贝塞尔曲线在Unity中的应用
前言:国庆放假后基本整个人的散掉了。加之种种原因,没时间没心情写博客。最近研究了一下3d的一些效果。其中有类似翻书撕纸的操作,可是一个panel怎么由平整的变成弯曲的呢?
两点可以确定一条直线,三点可以实现一条曲线。其实曲线按照更小的长度来看的话,也是很多段直线构成的。那么三点确定一条曲线的插值运算,就是贝塞尔曲线。今天用Unity实现一阶贝塞尔和二阶贝塞尔。顺便谈谈Unity的Mesh。
一阶贝塞尔:
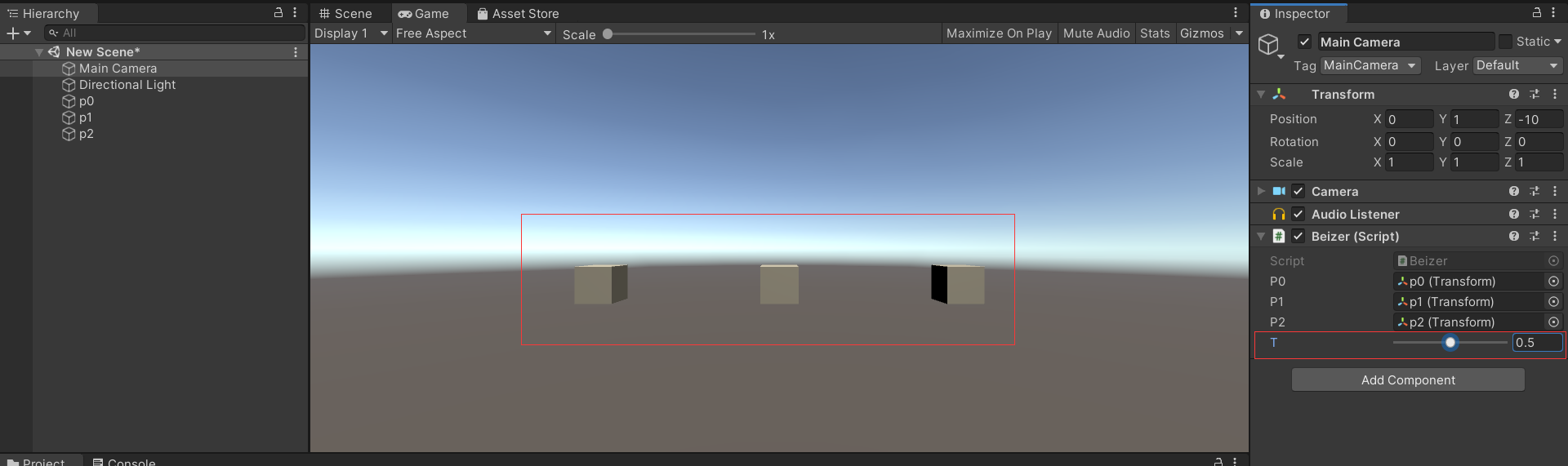
Unity新建三个cube,摆放在同一个平面内(xy,xz,yz)都行,然后位置不同即可。编写脚本Beizer
public class Beizer : MonoBehaviour
{
public Transform p0, p1, p2;
[Range(0,1)]
public float t;
// Start is called before the first frame update
void OnValidate()
{
Vector3 temp = p0.position + (p1.position - p0.position) * t;
p2.position = temp;
} private void Start()
{ } // Update is called once per frame
void Update()
{
Vector3 temp = p0.position + (p1.position - p0.position) * t;
p2.position = temp; }
}

当t的值为1时,p2的位置为p1的位置(重合了);

当t的值为0时,p2的位置在p0的位置上(重合了);

当t的值为0.5时,p2的位置在p0与p1的中间;以上就是一阶贝塞尔的内容。其公式为:B(t)=p0+(p1-p0)*t;
二阶贝塞尔:
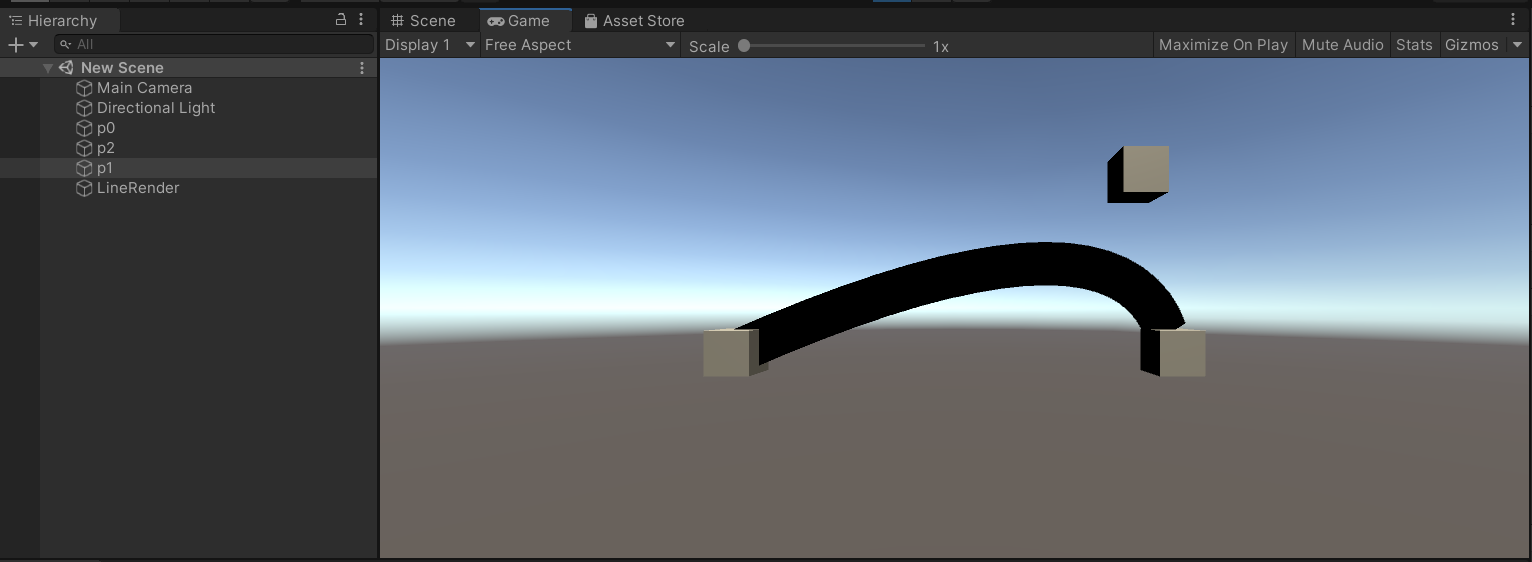
Unity同样使用刚刚的场景。只不过p2的位置可以调整下y轴,然后使用LineRender来可视化。
public class Beizer2 : MonoBehaviour
{
public Transform p0, p1, p2;
public LineRenderer line; public int posCount; private void OnValidate()
{
line.startWidth = 1;
line.endWidth = 1;
line.startColor = Color.red;
line.endColor = Color.red;
line.positionCount = posCount;
Draw();
}
// Start is called before the first frame update
void Start()
{
line.startWidth = 1;
line.endWidth = 1;
line.startColor = Color.red;
line.endColor = Color.red;
line.positionCount = posCount;
} // Update is called once per frame
void Update()
{
Draw();
} void Draw()
{
for (int i = 0; i < posCount; i++)
{
float tempT = (1f / (float)posCount) * i;
Vector3 temp = Calculate(tempT, p0.position, p1.position, p2.position);
line.SetPosition(i, temp);
}
} Vector3 Calculate(float tValue,Vector3 v0,Vector3 v1,Vector3 v2)
{
return Mathf.Pow(1 - tValue, 2) * v0 + 2 * tValue * (1 - tValue) * v1 + Mathf.Pow(tValue, 2) * v2;
}
}

尝试拖动中间那个Cube,可以看见这条曲线也会随之发生变化。
二阶贝塞尔公式:B2(t)=(1 - t)^2 * p0 + 2 * t * (1 - t) * p1 + (t) ^2* p2;
上面说完,就说说开头提到的问题,如何让一个panel变成弯曲的?刚开始我直接傻掉了。后来才知道可以改变Mesh,自定义mesh,再渲染。mesh的各个顶点是用一个Vecter3数组保存的,如果我们直接修改各个顶点的位置信息,再渲染,就会改变mesh的形状,从而显示出各种形状。我们把mesh数组的每一行开头看作是一个点,那么合起来就是一条线,只需把每行的y轴用贝塞尔曲线公式算出就行了。xz轴不用改变,这样就是弯曲的了。我还做了一个翻动动画,整个过程的弯曲程度是通过贝塞尔曲线插值运算出来的。
mesh这个东西很奇妙,主要包括顶点、三角片、uv,完全可以定义出自己想要的mesh。后来的无限分割模型其实也是这个思路,重新生成mesh,只不过这个就很难了,我用的是Unity商城里的切割插件。(其实我不太能搞懂mesh,目前只会用,所以不能再细说下去了)
贝塞尔曲线在Unity中的应用的更多相关文章
- 浅谈贝塞尔曲线以及iOS中粘性动画的实现
关于贝塞尔曲线,网上相关的文章很多,这里我主要想用更简单的方法让大家理解贝塞尔曲线,当然,这仅仅是我个人的理解,如有错误的地方还请大家能够帮忙指出来,这样大家才能一起进步. 贝塞尔曲线,常用到的可分为 ...
- 【Unity】贝塞尔曲线关于点、长度、切线计算在 Unity中的C#实现
原文:[Unity]贝塞尔曲线关于点.长度.切线计算在 Unity中的C#实现 写在前面 最近给项目做了个路径编辑,基本思路是满足几个基本需求: [额外说明]其实本篇和这个没关系,可以跳过" ...
- 贝塞尔曲线:原理、自定义贝塞尔曲线View、使用!!!
一.原理 转自:http://www.2cto.com/kf/201401/275838.html Android动画学习Demo(3) 沿着贝塞尔曲线移动的Property Animation Pr ...
- CSS3 三次贝塞尔曲线(cubic-bezier)
例子:transition:all 1s cubic-bezier(.21,.2,.65,.1) 最近在看animation模块,其中animation-timing-function 和 trans ...
- JS模拟CSS3动画-贝塞尔曲线
一.什么是贝塞尔曲线 1962年,法国工程师皮埃尔·贝塞尔(Pierre Bézier),贝塞尔曲线来为为解决汽车的主体的设计问题而发明了贝塞尔曲线.如今,贝赛尔曲线是计算机图形学中相当重要的一种曲线 ...
- css3动画贝塞尔曲线cubic-bezier,css3动画的五种情况
当大家开始做css3动画的时候,了解贝塞尔曲线就成了不可或缺的.“贝赛尔曲线”是由法国数学家Pierre Bézier所发明,由此为计算机矢量图形学奠定了基础.它的主要意义在于无论是直线或曲线都能在数 ...
- NGUI研究院之在Unity中使用贝塞尔曲线(六)[转]
鼎鼎大名的贝塞尔曲线相信大家都耳熟能详.这两天因为工作的原因需要将贝塞尔曲线加在工程中,那么MOMO迅速的研究了一下成果就分享给大家了哦.贝塞尔曲线的原理是由两个点构成的任意角度的曲线,这两个点一个是 ...
- 在Unity中使用贝塞尔曲线(转)
鼎鼎大名的贝塞尔曲线相信大家都耳熟能详.这两天因为工作的原因需要将贝塞尔曲线加在工程中,那么MOMO迅速的研究了一下成果就分享给大家了哦.贝塞尔曲线的原理是由两个点构成的任意角度的曲线,这两个点一个是 ...
- NGUI研究之在Unity中使用贝塞尔曲线
鼎鼎大名的贝塞尔曲线相信大家都耳熟能详.这两天由于工作的原因须要将贝塞尔曲线加在project中.那么我迅速的研究了一下成果就分享给大家了哦.贝塞尔曲线的原理是由两个点构成的随意角度的曲线,这两个点一 ...
随机推荐
- TypeScript中变量调用时后缀感叹号和问号的区别
typescript编译时,当我们开启严格模式时,下面的代码就会报错: function doSomething(x: string | null) { console.log("Hello ...
- java中到底什么是继承?
1.何为继承?What is Inheritance? 在上图中,对于车来讲,汽车就是子类.对于汽车来讲,奔驰就是子类.车是汽车的基类,超类,或说父类.到底什么是继承?马克-to-win,子类把父类的 ...
- JS 实现下拉框回显
JS 实现下拉框回显 学习内容: 需求 总结: 学习内容: 需求 用 JS 实现下拉框回显 实现代码 <!DOCTYPE html> <html lang="en" ...
- 关键字static、extern、volatile、详解及举例
一.预备知识 1. 什么是局部变量?什么是全局变量? 所谓局部变量,就是指在函数内部定义的变量的,只在该函数范围内有效. 全局变量是指,在函数外部定义的变量为外部变量,即全局变量.它 ...
- XStream使用记录
XStream使用记录 官网 http://x-stream.github.io/index.html 下载地址 http://x-stream.github.io/download.html 参考资 ...
- 配置docker阿里加速器
阿里云会根据账号生成一个账号加速器地址,例如: https://jywd41dg.mirror.aliyuncs.com 将加速器地址配置到docker的daemon.json文件中:# 编辑daem ...
- 《手写Mybatis》第5章:数据源的解析、创建和使用
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 管你吃几碗粉,有流量就行! 现在我们每天所接收的信息量越来越多,但很多的个人却没有多 ...
- Go语言 时间函数
@ 目录 引言 1. 时间格式化 2. 示例 引言 1946年2月14日,人类历史上公认的第一台现代电子计算机"埃尼阿克"(ENIAC)诞生. 计算机语言时间戳是以1970年1月1 ...
- 封装axios在项目中使用
import store from '@/store/index' import { Loading,Message,MessageBox } from 'element-ui' import rou ...
- Lab_1:练习1——理解通过make生成执行文件的过程
lab_0 清华大学ucore实验环境配置详细步骤!(小白入) lab_1 清华大学ucore bootload启动ucore os(预备知识) Lab_1:练习1--理解通过make生成执行文件的过 ...
