uni-app (uView) select下拉框添加模糊搜索
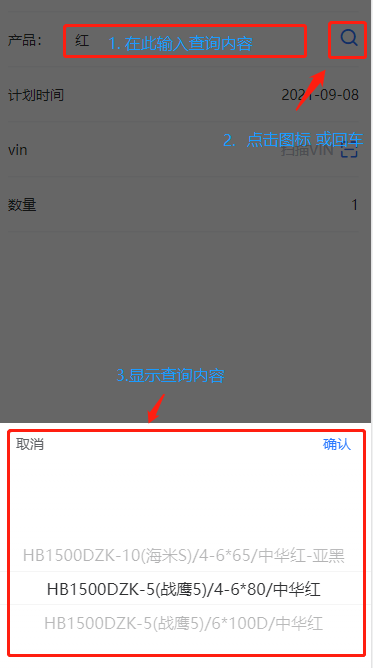
先看效果:

因为uniapp内置的下拉查询是没有输入模糊搜索的,有的列表选项过多时还是需要这个搜索功能,所以只能自己筛选 (前台、后台两种方法)。
下面是代码:
<template>
<u-form-item
label="产品:"
prop="productCode">
<u-input
v-model="productName"
type="input"
placeholder="请选择产品"
@confirm="searchProduct"/>
<view slot="right">
<u-icon
size="40"
name="search"
color="#2979ff"
@click="searchProduct"/>
</view>
<u-select
v-model="showSelect"
:list="showList"
@confirm="selectClick"/>
</u-form-item>
</template>
<script>
export default {
data() {
return {
productName:'',
form: {
productCode:'',
},
rules: {
productCode: [
{
required: true,
message: '产品不能为空',
trigger: ['change', 'blur'],
}
],
},
list: [],
showList:[],
showSelect:false
}
},
methods: {
selectClick(e) {
console.log(e[0])
this.productName = e[0].label
this.form.productCode = e[0].value
},
// 模糊搜索
searchProduct(){
//首先判断输入框是否为空
if(this.productName === ''){
//this.showList是下拉框显示的内容,如果为空就展示全部数据
this.showList = this.list
//否则执行下面内容
}else{
//先清空展示的数据
this.showList = []
//1.前端匹配
this.showList = this.list.filter((item)=>{
return item.label.indexOf(this.productName)>=0
})
//2.后端请求接口匹配
//getProductByLine(this.productName).then(res => {
// this.showList = res.data
// }).catch(err => { // })
}
console.log(this.showList)
this.showSelect = true
}
}
}
</script>
<style lang="scss" scoped> </style>
uni-app (uView) select下拉框添加模糊搜索的更多相关文章
- JS为Select下拉框添加输入功能
JavaScript使用parentNode.nextSibling.value实现的本功能,实际上你会发现网页上有两个控件元素,一个是Select,一个是input,使用CSS将input覆盖于se ...
- 自定义样式的select下拉框深入探索
第一个版本: 首先实现自定义select下拉框应该具有的功能,我是选择将原来的select隐藏掉,自己在jquery代码中动态写进去<dl><dd><dt>这样的结 ...
- JavaScript向select下拉框中添加和删除元素
JavaScript向select下拉框中添加和删除元素 1.说明 a 利用append()方法向下拉框中添加元素 b 利用remove()方法移除下拉框中最后一个元素 2.设计源码 < ...
- JS Div滚动,下拉框添加属性,年月日下拉条
创建某一下拉菜单的项: str = str+"<option value='"+i+"'>"+i+"</option>&quo ...
- jquery取消选择select下拉框
有三个select下拉框一个大类,两个小类隐藏,需要在选择大类的时候,小类显示同时清除另外的小类选择的项这需求有点儿.......... 下面是三个select: <select name=&q ...
- js如何获取select下拉框的value以及文本内容
select下拉框在项目开发中是经常用到的,特别是在联级菜单方面的应用更为广泛.但是,对于一些初学者来说,如何获取下拉框子节点option的value值和文本内容,还是有一点难度的.其他的就不说了,现 ...
- jQuery插件实现select下拉框左右选择_交换内容(multiselect2side)
效果图: 使用jQuery插件---multiselect2side做法: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio ...
- Bootstrap Flat UI的select下拉框显示不出来 问题解决
Bootstrap Flat UI的select下拉框显示不出来?看这里,恰巧今天我也遇到了这个问题: 点击Messages后并没有出现下拉列表,然而官网的index.html却能显示出来. 经过一番 ...
- 解决select下拉框禁用(设置disabled属性),后台获取值为空
如果下拉框设置disabled属性后,提交表单到后台,后台获取的下拉框的值为空,以下有三种解决获取不到下拉框选项值的方法. 有下拉框html如:<select name="select ...
- jquery操作select下拉框的多种方法(选中,取值,赋值等)
Query获取Select选择的Text和Value: 语法解释: 1. $("#select_id").change(function(){//code...}); //为Sel ...
随机推荐
- 学习.NET MAUI Blazor(二)、MAUI是个啥
随着.NET 7的发布,MAUI也正式发布了.那么MAUI是个啥?我们先来看看官方解释: .NET 多平台应用 UI (.NET MAUI) 是一个跨平台框架,用于使用 C# 和 XAML 创建本机移 ...
- VUEX 使用学习三 : mutations
转载请注明出处: 在 Vuex 中 store 数据改变的唯一方法就是提交 mutations.mutations里面装着一些改变数据方法的集合,这是Vuex 设计很重要的一点,就是把处理数据逻辑方法 ...
- pycharm编辑器下载与使用
pycharm编辑器下载与使用 一.pycharm编辑器 1.pycharm编辑器 PyCharm是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具.比如调 ...
- java 入门与进阶P-6.3+P-6.4
包裹类型 对于基本数据类型,Java提供了对应的包裹(wrap)类型.这些包裹类型将一个基本数据类型的数据转换成对象的形式,从而使得它们可以像对象一样参与运算和传递.下表列出了基本数据类型所对应的包裹 ...
- (数据科学学习手札149)用matplotlib轻松绘制漂亮的表格
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 大家好我是费老师,matplotlib作为数据可 ...
- 【Android】移除 Android frameworks 层,当 Linux 系统使用。(服务移除篇)
前言说明 此文章仅作为技术经验记录,核心思想,就是在 init.rc 里面移除服务,致使 frameworks 不被启动,其它不便多说. 此文章内容为系统服务移除篇,最终实现的效果是 Android ...
- Nacos服务注册原理分析
在分布式服务中,原来的单体服务会被拆分成一个个微服务,服务注册实例到注册中心,服务消费者通过注册中心获取实例列表,直接请求调用服务. 服务是如何注册到注册中心,服务如果挂了,服务是如何检测?带着这些问 ...
- Linux三剑客日志处理系列
三剑客日志处理系列 一.特殊符号 1.引号系列 必会 引号 含义 单引号 所见即所得,单引号里的内容会原封不动输出 双引号 和单引号类似,对双引号里面的特殊符号进行解析,对于{}花括号(通配符)没有解 ...
- 【Spring】Bean注册注解
@Configuration 同@Component,将标注的类作为一个组件,区别是会使用Cglib动态代理,因此使用该注解的类不能是final的 与@Component的区别可见:Configura ...
- 一个容器,但是一整个k8s集群
你可能需要一个快速启动和销毁的 k8s 集群:你可能在资源受限的环境中运行 k8s 集群:你可能是一个完全的初学者,觉得搭建完整的 k8s 套件太难.那么这篇短文可能可以帮到你. 各种丐版 k8s 集 ...
