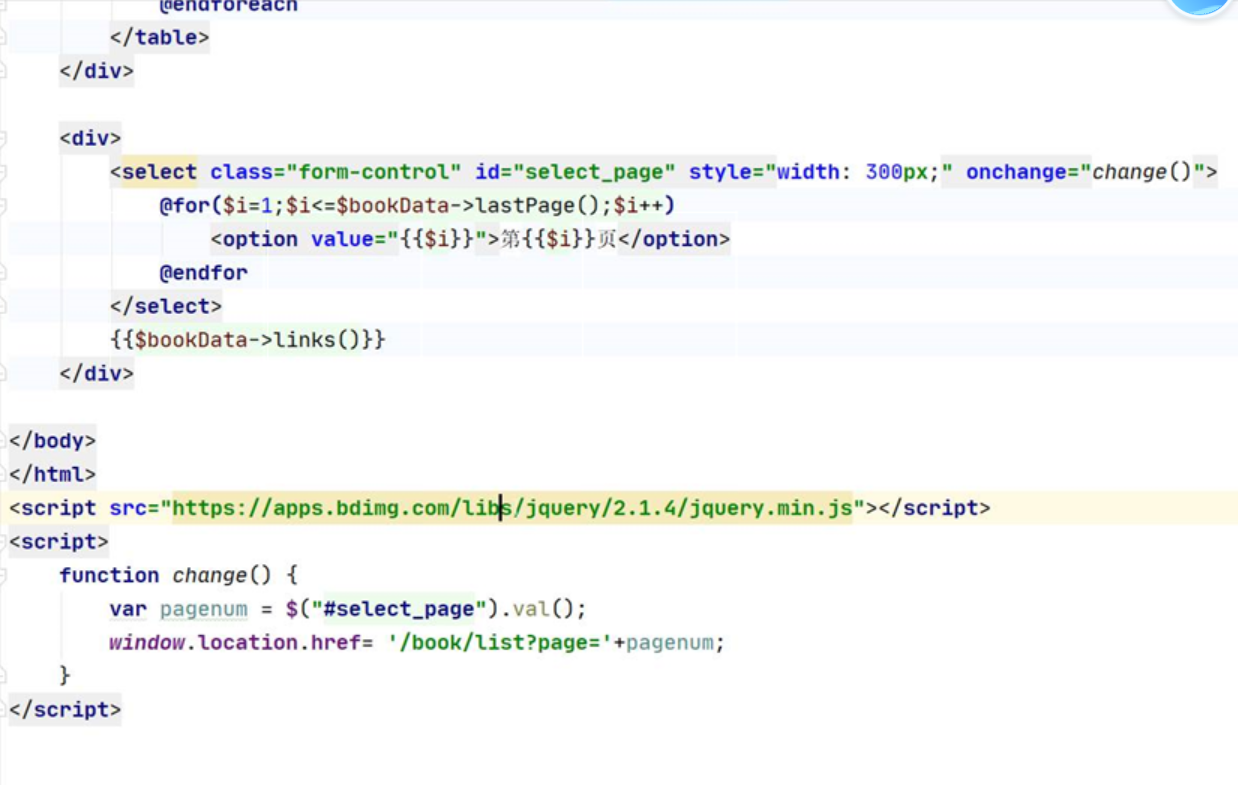
laravel 框架 下拉分页
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>cj 数据展示</title>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
</head>
<body>
<table class="table">
<tr>
<td>序号</td>
<td>采集标题</td>
<td>采集图片</td>
<td>
详情
</td>
</tr>
@foreach($data as $k=>$v)
<tr id=" del_{{$v['id']}}">
<td>{{$k+1}}</td>
<td>{{$v['title']}}</td>
<td><img src="{{$v['img']}}" alt=""></td>
<td>
<a href="/cj/details/{{$v['id']}}">详情</a>
<a href="javascript:void(0)" onclick="del({{$v['id']}})">删除</a>
</td>
</tr>
@endforeach
</table>
<select name="" id="pagesum" onchange="change()">
<option value="">请选择要跳转的页面</option>
@for($i=1;$i<=$data->lastPage();$i++)
<option value="{{$i}}">{{$i}}</option>
@endfor
</select>
{{$data->links()}}
</body>
</html>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
/////////////////下拉分页
function change(){
var select=$("#pagesum").val();
location.href="/cj/list?page="+select;
}
//////////ajax删除页面
function del(id){
//ajax
$.ajax({
url:"http://www.yanbing.com/cj/del/"+id,
data:"get",
dataType:"json",
success: function (res){
if (res['status']==200){
alert('删除成功')
$("#del_"+id).remove();
}else{
alert('删除失败')
}
}
})
}
</script>



laravel 框架 下拉分页的更多相关文章
- 微擎框架下拉分页(使用js模板引擎)
1.需要分页的页面,引入一下文件 <script language="javascript" src="\addons\{$_GPC['m']}\template\ ...
- think php 框架下拉分页
//以对象的形式获取数据库$data变量的信息,将lastPage()传输至页面 $lastpage = $data->lastPage(); $this->assign('lastpag ...
- Laravel框架下容器Container 的依赖注入和反射应用
依赖注入,简单说是把类里头依赖的对象,置于类外头,即客户端调用处.相当于把类与类解耦. 一个简单的例子: class A { public function __construct() { // 这种 ...
- 基于Laravel框架下使用守护进程supervisor实现定时任务(毫秒)
本篇文章给大家带来的内容是关于基于Laravel框架下使用守护进程supervisor实现定时任务(毫秒),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 公司需要实现X分钟内每隔Y秒 ...
- Laravel框架下路由的使用(源码解析)
本篇文章给大家带来的内容是关于Laravel框架下路由的使用(源码解析),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 前言 我的解析文章并非深层次多领域的解析攻略.但是参考着开发文 ...
- tab切换中的滚动条下拉分页带来的问题
相信做过tab切换中滚动条下拉分页的童鞋都知道,我们在用scroll方法来做滚动条下拉分页的时候,都是有bug,切换中间的内容会互相影响,为了解决这个问题,我总结了2种方法: 1.方法一: <! ...
- 小书MybatisPlus第4篇-表格分页与下拉分页查询
本文为mybatis系列文档的第4篇,前三篇请访问下面的网址. 小书MybatisPlus第1篇-整合SpringBoot快速开始增删改查 小书MybatisPlus第2篇-条件构造器的应用及总结 小 ...
- mui前端框架下拉刷新分页加载数据
前台 mui.init(); (function($) { //阻尼系数 var deceleration = mui.os.ios?0.003:0.0009; $('.mui-scroll-wrap ...
- php100 的下拉分页效果
<?php function _PAGEFT($totle, $displaypg = 20, $url = '') { global $page, $firstcount, $pagenav, ...
随机推荐
- AT2274 [ARC066D] Contest with Drinks Hard
先考虑不修改怎么做,可以令 \(dp_i\) 表示前 \(i\) 个题能获得的最大得分.那么我们有转移: \[dp_i = \min\{dp_{i - 1}, dp_{j} + \frac{(i - ...
- Azure MFA 守护你的账户安全
一,引言 MFA 又名 "多因素身份认证",指用户在登录的时候提示输入其他形式的标识.如果只使用密码对用户进行身份验证,是特别不安全的,尤其是在密码泄露的情况下.为了提高安全性,启 ...
- SendMessage 键值
转载请注明来源:https://www.cnblogs.com/hookjc/ SendMessage(hWnd,WM_SETFOCUS,0,0); SendMessage(hWnd,WM_ACTIV ...
- linux安装python3.6.6和新建虚拟环境
基础准备 修改本地时区 cp -rf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime 安装epel yum源 yum -y install epel- ...
- insert/delete/select/update 以及一些在select中常用的函数之类的
crud程序员:create,read,update.delete 一.insert 细节说明: 1.插入的数据应与字段的数据类型相同.比如把'abc'添加到int类型会错误2.数据的长度应在列的规定 ...
- 测试提高路线图_tester+
https://mp.weixin.qq.com/s/30ZT0w164Q3iLdPg4R8org
- termux vim 配置 自动补全 遇到的问题
// 自动不全需要安装 pkg install proot -y // 用proot可以为手机没有root的用户来模拟一个root的环境,这里主要是经典的 Linux 文件系统布局上的模拟. //执行 ...
- Deformable Templates For Eye Detection
1 Abstract This approach was published On "Deformable Templates for Face Recognition" by A ...
- 从浅入深掌握并发执行框架Executor
引言 任务的执行 大多数并发应用程序都是围绕"任务执行(Task Execution)"来构造的:任务通常是一些抽象的且离散的工作单元. 任务通常是一些抽象的且离散的工作单元.通 ...
- suse 12 安装git客户端
suse-linux:~ # zypper addrepo http://download.opensuse.org/repositories/devel:/tools:/scm/SLE_12_SP5 ...
