为什么vue中的v-bind用在class属性上有点怪?

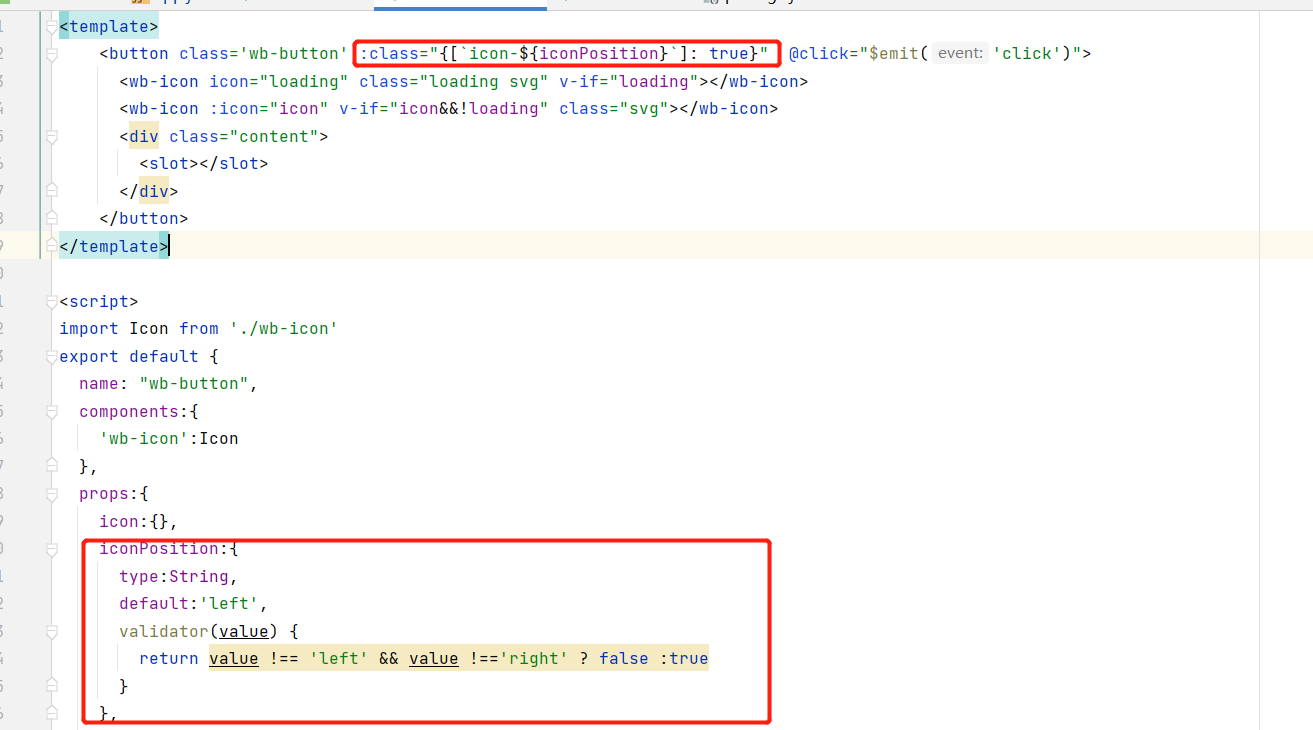
如图所见,普通的标签属性我们直接使用 :属性名=`props的值` 就可以了。为什么用到class里要加[ ] 这个???
为什么vue中的v-bind用在class属性上有点怪?的更多相关文章
- vue中使用iview组件库实现图片的上传
vue文件如下: iview中Upload 属性详情 https://www.iviewui.com/components/upload js文件 :
- 针对vue中请求数据对象新添加的属性不能响应式的解决方法
1.需要给对象添加属性时,不能采用传统的obj.属性=值,obj[属性]=值 来添加属性,在vue页面时需要这样使用 this.$set(obj,"propertyName",&q ...
- vue中this.$refs可以拿到,但是里面的属性undefind的问题
1.和vue的生命周期有关,必须要在从mounted开始拿,才能拿得到里面的Dom元素 2.想在element ui 对话框打开后取dom时,应该使用$nextTick,而不是直接使用this.$re ...
- vue中把一个事件绑定到子组件上
官网上是这样描述的 你可能有很多次想要在一个组件的根元素上直接监听一个原生事件.这时,你可以使用 v-on的 .native 修饰符 父组件App.vue <template> <d ...
- vue中watch检测到不到对象属性的变化的解决方法
watch: { option: { handler(newVal) { console.log(newVal); }, deep: true, immediate: true } }, 需要深层wa ...
- vue中什么样的数据可以是在视图中显示
1. Vue中不可以添加不存在的属性,因为不存在的属性是没有getter和setter的. <div id="app"> {{msg.a}} {{msg.b}} < ...
- vue中如何实现数据的双向绑定
vue中如何实现数据的双向绑定 实现视图变化数据跟着变:分两步,上面get中的为第二步(即再次读取的时候会调用get方法得到之前设置的值,以此来实现动态改变) 由于直接写obj.name = this ...
- 在vue中操作dom元素
在vue中可以通过给标签加ref属性,就可以在js中利用ref去引用它,从而达到操作该dom元素,以下是个参考例子 1 <template> 2 <div> 3 <div ...
- vue系列---理解Vue中的computed,watch,methods的区别及源码实现(六)
_ 阅读目录 一. 理解Vue中的computed用法 二:computed 和 methods的区别? 三:Vue中的watch的用法 四:computed的基本原理及源码实现 回到顶部 一. 理解 ...
随机推荐
- 什么是不可变对象(immutable object)?Java 中怎么 创建一个不可变对象?
不可变对象指对象一旦被创建,状态就不能再改变.任何修改都会创建一个新的对象,如 String.Integer 及其它包装类. 详情参见答案,一步一步指导你在 Java中创建一个不可变的类.
- 学习GlusterFS(六)
一.GlusterFS概述 分布式文件系统由来 在介绍之前我们先来看下文件系统及典型的NFS文件系统. 计算机通过文件系统管理,存储数据的.而现在数据信息时代中人们可获取数据成指数倍的增长,单纯通过增 ...
- Excel之“提取指定符号(中括号)中的字符”
提取A1中[]内的字符函数:=MID(A1,SEARCH("[",A1)+1,SEARCH("]",A1)-SEARCH("[",A1)-1 ...
- C++ | 虚表的写入时机
虚表 在C++的多态机制中,使用了 virtual 关键字声明的函数称之为虚函数,每个有虚函数的类或者虚继承的子类,编译器都会为它生成一个虚拟函数表(简称:虚表,以下用 vftable表示),表中的每 ...
- 技术架构:IT生存之道
Technical architecture: What IT does for a living (cio.com) Technical architecture: What IT does for ...
- onsubmit阻止表单提交
在实际开发中往往会遇到检查表单数据的合法性,如果数据不合法,就不让其提交. <!DOCTYPE html> <html> <head> <meta chars ...
- IDEA中 Debug 调试工具(图文详解)
DEBUG调试工具 一. Debug 调试工具 1. Debug的作用 2. Debug的使用步骤 3. IDEA中Debug按钮详解 总结 参考博文:https://blog.csdn.net/qq ...
- 微信小程序下拉加载和上拉刷新两种实现方法
方法一:onPullDownRefresh和onReachBottom方法实现小程序下拉加载和上拉刷新 首先要在json文件里设置window属性 设置js里onPullDownRefresh和onR ...
- 在react项目中使用redux-thunk,react-redux,redux;使用总结
先看是什么,再看怎么用: redux-thunk是一个redux的中间件,用来处理redux中的复杂逻辑,比如异步请求: redux-thunk中间件可以让action创建函数先不返回一个action ...
- 基于nodejs中实现跨域的方法
一般情况下跨域是通过ajax的方式请求数据,通过js在不同的域之间进行数据传输或者通信: 只有通过ajax方式获取请求的时候才会有跨域问题需要解决: 例如在本地模拟两个服务端. 一个服务端去通过aja ...
