docker-compose + nginx部署前后端分离的项目
安装docker
安装必要的系统工具
# 更新yum工具
yum update -y
# 安装必要的工具
yum install -y yum-utils device-mapper-persistent-data lvm2
软件源信息切换
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
安装
yum makecache fast
yum -y install docker-ce
配置镜像加速器
tee /etc/docker/daemon.json <<-'EOF'
{
"debug" : true,
"registry-mirrors": ["https://dpayzz9i.mirror.aliyuncs.com"],
"default-address-pools" : [
{
"base" : "172.31.0.0/16",
"size" : 24
}
]
}
EOF
启动
systemctl daemon-reload
systemctl restart docker
systemctl enable docker
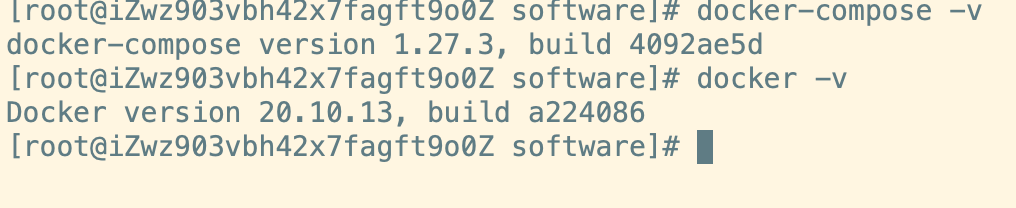
使用docker -v查看版本号
安装docker-compose
安装
curl -L "https://get.daocloud.io/docker/compose/releases/download/1.27.3/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
权限修改
chmod +x /usr/local/bin/docker-compose
使用docker-compose -v查看版本

docker-compose.yml文件编写
version: '2' # docker 的版本
services: # 配置的容器列表
CONTAINER_NAME: # 容器的名称
image: BASE_IMAGE # 这个一个容器的基础镜像
ports: # 你的容器需不需要做端口映射
- "host_port:container_port"
volumes: # 数据卷配置
- host_dir:container_dir
environment: # 环境变量(map 的配置方式 key: value)
PARAM: VALUE
environments: # 环境变量(数组的配置方式 - key=value)
- PARAM=VALUE
restart: always # 容器的重启策略
dns: # dns 的配置
- 8.8.8.8
配置文件详解
配置文件示例
version: '3.7'
services:
film-service:
container_name: film-service
hostname: film-service
image: adoptopenjdk/openjdk11
volumes:
# jar包的挂载地址
# - 宿主机内jar包的地址(需要修改):容器内jar包的地址(无需修改)
- /usr/software/film/film-0.0.1-SNAPSHOT.jar:/app/app.jar
# 同步宿主机的时间到容器内
- /etc/localtime:/etc/localtime
privileged: true
restart: always
ports:
- "9090:9090"
# 启动命令
command: java -Xmx512m -jar /app/app.jar
# 环境变量相关配置
environment:
#- spring.profiles.active=test
# 启动执行
- server.port=9090
- TZ=Asia/Shanghai
networks:
- film_network
nginx:
container_name: nginx-film
hostname: nginx-film
image: nginx
volumes:
# hostm目录: container目录
- /usr/software/film/conf/:/etc/nginx/conf.d/
- /usr/software/film-web/dist/:/etc/nginx/web/
- /usr/software/film-admin/dist/:/etc/nginx/admin/
- /etc/localtime:/etc/localtime
environment:
- TZ=Asia/Shanghai
privileged: true
restart: always
ports:
# "host_port: container_port"
- "80:80"
- "443:443"
networks:
- film_network
deploy:
# limit用于限制最大的资源使用数量,reservation为最低的资源占用量。
resources:
limits:
cpus: '0.50'
memory: 10M
networks:
film_network:
external: true
解决js、css文件404的情况
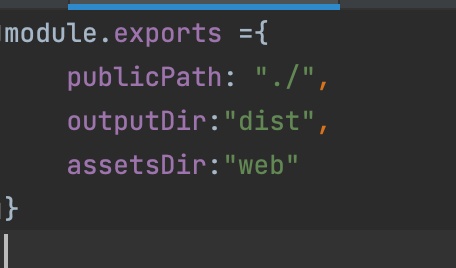
Vue项目配置
**直接修改vue项目中的 **vue.config.js文件,将基本路径设置为相对路径
module.export {
// 基本路径
publicPath:"./", // 可以设置成[相对路径,这样所有的资源都会被链接为相对路径,打出来的包可以被部署在任意路径
outputDir:“dist”, //打包时生成的生产环境构建文件的目录
assetsDir: ‘web’, // 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录
}

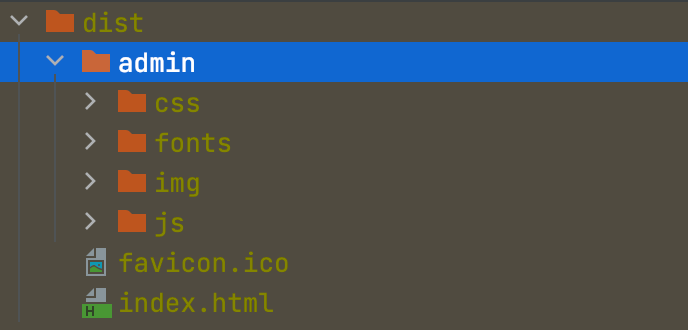
这样打包出来的js、css文件路径会是

dist/web/*.js
docker-compose + nginx部署前后端分离的项目的更多相关文章
- Nginx部署前后端分离服务
飘过... 一,安装Nginx 二,配置nginx 一般nginx配置文件在etc目录下 另,如何找nginx.conf配置文件: 在前后端分离端项目里,前端的代码会被打包成为纯静态文件.使用 Ngi ...
- 使用 Nginx 部署前后端分离项目,解决跨域问题
前后端分离这个问题其实松哥和大家聊过很多了,上周松哥把自己的两个开源项目部署在服务器上以帮助大家可以快速在线预览(喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了 ...
- 海纳百川无所不容,Win10环境下使用Docker容器式部署前后端分离项目Django+Vue.js
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_179 随着现代化产品研发的不断推进,我们会发现,几乎每个产品线都会包含功能各异的服务,而且服务与服务之间存在也会存在着错综复杂的依 ...
- vue+uwsgi+nginx部署前后端分离项目
前后端分离,vue前端提供静态页面,且可以向后台发起get,post等restful请求. django后台提供数据支撑,返回json数据,返回给vue,进行数据页面渲染 后端 创建虚拟环境 解决dj ...
- Nginx部署前后端分离的单页应用配置
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #erro ...
- linux --- 部署前后端分离项目
vue + uwsgi +nginx 部署前后端分离项目 准备项目 1.将前端vue项目包和后端django项目包上传服务器,通过lrzsz,直接从windows拖进linux中 2.解压缩操作 前端 ...
- Docker Compose 部署前后端分离应用
部署前后端分离应用 容器化 Abp 应用 关于 Abp 应用的容器化,其实和普通的 ASP.NET Core 应用差不多,大家可以参考我此前的文章. 唯一需要注意的是:因为 Abp 解决方案中有多个项 ...
- docker+nginx+redis部署前后端分离项目!!!
介绍本文用的经典的前后端分离开源项目.项目的拉取这些在另一篇博客!!! 其中所需要的前后端打包本篇就不做操作了!!不明白的去看另一篇博客!!! 地址:http://www.cnblogs.com/ps ...
- Docker环境下的前后端分离项目部署与运维
本教程将从零开始部署一个前后端分离的开源项目,利用docker虚拟机的容器技术,采用分布式集群部署,将项目转换成为高性能.高负载.高可用的部署方案.包括了MySQL集群.Redis集群.负载均衡.双机 ...
随机推荐
- Solution -「ABC 213G」Connectivity 2
\(\mathcal{Description}\) Link. 给定简单无向图 \(G=(V,E)\),点的编号从 \(1\) 到 \(|V|=n\).对于 \(k=2..n\),求 \(H= ...
- 聊聊MySQL的加锁规则《死磕MySQL系列 十五》
大家好,我是咔咔 不期速成,日拱一卒 本期来聊聊MySQL的加锁规则,知道这些规则后可以判断SQL语句的加锁范围,同时也可以写出更好的SQL语句,防止幻读问题的产生,在能力范围内最大程度的提升MySQ ...
- java中的interface(接口)
概念 usb插槽就是现实中的一个接口 你可以把u盘都插在usb插槽上,而不用担心买来的u盘插不进插槽中不管是插电脑,还是插相机,还是插收音机原因是做usb的厂家和做各种设备的厂家都遵守了统一的规定包括 ...
- Python+selenium自动循环发邮件
Python源代码如下: # coding=utf-8 from selenium import webdriver from time import sleep from random import ...
- Gateway 简介
概述 微服务可能分布在不同的主机上,这样有许多缺点:前端需要硬编码调用不同地址的微服务很麻烦:存在跨域访问的问题:微服务地址直接暴露是不安全的.还有所以需要为前端提供一个统一的访问入口.Gateway ...
- docker安装sentinel-dashbord
查找 sentinel-dashboard docker search sentinel-dashboard pull 镜像 docker pull bladex/sentinel-dashboard ...
- MybatisPlus字段自动填充配置
实体类 @ApiModelProperty(value = "创建时间") @TableField(fill = FieldFill.INSERT) private Date gm ...
- [虚拟化]虚拟机 XML 配置
虚拟机 XML 配置示例 虚拟机的 XML 配置(也称为 域 XML )决定虚拟机的设置和组件.下表显示了虚拟机(VM)的 XML 配置示例并解释了其内容. 要获取虚拟机的 XML 配置,您可以使用 ...
- 思科VTP协议(后面有配置案例)
一.VTP相关理论介绍 1.1 VTP(VLAN trunking protocol)协议是用来在整个交换网络中分发和同步VLAN数据库的,是一个二层协议,思科私有协议. 1.2 VTP域是由一台或者 ...
- 渗透测试工程师认证 | CISP-PTE证书含金量
注册渗透测试工程师(CISP-PTE)认证是由中国信息安全测评中心针对攻防专业领域实施的资质培训, 是国内唯一针对网络安全渗透测试专业人才的资格认证,是目前国内最为主流及被业界认可的专业攻防领域的资质 ...
