vue中基于sortablejs与el-upload实现文件上传后拖拽排序
今天做冒烟测试的时候发现商品发布有一个拖拽图片排序功能没做,赶紧加上
之前别的同事基于 vuedraggable 实现过这个功能,我这里自己深度封装了 el-upload ,用这种方式改动很大,而且感觉不够优雅。
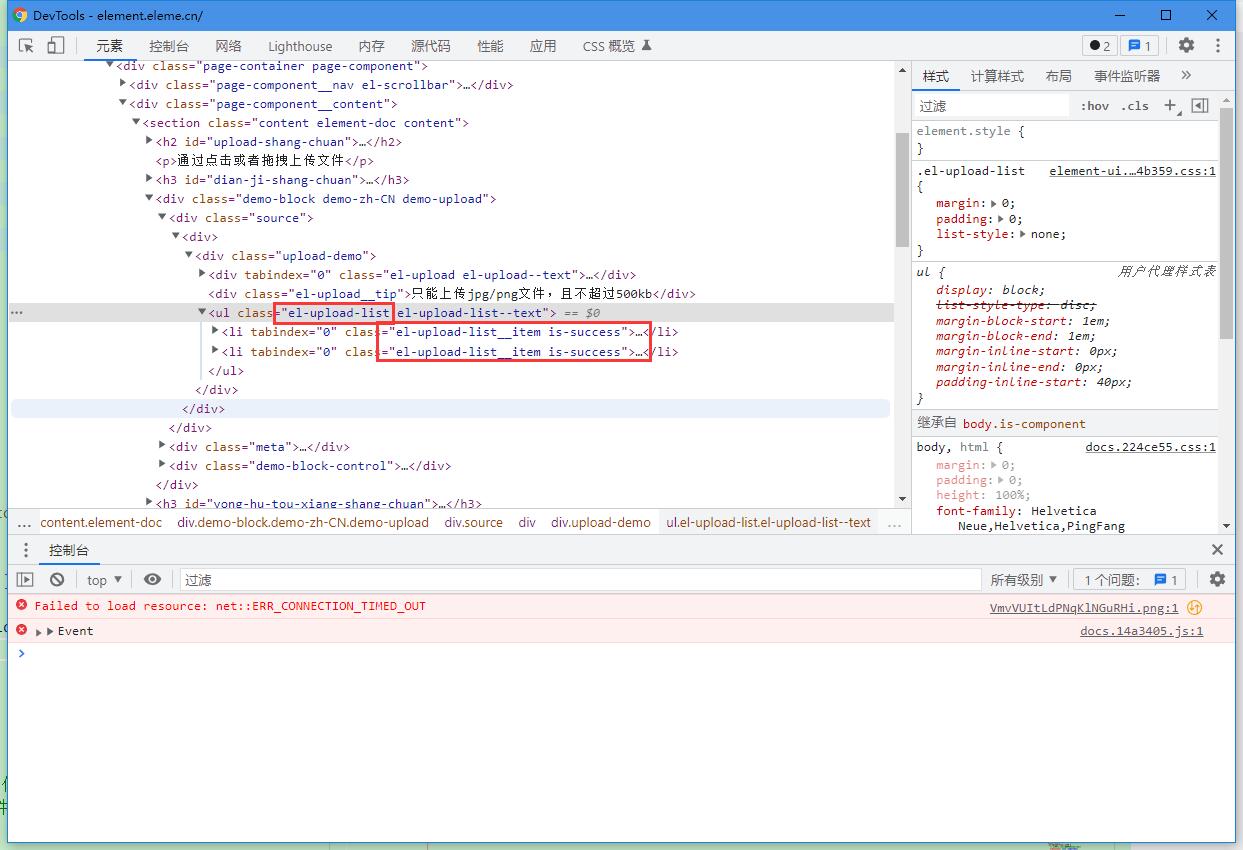
突然想起之前看的d2-admin项目里面有类似的功能,里面用到了 sortablejs 参考一下。审查元素看看,emmm,可以用。

下载依赖 npm install sortablejs
关键代码如下,轻松实现拖拽排序功能,并且很优雅。
1 <template>
2 <!-- 省略其他配置 -->
3 <el-upload ref="upload" :file-list.sync="fileList"></el-upload>
4 </template>
5 <script>
6 import Sortable from 'sortablejs';
7 export default {
8 data() {
9 return {
10 fileList: []
11 };
12 },
13 mounted() {
14 this.initDragSort();
15 },
16 methods: {
17 initDragSort() {
18 // 支持拖拽排序
19 const el = this.$refs.upload.$el.querySelectorAll('.el-upload-list')[0];
20 Sortable.create(el, {
21 onEnd: ({ oldIndex, newIndex }) => {
22 // 交换位置
23 const arr = this.fileList;
24 const page = arr[oldIndex];
25 arr.splice(oldIndex, 1);
26 arr.splice(newIndex, 0, page);
27 }
28 });
29 }
30 }
31 };
32 </script>
vue中基于sortablejs与el-upload实现文件上传后拖拽排序的更多相关文章
- vue富文本编辑器vue-quill-editor使用总结(包含图片上传,拖拽,放大和缩小)
vue-quill-editor是vue很好的富文本编辑器,富文本的功能基本上都支持,样式是黑白色,简洁大方. 第一步下载 vue-quill-editor: npm i vue-quill-edit ...
- JFinal中文件上传后会默认放置到WebContent的upload包下,但是tomcat会自动重启,当我们再次打开upload文件夹查看我们刚刚上传的文件时,发现上传的文件已经没有了。
JFinal中文件上传后会默认放置到WebContent的upload包下,但是tomcat会自动重启,当我们再次打开upload文件夹查看我们刚刚上传的文件时,发现上传的文件已经没有了.因为tomc ...
- RPC基于http协议通过netty支持文件上传下载
本人在中间件研发组(主要开发RPC),近期遇到一个需求:RPC基于http协议通过netty支持文件上传下载 经过一系列的资料查找学习,终于实现了该功能 通过netty实现文件上传下载,主要在编解码时 ...
- 基于 WebSocket 的聊天和大文件上传(有进度提示)完美实现
大家好,好久没有写文章了,当然不是不想写,主要是工作太忙,公司有没有网络环境,不让上网,所以写的就少了.今天是2019年的最后一天,明天就要开始新的一年,当然也希望自己有一个新的开始.在2019年的最 ...
- 基于 java 【Web安全】文件上传漏洞及目录遍历攻击
前言:web安全之文件上传漏洞,顺带讲一下目录遍历攻击.本文基于 java 写了一个示例. 原理 在上网的过程中,我们经常会将一些如图片.压缩包之类的文件上传到远端服务器进行保存.文件上传攻击指的是恶 ...
- SpringBoot2.0 基础案例(14):基于Yml配置方式,实现文件上传逻辑
本文源码 GitHub地址:知了一笑 https://github.com/cicadasmile/spring-boot-base 一.文件上传 文件上传是项目开发中一个很常用的功能,常见的如头像上 ...
- resumable.js —— 基于 HTML 5 File API 的文件上传组件 支持续传后台c#实现
在git上提供了java.nodejs.c#后台服务方式:在这里我要用c#作为后台服务:地址请见:https://github.com/23/resumable.js 我现在visual studio ...
- 基于jQuery Ajax实现无刷新文件上传
最近因项目需求更改,需要实现选择文件后即时上传至服务器,然后提交后,加载xls表格内容到jqgrid表格中,文件上传功能实现示例: 前端jsp页面: <form id="uploadF ...
- 基于spring 3.0mvc 框架的文件上传实现
Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块.使用 Spring 可插入的 MVC 架构,可以选择是使用内置的 Spring Web 框架还是 Struts 这样的 Web 框 ...
随机推荐
- 【.NET6+WPF】WPF使用prism框架+Unity IOC容器实现MVVM双向绑定和依赖注入
前言:在C/S架构上,WPF无疑已经是"桌面一霸"了.在.NET生态环境中,很多小伙伴还在使用Winform开发C/S架构的桌面应用.但是WPF也有很多年的历史了,并且基于MVVM ...
- POJ2723 题解
WA了半天才发现居然是因为没看见这道题有多组数据,wzfl... 题目大意:有N对钥匙,对于每一对钥匙,如果使用了其中一把,另一把钥匙就会消失.接下来有M扇门,每扇门上有两把锁,分别对应两把钥匙(锁会 ...
- Python:2维(平面/数组/矩阵)缺省值插值
学习自:python插值填补缺省值_插值缺失值2d python_weixin_39592315的博客-CSDN博客 问题 假设我们有一个2D数组(或者矩阵),其中有一些缺省值NaN,就像下边这样: ...
- QUIC协议详解
声明 本文可以自由转载但需注明原始链接.本文为本人原创,作者LightningStar,原文发表在博客园.本文主体内容参考论文[1]完成. 介绍 QUIC,发音同quick,是"Quick ...
- JZ-008-跳台阶
跳台阶 题目描述 一只青蛙一次可以跳上1级台阶,也可以跳上2级.求该青蛙跳上一个n级的台阶总共有多少种跳法(先后次序不同算不同的结果) 题目链接: 跳台阶 代码 public class Jz08 { ...
- Web应用程序自动化测试工具Selenium的主要功能有哪些?
Selenium是一个用于Web应用程序测试的工具.是一个开源的Web的自动化测试工具,最初是为网站自动化测试而开发的,类型像我们玩游戏用的按键精灵,可以按指定的命令自动操作,不同是Selenium可 ...
- 云e办笔记(删减)
1JwtTokenUtils工具 2公共返回对象 3Admin实现UserDetails 4AdminLoginParam 5AdminLoginController 6SecurityConfig ...
- 分布式 PostgreSQL 集群(Citus)官方教程 - 迁移现有应用程序
将现有应用程序迁移到 Citus 有时需要调整 schema 和查询以获得最佳性能. Citus 扩展了 PostgreSQL 的分布式功能,但它不是扩展所有工作负载的直接替代品.高性能 Citus ...
- LGP5795题解
首先 \(k\) 大容易让我们想到 主席树&树套树&整体二分,而异或又让我们想到 01-Trie. 所以就有一个很明显的二分,二分一个 mid 看有多少个数不大于 mid. 然后发现 ...
- CF1476D题解
场上 \(O(n)\) 切掉的一道挺水的题. 首先向左走和向右走,一个很明显的结论是,如果向左走了一段距离又回到原点,那么方向是不会变的,所以只需要求出能够向左走的最远距离和向右走的最远距离,加起来即 ...
