Typora安装及MarkDown语法使用
Typora下载及安装
1.百度直接搜索Typora,第一个词条点进去

2.进入之后点击Download

3.选择操作系统,因为我的是windows,所以我选择windows版本进行下载

4.根据自己计算机的系统类型选择,查看系统类型方法:此电脑(win7是我的电脑)->右键->属性


5.点击另存为,选择自己的下载路径
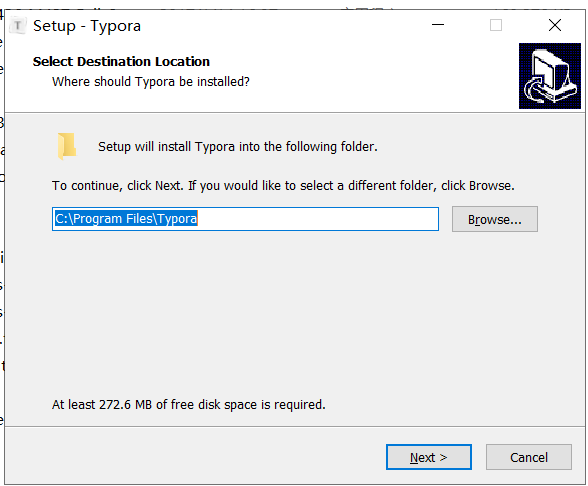
6.双击运行下载好的.exe文件,选择安装路径,点击next

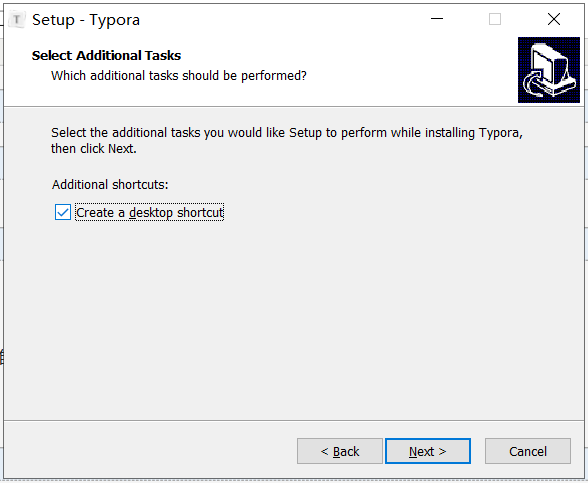
7.勾选创建桌面快捷方式,点击next,在新的界面点击install,即可完成安装。

MarkDown语法详解
1.标题
#空格 代表 一级标题
##空格 代表 二级标题
###空格 代表 三级标题
... ... 最多支持六级标题
2.字体
*内容* 代表 斜体体
**内容** 代表 粗体
***内容*** 代表 斜体加粗
~~内容~~ 代表 删除
3.引用
>空格 代表 引用
4.分割线
---空格 代表 分割线
***空格 代表 分割线
5.图片
 本地图片
 网络图片 网络图片路径查看方式:网络图片右键->审查元素->复制图片地址
6.超链接
[超链接名字](网络地址)
7.列表
有序列表:
1.空格 回车
2.空格 回车
... ...
无序列表:
-空格
8.表格
右键->插入表格
或
| 名字 | 性别 | 年龄 |
| -- | -- | -- |
| 张三 | 男 | 21 |
注:内容两边都要有空格,查看源码时每行直接不能有空行
表格的话建议直接右键插入
9.代码
```代码类型
如java代码 ```java
注:```为tab键上面的`
Typora安装及MarkDown语法使用的更多相关文章
- 二、typora软件的安装与markdown语法
目录 一.typora软件的安装与使用 1.软件的安装 2.破解使用的方法 3.功能描述(markdown语法讲解) 标题 小标题 语言环境 表格 表情 图片 查看源代码 数学公式 流程图 高亮文本 ...
- Typora下载及MarkDown语法详解
写博客的重要性 作为一名程序员,写博客已经成了一项基本技能和素养.为什么要写博客?因为它能将我们学习的知识总结起来,提高我们对知识的深层次理解,还能将我们所学知识记录下来,以便于以后回忆.要想写博客, ...
- MarkDown语法——更好地写博客
MarkDown语法--更好地写博客 我们在学习过程中要尽量养成编写博客的 好习惯:一方面方便自己在学习之后进行一次汇总,其次自己书写的文章可以在以后的时间里反复查看以便于巩固,在找工作时博客也是被招 ...
- Ubuntu Linux markdown编辑工具 typora 安装
Typora简介 Typora是一款轻便简洁的Markdown编辑器,支持即时渲染技术,这也是与其他Markdown编辑器最显著的区别.即时渲染使得你写Markdown就想是写Word文档一样流畅自如 ...
- Typora软件下载与markdown语法的使用
Typora软件下载与markdown语法的使用 一.Typora下载 1.Typora的简介 Typora是一款轻量级文本编辑器,文本阅读器,是目前最火爆的文本编辑器. Typora中格式,字体,主 ...
- sublime text3: markdown 安装及常用语法简介
自己上传到 github 上的 README.rdm 文件内容显示没有“美化”,所有内容都挤在一块儿了,很不舒服. 原因是:github 的文档 README.rdm 文件使用 markdown 编辑 ...
- sublime 如何安装插件实现高效输入,如何支持markdown 语法,并实时预览
啊,一直想鼓捣markdown的语法,但是配置什么的有点麻烦.不过用起来的话,真心顺手.无需考虑格式与语法点来点去影响效率, 用心去搬砖,用脚修bug 一.初识 Package Control 首先, ...
- Typora: Markdown Reference (Typora下Markdown语法使用说明)
引言 由于一直在使用Typora,这个是我使用过的最棒的Markdown编辑器,但是总是忽略某一个功能,于是决定认真看一下其帮助文档 这里做一个简单主要功能的中文翻译(按键对应Windows下). 标 ...
- Markdown语法+Typora快捷键
1. Markdown语法 1.1 代码块生成 // 对于代码块,使用"```+编程语言"即可生成书写对应代码块的区域 // JS代码块 ```javascript // Jav ...
- Typora的MarkDown语法快捷键
Typora的MarkDown语法快捷键 1.标题 项目 快捷键一 快捷键二 一级标题 #+空格+文本+回车 Ctrl+1 二级标题 ##+空格+文本+回车 ctrl+2 三级-- ###-- ctr ...
随机推荐
- golang 不再使用原生的log, 使用固定的zap logger
最主要一点, zap的可以给出详细的log信息, 形如 2023-02-10T09:24:55.707+0800 INFO v3web/main.go:196 [2023-02-10 09:24:55 ...
- ssh_remote_without_password
2 machines, 1 called client , 1 called server , server need static ip address. client connects serve ...
- 有一个按钮,点击后就发起一次请求,我现在要限制每2S只能发起一次请求,怎么办?
1.防抖/节流方案2.临时变量记录最后发起请求的时间,点击时对比时间差的方案
- openstack 下云主机所在目录
1.先查看云主机运行在哪个节点 2. [root@compute01 ~]# cd /var/lib/nova/instances/ 注: 云主机是一台链接克隆的虚拟机,_base 是母盘, fa56 ...
- Centos系统修改时间临时和永久生效
Centos系统,必须同时修改系统时间和硬件时间,才可以保证修改有效,单纯的使用date命令修改系统时间,是立即生效,重启后系统还原.具体操作如下: 1.date命令 {查看和修改目前系统本地的时间} ...
- pytorch学习笔记(8)--搭建简单的神经网络以及Sequential的使用
1.神经网络图 输入图像是3通道的32×32的,先后经过卷积层(5×5的卷积核).最大池化层(2×2的池化核).卷积层(5×5的卷积核).最大池化层(2×2的池化核).卷积层(5×5的卷积核).最大池 ...
- CCF 202009-1 称检测点查询
#include <iostream> #include <bits/stdc++.h> #include <string> using namespace std ...
- 移动APP测试要点
一. UI测试 (1) 页面布局 ① 页面布局合理且友好,符合用户习惯 ② 列表型界面有滚动条 ③ 功能入口明显,容易找到 (2) 图形测试 ① 图片大小合适且清晰 ② 页面字体与风格一致 ③ 背景颜 ...
- windows 10 的VMware workstation Pro突然变成英文界面
电脑的VMware虚拟机界面是中文版的,后来在捣弄些电脑配置,突然变成英文版界面了. 后面发现原来是区域格式选错了:正确的格式是下图红框
- Linux deploy 32位系统 怎么安装宝塔怎么安装linux系统安装宝塔后搭建网站
getconf LONG_BIT 获取当前linux系统位数
