wxPython绘图API
简单介绍一个Pthon的绘图库wxPython.
GDI+(图形绘制接口),CoreGraphics和Cairo库形成wxPython绘图API的框架。wx.GraphicsContext是主要绘制对象,使用它来创建各种设备上下文对象。
wx.DC是一个抽象类。它的派生类用于渲染的图形和文字在不同的设备。关联设备类 -
- wx.ScreenDC − 使用它描绘在屏幕上,而不是一个单独的窗口。
- wx.ClientDC − 使用它描绘在窗口(无边框等装饰的一部分)的客户区域,但不从wxPaintEvent内使用它。
- wx.PaintDC − 使用它描绘在窗口的客户区域,但只能从wxPaintEvent内。
- wx.WindowDC − 使用它描绘的窗口,包括装饰的整个区域。这可能不提供对非Windows平台。
wxPython中的绘图API提供不同的功能绘制形状,文字和图像。需要绘制用途,如颜色,画笔,刷子和字体的对象也可以使用GDI类构造。
代码实例:
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title=title, size=(500, 300))
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_PAINT, self.OnPaint)
self.Centre()
self.Show(True)
def OnPaint(self, e):
dc = wx.PaintDC(self)
brush = wx.Brush("white")
dc.SetBackground(brush)
dc.Clear()
# dc.DrawBitmap(wx.Bitmap("python.jpg"), 10, 10, True)
color = wx.Colour(255, 0, 0)
b = wx.Brush(color)
dc.SetBrush(b)
dc.DrawCircle(300, 125, 8)
dc.SetBrush(wx.Brush(wx.Colour(255, 255, 255)))
dc.DrawCircle(300, 125, 5)
font = wx.Font(18, wx.ROMAN, wx.ITALIC, wx.NORMAL)
dc.SetFont(font)
dc.DrawText("Hello wxPython", 200, 10)
pen = wx.Pen(wx.Colour(0, 0, 255))
dc.SetPen(pen)
dc.DrawLine(200, 50, 350, 50)
dc.SetBrush(wx.Brush(wx.Colour(0, 255, 0), wx.CROSS_HATCH))
dc.DrawRectangle(380, 15, 90, 60)
if __name__ == '__main__':
ex = wx.App()
Mywin(None, 'wxpython test')
ex.MainLoop()
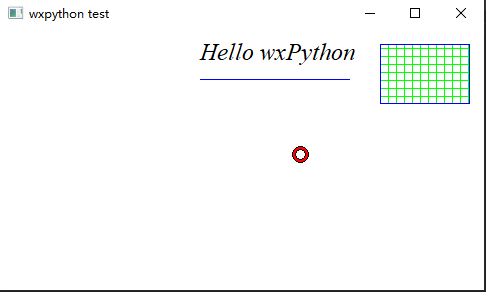
运行效果如下:

wxPython绘图API的更多相关文章
- Html5 学习系列(五)Canvas绘图API快速入门(2)
Canvas绘图API Demos 上一篇文章中,笔者已经给大家演示了怎么快速用Canvas的API绘制一个矩形出来.接下里我会在本文中给各位介绍Canvas的其他API:绘制线条.绘制椭圆.绘制图片 ...
- Html5 学习系列(五)Canvas绘图API快速入门(1)
引言:Canvas绘图API快速入门 在接触HTML5的初学者包括我都在很多地方见到非常炫的一些页面,甚至好多学习HTML5的开发者都是冲着Web端的页游去的,那么HTML5那么绚丽的页面效果以及游戏 ...
- 引言:Canvas绘图API快速入门
引言:Canvas绘图API快速入门 在接触HTML5的初学者包括我都在很多地方见到非常炫的一些页面,甚至好多学习HTML5的开发者都是冲着Web端的页游去的,那么HTML5那么绚丽的页面效果以及游戏 ...
- AS3.0绘图API
AS3.0绘图API: /** * * *-------------------* * | *** 绘图API *** | * *-------------------* * * 编辑修改收录:fen ...
- PyQt5绘图API
PyQt5绘图API大全1.绘图API:绘制文本#1.文本 2.各种图形 3.图像#QPainter painter=QPainter() painter.begin() painter.end() ...
- canvas绘图API详解
canvas绘图API详解 1.context的状态 矩阵变换属性 当前剪辑区域 context的其他状态属性: strokeStyle, fillStyle, globalAlpha, lineWi ...
- html5 canvas常用api总结(二)--绘图API
canvas可以绘制出很多奇妙的样式和美丽的效果,通过几个简单的api就可以在画布上呈现出千变万化的效果,还可以制作网页游戏,接下来就总结一下和绘图有关的API. 绘画的时候canvas相当于画布,而 ...
- Cocos2d-x 3.2学习笔记(三)学习绘图API
关于cocos2d-x 3.2 版本的绘图方法有两种 1.使用DrawNode类绘制自定义图形. 2.继承Layer类重写draw()方法. 以上两种方法都可以绘制自定义图形,根据自己的需要选择合适的 ...
- cocos2d-x 3.2 DrawNode 绘图API
关于Cocos2d-x 3.x 版本的绘图方法有两种: 1.使用DrawNode类绘制自定义图形. 2.继承Layer类重写draw()方法. 以上两种方法都可以绘制自定义图形,根据自己的需要选择合适 ...
- canvas 绘图api的位置问题
很久没碰canvas了,今天因为canvas绘图的为之问题浪费了一些时间. 我们知道canvas的默认宽高是300X150嘛. 实际使用的时候当然是自定义一个高宽啦. 通常我们会习惯性地在js中通过c ...
随机推荐
- vscode自定义工作目录
vscode作为目前最受欢迎的编辑器,一直用vscode,但是最近清理c盘,发现vscode的目录,插件和数据目录,占据了上G的空间,那么,如何自定义 vscode的工作目录和数据目录呢,这里参考了一 ...
- 二进制安装docker-20.10.9
二进制包下载地址:https://download.docker.com/linux/static/stable/x86_64/ #解压tar xf docker-20.10.9.tgz #拷贝二进 ...
- 常用ansible命令梳理
命令的具体格式 : ansible <host-pattern> [-f forks] [-m module_name] [-a args] 场景 命令 查询线上所有机器某个文件的含有某个 ...
- 【SSO单点系列】(8):CAS4.0 之整合CMS
一.描术 CMS 是采用shiro来认证的: 过程 1.调用 login.do get方式 来打开登录页面 2.录入用户名密码后调用/login.do的post来提交 并且只能是post提交 Jar ...
- Ping命令的基本使用
一.Ping命令的基本使用 在网络中 ping 是一个十分强大的 TCP/IP 工具.我们通常会用它来直接 ping ip 地址,来测试网络的连通情况.它的作用主要为: 1.用来检测网络的连通情况和分 ...
- 处理Android的物理后退按钮
在文章.聊天.联系.相册四个页面时,用户点击Android 物理键返回,需要直接退出程序.我这里处理很简单,直接使用react-navigation的属性backbehavior就很快的解决了. &l ...
- 7.29-bug计算器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- uniapp自定义组件的使用--记录
在 pages.json同级目录下 创建目录和文件: components: videoComp: VideoPlaySelf.vue VideoPlaySelf.vue 内容 <templat ...
- python3.7安装Anaconda3+tensorflow2.1中遇到的问题
最近想搞深度学习,就开始装tensorflow,其中也是遇到了一些问题,希望给遇到同类问题的童鞋一些提示.... 因为之前一直用的python3.7,虽然网上很多建议装python3.5版本tenso ...
- 浏览器是如何区分http和https协议的
浏览器的默认解析 我们在浏览器的地址栏中输入一个域名 taobao.com(不要按回车), 然后将地址栏进行复制,粘贴到文本文件后,发现是 http://taobao.com/. 这是浏览器的默认解析 ...
