JavaWeb和WebGIS学习笔记(四)——使用uDig美化地图,并叠加显示多个图层
系列链接:
Java web与web gis学习笔记(一)——Tomcat环境搭建
Java web与web gis学习笔记(二)——百度地图API调用
JavaWeb和WebGIS学习笔记(三)——GeoServer 发布shp数据地图
JavaWeb和WebGIS学习笔记(四)——使用uDig美化地图,并叠加显示多个图层
前言:uDig是一个 [open source](https://baike.baidu.com/item/open source/114160) (EPL and BSD) 桌面应用程序框架,构建在Eclipse RCP和GeoTools(一个开源的Java GIS工具包)上的桌面GIS(地理信息系统) ;是一款开源桌面GIS软件,基于Java和Eclipse平台,可以进行shp格式地图文件的编辑和查看;是一个开源空间数据查看器/编辑器,对OpenGIS标准,关于互联网GIS、网络地图服务器和网络功能服务器有特别的加强。uDig提供一个一般的java平台来用开源组件建设空间应用。 ——百度百科
一、下载uDig
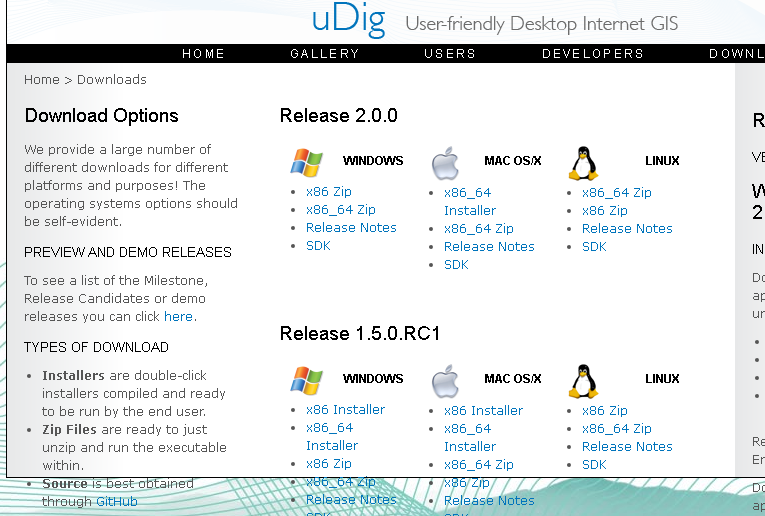
可以从uDig官网下载,可以看到,对于Windows平台,1.5.0.RC1版本可以选择安装版和解压版,2.0.0只有解压版提供下载。这里选择2.0.0版本的解压版就好。

uDig界面是英语,可以用插件进行汉化,但我觉得没必要。如果的确有需要,参考:
https://jingyan.baidu.com/article/fc07f989bc2ec412ffe51904.html
从uDig的介绍可以看出,这是一个基于Java和Eclipse的开源桌面GIS软件。因此,想要使用uDig必须先安装Java,在前几篇文章里也提到过,具体方法在这里就不多说了。
而Eclipse相信Java开发者都不陌生,它是一个开源的、基于Java的可扩展开发平台。就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。尽管我们大多都将它当作一个集成开发环境(IDE)来使用,但Eclipse 的目标却不仅限于此。Eclipse 还包括插件开发环境(Plug-in Development Environment,PDE)。其核心功能(Eclipse RCP)提供了标准化的组件模型,包括菜单,工具栏等,也使得基于 Java 开发桌面应用也变得容易了很多。
尽管uDig是基于Eclipse RCP开发的,但当我们仅仅使用它进行地图美化时,并不需要安装并搭建eclipse的开发环境。
当然,如果你需要通过uDig绘制地图符号,进行复制编辑等操作时(就像我们在ArcGIS的ArcMap上做的那样),则似乎需要搭建开发环境。至于开发环境如何搭建,可以参考如下两篇博客:
二、 uDig加载数据
1. 启动uDig
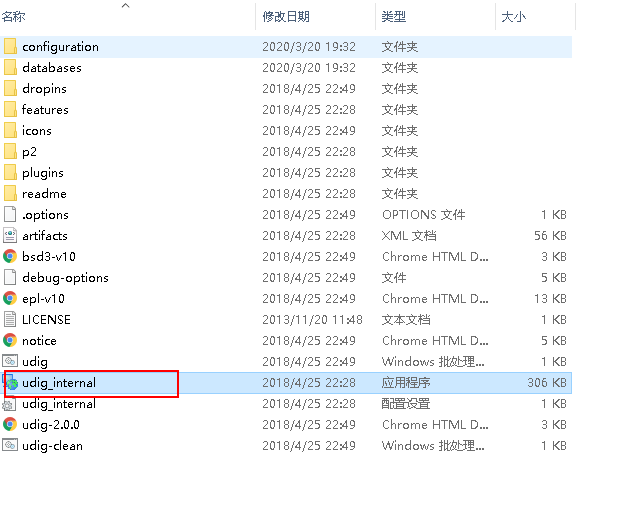
首先启动uDig,如果使用的是安装版,直接双击快捷方式就好。如果是解压版,在文件目录下双击“udig_internal"即可。

2.创建项目
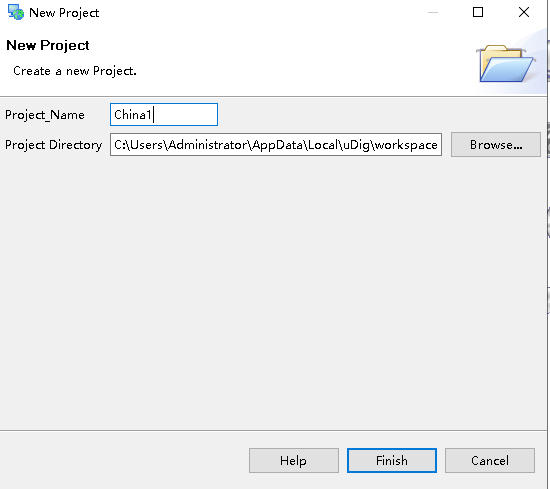
新建一个Project,可以理解为Eclipse中的WorkSpace。

3.新建地图
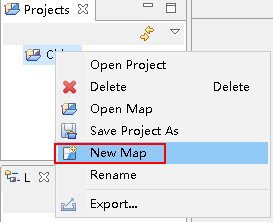
在项目名称上点右键,选择New Map,即可创建一个新的地图文档。

4.添加图层
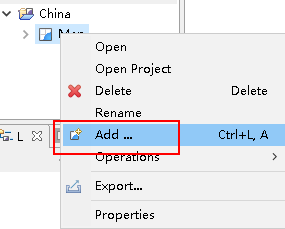
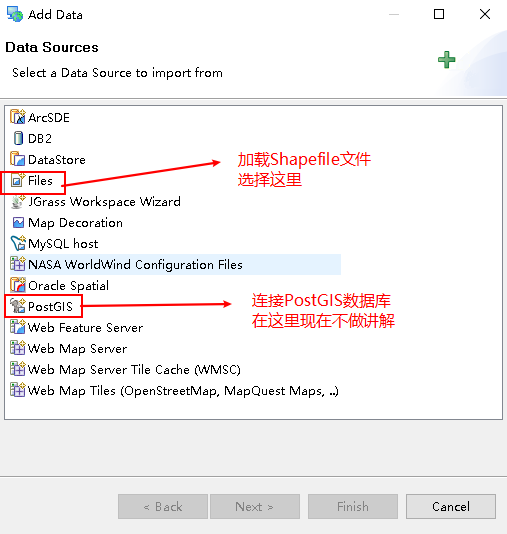
在地图名称上点击右键,选择Add...,可通过各种数据源导入数据。这里以shp为例,选择Files。


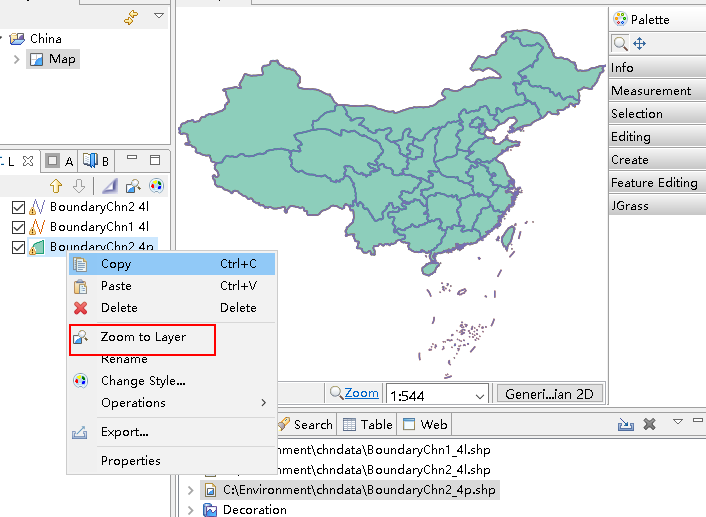
可以看到我们的shp数据已经导入地图中了。uDig跟ArcMap操作类似,对图层单击右键,选择Zoom to layer即可缩放到图层。

三、为图层定义样式,美化地图
对于每一个图层,都可以单独配置样式。图层的样式是通过SLD进行描述的。相信接触过QGIS,或者开发过GIS软件(。)的人都比较熟悉。
SLD是风格化图层描述器(Styled Layer Descriptor)的简称,是2005年OGC提出的一个标准,标准在一定条件下允许WMS服务器对地图可视化的表现形式进行扩展。
SLD采用XML来配置地图图层渲染的可视化风格,可以设置过滤器,自定义图例等。其中rule是SLD最重要的一个元素,在rule中允许根据某个给定的字段/参数(使用过滤器)对数据集进行分类,并对该分类设置样式。简单的说,一个rule就是一种分组渲染规则(例如分级设色地图中的某一中颜色)。关于SLD的具体内容,我会在另一篇博客详细说明。
1.配置图层样式
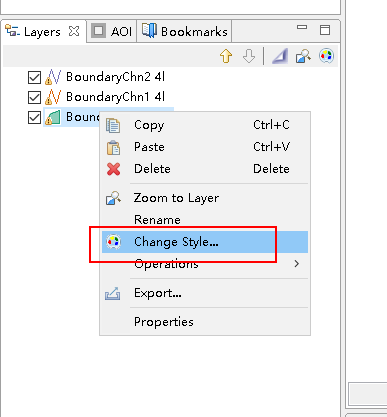
选择需要配置的图层,点击右键,Change Style(这里以面要素为例)

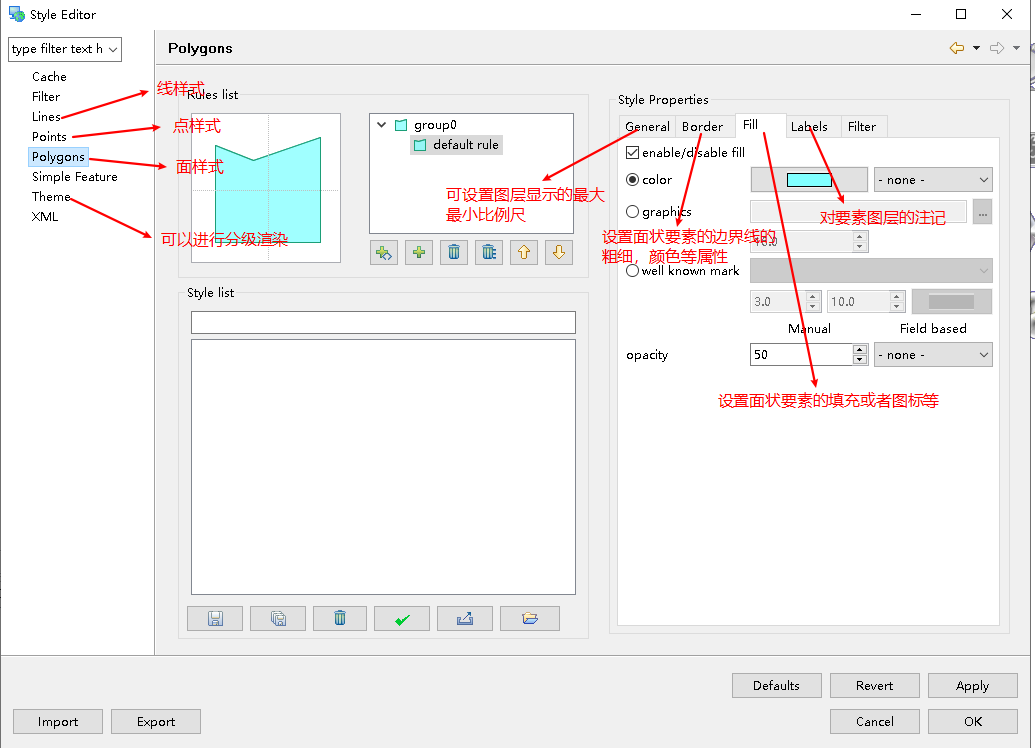
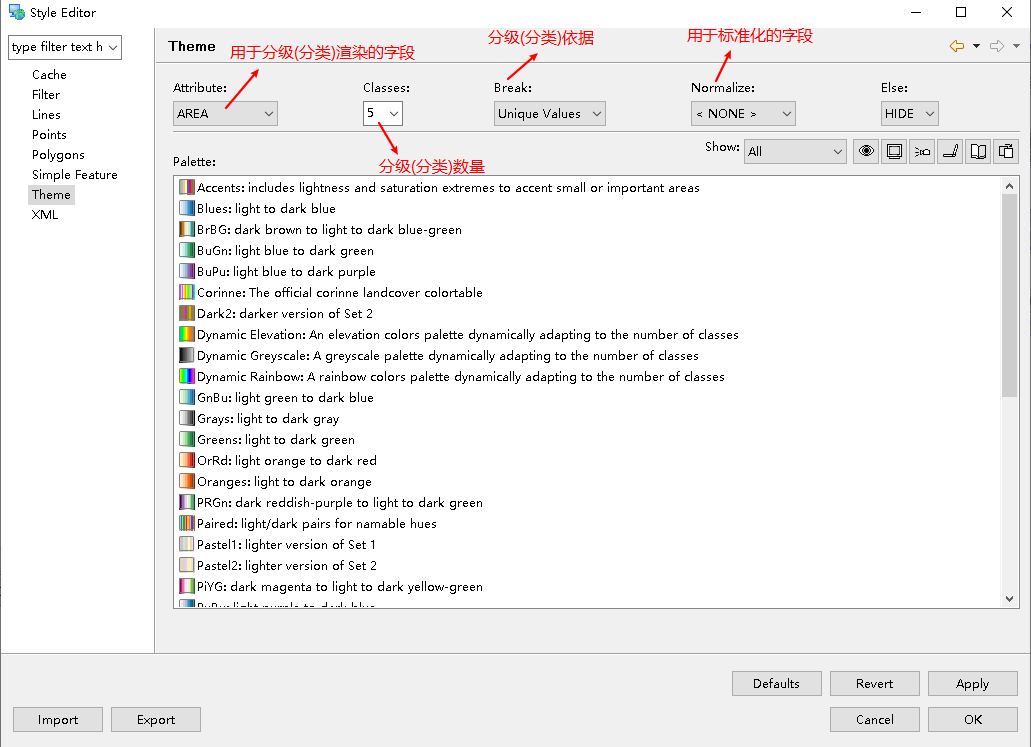
在Style Editor界面可以对点线面的样式进行配置。这里打开的是面要素的Style Editor,因此不能选择左边的Lines和Points,嗯这很合理,对点、线要素同理。Theme中可以根据属性字段进行分级/分类渲染(此时每一个级别/类别就对应了一个rule),相当于ArcMap中对图层的Symbology进行设置。
关于样式的具体配置方法,几乎都与ArcMap类似,在这里不做过多介绍。配置一个你觉得好看的地图就好啦!


值得一提的是:
如果想要在图中显示注记,有两种方式:
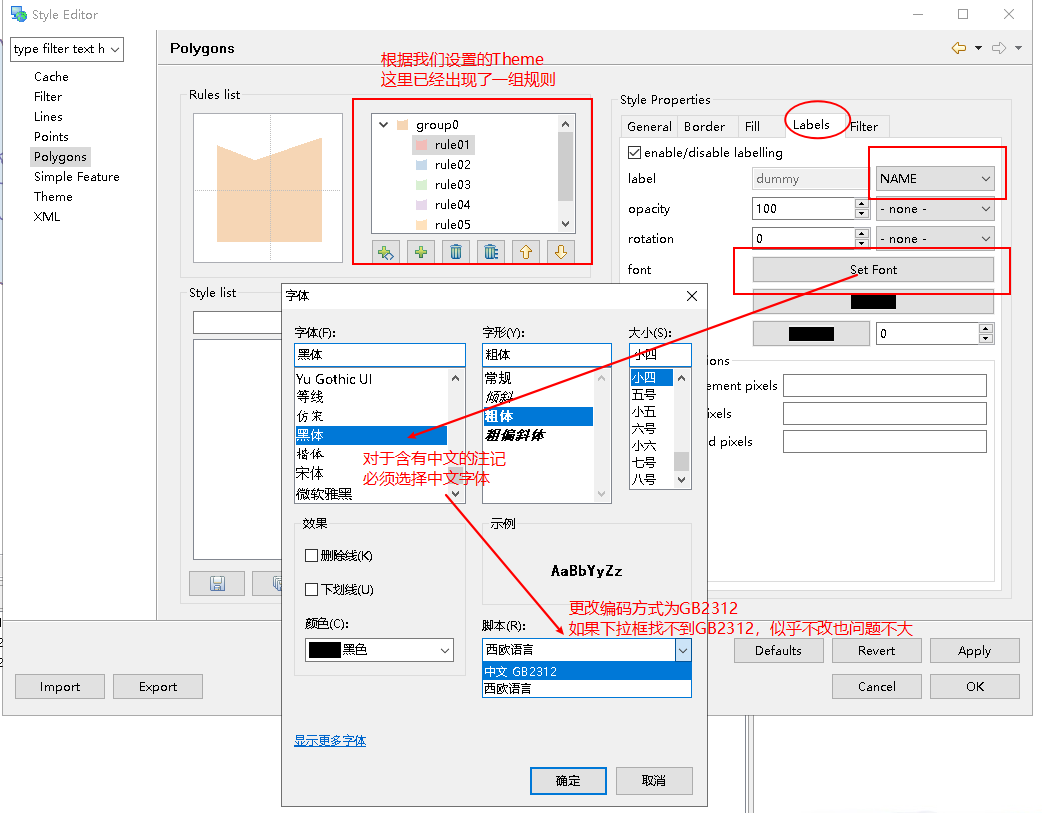
(1)第一种方式如下图,对每一个rule分别配置Labels,可以实现每一种rule有不同样式的注记。如果shp数据含有中文,一定要注意选择中文字体,并更改字符的编码方式为GB2312或GBK,否则会出现乱码。

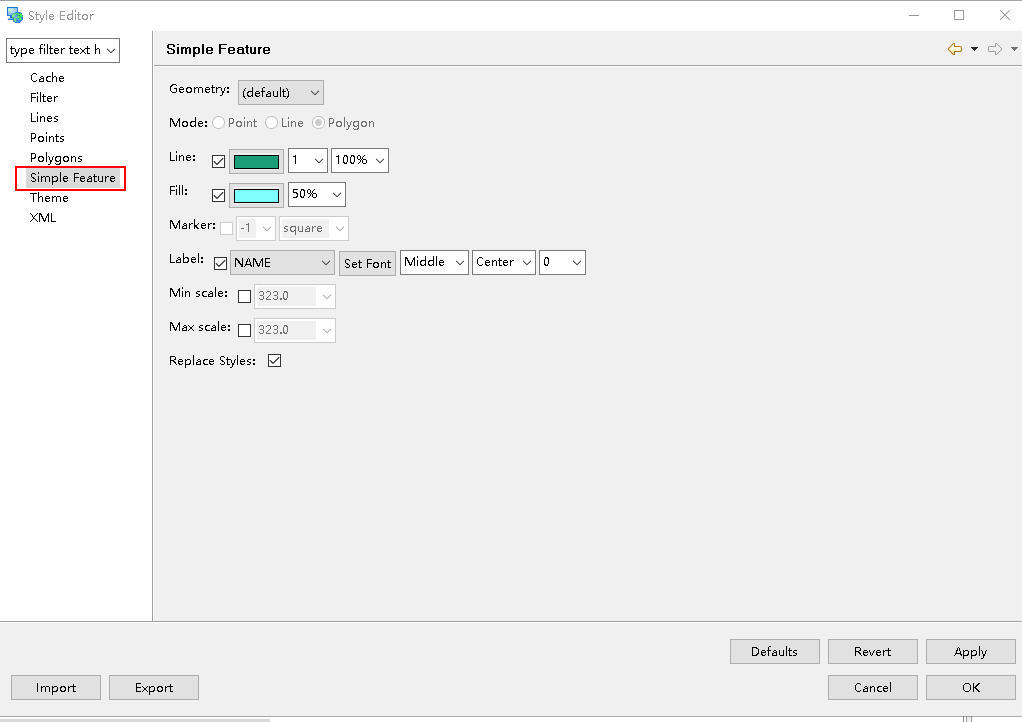
(2)第二种方式在Simple Featrue里面设置Label,设置方法同理,此时的注记应用于整个图层而非某一个rule。同样要注意中文的问题。

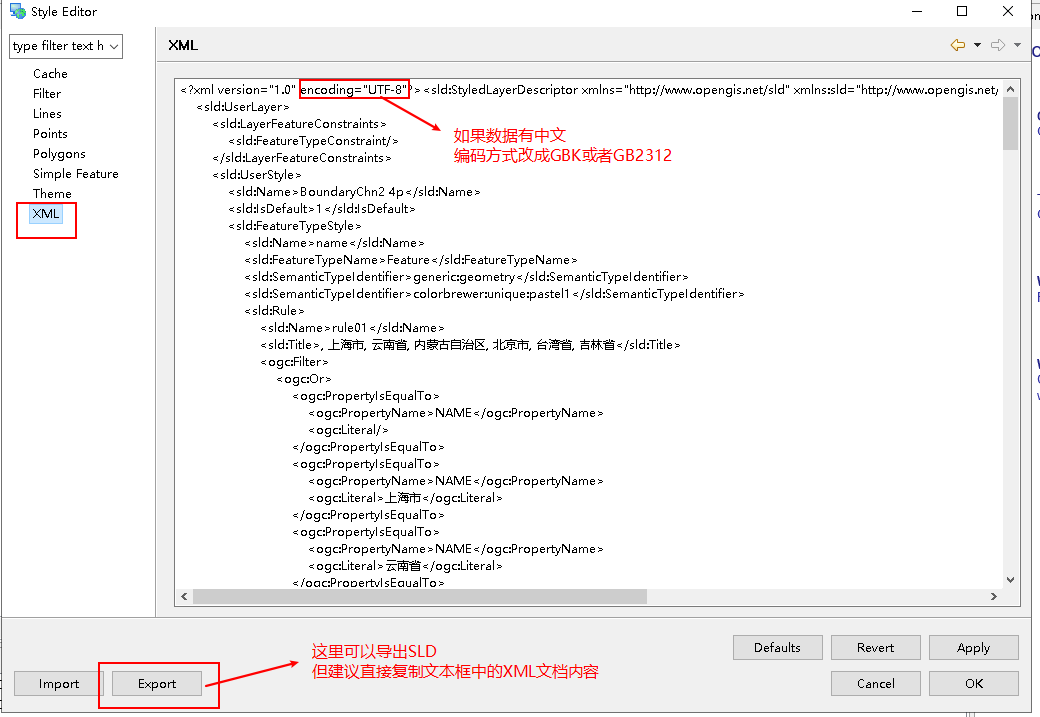
2.导出SLD
在Style Editor中选择XML选项卡,可以看到图层样式的SLD。如果数据有中文,需要将
encoding="UTF-8"
改成
encoding="GBK"或encoding="GB2312"
左下角export可以导出SLD文件,但为了避免不必要的编码问题,这里建议直接复制文本框中的XML文档内容。

四、添加Style到GeoServer
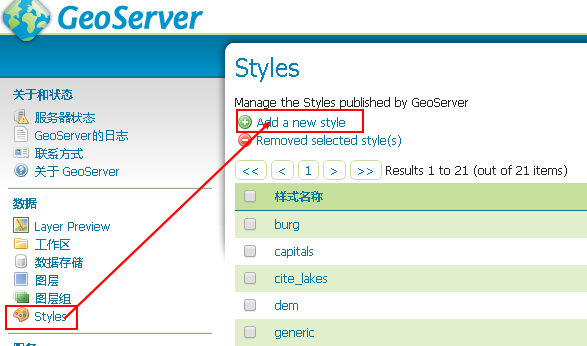
打开GeoServer页面,选择数据的Styles,然后选择Add a new style

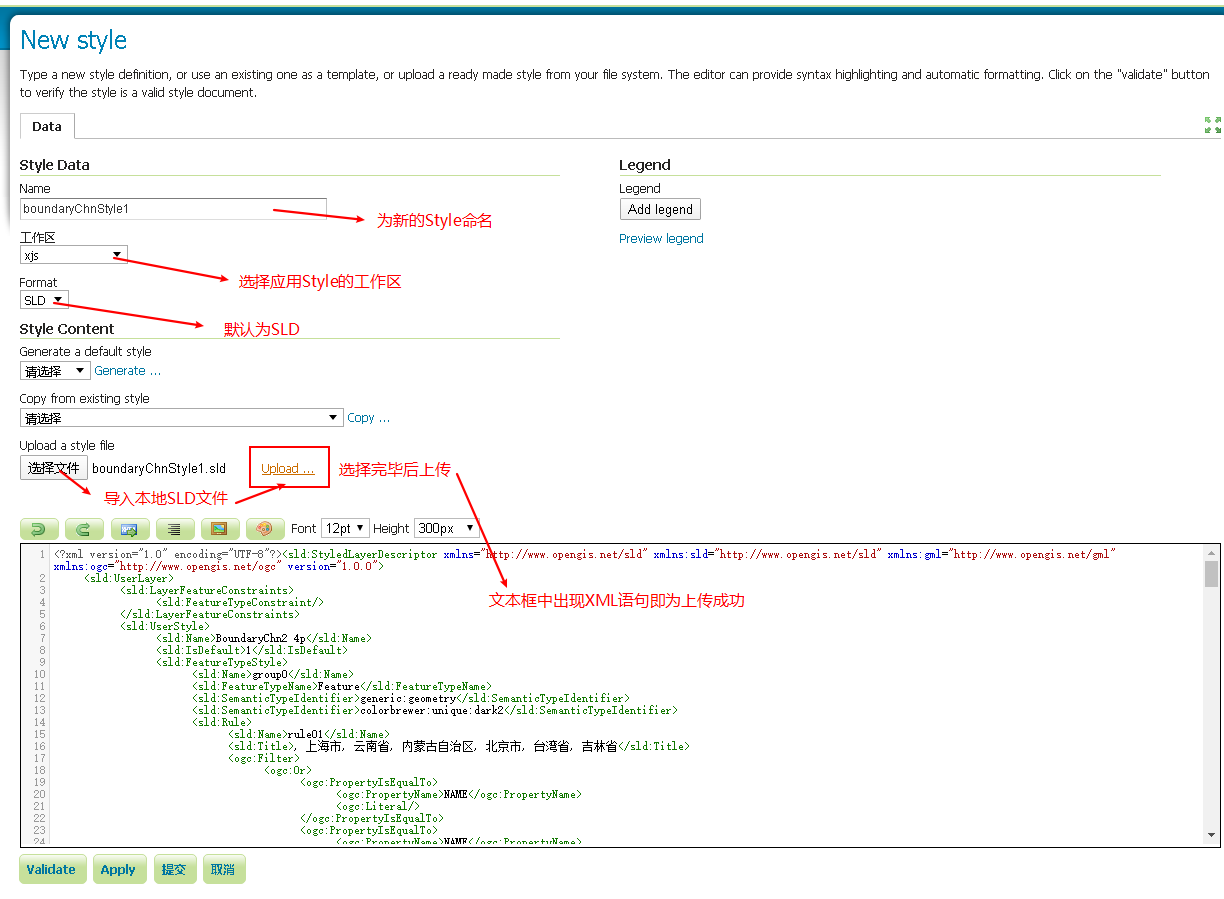
在接下来出现的页面中设置Style的各项参数。将复制的SLD内容粘贴到下方的文本框,或者使用图中导入SLD文件并上传的方法(不推荐)。然后保存Style即可。

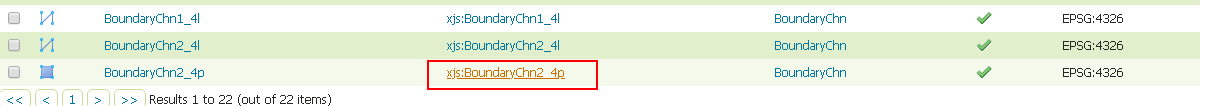
然后再数据的图层中,找到我们创建的Style所对应的图层,点击图层名称。

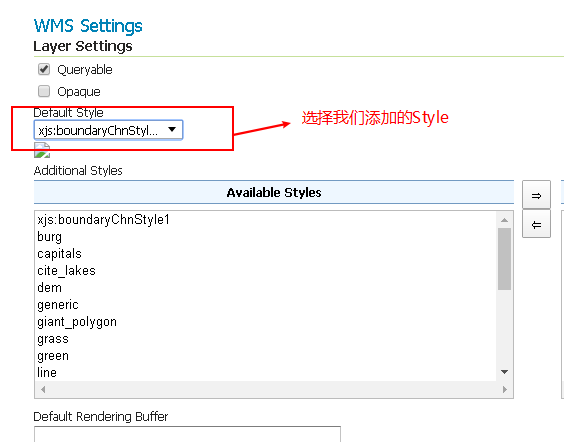
在”发布“选项中找到WMS Settings,修改默认Style为我们新建的Style即可。


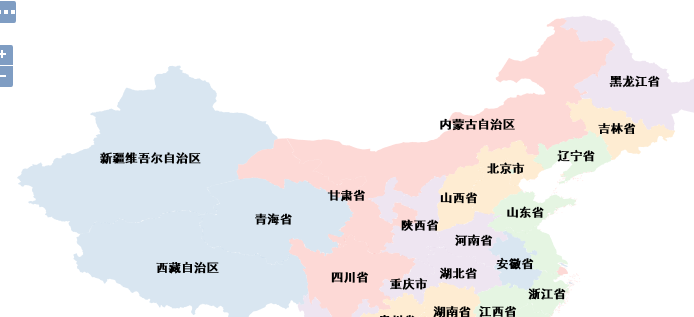
在Layer Preview预览图层,可以看到,该图层已经具有我们配置好的样式了。

注意:如果在预览时无法显示地图,或者出现中文字符乱码,可能是由于数据源的编码方式和SLD的编码方式不一致导致,具体处理方法,参考另一篇博客:GeoServer style中文乱码解决方法
五、叠加显示多个图层
在GeoServer中发布的图层,通过Layer Preview查看,只能看到当个图层效果。但我们的地图往往是多个图层叠加的结果。想要查看叠加后的结果,有两种方法:
1.修改请求参数
在浏览器地址栏可以看到Layer Preview预览图层效果的URL是:
http://localhost:8080/geoserver/xjs/wms?service=WMS&version=1.1.0&request=GetMap&layers=xjs%3ABoundaryChn2_4p&bbox=73.44696044921875%2C6.318641185760498%2C135.08583068847656%2C53.557926177978516&width=768&height=588&srs=EPSG%3A4326&format=application/openlayers
其中,请求参数的layers=xjs%3ABoundaryChn2_4p定义了当前访问的图层名
(这里的%3A是指十六进制3A所对应的ASCII字符,即 " : ",也就是说图层名为xjs:BoundaryChn2_4p)
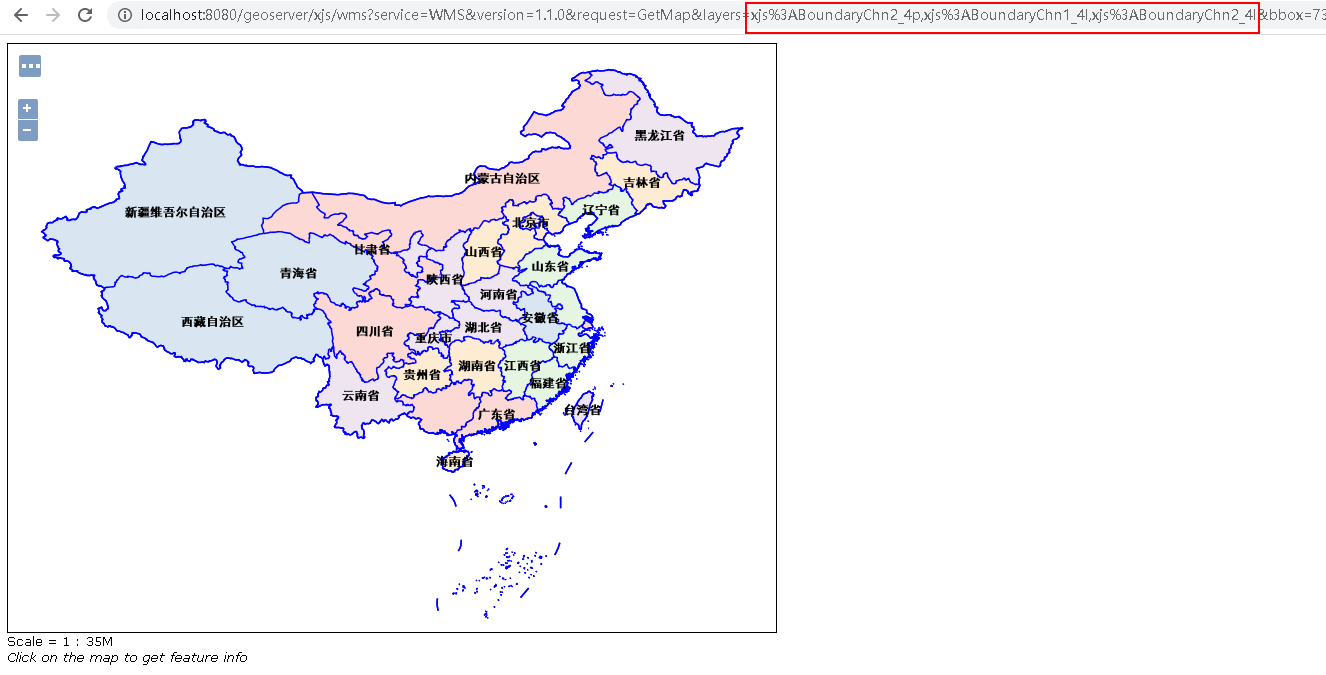
因此,对于多个图层的叠加显示,只需要在layers参数中使用" , "将多个图层名分隔开即可。
例如:layers=xjs%3ABoundaryChn2_4p,xjs%3ABoundaryChn1_4l,xjs%3ABoundaryChn2_4l

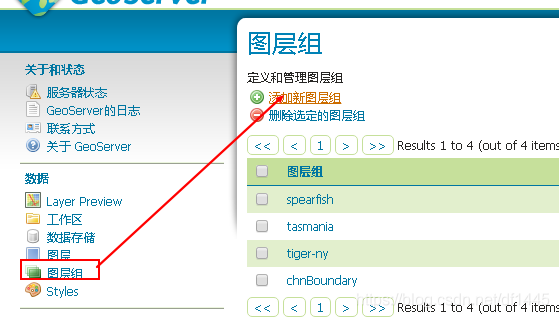
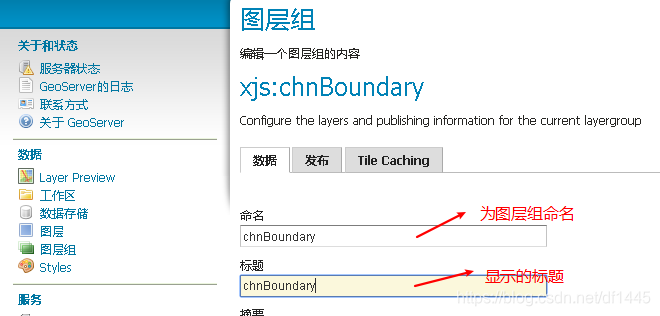
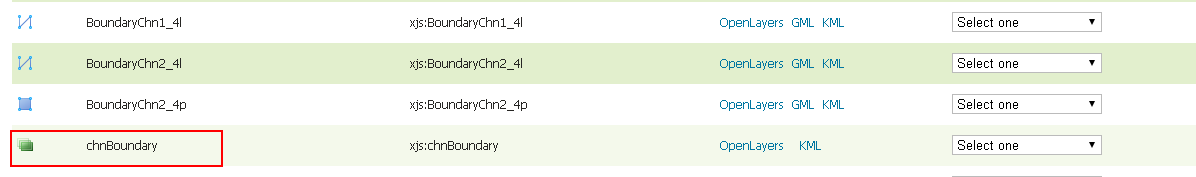
2.创建图层组
将已发布的多个图层创建为一个图层组,在Layer Preview预览时即可作为一个目标进行预览,这样也能实现图层的叠加显示。
具体操作如下:



创建完毕后即可在Layer Preview中对该图层组进行预览


写在最后:uDig是一个开源桌面GIS软件,使用它美化地图并发布到GeoServer的实质是利用SLD规范对WMS服务进行扩展。因此,配置图层样式Style的方式不一定拘泥于uDig一种。我们常用的ArcMap其实也能够配置Style,只是他配好的图层样式并不保存在shp中,而是保存在mxd或者msd文件中。因为ArcGIS是一个商业软件,不能直接输出sld文件。我们可以试用一些插件将mxd文件转成sld,这里可以给大家分享一个:
链接:https://pan.baidu.com/s/1hvnQBhEGBp2oPk-cOYttaQ
提取码:5l1f
当然,QGIS等开源软件也支持直接导出SLD文件。
JavaWeb和WebGIS学习笔记(四)——使用uDig美化地图,并叠加显示多个图层的更多相关文章
- JavaWeb和WebGIS学习笔记(七)——MapGuide Open Source安装、配置以及MapGuide Maestro发布地图——超详细!目前最保姆级的MapGuide上手指南!
JavaWeb和WebGIS学习笔记(七)--MapGuide Open Source安装.配置以及MapGuide Maestro发布地图 超详细!目前最保姆级的MapGuide上手指南! 系列链接 ...
- JavaWeb和WebGIS学习笔记(六)——使用ArcGIS for Server发布地图服务
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- JavaWeb和WebGIS学习笔记(五)——使用OpenLayers显示地图
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- JavaWeb和WebGIS学习笔记(三)——GeoServer 发布shp数据地图
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- Arcgis api for javascript学习笔记(4.5版本)-三维地图并叠加天地图标注
1.三维地图实现 在官网的demo中就有三维地图的实现,如下图所示 <!DOCTYPE html> <html> <head> <meta charset=& ...
- Java web与web gis学习笔记(二)——百度地图API调用
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- C#可扩展编程之MEF学习笔记(四):见证奇迹的时刻
前面三篇讲了MEF的基础和基本到导入导出方法,下面就是见证MEF真正魅力所在的时刻.如果没有看过前面的文章,请到我的博客首页查看. 前面我们都是在一个项目中写了一个类来测试的,但实际开发中,我们往往要 ...
- IOS学习笔记(四)之UITextField和UITextView控件学习
IOS学习笔记(四)之UITextField和UITextView控件学习(博客地址:http://blog.csdn.net/developer_jiangqq) Author:hmjiangqq ...
- java之jvm学习笔记四(安全管理器)
java之jvm学习笔记四(安全管理器) 前面已经简述了java的安全模型的两个组成部分(类装载器,class文件校验器),接下来学习的是java安全模型的另外一个重要组成部分安全管理器. 安全管理器 ...
随机推荐
- 浅析MySQL恶意服务器读取文件原理
前言 注:本文不涉及对MySQL协议报文研究,仅讲解原理,并且做部分演示. 搭建MySQL恶意服务器读取文件这件事,虽然直接利用门槛较高,但是由于在网上看到了一种比较新颖的利用方式(利用社会工程学引诱 ...
- 『忘了再学』Shell基础 — 3、echo命令的介绍与使用
目录 1.echo命令的作用 2.echo命令的基本用法 3.echo命令的-e选项用法 4.echo命令一些特殊用法 (1)输出字符带有字体颜色 (2)输出字符带有背景颜色 在讲Shell脚本之前, ...
- Lock 与 Synchronized 的区别?
首先两者都保持了并发场景下的原子性和可见性,区别则是synchronized的释放锁机制是交由其自身控制,且互斥性在某些场景下不符合逻辑,无法进行干预,不可人为中断等.而lock常用的则有Reentr ...
- BeanFactory和ApplicationContext有什么区别?
BeanFactory和ApplicationContext是Spring的两大核心接口,都可以当做Spring的容器.其中ApplicationContext是BeanFactory的子接口. (1 ...
- 什么是 rabbitmq ?
采用 AMQP 高级消息队列协议的一种消息队列技术,最大的特点就是消费并不需 要确保提供方存在,实现了服务之间的高度解耦
- 传染病模型(SIR模型)
- 基于react的audio组件
样式请自己定义哦~需要其他功能请自行添加! // 组件调用 <Audio src={src地址} id={srcID}/> audio属性 src 歌曲的路径 preload 是否在页面加 ...
- notification(浏览器通知)
一.notification简介 Web Notifications是HTML5 的一个特性,目前我知道的有谷歌浏览器和windows edge对它进行了支持,用于向用户配置和显示桌面通知. 二.no ...
- 驳《我不是很懂 Node.js 社区的 DRY 文化》
今天在群里有人讨论方老师的文章<我不是很懂 Node.js 社区的 DRY 文化>,我也看了一遍,槽点太多,不知道如何下笔. 方老师分析了几个依赖最多的 npm 包,每个都只有不到百行代码 ...
- hive从入门到放弃(四)——分区与分桶
今天讲讲分区表和分桶表,前面的文章还没看的可以点击链接: hive从入门到放弃(一)--初识hive hive从入门到放弃(二)--DDL数据定义 hive从入门到放弃(三)--DML数据操作 分区 ...
