CSS3-3D导航(transform:rotate)

借助transform:rotate实现上图的3D导航效果
具体代码如下
- 1 <div class="nav">
- 2 <ul>
- 3 <li>
- 4 <a href="#">首页</a>
- 5 <a href="#">index</a>
- 6 </li>
- 7 <li><a href="#">新闻</a>
- 8 <a href="#">news</a>
- 9 </li>
- 10 <li><a href="#">产品</a>
- 11 <a href="#">product</a>
- 12 </li>
- 13 <li><a href="#">关于</a>
- 14 <a href="#">about</a>
- 15 </li>
- 16 </ul>
- 17 </div>
- 1 <style>
- 2 .nav {
- 3 margin: 200px auto;
- 4 width: 600px;
- 5
- 6 }
- 7
- 8 ul {
- 9 list-style: none;
- 10 }
- 11
- 12 .nav li {
- 13 float: left;
- 14 position: relative;
- 15 width: 100px;
- 16 height: 50px;
- 17 line-height: 50px;
- 18 /* 需要在父元素设置transform-style:preserve-3d 以实现子元素的3d效果 */
- 19 transform-style: preserve-3d;
- 20
- 21 transition: all .5s;
- 22 }
- 23
- 24 .nav li a {
- 25 position: absolute;
- 26 top: 0;
- 27 left: 0;
- 28 width: 100%;
- 29 height: 100%;
- 30 text-align: center;
- 31 text-decoration: none;
- 32 color: #fff;
- 33 }
- 34
- 35 .nav li a:first-child {
- 36 transform: translateZ(25px);
- 37 background-color: green;
- 38 }
- 39
- 40 .nav li a:last-child {
- 41 /* 此时橙色盒子躺平之后,需要俯视才能看到橙色盒子,看它的方向始终是Z轴方向,所以这里要向Z轴移动,相当于旋转的时候它的三个轴也会跟着旋转 */
- 42 transform: rotateX(90deg) translateZ(25px);
- 43 background-color: orange;
- 44 }
- 45
- 46 .nav li:hover {
- 47 transform: rotateX(-90deg);
- 48 }
- 49 </style>
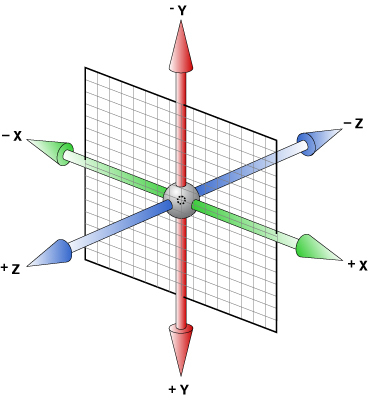
rotate旋转的时候遵循左手法则:轻握左手,大拇指指向旋转轴正方向,四指指向的方向就是旋转方向。屏幕到眼睛方向为rotate的Z轴正方向,水平为X,垂直是Y,如下图所示

CSS3-3D导航(transform:rotate)的更多相关文章
- css3 3d展示中rotate()介绍与简单实现
最近在了解css3的3d动画效果,学习发现,css3中的3d效果实现还是很好玩的,现在我给你大家简单的介绍一下css3中3d效果的实现. 我也只是一个初学者,如果在博客中写的不对的地方欢迎指正. 好了 ...
- [应用][js+css3]3D盒子导航[PC端]
CSS3构建的3D盒子之导航应用 1.在用css3构建的盒子表面,放上iframe,来加载导航页面. 2.鼠标左键按下移动可旋转盒子,寻找想要的网址. 3.左键单机盒子表面,将全屏现实所点盒子表面的网 ...
- CSS3 transform rotate(旋转)锯齿的解决办法
-moz-transform: rotate(5deg);-webkit-transform: rotate(5deg); 把图片旋转了5度.本以为轻而易举,可遇到了问题.在Fireofx中显示正常, ...
- 好吧,CSS3 3D transform变换,不过如此!
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
- CSS3 3D Transform
CSS3 3D Transform 原文:http://www.w3cplus.com/css3/css3-3d-transform.html 三维变换使用基于二维变换的相同属性,如果您熟悉二维变换, ...
- 基于css3新属性transform及原生js实现鼠标拖动3d立方体旋转
基于css3新属性transform,实现3d立方体的旋转 通过原生JS,点击事件,鼠标按下.鼠标抬起和鼠标移动事件,实现3d立方体的拖动旋转,并将旋转角度实时的反应至界面上显示 实现原理:通过获取鼠 ...
- 好吧,CSS3 3D transform变换,不过如此!——张鑫旭
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
- CSS3 transform rotate(旋转)锯齿/元素抖动模糊的解决办法
使用CSS3 3D transforms,通过GPU来渲染,能有效的起到抗锯齿效果.只要在CSS3 transform属性中加入translateZ(0).例:-webkit-transform: r ...
- css3中做3D导航栏
看别人做的一个3D导航栏,觉得很厉害,这里先保存下来,后面有时间好好分析一下: <!doctype html> <html lang="en"> <h ...
- HTML5之CSS3 3D transform 剖析式学习之一
最近坐地铁发现“亚洲动物基金”在地铁上做了很多公益广告,比较吸引人的是一个月熊的广告.做的很可爱.回去就搜了一下,发现这个网站是HTML5做的,非常炫. 所以想学习一下,方法就是传统的学习办法,模仿. ...
随机推荐
- SSLCipherCheck_v1.4.2
Usage: sslciphercheck.exe -h <Host> -p <Port> -u <URL> -c <CSV File> -i < ...
- git如何把本地文件夹和远程仓库关联
场景: 1,有一个本地项目,没有上传到git过,你在远程新建了一个仓库,想把这个本地的代码推送到该仓库 2,直接想把本地代码推送到远程并创建该本地文件对应的仓库(这种情况不可以实现) 解决方法: 本地 ...
- #pragma directive
#pragma package(smart_init) #pragma package(smart_init)确保已打包的单元按照其依赖关系确定的顺序进行初始化(默认情况下包含在package(包)源 ...
- Delphi中Stringlist的自定义排序(将函数地址做为参数)
近日,在编制一个程序过程,因为数据量较小,就使用了stringlist来暂存数据.在使用过程中,遇到了一个问题.Stringlist字符串列表的默认排序方法是按ASCII码的方式进行排序,如3,10, ...
- 夸克开发板 FaceDetectOnTft.py 测试
① 连接usb 摄像头,执行 dmesg | grep -i video 查看设备识别情况 同时可看到 frame buffer 显示设备(自带的 tft LCD)名称 ② 摄像头识别的设备名为, / ...
- Delphi 新语法:For in语句
据说Delphi 2005开始支持For in语句.并没有深入调查,依然从万一博客学习并整理. 一.遍历 TStrings var List: TStrings; s: string; begin L ...
- SOAMANAGER 500 ERROR
.调查原因是 SICF的服务有一个被开启了,取消激活就能解决这个问题. 可能的原因是在激活fiori的时候会自动激活
- Vue2 element-ui组件二封-表单组件-效果展示
vue2已经落后了? 不着急, vue3的也在写的过程中, 只是发出来vue2的一些组件 系列说明: > 编写原因 vue2在很多人眼里已经快过时了, 而我一直想写一些总结, 但是从两年前到现在 ...
- uniapp-时间组件
可以选择年月日时分秒 示例文件 my-datetime.zip 文档:https://ext.dcloud.net.cn/plugin?id=5603
- JSP图书管理系统
allbook.jsp pageEncoding="UTF-8"%> <%@ page import = "java.util.*" %> & ...
