JS学习-Canvas
Canvas
Canvas API 提供了一个通过JavaScript 和 HTML的<canvas>元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。
canvas
<canvas> 标签只有两个属性—— width和height。当没有设置宽度和高度的时候,canvas会初始化宽度为300像素和高度为150像素。
| 属性 | 作用 | |
|---|---|---|
| Properties | height | 默认值150 |
| width | 默认值300 | |
| Methods | getContext() | 获得渲染上下文和它的绘画功能。。调用getContext传入"2d" 可以返回一个CanvasRenderingContext2D对象,也可以传入"webgl"(或"experimental-webgl")返回一个WebGLRenderingContext 对象。 |
| toDataURL() | 返回一个包含图片展示的 data URI。该URL包含由类型参数指定的格式的图像(默认为png)。 返回的图像分辨率为96dpi。 | |
| toBlob() | 创建一个Blob 对象,表示canvas中包含的图像; 该文件可以由用户代理决定是否缓存在磁盘上或存储在内存中。 | |
| Events | webglcontextcreationerror | 如果用户代理无法创建WebGLRenderingContext 或WebGL2RenderingContext 上下文,则触发该事件。 |
| webglcontextlost | 如果用户代理检测到与WebGLRenderingContext 或WebGL2RenderingContext 对象关联的绘图缓冲区已丢失,则触发此事件。 | |
| webglcontextrestored | 如果用户代理为WebGLRenderingContext 或WebGL2RenderingContext 对象恢复绘图缓冲区,则触发该事件。 |
Path2D
Canvas 2D API 的接口 Path2D 用来声明路径,此路径稍后会被CanvasRenderingContext2D 对象使用。
Path2D.addPath() 是 Canvas 2D API 根据指定路径变量添加路径的方法。
- 参数path:需要添加的 Path2D 路径。
- 参数transform:SVGMatrix 作为新增路径的变换矩阵。
所有的路径方法比如
moveTo,rect,arc或quadraticCurveTo等,如我们前面见过的,都可以在Path2D中使用。
const canvas = document.getElementById('.my-canvas');
const ctx = canvas.getContext('2d');
//先移动到点 (M10 10),向右移动80个单位(h 80),下移80个单位 (v 80),接着左移80个单位 (h -80),再回到起点处 (z)。
let p = new Path2D('M10 10 h 80 v 80 h -80 Z');
ctx.fill(p);
canvas & img
<canvas>元素与<img>标签的不同之处在于,就像<video>,<autio>,或者<picture>元素一样,很容易定义一些替代内容。如果用户的浏览器不支持画布功能,这些内容就会显示出来。
<canvas id="clock" width="150" height="150">
<img src="data:images/clock.png" width="150" height="150" alt="clock"/>
</canvas>
- 创建画布并确定尺寸
<canvas class="myCanvas" >
<p>添加恰当的反馈信息。</p>
</canvas>
<script>
var canvas = document.querySelector('.myCanvas');
var width = canvas.width = window.innerWidth;
var height = canvas.height = window.innerHeight;
</script>
- 获取画布上下文
var ctx = canvas.getContext('2d');
绘制文本
- fillText & strokeText
//fillText(text, x, y, [maxWidth]);
ctx.fillText("Hello world", 50, 100, 100); //从(50,100)开始绘制实体字,宽度100
ctx.strokeText("Hello world", 50, 100);//从(50,100)开始绘制描体字,宽度以字体大小为准
绘制图形
ctx.fillRect(25, 25, 100, 100); //绘制填充矩形
ctx.clearRect(45, 45, 60, 60); //清除矩形区域
ctx.strokeRect(50, 50, 50, 50); //绘制描边矩形
ctx.beginPath(); //新建一条路径
ctx.moveTo(125, 125); //移动笔触
ctx.lineTo(175, 125); //绘制一条从当前位置到指定x以及y位置的直线。
ctx.lineTo(150, 100);
ctx.closePath(); //闭合路径
ctx.stroke(); //绘制图形轮廓
ctx.fill(); //填充成实心图形
ctx.moveTo(250,75);
ctx.arc(200, 75, 50, 0, Math.PI*2, true); //画圆
ctx.stroke();
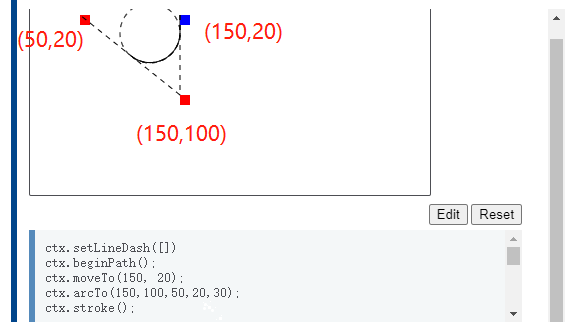
ctx.moveTo(240,70)
ctx.arcTo(200,120,160,70,42); //画一段圆弧
ctx.stroke();
ctx.rect(260,25,100,50); //画矩形
ctx.stroke();
ctx.ellipse(420, 70, 30, 50, 45 * Math.PI/180, 0, 2 * Math.PI); //画椭圆,倾斜45°角ctx.fill();
注意:当你调用fill()函数时,所有没有闭合的形状都会自动闭合。但是调用stroke()时不会自动闭合。注意:当你调用fill()函数时,所有没有闭合的形状都会自动闭合。但是调用stroke()时不会自动闭合。

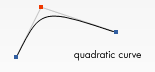
| 贝塞尔曲线 | cp1,cp2->控制点,(x,y)->结束点 | 图示[红色(控制点)] |
|---|---|---|
| 二次贝塞尔曲线 | quadraticCurveTo(cp1x, cp1y, x, y) |  |
| 三次贝塞尔曲线 | bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) |  |
获得图片源
图片源的类型:<img>, <video>, <canvas>, ImageBitmap;
- 同一页面下获取图片源
document.images;
document.queryselector('img');
document.getElementsByTagName('img')
- 跨域名获取图片源
在 HTMLImageElement上使用crossOrigin属性,你可以请求加载其它域名上的图片。如果图片的服务器允许跨域访问这个图片,那么你可以使用这个图片而不污染canvas,否则,使用这个图片将会污染canvas。
在"被污染"的画布中调用以下方法将会抛出安全错误:getImageData(),toBlob(),toDataURL()
在HTML5中,一些 HTML 元素提供了对 CORS 的支持, 例如<audio>、<img>、<link>、<script> 和 <video> 均有一个跨域属性 (crossOrigin property),它允许你配置元素获取数据的 CORS 请求。
| 值 | 描述 |
|---|---|
| anonymous | 对此元素的 CORS 请求将不设置凭据标志。 |
| use-credentials | 对此元素的CORS请求将设置凭证标志;这意味着请求将提供凭据。 |
| "" | 设置一个空的值,如 crossorigin 或 crossorigin = "" ,和设置 anonymous 的效果一样 |
<!-- 执行来自脚本且不发送用户凭据。 -->
<script src="https://example.com/example-framework.js" crossorigin="anonymous"></script>
<!-- 在获取需要用户凭据的 manifest 时,属性值必须设置为 use-credentials。即使是同源的情况。 -->
<link rel="manifest" href="/app.webmanifest" crossorigin="use-credentials"><!-- 对图片响应正确 Access-Control-Allow-Origin 响应头的服务器 -->
<!-- https://github.com/h5bp/server-configs-apache/tree/fc379c45f52a09dd41279dbf4e60ae281110a5b0/src -->
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
<FilesMatch "\.(cur|gif|ico|jpe?g|png|svgz?|webp)$">
SetEnvIf Origin ":" IS_CORSHeader set Access-Control-Allow-Origin "*" env=IS_CORS
</FilesMatch>
</IfModule>
</IfModule>
eg: 保存图片
- 使用canvas元素
document.queryselector('canvas');
document.getElementsByTagName('canvas')
- 使用img元素
var image = new Image();
image.src = 'data:image/gif;base64,R0lGODlhCwALAIAAAAAA3';
img.onload = function(){/* 执行drawImage语句 */}
- 使用video元素
使用<video> 中的视频帧(即便视频是不可见的)。
function getMyVideo() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
return document.getElementById('myvideo');
}
}
- 绘制图片
drawImage(image, x, y):其中image是 image 或者 canvas 对象,x和y 是其在目标 canvas 里的起始坐标。
SVG图像必须在
<svg>根指定元素的宽度和高度。
缩放绘制
drawImage(image, x, y, width, height)
这个方法多了2个参数:width 和 height,这两个参数用来控制 当向canvas画入时应该缩放的大小切片绘制
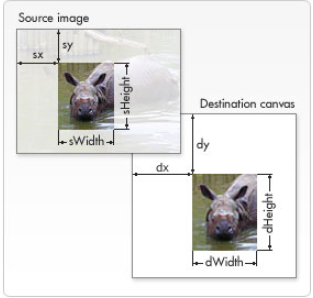
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它8个参数最好是参照下边的图解,前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。

- 控制缩放
通过使用绘图环境的imageSmoothingEnabled属性来控制是否在缩放图像时使用平滑算法。默认值为true,即启用平滑缩放。
//禁用平滑缩放功能
ctx.mozImageSmoothingEnabled = false;
ctx.webkitImageSmoothingEnabled = false;
ctx.msImageSmoothingEnabled = false;
ctx.imageSmoothingEnabled = false;
JS学习-Canvas的更多相关文章
- 我的three.js学习记录(三)
此次的亮点不是three.js的3d部分,而是通过调用摄像头然后通过摄像头的图像变化进行简单的判断后进行一些操作.上篇中我通过简单的示例分析来学习three.js,这次是通过上一篇的一些代码来与摄像头 ...
- Three.js 学习笔记(1)--坐标体系和旋转
前言 JavaScript 3D library The aim of the project is to create an easy to use, lightweight, 3D library ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- 【温故知新】——BABYLON.js学习之路·前辈经验(二)
前言:在上一篇随笔BABYLON.js学习之路·前辈经验(一)中回顾了组内同事们长时间在Babylon开发实践中的总结出的学习之路和经验,这一篇主要对开发中常见的一些功能点做一个梳理,这里只作为温故知 ...
- WebGL three.js学习笔记 加载外部模型以及Tween.js动画
WebGL three.js学习笔记 加载外部模型以及Tween.js动画 本文的程序实现了加载外部stl格式的模型,以及学习了如何把加载的模型变为一个粒子系统,并使用Tween.js对该粒子系统进行 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- js学习之变量、作用域和内存问题
js学习之变量.作用域和内存问题 标签(空格分隔): javascript 变量 1.基本类型和引用类型: 基本类型值:Undefined, Null, Boolean, Number, String ...
- 【Knockout.js 学习体验之旅】(3)模板绑定
本文是[Knockout.js 学习体验之旅]系列文章的第3篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
- 【Knockout.js 学习体验之旅】(2)花式捆绑
本文是[Knockout.js 学习体验之旅]系列文章的第2篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
随机推荐
- RestTemplate 远程服务调用
* 使用 Eureka 和 Nacos 为注册中心时也能使用这种方式调用 一.远程调用类 bean 配置注入 和 配置负载均衡 注意,必须在可配置类中注入 bean,例如 SpringBoot 启动 ...
- vite 运行或打包出现内存溢出的解决方案
在使用vite运行或打包时出现了内存耗尽的报错 vite VUE npm run build 报错 npm ERR! code ELIFECYCLE npm ERR! errno 134 内存溢出 n ...
- kubernetes 集群部署问题点统计
1.安装网络插件报错 error unable to recognize "calico.yaml": no matches for kind "DaemonSet&qu ...
- 【Linux】有名管道实现进程间通信——一个简单聊天程序
有名管道实现简单聊天程序 1. "你来我往"式简单聊天 函数功能:简单聊天程序,两个程序a和b,a向b发送信息,b接收信息,b向a发送信息,a接收信息:... 源码参考: chat ...
- flink 1.10.0源码编译
1.安装git yum -y install git 2.安装maven 安装了3.3以下低版本的maven会有提示升级,这里安装3.6.3 wget https://mirrors.tuna.tsi ...
- js 判断滚动条 是否滚动到底部
解决问题思路 滚动条距离上面的滚动高度(scrollTop) + 滚动条本身高度 = 整个页面的高度(pageHeight) 关键点:滚动条本身高度是多少 事实上,这里就有一个思想误区,人会想直接获取 ...
- 【转】【善用佳软】文件复制软件评测:FastCopy、TeraCopy、ExtremeCopy、Supercopier
文件复制软件评测:FastCopy.TeraCopy.ExtremeCopy.Supercopier 原文:https://xbeta.info/fastcopy-teracopy-extremeco ...
- mybatis-plus 使用 sql 分页
#分页工具类 /** * 分页参数处理 */public class PageUtil { /** * 分页返回数据封装 * * @param page * @return Map<String ...
- PySide6之初级使用
背景介绍pyside6提供了Qt6的Python侧API. 在GUI程序撰写方面, 笔者不太喜欢频繁的编译过程, 倾向于随时更改代码即时查看效果. 因此, 推荐在简单应用的情况下使用pyside6, ...
- 《基于Linux平台实现定时器功能》
1.demo static void sigHandFun(int signum) { struct itimerval itv; itv.it_interval.tv_sec = 5; itv.it ...
