js使用sort将JSON数据进行排序
在把数据通过Echarts展示成统计图模式时,柱状统计图需要将数据进行从大到小来排序!
下面为所需要的数据:
1 {
2 mapData: [
3 {name: '北京',value: '555'},
4 {name: '天津',value: '1000'},
5 {name: '上海',value: '100'},
6 {name: '重庆',value: '100'},
7 {name: '河北',value: '600'},
8 {name: '河南',value: '400'},
9 {name: '云南',value: '350'},
10 {name: '辽宁',value: '70'},
11 {name: '黑龙江',value: '750'},
12 {name: '湖南',value: '10'},
13 {name: '安徽',value: '300'},
14 {name: '山东',value: '10'},
15 {name: '新疆',value: '400'},
16 {name: '江苏',value: '80'},
17 {name: '浙江',value: '160'},
18 {name: '江西',value: '150'},
19 {name: '湖北',value: '650'},
20 {name: '广西',value: '200'},
21 {name: '甘肃',value: '180'},
22 {name: '山西',value: '666'},
23 {name: '内蒙古',value: '120'},
24 {name: '陕西',value: '222'},
25 {name: '吉林',value: '520'},
26 {name: '福建',value: '220'},
27 {name: '贵州',value: '900'},
28 {name: '广东',value: '500'},
29 {name: '青海',value: '500'},
30 {name: '西藏',value: '800'},
31 {name: '四川',value: '700'},
32 {name: '宁夏',value: '10'},
33 {name: '海南',value: '590'},
34 {name: '台湾',value: '780'},
35 {name: '香港',value: '850'},
36 {name: '澳门',value: '999'},
37 {name: '南海诸岛',value: '700'}
38 ]
39 }
现在需要通过 每条数据的value来进行排序,
这边使用的是 sort()
1 function sortId(a, b) {
2 return a.value-b.value
3 }
4 mapData.sort(sortId);
完整代码:
data() {
return {
mapData: [
{name: '北京',value: '555'},
{name: '天津',value: '1000'},
{name: '上海',value: '100'},
{name: '重庆',value: '100'},
{name: '河北',value: '600'},
{name: '河南',value: '400'},
{name: '云南',value: '350'},
{name: '辽宁',value: '70'},
{name: '黑龙江',value: '750'},
{name: '湖南',value: '10'},
{name: '安徽',value: '300'},
{name: '山东',value: '10'},
{name: '新疆',value: '400'},
{name: '江苏',value: '80'},
{name: '浙江',value: '160'},
{name: '广西',value: '200'},
{name: '甘肃',value: '180'},
{name: '山西',value: '666'},
.......
]
}
},
methods: {
sortId(a, b) {
return a.value-b.value
},
drawLine (data){
// 基于准备好的dom,初始化echarts实例
let myChartChina = this.$echarts.init( document.getElementById('fzyChartChina'))
let mapName = [];
this.mapData.sort(this.sortId);
//后面的代码与排序无关
}
控制台可打印出排序后的结果查看

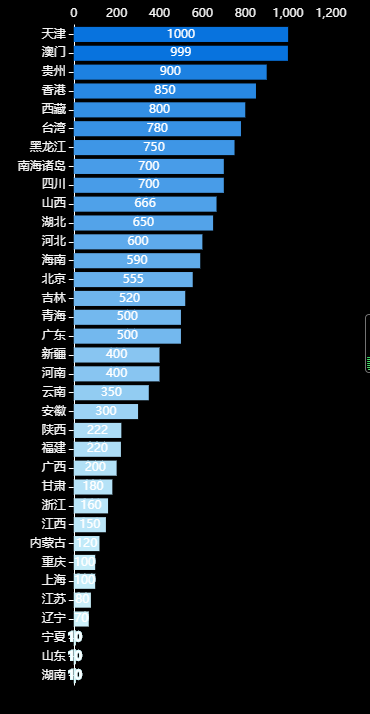
最后页面的效果。

js使用sort将JSON数据进行排序的更多相关文章
- js运用sort对json 数组进行排序
Array.sort()方法是用来对数组项进行排序的 ,默认情况下是进行升序排列.sort() 方法可以接受一个 方法为参数. sort()排序时每次比较两个数组项都回执行这个参数,并把两个比较的数组 ...
- js进阶ajax读取json数据(ajax读取json和读取普通文本,和获取服务器返回数据(链接)都是一样的,在url处放上json文件的地址即可)
js进阶ajax读取json数据(ajax读取json和读取普通文本,和获取服务器返回数据(链接)都是一样的,在url处放上json文件的地址即可) 一.总结 ajax读取json和读取普通文本,和获 ...
- 对json数据进行排序
项目有这样一个需要对数据库取出的数据按sort字段进行显示:这个时候想起来在JS中对json数据进行一个排序再进行数据填充可以实现此效果 var colId = "sort";// ...
- js中如何操作json数据
一.要想熟练的操作json数据,就先要了解json数据的结构,json有两种结构:对象和数组. 1.对象 一个对象以“{”开始,“}”结束.每个“名称”后跟一个“:”:“‘名称/值’ 对”之间使用“, ...
- 前台js接收后台的json数据
后台返回的json数据,如php的: return json_encode($data); 在前台 js接收如下: function json2object(str){ var jsstr = str ...
- jquery Nestable 获取改变排序后的json数据 拖动排序
<script type="text/javascript"> jQuery(function($){ $('.dd').nestable(); $('.dd-hand ...
- 问题集录--JS如何处理和解析Json数据
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集. JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族 ...
- js中读取解析json数据
在数据传输流程中,json是以文本,即字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键. JSON字符串: 'var str1 = ' ...
- 拿来即用:用C+JS结构来处理JSON数据
[面对的问题] 在物联网产品的开发过程中,对JSON格式的数据处理是一个强需求,例如亚马逊的 AWS IOT平台,设备与后台之间的通讯数据都是JSON格式,先瞄一眼大概的样子: 这是一个真实产品的通讯 ...
- JS中eval处理JSON数据 为什么要加括号
由于Ajax的兴起,JSON这种轻量级的数据格式作为客户端与服务器之间的传输格式逐渐地流行起来,进而出现的问题是如何将服务器端构建好的JSON数据转化为可用的JavaScript对象.利用eval函数 ...
随机推荐
- 查看process状态
1.查看进程Uid.Gid bash-4.4# cat /proc/1/status | grep Uid Uid: 0 0 0 0 bash-4.4# cat /proc/1/status | gr ...
- Django ImageField 内置属性height,width和size
ImageField实例使用height,width和size属性后,若后继操作需重新打开实例,其他模块方法才能调用实例,使用open()方法:>>> from PIL import ...
- linux中大括号、小括号、中括号的区别和用法
大括号 { } 1.用于取多个变量 可以进行取变量和字符串拼接,假设:var='1234' echo ${var}abcd 输出为:1234abcd 2.正则表达式,用于大括号内 ...
- 攻防世界-Web_php_include(data协议)
一道简单的文件包含题目 分析代码可知php://被ban了 此题可以用data://协议 payload为(以下两者皆可使用) ?page=data://text/plain,<?php%20s ...
- k8s 基础
创建pod(kubectl create -f {podname} .yaml pod "{podname} " created -n {namespace}) cat name ...
- 百题计划-3 codeforces 657div2 C. Choosing flowers 贪心+枚举+二分
https://codeforces.com/contest/1379/problem/C 题意: 给m种花(a,b),从中取出n朵,每种花可以取0和无限朵,如果取出第i朵花的个数为c>0,则贡 ...
- linux源码-概览
BootloaderWin Bios Linux UbootAndroid fastboot linux源码宏观结构boot:启动linux时要用到的引导代码 bootsect.s 磁盘引导文件 ...
- Beginning IOS 7 Development Exploring the IOS SDK - Navigation Controllers and Table Views
Note You may notice that the familyNames property is declared using the copy keyword instead of stro ...
- ubuntu 替换国内源,清华源
参考 https://mirrors.tuna.tsinghua.edu.cn/help/ubuntu/ Ubuntu 的软件源配置文件是 /etc/apt/sources.list.将系统自带的该文 ...
- xd p3 搭建安全扩展
常见搭建平台脚本启用 常见平台java Python php jsp搭建要启用脚本 中间件(搭建平台):Apache IIS Tomcat Nginx 主机头值 即 域名 域名IP目录解析安全问题 域 ...
