[2018-03-04] 利用 Settings Sync 插件同步 VS Code 设置
VS Code 已原生支持设置同步,本文仅备份记录 [2018-03-04]
早就听说这个插件了,今天用了一下,确实挺方便的。通过把配置文件创建为 Gist 上来实现了 VS Code 设置的同步,下次换电脑或重装时就很便利了。在插件商店搜索 Settings Sync 然后安装,重载窗口,打开命令面板,输入 sync 即可查看所有相关命令。
可以同步的设置
1. VSCode 配置文件
2. 键盘绑定文件
3. 启动文件
4. 代码片段(Snippets)
5. 插件
6. 工作区
快捷键
1. 上传配置:Shift + Alt + U
2. 下载配置 : Shift + Alt + D
如何从 GitHub 获取 Personal Access Token
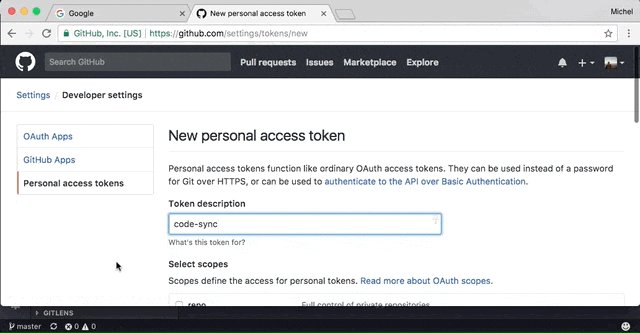
这个插件需要你 GitHub 账户的 Personal Access Token. 可以很简单的按照如下步骤创建一个。确保在 scope 里添加了** Gist**.
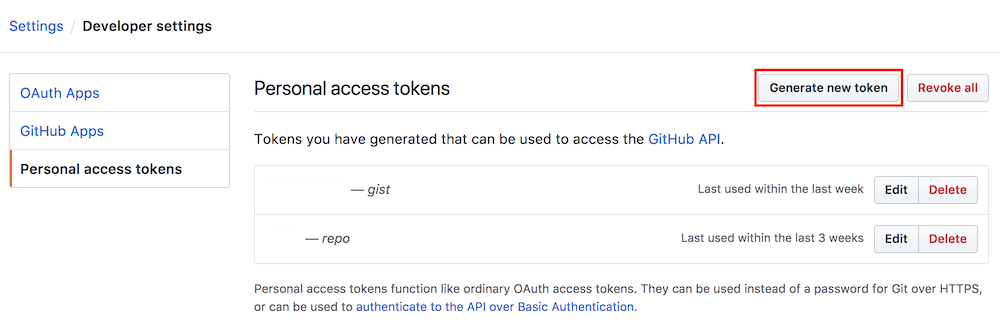
到 Settings / Developer settings / Personal access tokens 来生成新的 Token

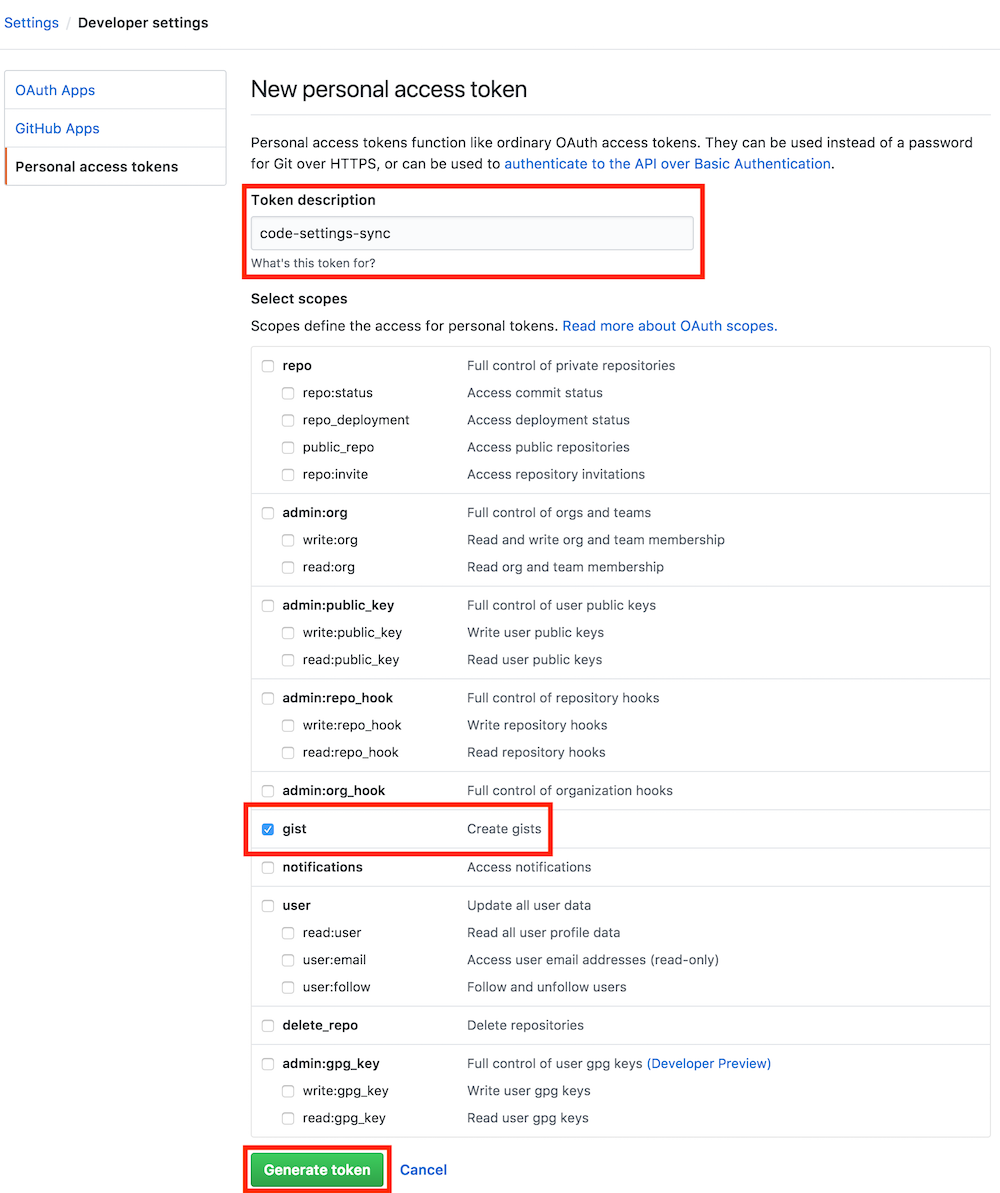
从 Scopes 里选择 Gist.

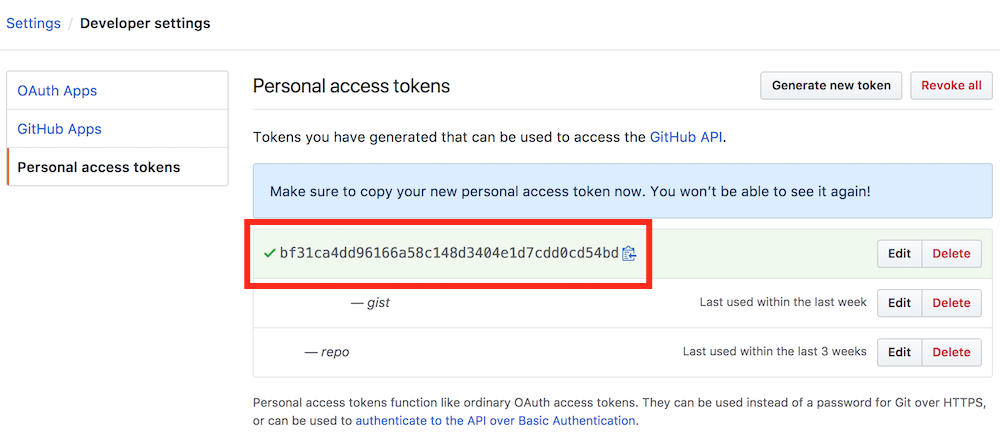
得到 Access Token.

为了将来的使用,保存好这个 Token,因为只会看到一次 (i.e. 从别的机器上传配置).
第一次上传配置
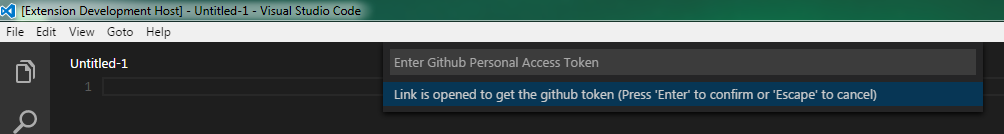
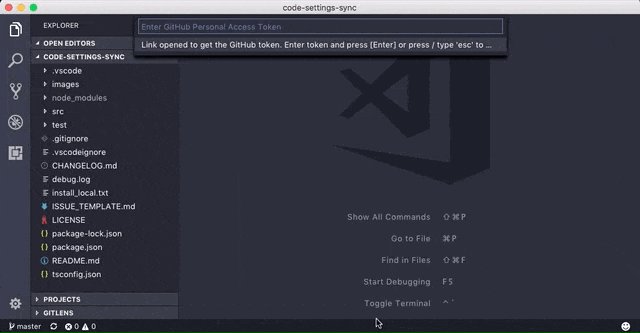
按下 Shift + Alt + U 来填入 GitHub 账号的 access token.
按下后会自动打开 GitHub 设置页,然后生成一个 token 来允许插件创建 Gist.
在窗口里输入生成的 token,接着按下回车。

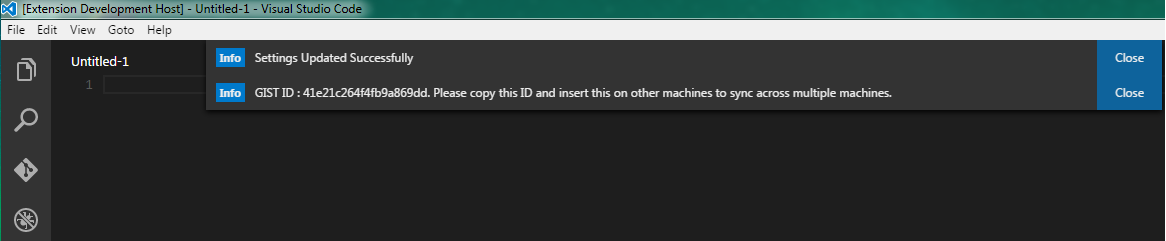
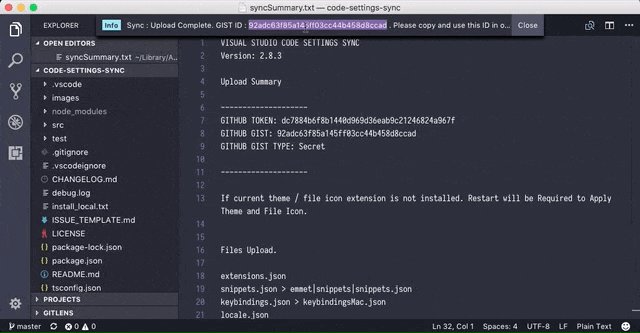
自动上传配置文件后插件会给出这个 Gist 的 ID.
以后需要用这个 Gist ID 来同步你的配置,所以跟 token 一样一起保存好以便在其他电脑上同步你的配置。

可以通过这个链接查看是否生成了 Gist
https://gist.github.com/{你的 GitHub 用户名}/{Gist 的 ID}
Gist 打不开的话可以在 hosts 里添加 (hosts 更新地址)
192.30.253.118 gist.github.com
这里有一个上传命令全过程的 gif

下载你的配置
按下 Shift + Alt + D 然后会问你要 GitHub Gist ID.
在命令面板里输入 sync 来上传或下载
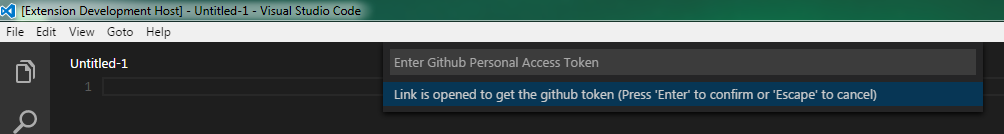
输入你的 GitHub Token.
在窗口中输入你的 token 然后按下回车

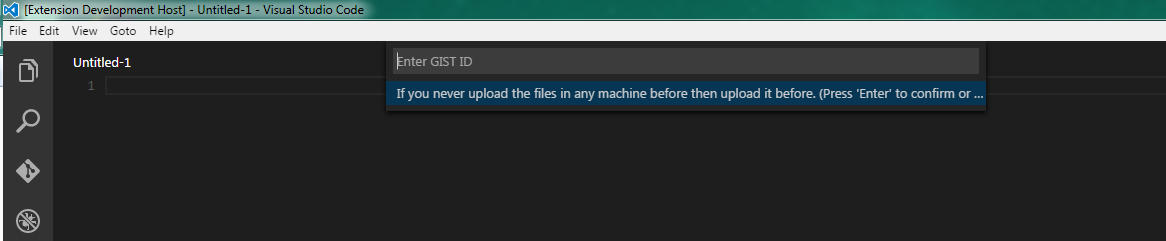
输入你的 Gist ID.
需要输入你的 Gist ID 来下载之前上传过的配置

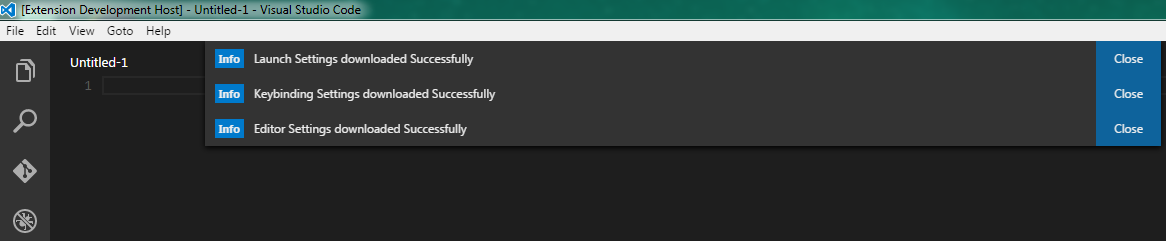
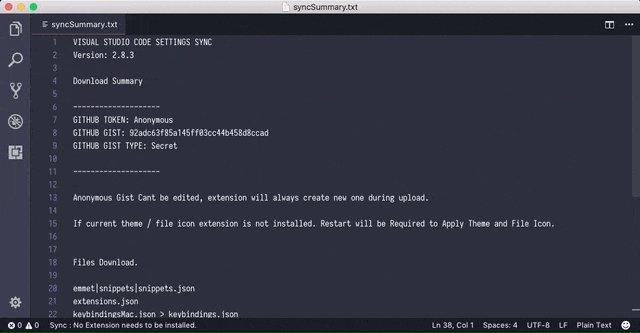
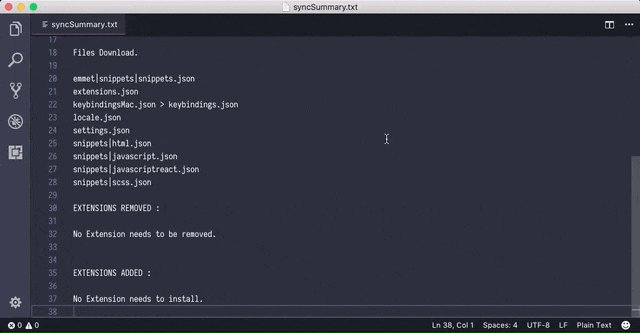
配置下载完毕。
所有的配置文件都下载下来了

下载配置的全过程 gif

重置 Token / Gist Settings
在命令面板里输入 sync 然后选择 Reset Token and Gist Settings
自动下载配置
自动下载 默认是关闭的
打开的话要确保已经验证了 token 以及有可用的 Gist
当启动时会自动下载最新的配置文件
通过命令面板里 "Sync : Advance Options > Toggle Auto-Download On Startup" 来打开或关闭
配置发生变化时自动上传
自动上传 默认是关闭的
打开的话要确保已经验证了 token 以及有可用的 Gist
当配置改变时会自动上传最新的配置文件
通过命令面板里 "Sync : Advance Options > Toggle Auto-Upload on Setting Change" 来打开或关闭
更多查看 原文 Readme
[2018-03-04] 利用 Settings Sync 插件同步 VS Code 设置的更多相关文章
- VSCode 云同步扩展设置 Settings Sync 插件
VSCode 云同步扩展设置 Settings Sync 插件 Hi.大家好,今天又是美好的一天. 关于 Settings Sync扩展: Settings Sync可以同步你当前的VSCode配置环 ...
- 利用 Settings Sync 同步vs code配置
vs code上有各种各样不同的插件,如果要在不同的电脑上使用 vs code 配置是件比较麻烦的事情,使用 Settings Sync 将 vs code 配置备份起来,当需要在其他电脑使用 vs ...
- 我的vscode配置 利用Settings Sync一键安装
{ "prettier.eslintIntegration": true, // 点击保存时,根据 eslint 规则自定修复,同时集成 prettier 到 eslint 中 & ...
- 2018.03.04 晚上Atcoder比赛
C - March Time limit : 2sec / Memory limit : 256MB Score : 300 points Problem Statement There are N ...
- vscode Settings Sync 插件的详细介绍
参考链接:https://www.jianshu.com/p/dbbdc635f8e1
- 利用 share code 插件同步代码片段
利用 Settings Sync可以同步 VS code 配置,但它只能同步插件,利用 Settings Sync 再配合 share code 插件可以同步自定义代码片段,可以把 VS code ...
- VSCode之使用Settings Sync同步配置和插件
需求背景 自己平常工作,一般在公司用公司的电脑,在家里就是自己的,但是vscode如果配置了新的内容,或者安装了新的插件,那每次都需要单独记录一下然后再重新配置一遍.使用Settings Sync插件 ...
- VSCode 使用 Settings Sync 同步配置和插件
简要说明: Settings Sync插件可以在不同的计算机同步VSCode配置和插件. 安装和配置 在VSCode的插件栏搜索settings sync并安装.在安装完成之后如果需要重新载入就点击重 ...
- VSCode使用Settings Sync同步配置和插件
转载参考地址:https://www.cnblogs.com/zzhaolei/p/12028241.html 1.需求 自己平常工作,一般在公司用公司的电脑,在家里就是自己的,但是vscode如果配 ...
随机推荐
- ionic的checkbox分析
之前分析了一个原生的checkbox,趁热打铁分析ionic的自带checkbox. html <label class="checkbox"> <input t ...
- CSS - 定位属性position使用详解(static、relative、fixed、absolute)
position 属性介绍 (1)position 属性自 CSS2 起就有了,该属性规定元素的定位类型.所有主流浏览器都支持 position 属性. (2)position 的可选值有四个:sta ...
- 《头号玩家》AI电影调研报告(四)
五. 现实中对于技术的实现 1.自由变身 电影中,主人公借助"魔幻眼镜"让自己快速变成另一个人的模样,现实中我们一样也能做到! 在今年游戏开发者大会(GDC)上,一个名为" ...
- Mybatis-自定义类型处理器
类型转换器:mybatis中有一些常用的类型转换器,比如把Java中的short类型转换为mysql中的short类型:但是如果现在是Java中的Date类型,但是我想要存储到数据库中转换为Long类 ...
- redis 指定db库导入导出数据
最近根据之前的项目重新改编一个新的项目,发现上一个项目的搭建者,把一些区域权限和划分放在redis上存储,因此不得不照搬过来,所以搜索一下相关如何做的 发现一个比较简单的做法,记录一下操作过程,方便以 ...
- Typecho文章设置永久链接
说明 想要给Typecho文章一个独立的url,或按照自己的格式来 这时候我们就要设置永久链接 Typecho设置文章永久链接 设置伪静态 伪静态设置要取决于是nginx还是apache,详情请参考& ...
- Java进阶 JVM 内存与垃圾回收篇(一)
JVM 1. 引言 1.1 什么是JVM? 定义 Java Vritual Machine - java 程序的运行环境(Java二进制字节码的运行环境) 好处 一次编译 ,到处运行 自动内存管理,垃 ...
- 推荐个我在用的免费翻译软件,支持多家翻译API整合
前段时间发了个关于<Spring支持PHP>的视频:点击查看 然后有小伙伴留言说:"你这个翻译好像很好用的样子". 的确,我自己也觉得很好用.之前视频没看过的不知道是哪 ...
- gnome shell 扩展命令行开启和关闭
#关闭 gnome-shell-extension-tool -d 扩展名 #开启 gnome-shell-extension-tool -e 扩展名 例如: gnome-shell-extensio ...
- 从0开始基于Webpack5 搭建HTML+Less 前端工程
基于Webpack5 搭建HTMl+Less的前端项目 新建一个文件夹(比如命名为webpack) 用编辑器打开该文件夹,并在编辑器的终端执行 npm init -y 自动创建pa ...
