团队Arpha2
队名:观光队
组员实践情况
王耀鑫
- **过去两天完成了哪些任务 **
- 文字/口头描述
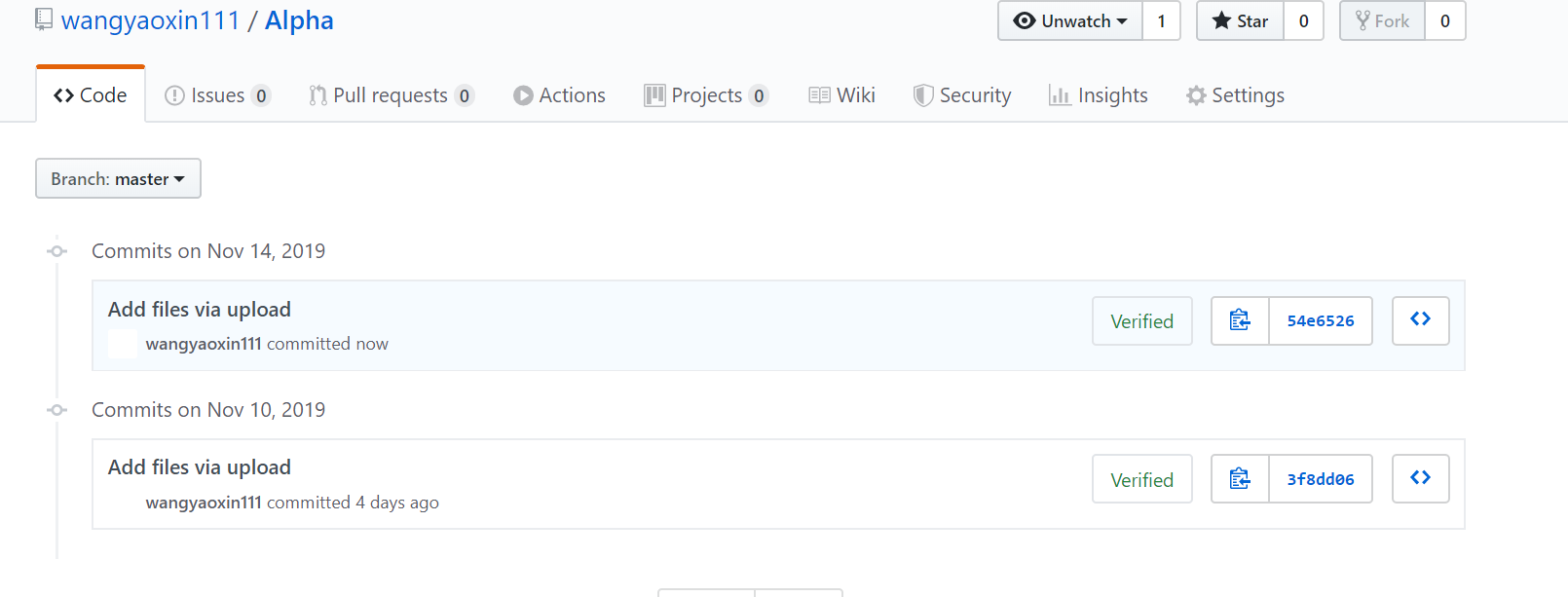
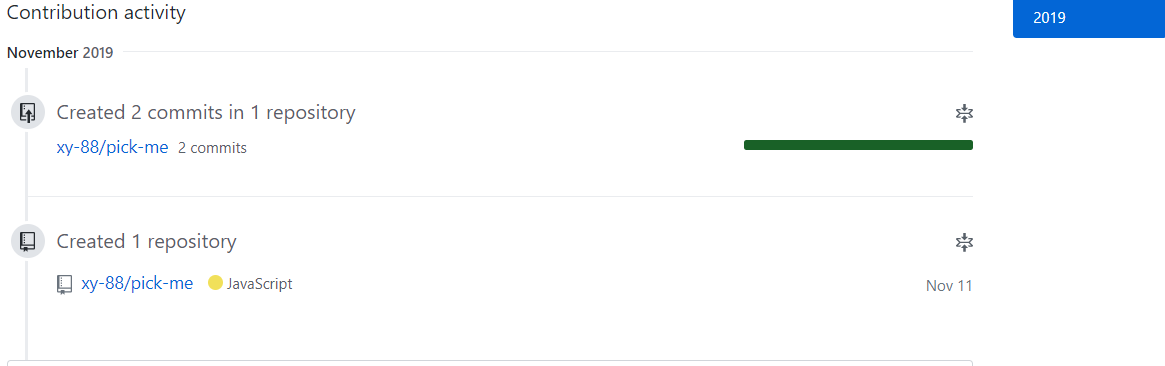
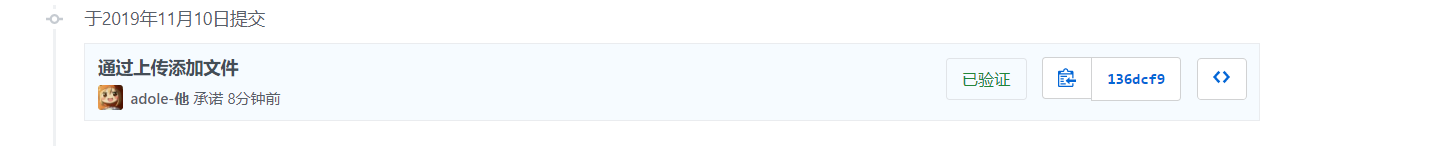
完成服务器连接数据库部分代码 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
服务器网络请求。 - **还剩下哪些任务 **
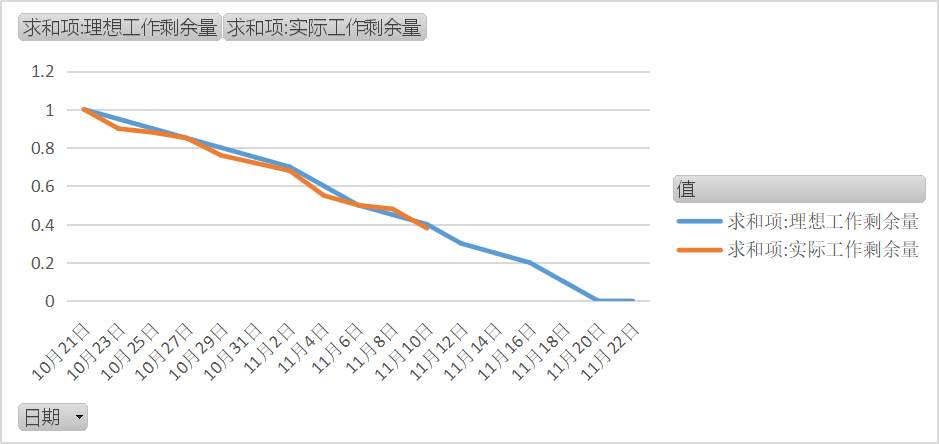
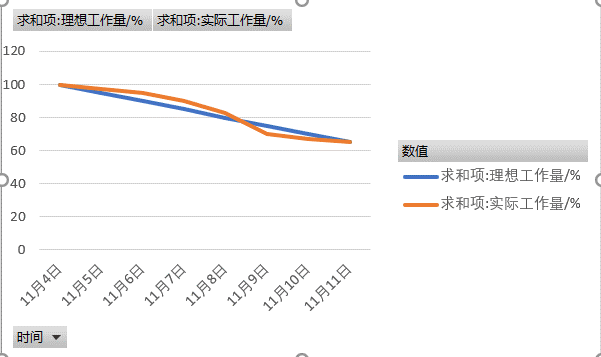
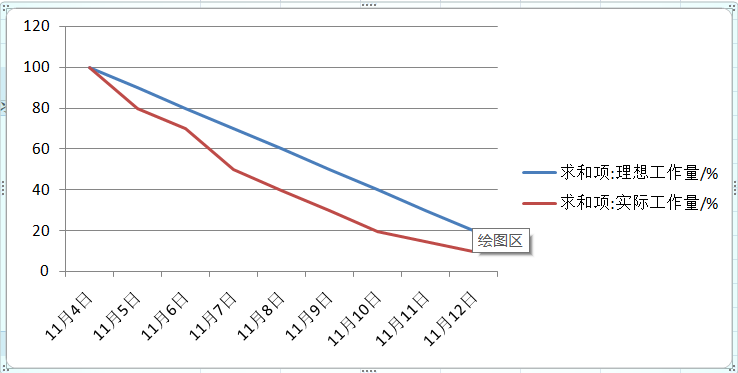
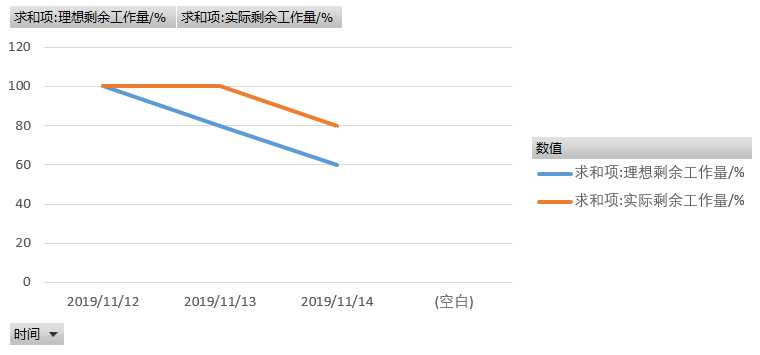
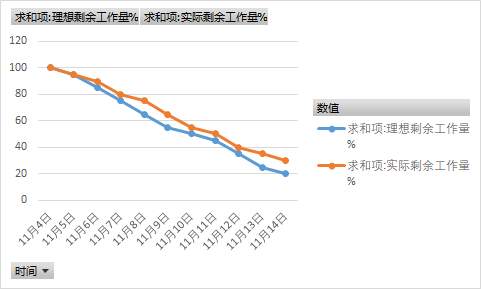
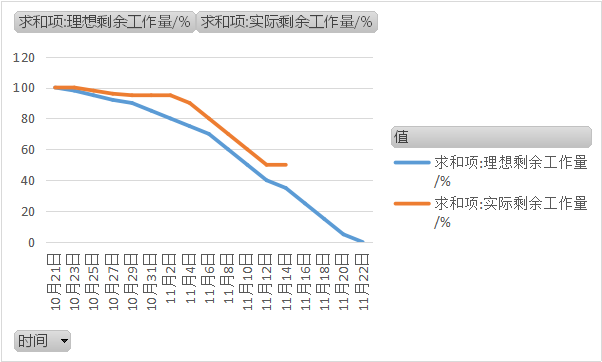
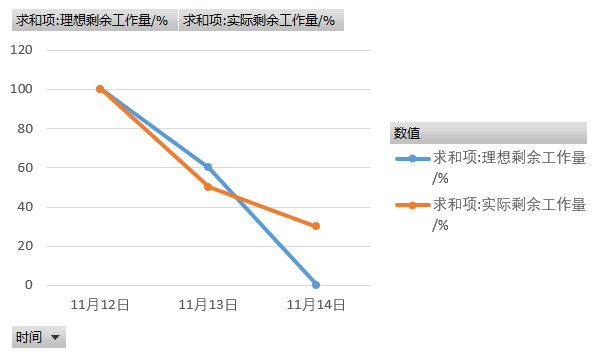
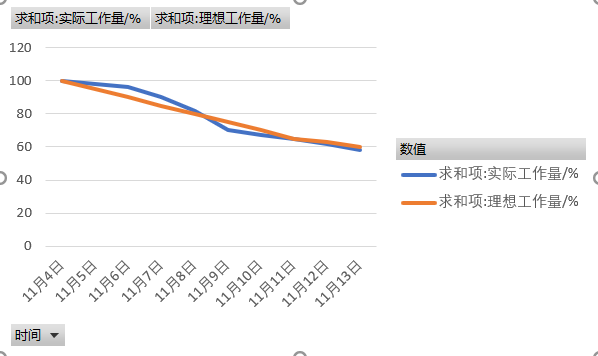
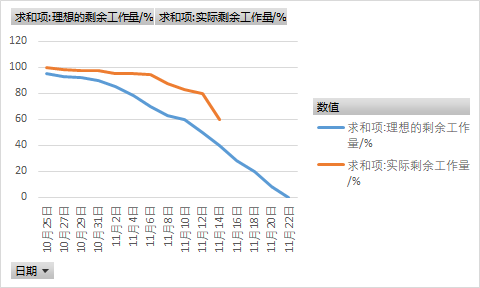
服务器网络请求。 - 燃尽图

- 遇到了哪些困难
1、py连接到数据库。
2、通过服务器对数据库进行增删改查。
3、服务器网络请求。 - 有哪些收获和疑问
1、收获:学会服务器和数据库之间的交互。
2、疑问:服务器网络请求。
陈超颖
**过去两天完成了哪些任务 **
- 文字/口头描述
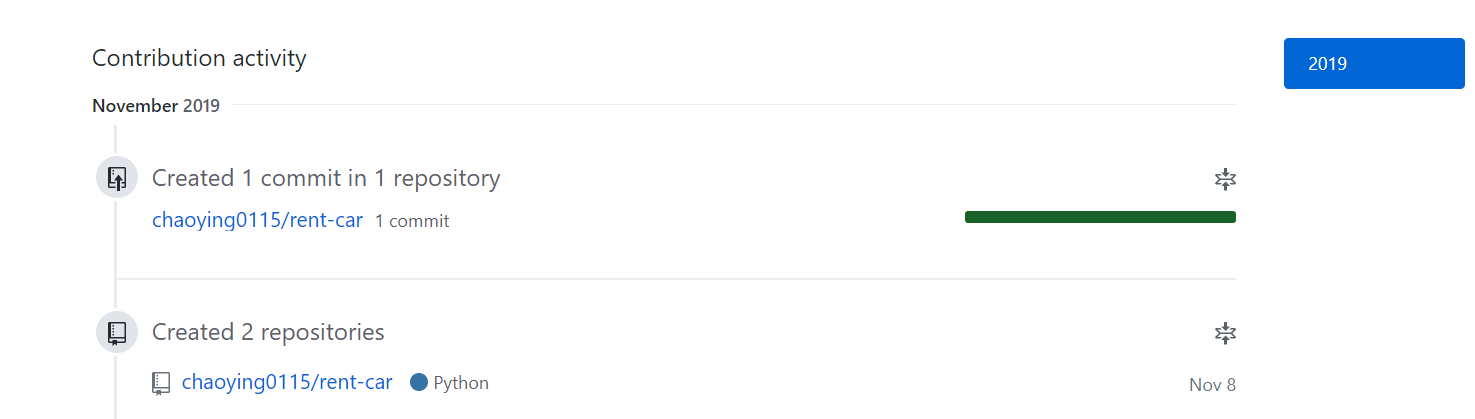
完善短租车后端接口部分代码、博客撰写 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
接下来的计划
与前端、数据库连接,完善接口**还剩下哪些任务 **
与前端、数据库连接,完善接口燃尽图

遇到了哪些困难
怎么在完成的接口框架加入数据有哪些收获和疑问
1、收获:emmm...硬要说的话就是通过看团队数据库的代码,对数据库有更深的了解吧。
2、疑问:怎么在完成的接口框架加入数据
许培荣
- **过去两天完成了哪些任务 **
- 文字/口头描述
复习图形学,还略微看了一下uni怎么搞 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
把项目重构成uni框架,完成前端核心代码 - **还剩下哪些任务 **
前端功能完善 - 燃尽图

- 遇到了哪些困难
感觉uni查到的文档不多,大部分人采用vue.cli框架,用hbuilderx做得有点问题 - 有哪些收获和疑问
收获:
大致看懂了hbuilderx里uni项目的文件构架,感觉跟微信小程序挺像。
疑问:
周末和下周二要考试,现在还要冲刺怎么破啊(っ °Д °;)っ
陈湘怡
**过去两天完成了哪些任务 **
- 文字/口头描述
修改前端代码,让其与手机适配。 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
接下来的计划
学习js,vue。**还剩下哪些任务 **
与后端接口连接,完善页面。燃尽图

遇到了哪些困难
被大腿告知不可用html文件,之前页面的运行也都是在电脑浏览器上,大腿说要转成vue文件即可,所以要开始学习新知识。有哪些收获和疑问
1、收获:收获成长。
2、疑问:没啥疑问,都是学的还不够。
何佳琳
过去两天完善了界面
- 文字/口头描述
交互已经实现了,现在是框架的使用了 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
接下来的计划
加入vue代码**还剩下哪些任务 **
功能实现燃尽图

遇到了哪些困难
学习vue框架有哪些收获和疑问
收获:会了HTML,以及框架的作用
疑问:俺不会用框架啊
沈梓耀
- **过去两天完成了哪些任务 **
- 文字/口头描述
接受任务分配 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
学习网络请求 - **还剩下哪些任务 **
前端和后端的接口实现 - 燃尽图

- 遇到了哪些困难
接口的学习是一个全新的挑战 - 有哪些收获和疑问
还是代码的问题比较多
黄恒杰
- **过去两天完成了哪些任务 **
- 文字/口头描述
规范化地图代码 - 展示GitHub当日代码/文档签入记录
无
- 文字/口头描述
- 接下来的计划
转去协助网络接口的调用 - **还剩下哪些任务 **
前端等等等... - 燃尽图

- 遇到了哪些困难
1、VUE工程不熟悉,不懂怎么将html代码嵌入vue - 有哪些收获和疑问
1、收获:依旧查查查
2、疑问:疑问就是不知道自己什么不懂,但是就是什么都不懂
陈志荣
**过去两天完成了哪些任务 **
- 文字/口头描述
优化了美化了前端界面 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
接下来的计划
学习html转成vue的方法。**还剩下哪些任务 **
将html转成vue。燃尽图

遇到了哪些困难
1、html中容器的运用不够熟练,经常出现重叠、位置偏移的问题。
2、前端界面需要的图片素材不好找,要通过ps修改,过程麻烦。有哪些收获和疑问
1、收获:熟悉了一些前端界面优化美化的方法、以及一些ps的操作。
2、疑问:暂时没有。
滕佳
- **过去两天完成了哪些任务 **
- 文字/口头描述
完善短租车前端页面代码 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
把html改成vue框架 - **还剩下哪些任务 **
页面交互、地图插入、与后端接口连接。 - 燃尽图

- 遇到了哪些困难
1、要做出丰富的页面还是很困难的
2、要学习vue框架
3、地图定位 - 有哪些收获和疑问
1、收获:基本掌握简单的html和css
2、疑问:怎么样把html尽量改动小一点变成vue框架底下适用的
林银河
- **过去两天完成了哪些任务 **
- 文字/口头描述
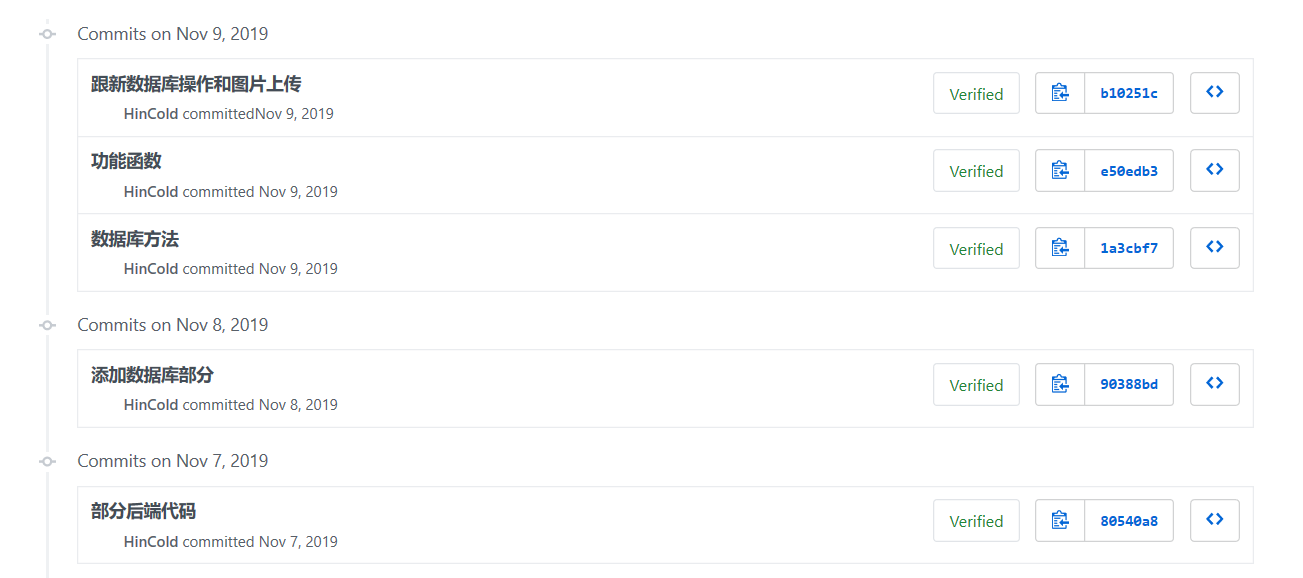
完善数据库内容和服务器接口,学习网络请求的调用 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
帮助前端完成网络请求,请求服务器连接,继续更新数据库和服务器接口 - **还剩下哪些任务 **
完成网络请求,请求服务器连接,更新数据库和服务器接口 - 燃尽图

- 遇到了哪些困难
1、uni框架不会用
2、不懂uni网络请求怎么实现 - 有哪些收获和疑问
1、收获:学习了网络请求的使用
2、疑问:无
林明镇
- **过去两天完成了哪些任务 **
- 文字/口头描述
完成出发点到目的地的距离计算 - 展示GitHub当日代码/文档签入记录

- 文字/口头描述
- 接下来的计划
写客户端请求,与服务器完成交互 - **还剩下哪些任务 **
写客户端请求,与服务器完成交互 - 燃尽图

- 遇到了哪些困难
1.不懂vue.js
2.客户端的请求一直写不好 - 有哪些收获和疑问
1.收获:看了一些vue.js的教程,了解了一点
2.疑问:如何用axios写客户端请求
组内最新成果
后端:
完成了登录,注册,交押金,发布订单,接单,顺风车,快车短租车数据接口等
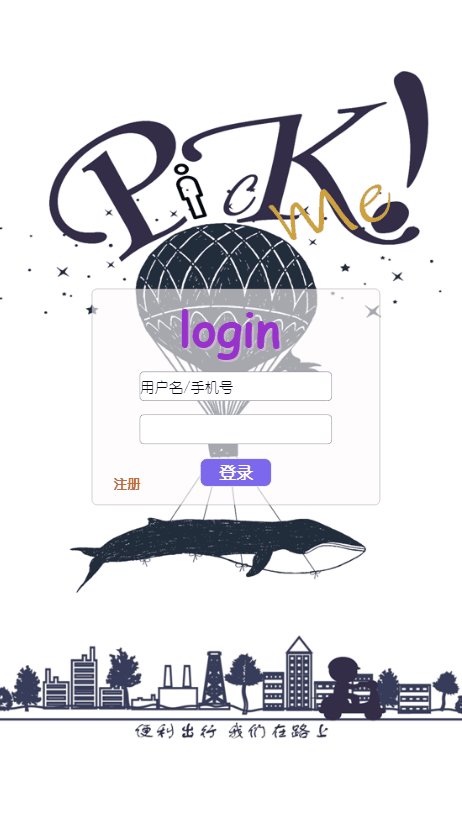
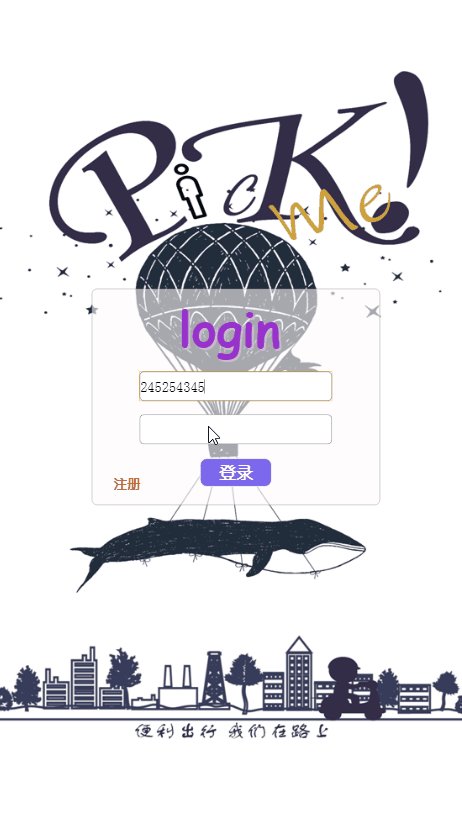
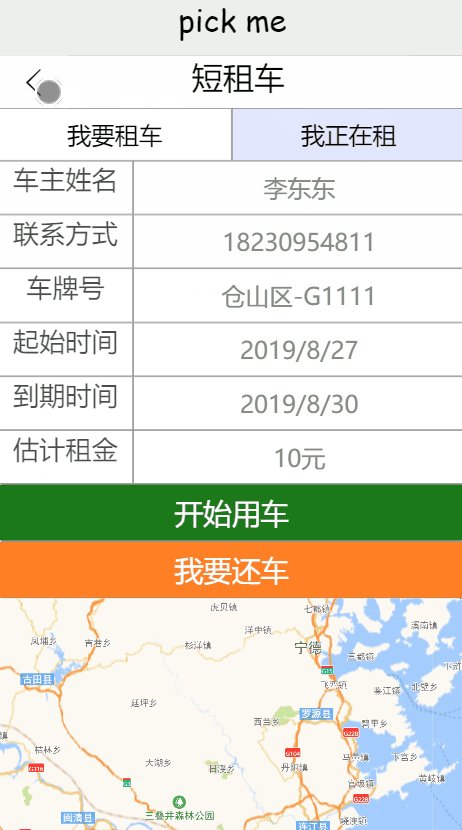
前端:


站立会议合照

会议耗时记录
| 第N次耗时 | 预时(分钟) |
|---|---|
| 1 | 150 |
| 2 | 35 |
个人部分
- 个人PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 40 | 30 |
| ·Estimate | ·估计这个任务需要多少时间 | 710 | 1090 |
| Development | 开发 | 100 | 240 |
| ·Analysis | ·需求分析 (包括学习新技术) | 140 | 300 |
| ·Design Spec | ·生成设计文档 | 70 | 60 |
| ·Design Review | ·设计复审 | 20 | 40 |
| ·Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| ·Coding | ·具体编码 | 270 | 300 |
| ·Code Review | ·代码复审 | 30 | 30 |
| ·Test | ·测试(自我测试,修改代码,提交修改) | -- | -- |
| Reporting | 报告 | 20 | 30 |
| ·Test Repor | ·测试报告 | -- | -- |
| ·Size Measurement | · 计算工作量 | 10 | 20 |
| ·Postmortem & Process Improvement Plan | ·事后总结, 并提出过程改进计划 | 20 | 30 |
| 合计 | 720 | 1090 | |
| 个人学习进度表 |
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 300 | 300 | 10 | 10 | 学会了java和墨刀的使用 |
| 2 | 50 | 350 | 10 | 15 | 学习python的使用 |
| 3 | 200 | 550 | 12 | 27 | 学习QT5 |
| 4 | 150 | 700 | 8 | 35 | 学习QT5 |
| 5 | 0 | 700 | 1 | 36 | 答辩battle |
| 6 | 200 | 900 | 3 | 39 | js |
| 7 | 91 | 968 | 10 | 55 | 前端地图API的应用 |
团队Arpha2的更多相关文章
- Git 在团队中的最佳实践--如何正确使用Git Flow
我们已经从SVN 切换到Git很多年了,现在几乎所有的项目都在使用Github管理, 本篇文章讲一下为什么使用Git, 以及如何在团队中正确使用. Git的优点 Git的优点很多,但是这里只列出我认为 ...
- Atitit.研发团队的管理原则---立长不立贤与按资排辈原则
Atitit.研发团队的管理原则---立长不立贤与按资排辈原则 1. 组织任命原则概述1 2. 历史的角度看,大部分组织使用的立长不立贤原则1 3. 论资排辈 立长不立贤原则1 3.1. 资格和辈分是 ...
- Atitit.研发团队与公司绩效管理的原理概论的attilax总结
Atitit.研发团队与公司绩效管理的原理概论的attilax总结 1. 四个理念 1 1.1. 绩效管理的三个目的.四个环节.五个关键2 1.2. 绩效目标smart2 2. 考核对象2 3. 绩效 ...
- Atitit.软件研发团队建设原理与概论 理论
Atitit.软件研发团队建设原理与概论 理论 培训 团队文化建设(内刊,ppt,书籍,杂志等) 梯队建设 技术储备人才的问题 团队建设--小红花评比. 团队建设--文化墙.doc 户外拓展 1. 团 ...
- 敏捷团队中的QA由来
QA,全称为Quality Analyst,即质量分析师(有些称为Quality Assurance,即质量保证师).为什么它总跟质量扯在一块?感觉这个角色明明做的都是测试的事情,为什么不直接叫做te ...
- 如何开发一款堪比APP的微信小程序(腾讯内部团队分享)
一夜之间,微信小程序刷爆了行业网站和朋友圈,小程序真的能如张小龙所说让用户"即用即走"吗? 其功能能和动辄几十兆安装文件的APP相比吗? 开发小程序,是不是意味着移动应用开发的一次 ...
- 07.GitHub实战系列~7.Git之VS2013团队开发(如果不想了解git命令直接学这篇即可)
GitHub实战系列汇总:http://www.cnblogs.com/dunitian/p/5038719.html ———————————————————————————————————————— ...
- iOS开发之浅谈MVVM的架构设计与团队协作
今天写这篇博客是想达到抛砖引玉的作用,想与大家交流一下思想,相互学习,博文中有不足之处还望大家批评指正.本篇博客的内容沿袭以往博客的风格,也是以干货为主,偶尔扯扯咸蛋(哈哈~不好好工作又开始发表博客啦 ...
- 4D卓越团队-两天培训总结
上周末参加了公司组织的领导力培训课程-4D卓越团队(创业型团队领导力训练项目),感觉有一些用,在这里分享一下. 课前游戏 培训老师先带我们做了一个游戏:每一个人,在同时参加培训的人中找到另外的 6 个 ...
随机推荐
- Mybatis的XML文件调用静态方法
如果需要在Mapper文件中调用静态方法,需要 <choose> // 需要静态方法返回true还是false <when test="@staticClass@stati ...
- (stm32f103学习总结)—stm32中断系统
一.NVIC 介绍 NVIC 英文全称是 Nested Vectored Interrupt Controller,中文意思就是嵌套向量中断控制器,它属于 M3 内核的一个外设,控制着芯片的中断相关功 ...
- 妙趣横生的HTML5 Page Visibility API
起因 最近浏览36kr 的网页的时候偶然发现一个有趣的情况:当浏览器Tab 处于非当前页的时候,36kr 的标题栏会自动换成可爱的大白字符形象.Jeff 在第一次看到的时候就知道这种效果是通过HTML ...
- 微信小程序黑客马拉松即将开始,来做最酷的 Mini Program Creators!
微信小程序黑客马拉松正式启动 近日,小程序斩获一项世界级殊荣--作为一项全新的技术和应用创新,小程序首次获选世界互联网领先科技成果.目前小程序应用数量已超过 100 万,覆盖了 200 多个细分行业, ...
- java中异常这种技术框架是怎么工作的?
异常这种技术框架是怎么工作的?马克-to-win:注意是运行程序时,而不是编译时,当一个非正常情况出现,比如除0,就叫异常情况.马克-to- win:为了能优雅的处理异常情况(在出现异常情况后,程序不 ...
- 关于data自定义属性
新的HTML5标准允许你在普通的元素标签里,嵌入类似data-*的属性,来实现一些简单数据的存取.它的数量不受限制,并且也能由JavaScript动态修改,也支持CSS选择器进行样式设置.这使得dat ...
- LC-19
19. 删除链表的倒数第 N 个结点 思路基本直接出来,双指针,IndexFast 和 IndexSlow 中间相隔 N - 1, 这样 IndexFast 到了最后,IndexSlow 自然就是倒数 ...
- ssm整合-ssmbuild
目录 项目结构 导入相关的pom依赖 Maven资源过滤设置 建立基本结构和配置框架 Mybatis层编写 Spring层 Spring整合service层 SpringMVC层 Controller ...
- 还原lvm逻辑卷创建整个过程
很多情况入职的时候,系统可能已规划过的,但是有的信息也不是很完整,比如下面的lvm逻辑卷我们先不管对与错,利用一些工具来了解当前lvm逻辑卷的情况 系统采样: [root@fp-web-112 var ...
- NodeJs学习日报day6——路由模块
const express = require('express') const app = express() app.get('/user', function(req, resp) { resp ...
