ajax与python后端交互
ajax简介
ajax可以在页面不刷新的情况下可以与后端进行数据交互,异步提交,局部刷新。
比如百度的注册页面,我并没有点击提交它就提醒我用户已存在了。

ajax不是一门全新知识,本质就是一些js代码,我们学习ajax直接使用jQuery封装之后的版本(语法更加简单),使用ajax的前提必须要引入jQuery文件。
使用
前端中,ajax里的请求携带的数据一般用字典类型,便于后端接收并使用。
$.ajax({
url:'', // 页面请求地址,不写就是当前地址
type:'post', // 请求方式,不写默认为get请求
data:{'data':'data'}, // 请求携带的数据
success:function (args) { // 异步回调函数,后端有回复时触发,args接收后端传来的数据
}
})
后端使用request.is_ajax()判断是否是ajax请求,并要使用Httpresponse返回给ajax异步回调函数中的形参。
def index(request):
if request.is_ajax(): # 判断是否是ajax请求
return Httpresponse('返回给ajax的数据')
return render(request, 'index.html')
案例
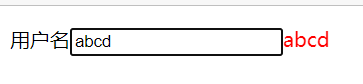
让输入框后面来一段内容可以跟着输入框实时变化。
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<p>用户名<input id="username" type="text"><span id="name" style="color:red;"></span></p>
<script>
$('#username').on('input', function () {
let data = $(this).val()
$.ajax({
url: '',
type: 'post',
data: {'username':data},
success: function (args) {
$('#name').text(args)
}
})
})
</script>
</body>
</html>
后端:
def index(request):
if request.is_ajax(): # 判断是否是ajax请求
if request.method == 'POST':
data = request.POST
return HttpResponse(data.get('username'))
return render(request, 'index.html')

前后端传输数据编码格式
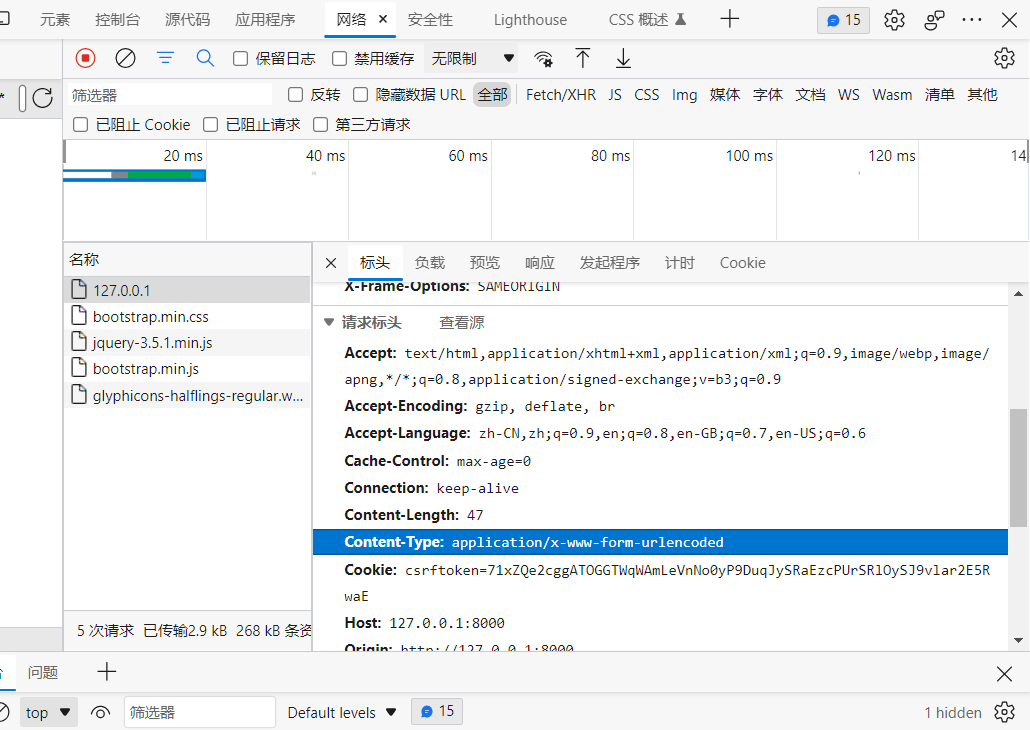
前端传输数据编码格式可以从按F12查看网络请求。

form表单默认发送的编码格式
Content-Type:application/x-www-form-urlencoded。
数据格式举例:username=jason&password=123。
django后端会自动处理到request.POST接收。
form表单发送文件
Content-Type:multipart/form-data。
数据格式:隐藏不让看。
django后端会自动处理:request.POST接收其他,request.FILES接收文件信息。
ajax默认的编码格式
Content-Type:application/x-www-form-urlencoded。
数据格式举例:username=jason&password=123。
django后端会自动处理到request.POST接收。
ajax发送json格式数据
Content-Type:application/json
数据格式举例:username=jason&password=123。
django后端只会用request.body接收。
ajax发送json格式数据
ajax发送的数据类型一定要跟数据的编码格式一致,如果想要发送json格式数据就需要用到json数据的编码格式application/json。
$.ajax({
url: '',
type: 'post',
contentType: 'application/json', // 不写,默认是urlencoded编码
data: JSON.stringify({'name': 'tom'}), // 序列化方法
success: function (args) {
}
})
后端只能用request.body接收,接收还需要反序列化。
def index(request):
if request.is_ajax():
if request.method == 'POST':
import json
res = json.loads(request.body) # 反序列化
print(res)
return HttpResponse('666')
return render(request, 'index.html')
ajax携带文件数据
ajax如果想要把文件传给后端,需要利用js内置对象FormData,并且ajax需要额外指定两个参数。
前端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<input id="file" type="file">
<button id="btn">提交</button>
<script>
$('#btn').click(function () {
let myFormData = new FormData()
// 对象添加文件数据
myFormData.append('my_file', $('#file')[0].files[0])
$.ajax({
url: '',
type: 'post',
// 携带文件必须要指定的两个参数
contentType: false,
processData: false,
data: myFormData,
success: function (args) {
}
})
})
</script>
</body>
</html>
后端要用request.FILES获取
def index(request):
if request.is_ajax():
if request.method == 'POST':
# 获取文件信息
print(request.FILES.get('my_file'))
return render(request, 'index.html')
回调机制处理策略
如果使用python视图函数种其他的返回方法,比如render()、redirect()、JsonResponse(),ajax同样可以接收到。
render()和redirect()返回的是一个页面,ajax接收的数据是网页的原生代码。
JsonResponse()返回的是一个json格式数据,ajax会自动反序列化并接收。
ajax与python后端交互的更多相关文章
- 把数据转化为JSON格式用ajax进行前后端交互
接着在https://www.cnblogs.com/dong973711/p/10907733.html的基础上做验证. 从前端提交数据 前端页面,submit.html <!DOCTYPE ...
- struts2、ajax实现前后端交互
跳过struts2环境搭建部分,或者可以看我的博客(http://www.cnblogs.com/zhangky/p/8436472.html),里面有写,很详细. 需要导入的jar包(struts官 ...
- Python 利用三个简易模块熟悉前后端交互流程
准备工作 在学习Django之前,先动手撸一个简单的WEB框架来熟悉一下前后端交互的整体流程 本次用到的模块: 1.wsgiref,这是一个Python自带的模块,用于构建路由与视图 2.pymysq ...
- SSM-网站后台管理系统制作(4)---Ajax前后端交互
前提:Ajax本身就为前后端交互服务的,实现功能:用户输入信息,实时判断用户的情况,这也是现在登录界面普遍流行的做法.前端js通过注释识别Controller层,该层查询返回,和之前Google验证码 ...
- Django之前后端交互使用ajax的方式
1. 在项目中前后端数据相互是一种常态, 前后端交互使用的是ajax请求和form表单的请求两种方式" ajax与form表单的区别在于: form 是整个页面刷新提交的, 但是ajax ...
- 一、Django前后端交互之Ajax和跨域问题
一.Ajax介绍 1.概述 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术.AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Jav ...
- thinkphp+jquery+ajax前后端交互注册验证
thinkphp+jquery+ajax前后端交互注册验证,界面如下 register.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1. ...
- 前端ajax的各种与后端交互的姿势
前端中常常用的与后端交换数据的话,通常是要用到ajax这种方法的 但是交互的方式有很多种,很多取决于你后端的属性,我这儿主要列举我目前项目比较常用的两种方式 --一个是我们通用的web api和控制器 ...
- ajax学习----json,前后端交互,ajax
json <script> var obj = {"name": "xiaopo","age": 18,"gender ...
随机推荐
- Vue小说阅读器(仿追书神器)
一个vue阅读器项目,目前已升级到2.0,阅读器支持横向分页并滑动翻页(没有动画,需要动画的可以自己设置,增加transitionDuration即可) 技术栈 vue全家桶+mint-ui gith ...
- CSRF浅析
概念 CSRF,Cross Site Request Forgery,跨站请求伪造. 为什么跨站的请求需要伪造? 因为浏览器实现了同源策略,这里可以将站和源视为同一个概念. 同源策略 The same ...
- java中内部类中还有内部类请给实例!
2.当内部类中还有一个内部类,下面给出了一个实例.[新手可忽略不影响继续学习](以下多出代码, 用蓝色标记)例2.2:class ShellMark_to_win { int shell_x = ...
- mysql-加密函数
1.PASSWORD(str)一般对用户的密码加密 不可逆 2.MD5(str) 普通加密 不可逆 3.ENCODE(str,pswd_str) 加密函数,结果是一个二进制数,必须使用 BLOB 类型 ...
- Mybatis + js 实现下拉列表二级联动
Mybatis + js 实现下拉列表二级联动 学习内容: 一.业务需求 二.实现效果 三.代码实现 1. province_city.jsp 2. TwoController 2. Province ...
- FastAPI(七十四)实战开发《在线课程学习系统》接口开发-- 删除留言
之前文章FastAPI(七十三)实战开发<在线课程学习系统>接口开发-- 回复留言,那么我们这次分享删除留言接口的开发 可以对留言进行删除,这里的删除,我们使用的是逻辑的删除,不是物理删除 ...
- nmtui 工具使用的话,需要开启NetworkManager(网卡文件不存在ens192)
环境采样: [root@k3master network-scripts]# cat /etc/redhat-release CentOS Linux release 7.2.1511 (Core) ...
- 帝国CMS后台采集关键字的方法
小伙伴们知道帝国CMS后台的采集功能是不能采集关键字的,那么老墨今天给大家说一个变通方法,让后台能采集关键字!方法如下: 1.系统设置--管理数据表--管理字段--增加字段(字段名:keywords字 ...
- Java学习day30
线程分为用户线程和守护线程,虚拟机必须确保用户线程执行完毕,虚拟机不用等待守护线程执完毕 并发:同一个对象被多个线程同时操作,例如上万了同时抢100张票,手机银行和柜台同时取同一张卡里的钱 处理多线程 ...
- 现代 CSS 解决方案:Modern CSS Reset
在早年间(其实也不是很早),写过几篇关于 CSS Reset 的文章 - reset.css 知多少. 详细描述了当时业界比较常用的,两个 CSS reset 方案:reset.css 与 Norma ...
