上传媒体文件--添加显示进度条 layui的upload控件
上传媒体文件--添加显示进度条 layui的upload控件
详细上传功能请参考博客:上传文件--媒体文件+获取上传文件的属性信息 layui的upload控件 - じ逐梦 - 博客园 (cnblogs.com)
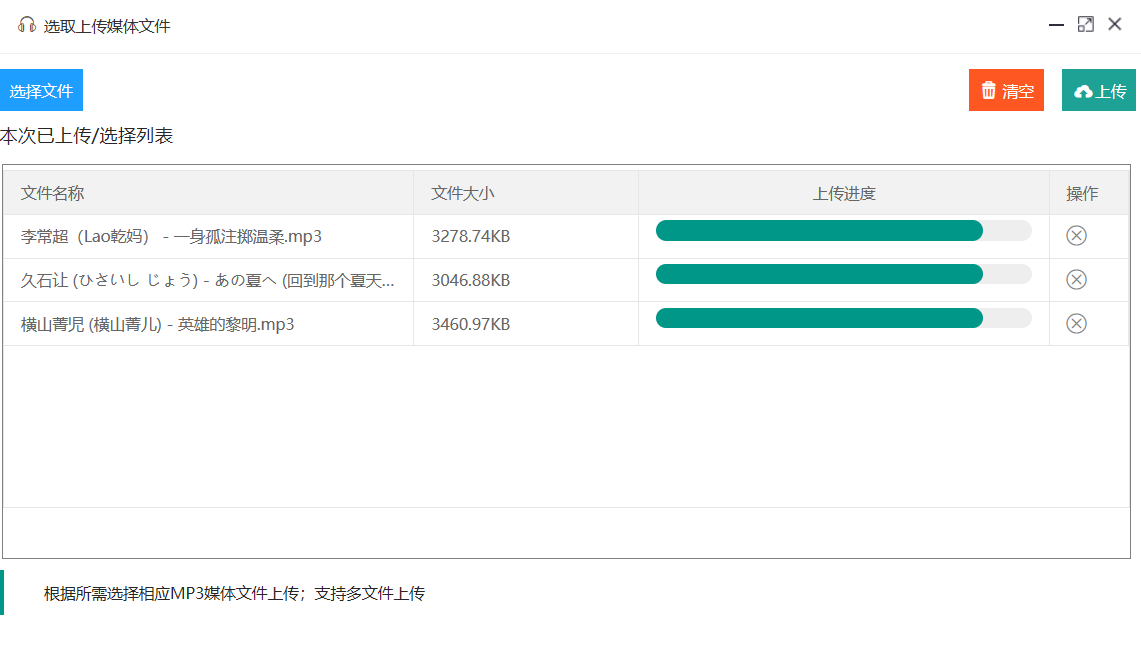
显示效果:

参考文献:(12条消息) Layui表格中文件上传显示进度条_layui上传文件进度条_no_delay_su的博客-CSDN博客
实现过程:
1、table映射显示进度条列
- /*
- * *
- * 展示选择文件
- * */
- function showChoose() {
- //映射table显示选择的媒体
- table.render({
- elem: '#redioInfo' //显示分页表格的html元素
- , cols: [[
- { title: '文件名称', field: 'mp3Name' }, //渲染返回数据
- { title: '文件大小', field: 'filesize', width: '20%' }, //渲染返回数据
- { title: '上传进度', field: 'schedule', align: 'center', templet: schedule }, //渲染返回数据(进度条)
- { title: '文件状态', field: 'mp3state', hide: true }, //渲染返回数据
- { title: '文件索引', field: 'Index', hide: true }, //渲染返回数据 --右侧显示图标使用
- { title: '文件lastModified', field: 'lastModified', hide: true }, //渲染返回数据-整理文件队列使用
- { title: 'filter', field: 'filter', hide: true },
- { title: 'progress', field: 'progress', hide: true },
- { title: '操作', field: 'stateinfo', templet: stateinfo, width: '7%' }
- ]], limit: 1000, height: '300'
- , data: mp3Arr
- , done: function (res, curr, count) { //数据渲染完毕的回调
- }
- });
- }
进度条列模板
- /**
- * 进度条
- * @param {any} d
- */
- function schedule(d) {
- d.filter == undefined ? d.filter = d.Index : d.filter;
- d.progress == undefined ? d.progress = 100 : d.progress;
- var color = 'layui-bg-green';
- if (d.progress > 50 && d.progress <= 100) {
- color = 'layui-bg-green'
- } else if (d.progress > 20 && d <= 50) {
- color = 'layui-bg-orange'
- }
- //设置页面进度条
- return '<div class="layui-progress layui-progress-big" lay-showpercent="true" id="' + d.filter + '" lay-filter="progress' + d.filter + '">' +
- '<div class="layui-progress-bar ' + color + '" lay-percent="' + d.progress + '%">' +
- '</div></div>'
- }
2、layui的upload添加program
- //上传进度回调 value进度值,由于是进度条同时又是多文件上传不只一个进度条,所以要保证每次进度条的类名不一致,demoCount控制类名,demoFlag保证上下一致,所以该方法一直在被调用
- //经过测试 progress的第四个参数是上传文件的Index
progress: function (value, obj, obj1, obj2) {
//控制进度条在文件预处理后再开始变化- if (demoFlag) {
- //设置页面进度条(调用方法)
- setprogress("progress" + obj2, value);
- }
- },
- /**
- * 设置页面进度条百分比
- * @param {any} div 进度条div
- * @param {any} val 值
- */
- function setprogress(div, val) {
- element.progress(div, val + '%') //设置页面进度条
- }
完整JS代码:


- var mp3Arr = new Array();
- var table;
- var element;
- var files;//上传文件队列
- var demoFlag = false;//控制进度条在文件预处理后再开始变化
- var demoCount = ""; //控制progress组件id
- layui.use(['upload', 'table', 'element'], function () {
- var upload = layui.upload; //得到 upload 对象
- table = layui.table; //得到table对象
- element = layui.element;//得到element对象
- layui.element.render();
- //下载执行实例
- var uploadInst = upload.render({
- elem: '#redio' //绑定元素
- , url: '/extavs/avs_medium/savefile' //上传接口
- , accept: 'audio' //指定允许上传的文件类型images(图片)、file(所有文件)、video(视频)、audio(音频)
- , auto: false //选择文件后不自动上传
- , bindAction: '#upInfo'//指定一个按钮触发上传
- , acceptMime: 'audio/mpeg' //规定打开文件选择框时,筛选出文件类型audio/mpeg
- , multiple: true //是否允许多文件上传。设置 true即可开启。不支持ie8/9
- , number: 10 //设置同时可上传的文件数量,一般配合 multiple 参数出现。注意:该参数为 layui 2.2.3 开始新增
- , data: { //上传其他参数
- id: function () { return usbasic.q("folderid") },
- }
- , choose: function (res) {
- //将每次选择的文件追加到文件队列
- files = res.pushFile();
- //预读本地文件,如果是多文件则会遍历。(不支持ie8/9)
- res.preview(function (index, file, result) {
- demoFlag = true;
- demoCount = index;
- //最重要的
- uploadInst.config.elem.next()[0].value = '';
- //存入数组中
- var mp3Info = { "mp3Name": file.name, "filesize": (file.size / 1024/1024).toFixed(2) + "MB", "schedule": '', "mp3state": 0, "Index": index, "lastModified": file.lastModified, "filter": demoCount, "progress": 100 };
- mp3Arr.push(mp3Info);
- //是否重复
- if (mp3Arr.length > 1) {
- for (i = 0; i < mp3Arr.length - 1; i++) {
- if (mp3Arr[i].mp3Name == mp3Arr[mp3Arr.length - 1].mp3Name) {
- if (mp3Arr[i].mp3state == 1) {
- usbasic.warnMsg(mp3Arr[i].mp3Name + "本次已上传成功,无需重复上传");
- }
- delete files[index];
- mp3Arr.splice(mp3Arr.length - 1, 1);
- }
- else if (i >= mp3Arr.length - 1) {
- mp3Arr.push(mp3Info);
- }
- }
- }
- showChoose();
- });
- }
- , before: function (obj) {//上传前的判断
- if (mp3Arr.length < 0) {
- usbasic.warnMsg("请选择上传媒体文件!");
- return;
- }
- }
- , done: function (res, index, upload) {
- if (res.result == 0) {
- //usbasic.successMsg(res.msg);
- for (var i = 0; i < mp3Arr.length; i++) {
- if (mp3Arr[i]["Index"] == index) {
- mp3Arr[i]["mp3state"] = 1;
- }
- }
- //删除上传队列中上传成功的对应的文件--防止重复上传
- delete files[index];
- //映射表格
- //showChoose();
- }
- else {
- usbasic.warnMsg(res.msg);
- }
- //上传完毕回调
- }
- , error: function (index, upload) {
- //请求异常回调
- },
- progress: function (value, obj, obj1, obj2) { //上传进度回调 value进度值,由于是进度条同时又是多文件上传不只一个进度条,所以要保证每次进度条的类名不一致,demoCount控制类名,demoFlag保证上下一致,所以该方法一直在被调用
- if (demoFlag) {
- //设置页面进度条
- setprogress("progress" + obj2, value);
- }
- },
- });
- //映射表格
- showChoose();
- })
- /*
- * *
- * 展示选择文件
- * */
- function showChoose() {
- //映射table显示选择的媒体
- table.render({
- elem: '#redioInfo' //显示分页表格的html元素
- , cols: [[
- { title: '文件名称', field: 'mp3Name' }, //渲染返回数据
- { title: '文件大小', field: 'filesize', width: '20%' }, //渲染返回数据
- { title: '上传进度', field: 'schedule', align: 'center', templet: schedule }, //渲染返回数据
- { title: '文件状态', field: 'mp3state', hide: true }, //渲染返回数据
- { title: '文件索引', field: 'Index', hide: true }, //渲染返回数据 --右侧显示图标使用
- { title: '文件lastModified', field: 'lastModified', hide: true }, //渲染返回数据-整理文件队列使用
- { title: 'filter', field: 'filter', hide: true },
- { title: 'progress', field: 'progress', hide: true },
- { title: '操作', field: 'stateinfo', templet: stateinfo, width: '7%' }
- ]], limit: 1000, height: '300'
- , data: mp3Arr
- , done: function (res, curr, count) { //数据渲染完毕的回调
- }
- });
- }
- //列模板
- function stateinfo(obj) {
- //获取行数id
- var rowid = obj.LAY_INDEX;
- var spanid = "mp3Name" + rowid;
- var conname = mp3Arr[rowid - 1]["mp3Name"];
- var sicon = "";//""
- var iconcolor = "#808080";//灰色 #FF0000 红色
- var onmouse = "";
- if (mp3Arr[rowid - 1]["mp3state"] == 1) {
- sicon = "";
- //iconcolor = "#FF0000";
- onmouse = 'onmouseover = "overshow(this)" onmouseout = "overhiden(this)"';
- }
- /* return '<span id=' + spanid + '>' + conname + '</span><a name="' + rowid + '" href="#" class="addtnote" onclick="emptydata(2,' + rowid + ')" style="color:' + iconcolor + '"><i class="us-icon" ' + onmouse + '>' + sicon + '</i></a>';*/
- //var onmouse = 'onmouseover = "overshow(this)" onmouseout = "overhiden(this)"';
- return '<a name="' + rowid + '" href="#" class="addtnote" onclick="emptydata(2,' + rowid + ')" style="color:' + iconcolor + '"><i class="us-icon" ' + onmouse + '>' + sicon + '</i></a>';
- }
- /**
- * 进度条
- * @param {any} d
- */
- function schedule(d) {
- d.filter == undefined ? d.filter = d.Index : d.filter;
- d.progress == undefined ? d.progress = 100 : d.progress;
- var color = 'layui-bg-green';
- if (d.progress > 50 && d.progress <= 100) {
- color = 'layui-bg-green'
- } else if (d.progress > 20 && d <= 50) {
- color = 'layui-bg-orange'
- }
- //设置页面进度条
- return '<div class="layui-progress layui-progress-big" lay-showpercent="true" id="' + d.filter + '" lay-filter="progress' + d.filter + '">' +
- '<div class="layui-progress-bar ' + color + '" lay-percent="' + d.progress + '%">' +
- '</div></div>'
- }
- /**
- * 设置页面进度条百分比
- * @param {any} div 进度条div
- * @param {any} val 值
- */
- function setprogress(div, val) {
- element.progress(div, val + '%') //设置页面进度条
- }
- /**
- *点击上传前判断
- * */
- function upInfo() {
- if (mp3Arr.length <= 0) {
- usbasic.warnMsg("请选择上传媒体文件!");
- }
- }
- /**清除媒体
- * t 1清空 2单个清除
- * r 指定清空媒体的行index
- */
- function emptydata(t, r) {
- //清空
- if (t == 1) {
- if (mp3Arr.length <= 0) {
- return;
- }
- for (var i = 0; i < mp3Arr.length; i++) {
- //清空上传队列中对应的文件
- var index = mp3Arr[i]["Index"];
- delete files[index];
- }
- mp3Arr = new Array();
- }
- //单个清除
- if (t == 2) {
- //删除上传队列中对应的文件
- var index = mp3Arr[r - 1]["Index"];
- delete files[index];
- //获取对应下标进行数组删除
- let getLocation = mp3Arr.indexOf(mp3Arr[r - 1]);
- mp3Arr.splice(getLocation, 1);
- }
- showChoose();
- //已经上传成功的进度条设置为100
- for (var i = 0; i < mp3Arr.length; i++) {
- if (mp3Arr[i].mp3state != 0) {
- setprogress("progress" + mp3Arr[i].filter, 100);
- }
- }
- }
- /**i标签html样式
- * thisi i标签对象
- */
- function overshow(thisi) {
- thisi.innerHTML = "";
- }
- /**i标签html样式
- *thisi i标签对象
- */
- function overhiden(thisi) {
- thisi.innerHTML = "";
- }
Js
自感觉当前显示效果是有点奇怪:
1、多个媒体同时上传时,多个进度条是同时显示进度的(不知道这是不是正常的)
问题解决一:
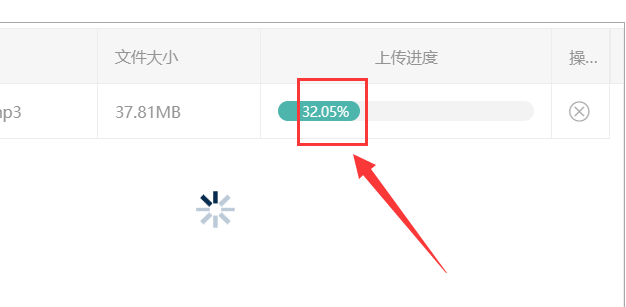
一、进度条无法显示进度百分比

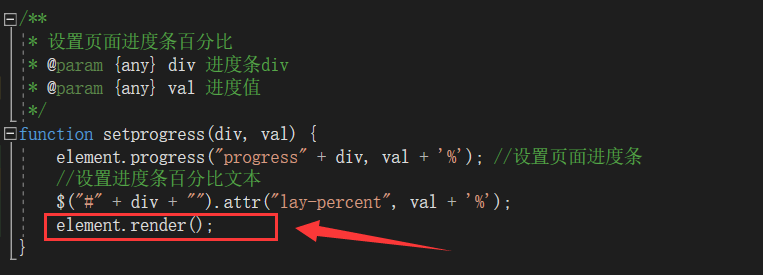
解决: 缺少element.render()

- /**
- * 设置页面进度条百分比
- * @param {any} div 进度条div
- * @param {any} val 进度值
- */
- function setprogress(div, val) {
- element.progress("progress" + div, val + '%'); //设置页面进度条
- //设置进度条百分比文本
- $("#" + div + "").attr("lay-percent", val + '%');
- element.render();
- }
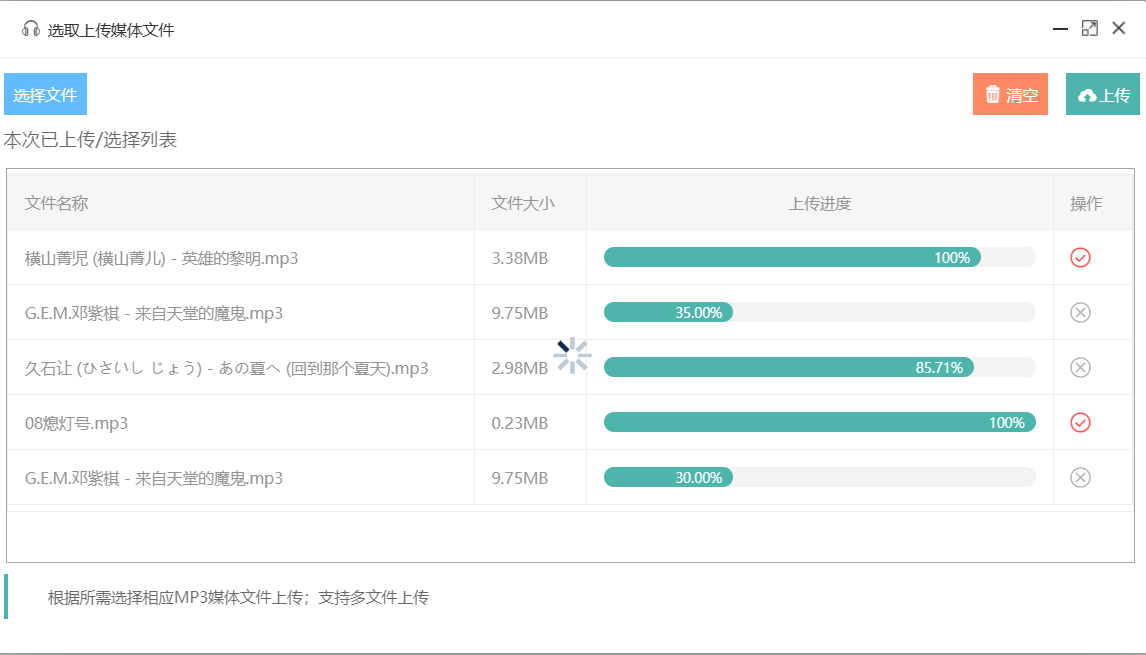
二、上传文件进行分片操作:
目的:
项目对上传文件有大小限制,所以当上传的文件(一个文件)大于设置的上传大小上限时,则对其文件进行分片(剪切),控制器对这些片进行整合然后存储 (这种情况只是说一个文件和设置的上限对比,假如:多个文件上传情况,每个文件都很小,但是加起来大于上限也不会分片,只是单个文件与上限相比较情况)
效果图: 界面也进行了优化,进度条有百分比

上传媒体文件--添加显示进度条 layui的upload控件的更多相关文章
- 百度开源上传组件webuploader 可上传多文件并带有进度条
//上传多文件 function UploadMultiFile() { var uploader = WebUploader.create({ // 选完文件后,是否自动上传. auto: true ...
- idhttp post 上传或下载时显示进度条
通过 idhttp 带进度条上传演示一下,下载和上传原理差不多,说明一下下面例子中的的idhttp 是动态创建的 第一步:添加一个StatusBar或者gauge 进度条,这2个都可以.我用的是 st ...
- idhttp post 上传或下载时显示进度条(对接idhttp1.OnWork事件)
通过 idhttp 带进度条上传演示一下,下载和上传原理差不多,说明一下下面例子中的的idhttp 是动态创建的 第一步:添加一个StatusBar或者gauge 进度条,这2个都可以.我用的是 st ...
- 解决WordPress无法上传媒体文件以及无法下载和安装主题与插件的问题
前言: 我的个人博客网站荒原之梦在安装成功WordPress之后本来是可以上传媒体文件,安装主题和插件的,但是后来不知道怎么回事就出了问题:不能上传媒体文件也不能安装主题和插件了.出现这个问题后我尝试 ...
- C# WinFrom 导入Excel文件,显示进度条
因为WINForm程序是在64位上运行如果使用另外一种快速的读取Excel的方法会报“未在本地计算机上注册“Microsoft.Jet.OLEDB.12.0”提供程序” 所以我就换了现在这种读取有点慢 ...
- ajax 上传文件,显示进度条,进度条100%,进度条隐藏,出现卡顿就隐藏进度条,显示正在加载,再显示上传完成
<form id="uploadForm" method="post" enctype="multipart/form-data"&g ...
- 使用libcurl开源库和Duilib做的下载文件并显示进度条的小工具
转载:http://blog.csdn.net/mfcing/article/details/43603525 转载:http://blog.csdn.net/infoworld/article/de ...
- C# Winform下载文件并显示进度条
private void btnDown_Click(object sender, EventArgs e) { DownloadFile("http://localhost:1928/We ...
- Winform下载文件并显示进度条
本来是要研究怎样判断下载完成,结果找到这个方法,可以在这个方法完成之后提示下载完成. 代码如下: using System; using System.Collections.Generic; usi ...
- 通过HttpUrlConnection下载文件并显示进度条
实现效果: 核心下载块: int count = 0; URL url = new URL("http://hezuo.downxunlei.com/xunlei_hezuo/thunder ...
随机推荐
- codeforce B. Creating the Contest
http://codeforces.com/contest/1029/problem/B 水题真快乐= = 1 public class Main { 2 public static void mai ...
- python requests库从接口get数据报错Max retries exceeded with url解决方式记录
问题: session = HTMLSession() r: requests_html.HTMLResponse r = session.get(url=req["url"], ...
- css实现一个冰墩墩
一墩难求,花了一两个小时自己画了一个,HTML结构很简单,CSS上主要就是将各个位置定位,肚子上的logo就只有发挥啦 以下是HTML代码 <div class="container& ...
- Java面向对象之接口的定义与实现
接口 普通类:只有具体实现 抽象类:具体实现和规范(抽象方法)都有! 接口:只有规范!自己无法写方法.专业的约束!约束和实现分离:面向接口编程 接口就是规范,定义的是一组规则,体现了现实世界中&quo ...
- Swift async await 使用介绍
// // ViewController.swift // AsynWait // // Created by shengjie on 2022/2/9. // import UIKit class ...
- Centos7忘记root密码,修改root密码及其他用户密码
具体步骤: 1.重启系统,在开机过程中,快速按下方向键↑和↓.在引导程序页面暂停. 2.选择第一行(背景高亮即为选中),按下键盘上的e,进入编辑模式 3.将光标一直移动到 LANG=en_US.UTF ...
- js中各种导出和导入
exports和module exports的区别: exports是module exports的地址引用 export和export default的区别: export和export d ...
- 使用NSIS打包软件
平台和所需软件 平台: Windows 使用软件: NSIS https://nsis.sourceforge.io/Download HM NIS Edit https://sourceforge. ...
- 流程图draw.io自选中文字体
draw.io免费好用,完全可以取代Visio. 唯独缺省选择都是英文字体.但要选择中文字体也可以自行添加,步骤: 确保系统里已经安装了相应中文字体.ubuntu下Google思源字体在/usr/sh ...
- Excel如何按名字提取另一张表上数据(跨表查询)
1.Excel如何按名字提取另一张表上数据(跨表查询) 公式"=VLOOKUP(A3,[工资信息.xls]Sheet1!$A$3:$B$32,2,0)"原理. 1."A3 ...
