Vue非父子組件(爺孫關係)通信Provide&&Inject
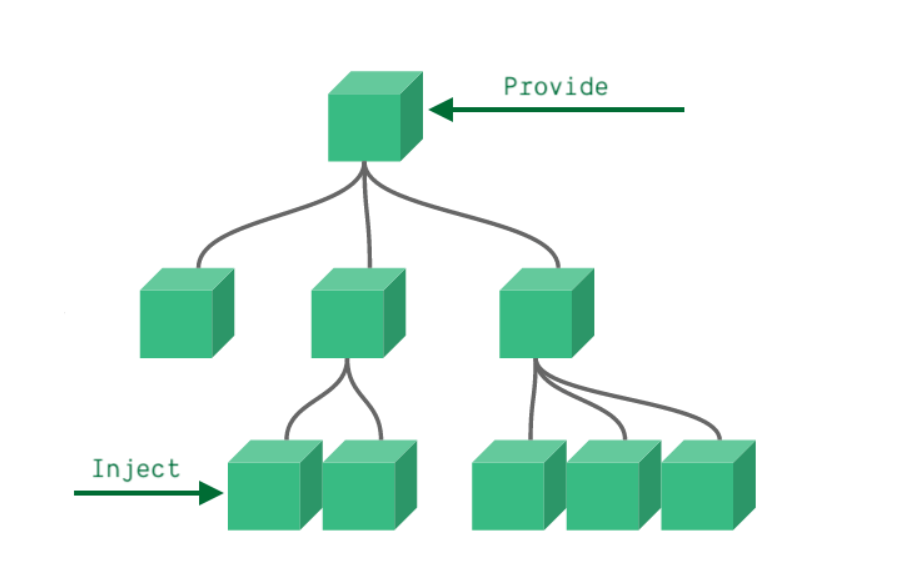
通常,当我们需要从父组件向子组件传递数据时,我们使用 props。想象一下这样的结构:有一些深度嵌套的组件,而深层的子组件只需要父组件的部分内容。在这种情况下,如果仍然将 prop 沿着组件链逐级传递下去,可能会很麻烦。

Vue中提供解決類似方法,有效解決組件嵌套過多父組件給子組件傳參問題
父組件||爺組件
provide: {
title: '非父組件傳參',
name: 'liao_shuang',
age: 18,
},
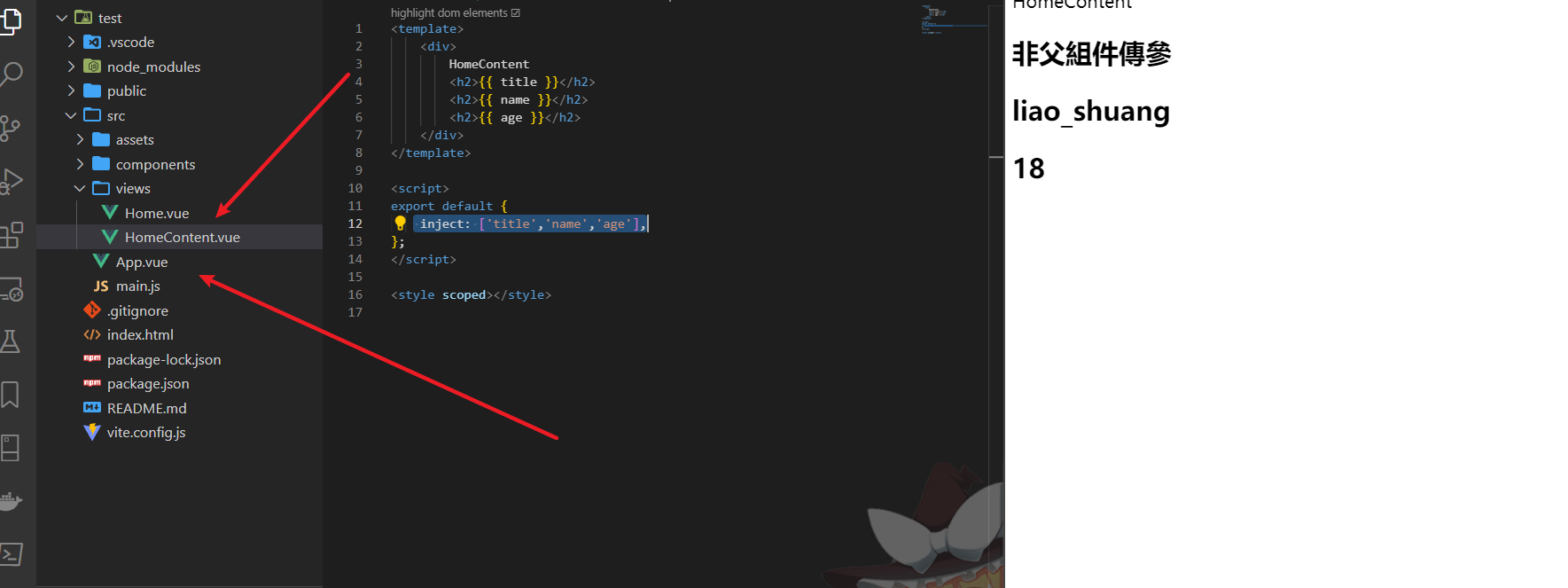
子組件||子孫組件
inject: ['title','name','age'],
這樣就實現了類似場景!

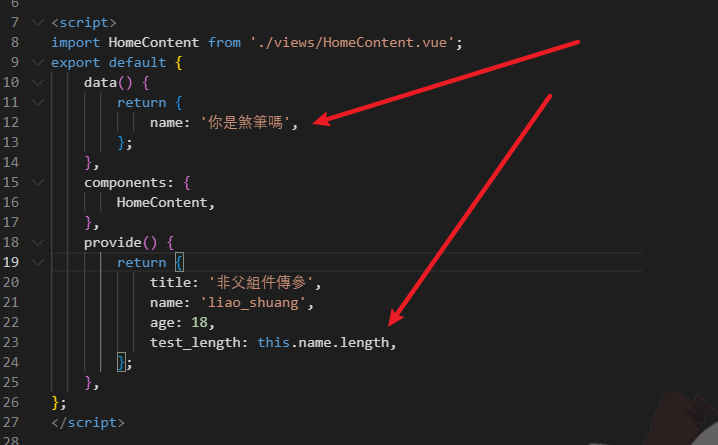
要访问组件实例 property,我们需要将 provide 转换为返回对象的函数:
provide() {
return {
title: '非父組件傳參',
name: 'liao_shuang',
age: 18,
test_length: this.name.length,
};
},

這樣就可以正常使用啦!
Vue非父子組件(爺孫關係)通信Provide&&Inject的更多相关文章
- Vue 非父子组件通信方案
Vue 非父子组件通信方案 概述 在 Vue 中模块间的通信很普遍 如果是单纯的父子组件间传递信息,父组件可以使用 props 将数据向下传递到子组件,而在子组件中可以使用 events (父组件需要 ...
- Vue 非父子组件通信
组件是Vue核心的一块内容,组件之间的通信也是很基本的开发需求.组件通信又包括父组件向子组件传数据,子组件向父组件传数据,非父子组件间的通信.前两种通信Vue的文档都说的很清楚,但是第三种文档上确只有 ...
- vue非父子组件间通信
有时候非父子关系的组件也需要通信.在简单的场景下,使用一个空的Vue实例作为中央事件总线: 有时候非父子关系的组件也需要通信.在简单的场景下,使用一个空的 Vue 实例作为中央事件总线: var bu ...
- vue 非父子组件传值
/*非父子组件传值 1.新建一个js文件 然后引入vue 实例化vue 最后暴露这个实例 2.在要广播的地方引入刚才定义的实例 3.通过 VueEmit.$emit('名称','数据') 4.在接收收 ...
- vue非父子组件间传参问题
最近在使用vue进行开发,遇到了组件之间传参的问题,此处主要是针对非父子组件之间的传参问题进行总结,方法如下:一.如果两个组件用友共同的父组件,即 FatherComponent.vue代码 < ...
- vue非父子关系之间通信传值
第一种方法: 通过给vue实例添加自定义属性 <!DOCTYPE html> <html> <head> <meta charset="utf-8& ...
- Vue非父子组件传值
<template> <div id="app"> <v-home></v-home> <br> <hr> ...
- Vue—非父子组件间的传值(Bus/发布订阅模式/观察者模式/总线)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue 非父子组件之间的传值(Bus/总线/发布订阅模式/观察者模式)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue.js 源码分析(八) 基础篇 依赖注入 provide/inject组合详解
先来看看官网的介绍: 简单的说,当组件的引入层次过多,我们的子孙组件想要获取祖先组件的资源,那么怎么办呢,总不能一直取父级往上吧,而且这样代码结构容易混乱.这个就是这对选项要干的事情 provide和 ...
随机推荐
- 暴风影音16 v9.05.1202.1111 绿色版
修改历史:2022.12.14:自改官方 9.05.1202.1111 最新正式版本2022.06.27:自改官方 9.04.1029.1111 最新正式版本...... 修改内容:by.呆彤儿 / ...
- c++ 时间类型详解 time_t(转)
原文链接:https://blog.csdn.net/love_gaohz/article/details/6637625 Unix时间戳(Unix timestamp),或称Unix时间(Unix ...
- 向mysql插入数据报错 pymysql.err.DataError: (1406, "Data too long for column 'class' at row 1") 解决方案
这个问题一开始更换数据类型或者数据类型的大小,发现还是不行.后面通过网上查询了一条神奇的sql语句分分钟钟的解决了 问题原因明明是: 字段的长度不够存放数据 解决方案: 在mysql命令行输入如下:S ...
- Apache druid笔记
Apache Duid学习笔记2 1.历史节点的查询效率与内存数据比成正比,内存越大则读取磁盘的次数越少, 历史节点内存越大总数据量越小则查询速度越快. 2.缓存机制可以选择外部和内部缓存,外部缓存如 ...
- ES6的总结的一些数组、字符串方法
1.数组的方法 unshift() 数组头部添加内容 push() 数组尾部添加内容 pop() 数组尾部删除内容 shift() 数组头部删除内容 sort() 数组排序 a-b 升序 b-a 降序 ...
- centos8 安装docker启动失败
借鉴https://www.zqcnc.cn/post/71.html systemctl status docker● docker.service - Docker Application Con ...
- java中的ConcurrentModificationException是什么异常?在哪些场景下会报该异常?
在软件构造实验Lab2的ConcreteVerticesGraph里,需要我们编写remove()方法.移除一个点没有别的方法,只有遍历集合vertices(),找到该点并移除. 当时我没有写上红框中 ...
- GitHub创建仓库导入项目
1.进入主页,点击+号 2.填写仓库名称 3.记住网址! 4.项目所在文件夹路径 5.打开Git Bash 6.输入命令 $ cd C: $ cd AndroidTasks $ cd MusicPla ...
- 51电子-STC89C51开发板:目录
51电子(我要电子:www.51dz.com),是国内最早一批的电子类相关网站,在深圳有实体店. 这个系列文章以 STC89C51 来做笔记,讲解使用过程. --------------------- ...
- 环保行业ERP主要的几大治理区域?
环保行业是指在国民经济结构中,以防治环境污染.改善生态环境.保护自然资源为目的而进行的技术产品开发.商业流通.资源利用.信息服务.工程承包等活动的总称. 哲讯环保ERP行业产业链的上游主要是钢铁.有色 ...
