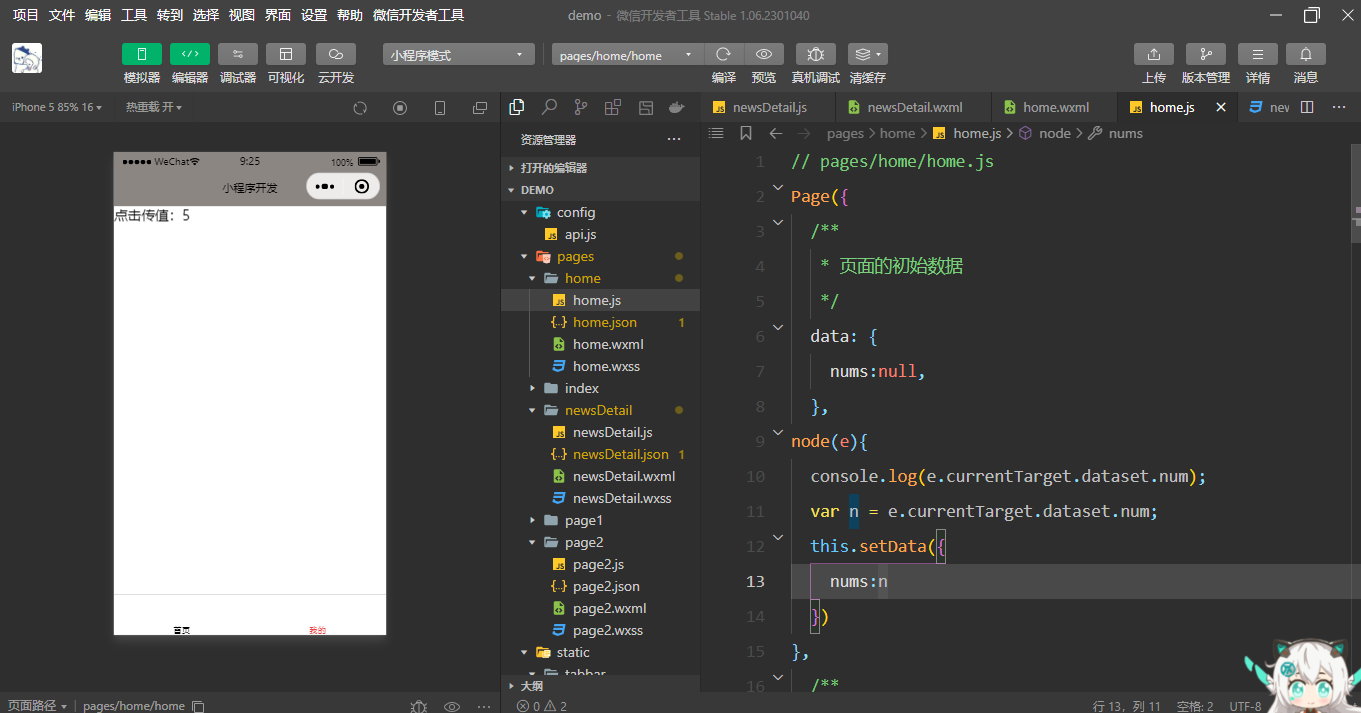
node(e){
console.log(e.currentTarget.dataset.num);
var n = e.currentTarget.dataset.num;
this.setData({
nums:n
})
},二、双向绑定:


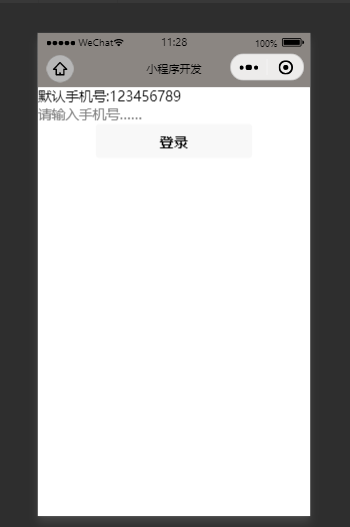
<test>默认手机号:{{test}}</test>
<input placeholder="请输入手机号……" bindinput="inputPhone" value="{{phone}}"></input>
<button open-type="getUserInfo"
bindgetuserinfo="doSubmit">登录</button>data: {
phone:null,
test:123456789
},
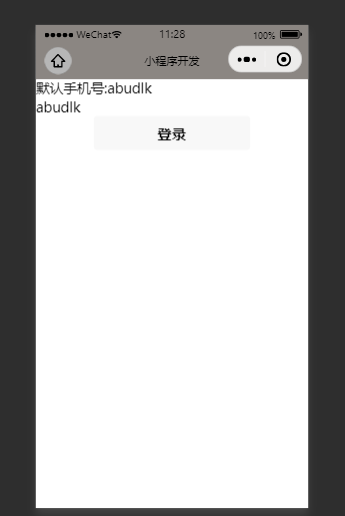
inputPhone(e){
this.setData({
phone:e.detail.value
})
},
doSubmit(e){
var phone = this.data.phone
this.setData({
test:phone
})
},微信小程序-通过绑定事件进行传值的更多相关文章
- 微信小程序——获取绑定事件元素的ID
小程序list数据带值跳转,一般直接通过设置item的id来标识或者通过设置键值data-xxxx的方式标识.如下图所示: 解析出来的结果如下图: 我们看到它在元素上绑定了一个checkSchoolL ...
- 微信小程序中的事件绑定
前言: 微信小程序中的事件绑定和Vue中的事件绑定其实有很多的相似之处,所以如果有过Vue相关的经验,学起来的话还是比较容易的. js代码: // 页面级的js文件必须调用Page函数来注册页面, / ...
- 微信小程序开发 [03] 事件、数据绑定和传递
1.事件绑定 在微信小程序中,事件的绑定依附于组件,当事件触发时,就会执行事件对应的处理函数. 我们回到前几章中的例子,将index页面调整为首页(app.json中调整pages数组元素的顺序),此 ...
- 微信小程序--阻止冒泡事件
微信小程序事件的使用方式 在组件中绑定一个事件处理函数. 如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数. <view id="tapTest ...
- 微信小程序CheckBox选中事件
1.微信小程CheckBox选中问题 <checkbox-group bindchange="checkboxChange" data-index="{{index ...
- 微信小程序的bindtap事件
在微信小程序中,要想获取元素的属性值,需要用到 bindtap事件,如果想要正确获取到属性值,对属性的命名还有一定要求 如下是正确的方式data-money-Num="9.93": ...
- 微信小程序のwxml绑定
一.微信小程序文件的构成 微信小程序包括js文件.json文件.wxml文件.wxss文件.wxs文件.js文件是展现界面的,注册这个程序的的页面,一般一个大写的Page({ })嵌入: json文件 ...
- 怎么掌握微信小程序的取值、传值、数据存储
小程序界面设定如下 父级页面:A界面 子级页面:B界面 异级页面:C界面 一.本页面取值(A界面→A界面) a.例如:input输入文字获取到value(键盘输入时触发) wxml: <inpu ...
- 微信小程序 - bindtap等事件传参
什么是事件事件是视图层到逻辑层的通讯方式. 事件可以将用户的行为反馈到逻辑层进行处理. 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数. 事件对象可以携带额外信息,如 id, ...
- 微信小程序之两个页面传值
需求:发送页面点击某一个元素之后,获取该元素的属性值,然后把这些属性值传到接收页面中. 思路:获取当前点击元素的索引,就能获取当前元素的值,然后通过跳转的 url 地址传递值 还是整个完整的例子吧: ...
随机推荐
- 遥感影像和DEM数据获取处理、GeoServer切片发布并使用Cesium加载
1. 数据获取 笔者这里使用的是哨兵一号(Sentinel-1).ALOS的遥感影像和ALOS的DEM数据 下载地址为:ASF Data Search (alaska.edu) ASF(Alaska ...
- Postgresql架构体系解析
一.PostgreSQL物理架构 postgresql的物理架构非常简单,它由共享内存.一系列后台进程和数据文件组成. 二.Shared Memory 共享内存是服务器服务器为数据库缓存和事务日志缓存 ...
- pat乙级 1018 锤子 剪刀 布
#include<stdio.h> #include<stdlib.h> #include<string.h> #include<math.h> int ...
- axios 下载文件流或者预览在线pdf
问题: 后端返回文件流,前端使用axios下载或者在线预览 下载文件流 import axios from 'axios' // 设置响应类型为blob axios.get('/api/app/xxx ...
- vscode的python开发环境搭建,环境变量支持终端命令行(执行当前
vscode的python开发环境设置 安装vscode,这里不介绍了 安装插件 在${workspaceFolder}的目录下,新建.vscode文件夹(或者修改一下配置,也可以自动生成该文件夹) ...
- shell中算术运算加减
在shell脚本中,所有的变量默认都是字符串存储,操作也是按照字符串进行处理的,但我们不可避免的需要对各中数值进行算术运算,如算术的相加减,那么这时怎么处理呢?在shell脚本中,我们要实现对数值的算 ...
- 阿里播放器Aliplayer遇到的所有坑
1,关于阿里播放器使用过的几种播放方式 url (source) ① 要在创建播放器前要拿到资源否则会报错 ② 在有不同清晰度的资源时 直接调用 player.loadByUrl() 方法会报错 官 ...
- M1芯片使用pod报错 *** for architecture arm64
1.添加如下配置 pod 和 工程都需要修改 2.Podfile最后添加如下代码 post_install do |installer| installer.pods_project.build_co ...
- Spark应用程序第三方jar文件依赖解决方案
第一种方式 操作:将第三方jar文件打包到最终形成的spark应用程序jar文件中 应用场景:第三方jar文件比较小,应用的地方比较少 第二种方式 操作:使用spark-submit提交命令的参数: ...
- Python爬虫抓取图片(re模块处理正则表达式)
import os.path import re import requests if __name__ == '__main__': # 如果不存在该文件夹则进行创建 if not os.path. ...
